HTTP中的请求与响应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP中的请求与响应相关的知识,希望对你有一定的参考价值。
参考技术A 我们日常与互联网通信时是有一系列流程的。我们的电脑发出请求,服务器端会回复我们需要的信息。这些流程是可以通过可视化的程序显示。下面就介绍一下。HTTP 的作用就是指导浏览器和服务器如何进行沟通。
-请求命令
-请求的格式
1所在行为第一部分,一下以此类推。一共有四部分。
-注意:
1.请求最多包含四部分,最少包含三部分。(也就是说第四部分可以为空)
2.第三部分永远都是一个回车(\n)
3.动词有 GET POST PUT PATCH DELETE HEAD OPTIONS 等
4.这里的路径包括「查询参数」,但不包括「锚点」
5.如果你没有写路径,那么路径默认为 /
6.第 2 部分中的 Content-Type 标注了第 4 部分的格式
1.打开 Network
2.地址栏输入网址
3.在 Network 点击,查看 request,点击「view source」
4.点击「view source」
5.可以看到请求的前三部分,如果有请求的第四部分,那么在 FormData 或 Payload 里面可以看到
请求过后一般都能有相应。
-注意:
1.GET 请求和 POST 请求对应的响应可以一样,也可以不一样
2.响应的第四部分可以很长很长
-响应的格式
-注意:
1.状态码需要记,是服务器对浏览器说的话
2.状态解释没什么用
3.第 2 部分中的 Content-Type 标注了第 4 部分的格式
4.第 2 部分中的 Content-Type 遵循 MIME 规范
1.打开 Network
2.地址栏输入网址
3.选中第一个响应
4.查看 Response Headers,点击「view source」
5.你会看到响应的前两部分
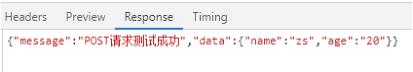
6.查看 Response 或者 Preview,你会看到响应的第 4 部分
http协议与响应请求原理
文章目录
一、基本概念
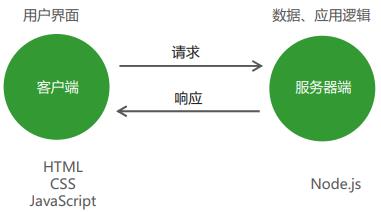
1. 客户端与服务器
网站应用程序主要分为两大部分:客户端和服务器端。
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、JavaScript构建。
服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。

2. URL地址
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页地址指的即是URL。
URL地址一般由三部组成:
- 客户端与服务器之间的
通信协议 - 存有该资源的
服务器IP或域名 - 资源在服务器上
具体的存放位置
https://top.baidu.com/board?platform=pc&sa=pcindex_entry
通信协议://服务器IP或域名:端口/资源所在位置标识
- 通信协议:http超文本传输协议,提供了一种发布和接收HTML页面的方法。
- IP地址: IP是Internet Protocol Address的简写,代表互联网协议地址,互联网中设备的唯一标识。
- 域名:由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。虽然在地址栏中输入的是网址, 但是最终还是会将域名转换为ip才能访问到指定的网站服务器。
http://www.baidu.com => http://183.232.231.172/ - 端口:端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务。
3. 分析网页的打开过程

