IE8中使用css3中的属性calc(),大神求解决……
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE8中使用css3中的属性calc(),大神求解决……相关的知识,希望对你有一定的参考价值。
什么是calc()?
calc()从字面可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。为何说是动态值呢?因为我们使用的表达式来得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()能做什么?
calc()能让你给元素的做计算,可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()语法
calc()语法非常简单,就像小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.elm
width: calc(expression);
其中"expression"是一个表达式,用来计算长度的表达式。
calc()的运算规则
calc()使用通用的数学运算规则,但是也提供更智能的功能:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
浏览器的兼容性
浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
在实际使用时,同样需要添加浏览器的前缀
.elm
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
通过上面的了解,对calc()不在那么陌生,但对于实际的运用可能还是不太了解,来看一个最常用的实例:
<div class="demo">
<div class="box"></div>
</div>
上面的结构很简单,就是一个div.demo的元素中包含了一个div.box的元素,接下来我们一步一步来看其中的变化。
第一步:添加普通样式:
.demo
width: 300px;
background: #60f;
.box
width: 100%;
background: #f60;
height: 50px;
此时的效果很简单,就是div.box完全遮盖了div.demo,如下图所示:

calc-step1