客户端与服务器之间的通信过程,网页中的每一个资源,都是通过 请求 – 处理 – 响应 的方式从服务器获取回来的。
二、HTTP协议简介
1. 通信
通信,就是 信息的传递和交换
通信三要素:
- 通信的 主体
- 通信的 内容
- 通信的 方式
互联网中的通信
比如:服务器 把 图片资源 通过 响应 的方式发送给 客户端浏览器
其中,
通信的主体是服务器和客户端浏览器;
通信的内容是图片资源;
通信的方式是响应;
2. 通信协议
通信协议(Communication Protocol)是指通信的双方完成通信所 必须遵守的规则和约定。
通俗的理解:通信双方 采用约定好的格式 来发送和接收消息,这种 事先约定好的通信格式,就叫做通信协议。
互联网中的通信协议
客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守 网页内容的传输协议。
网页内容又叫做 超文本,因此网页内容的传输协议又叫做 超文本传输协议。
3. HTTP
① 简介
HTTP 协议 即超文本传送协议 (HyperText Transfer Protocol) ,它规定了客户端与服务器之间进行网页内容传输时,
所必须遵守的传输格式。
例如:
⚫客户端 要以HTTP协议要求的格式把数据提交到服务器
⚫服务器 要以HTTP协议要求的格式把内容响应给客户端
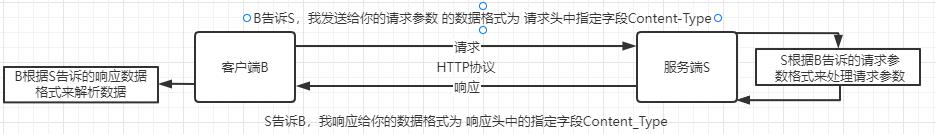
② HTTP协议的交互模型
HTTP 协议采用了 请求/响应 的交互模型

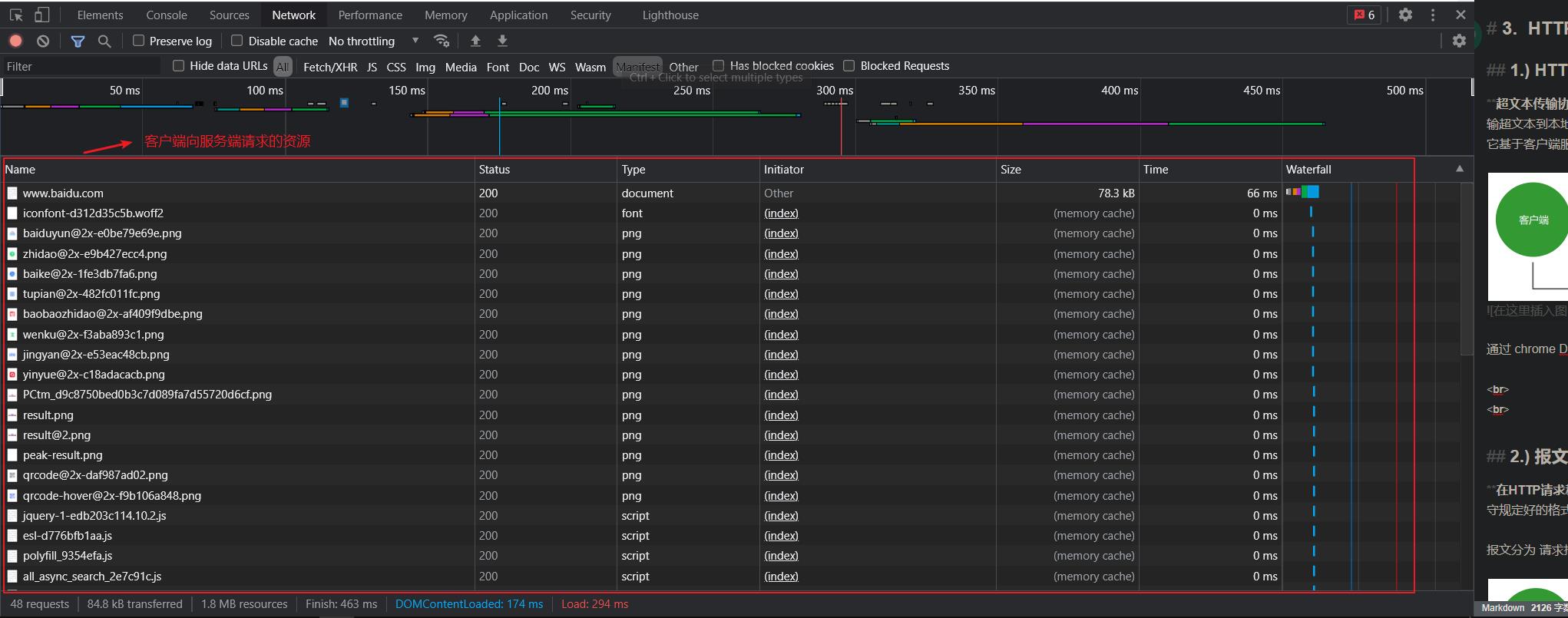
③ 基于浏览器的开发者工具分析通信过程
- 打开 Chrome 浏览器
- Ctrl+Shift+I 打开 Chrome 的开发者工具
- 切换到 Network 面板
- 选中 Doc 页签
- 刷新页面,分析客户端与服务器的通信过程
下图表示网页的每个资源的请求过程

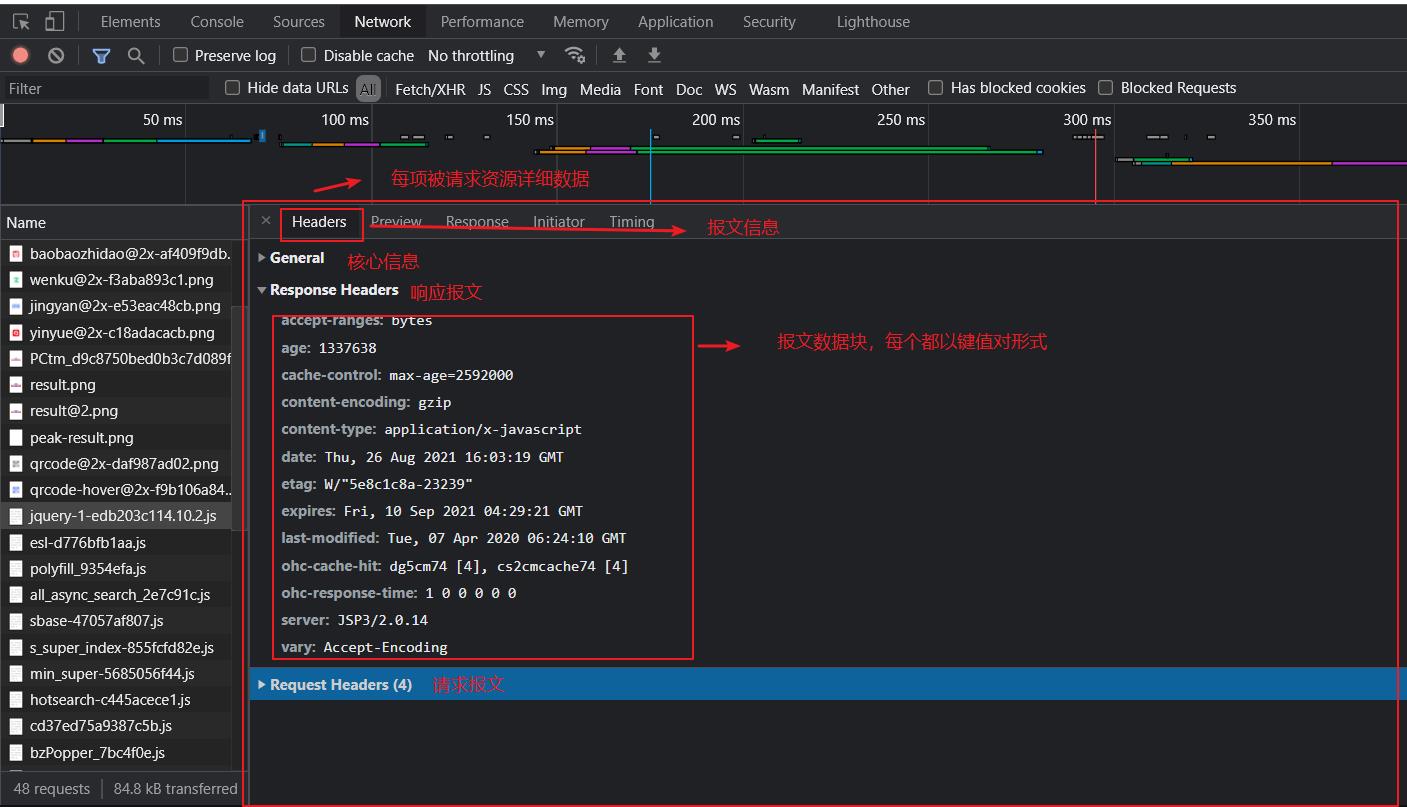
点击其中一个资源可查看具体的请求过程

每个请求都有一个返回结果

三、HTTP请求
由于 HTTP 协议属于客户端浏览器和服务器之间的通信协议。因此,客户端发起的请求叫做 HTTP 请求,客户
端发送到服务器的消息,叫做 HTTP 请求消息(又称HTTP请求报文)。
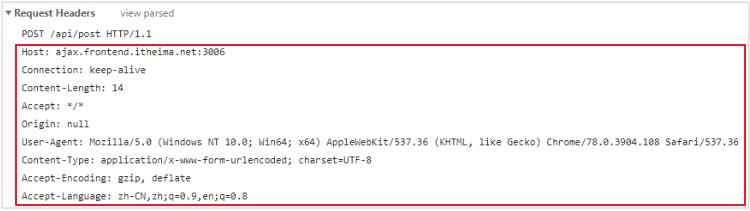
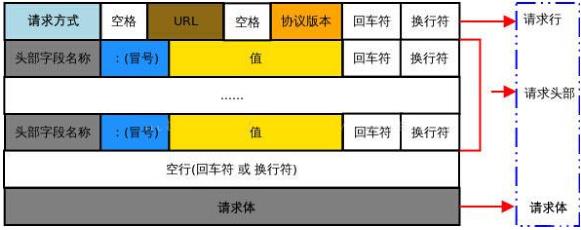
1. HTTP请求消息的组成部分
HTTP 请求消息(Request Headers) 由
- 请求行(request line)
- 请求头部( header )
- 空行
- 请求体
这 4 个部分组成。

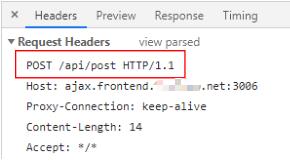
① 请求行
请求行由
- 请求方式
- URL
- HTTP 协议版本
3 个部分组成,他们之间使用空格隔开。


② 请求头部
请求头部 用来 描述客户端的基本信息,从而 把客户端相关的信息告知服务器。
请求头部由多行 键/值对 (字段)组成,每行的键和值之间用英文的冒号分隔。

- 请求头部 – 常见的请求头字段
头部字段 说明 Host 要请求的服务器域名 Connection 客户端与服务器的连接方式(close 或 keepalive) Content-Length 用来描述请求体的大小 Accept 客户端可识别的响应内容类型列表 User-Agent 产生请求的浏览器类型 Content-Type 客户端告诉服务器实际发送的数据类型 Accept-Encoding 客户端可接收的内容压缩编码形式 Accept-Language 用户期望获得的自然语言的优先顺序
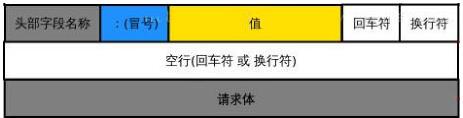
③ 空行
最后一个请求头字段的后面是一个空行,通知服务器 请求头部至此结束。
请求消息中的空行,用来 分隔请求头部与请求体。

④ 请求体
请求体中存放的,是要通过 POST 方式 提交到服务器的数据。

注意:只有 POST 请求才有请求体,GET 请求没有请求体!
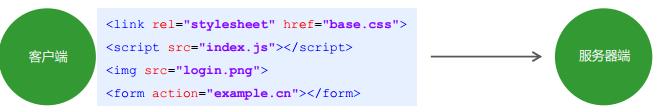
2. 客户端如何发送HTTP请求
①默认事件
| GET方式 | POST方式 |
|---|---|
| 浏览器地址栏 | Form表单提交 |
| link标签的href属性 | |
| script标签的src属性 | |
| img标签的src属性 | |
| Form表单提交 | |
| a标签的href属性 |

②Ajax发送请求
四、HTTP响应
1. HTTP响应消息
响应消息就是 服务器响应给客户端的消息内容,也叫作响应报文。
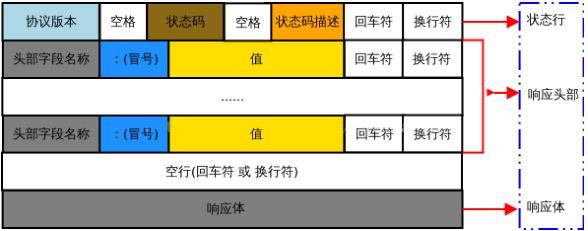
2. HTTP响应消息的组成部分
HTTP响应消息由
- 状态行
- 响应头部
- 空行
- 响应体
4 个部分组成,如下图所示:

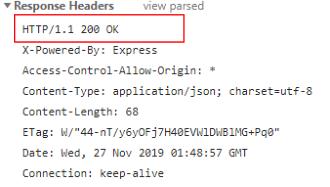
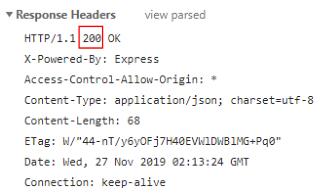
① 状态行
状态行由
- HTTP 协议版本
- 状态码
- 状态码的描述文本
3 个部分组成,他们之间使用空格隔开;


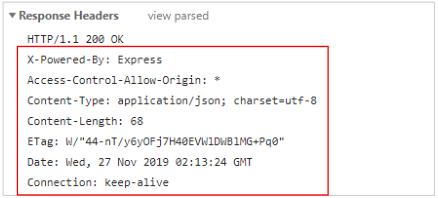
② 响应头部
响应头部 用来 描述服务器的基本信息。响应头部由多行 键/值对(字段) 组成,每行的键和值之间用英文的冒号分隔。

响应头部常见字段,如下图

关于更多响应头字段的描述,可以查看 MDN 官方文档…
HTTP 响应头信息 | 菜鸟教程 (runoob.com)
③ 空行
在最后一个响应头部字段结束之后,会紧跟一个空行,用来通知客户端响应头部至此结束。
响应消息中的空行,用来 分隔响应头部与响应体。
在这里插入图片描述

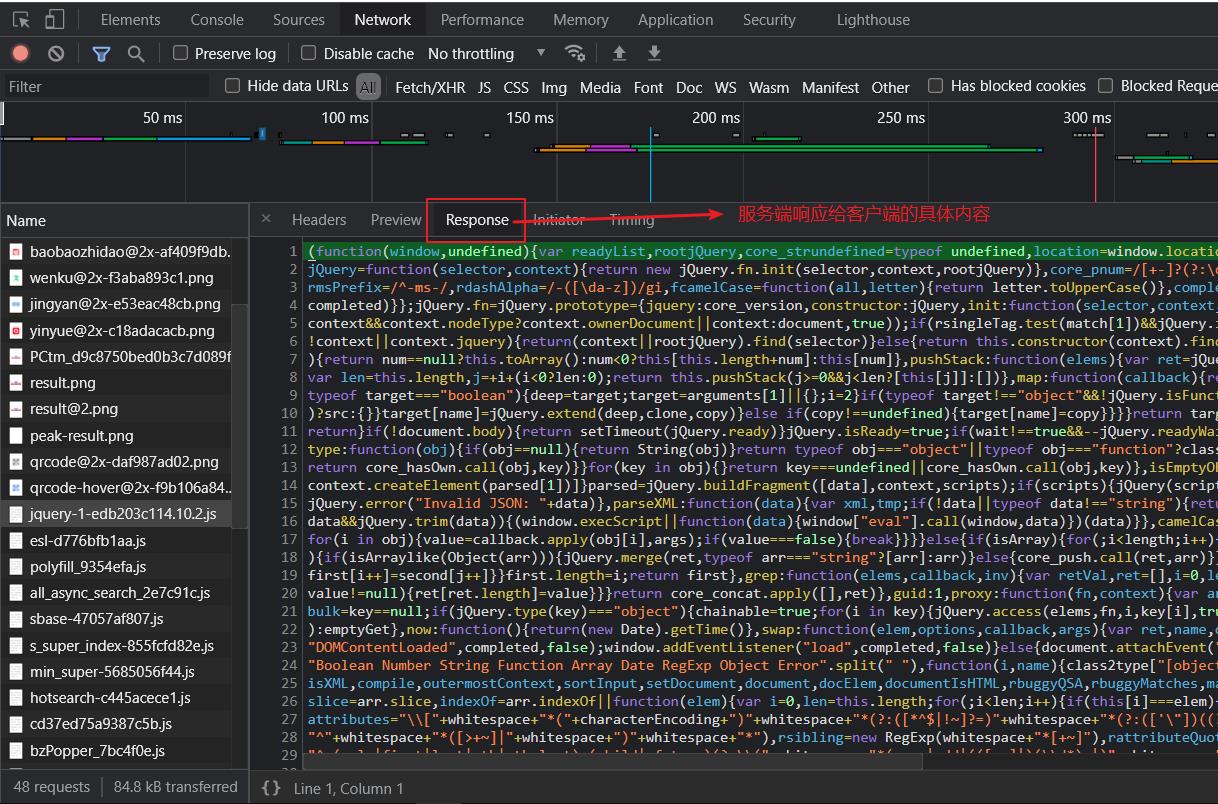
④ 响应体
响应体中存放的,是服务器响应给客户端的资源内容。


服务器端可以给客户端响应多种格式的资源,比如文本、图片、音频、视频等等…
注意:在响应资源之前需要通过设置响应头中的响应头部里的Content-Type字段,来告诉客服端当前响应资源的格式,便于客户端解析
3. 服务端如何响应HTTP请求
不同的框架搭建的服务端会有各自相应的api来处理,比如nodejs搭建的服务端会有nodejs自己的那一套。
五、HTTP请求方法
HTTP 请求方法,属于 HTTP 协议中的一部分,请求方法的作用是:用来表明要对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | (查询)发送请求来获得服务器上的资源,请求体中不会包含请求数据,请求数据放在协议头中。 |
| 2 | POST | (新增)向服务器提交资源(例如提交表单或上传文件)。数据被包含在请求体中提交给服务器。 |
| 3 | PUT | (修改)向服务器提交资源,并使用提交的新资源,替换掉服务器对应的旧资源。 |
| 4 | DELETE | (删除)请求服务器删除指定的资源。 |
| 5 | HEAD | HEAD 方法请求一个与 GET 请求的响应相同的响应,但没有响应体。 |
| 6 | OPTIONS | 获取http服务器支持的http请求方法,允许客户端查看服务器的性能,比如ajax跨域时的预检等。 |
| 7 | CONNECT | 建立一个到由目标资源标识的服务器的隧道。 |
| 8 | TRACE | 沿着到目标资源的路径执行一个消息环回测试,主要用于测试或诊断。 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
六、HTTP请求参数
请求参数存储在请求头中的 (POST请求)请求体 或 URL(GET请求)中。
1. 查询字符串
定义:查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。
格式:将英文的 ? 放在URL 的末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到 URL 中。
// 不带参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks
// 带两个参数的 URL 地址
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
GET请求参数 就是 查询字符串
2. URL编码与解码
URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。
如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
URL编码原则的通俗理解:使用英文字符去表示非英文字符。
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
// 经过 URL 编码之后,URL地址变成了如下格式:
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=%E8%A5%BF%E6%B8%B8%E8%AE%B0
浏览器提供了 URL 编码与解码的 API,分别是:
encodeURI()编码的函数decodeURI()解码的函数
var str = encodeURI('测试字符');
// 输出字符串%E6%B5%8B%E8%AF%95%E5%AD%97%E7%AC%A6
console.log(str);
var newStr = decodeURI(str)
// 输出字符串 '测试字符'
console.log(newStr);
由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,开发者不需要关心 URL 地址的编码与解码操作。
七、HTTP content-type

在GET请求中,通常会以 查询字符串 (Content-Type: application/x-www-form-urlencoded)的形式传递 请求参数, 比如:name=zhangsan&age=20&sex=男
在GET请求中,通常会以 json (Content-Type: application/json)的形式传递 请求参数, 比如:{name: 'zhangsan', age: '20', sex: '男'},参数值传递的时候需要通过JSON.stringify()把json对象转换为 字符串格式
注意❕:
- get 请求是不能提交 json 对象数据格式的,传统网站的表单提交也是不支持 json 对象数据格式的。
- 在 http 请求与响应的过程中,请求参数和响应内容无论是什么格式,最终都会被转换为对象字符串进行传输。
HTTP content-type | 菜鸟教程 (runoob.com)
Content-Type - HTTP | MDN (mozilla.org)
八、HTTP响应状态代码
HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来标识响应的状态。
响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次HTTP 请求的结果是成功还是失败了。

HTTP 状态码由 三个十进制数字 组成,第一个十进制数字定义了 状态码的类型,后两个数字用来对状态码进行细分。
根据第一个十进制数字, HTTP 状态码共分为 5 种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作(实际开发中很少遇到 1** 类型的状态码) |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
1. 2** 成功相关的响应状态码
2** 范围的状态码,表示服务器已成功接收到请求并进行处理。常见的 2** 类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 200 | OK | 请求成功。一般用于 GET 与 POST 请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源,通常用于 POST 或 PUT 请求 |
2. 3** 重定向相关的响应状态码
3** 范围的状态码,表示表示服务器要求客户端重定向,需要客户端进一步的操作以完成资源的请求。常见的 3** 类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源(响应消息中不包含响应体)。客户端通常会缓存访问过的资源。 |
3. 4** 客户端错误相关的响应状态码
4** 范围的状态码,表示客户端的请求有非法内容,从而导致这次请求失败。常见的 4** 类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 400 | Bad Request | 1、语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求。 2、请求参数有误。 |
| 401 | Unauthorized | 当前请求需要用户验证。 |
| 403 | Forbidden | 服务器已经理解请求,但是拒绝执行它。 |
404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。 |
| 408 | Request Timeout | 请求超时。服务器等待客户端发送的请求时间过长,超时。 |
4. 5** 服务端错误相关的响应状态码
5** 范围的状态码,表示服务器未能正常处理客户端的请求而出现意外错误。常见的 5** 类型的状态码如下:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 500 | Internal Server Error | 服务器内部错误,无法完成请求。 |
| 501 | Not Implemented | 服务器不支持该请求方法,无法完成请求。只有 GET 和 HEAD 请求方法是要求每个服务器必须支持的,其它请求方法在不支持的服务器上会返回501 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。 |
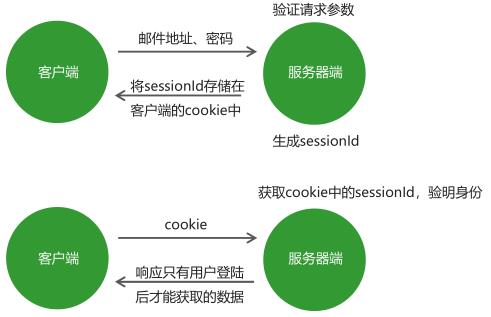
九、HTTP Cookie
cookie:浏览器在电脑硬盘中开辟的一块空间,主要供服务器端存储数据。
- cookie中的数据是以域名的形式进行区分的。
- cookie中的数据是有过期时间的,超过时间数据会被浏览器自动删除,如果不设置过期时间,那么关闭当前页面时cookie就会被删除
- cookie中的数据会随着请求被自动发送到服务器端。

session:实际上就是一个对象,存储在服务器端的内存中,在session对象中也可以存储多条数据,每一条数据都有一个sessionid做为唯一标识。
注意:当网站服务器重启的时候session会失效

以上是关于HTTP中的请求与响应的主要内容,如果未能解决你的问题,请参考以下文章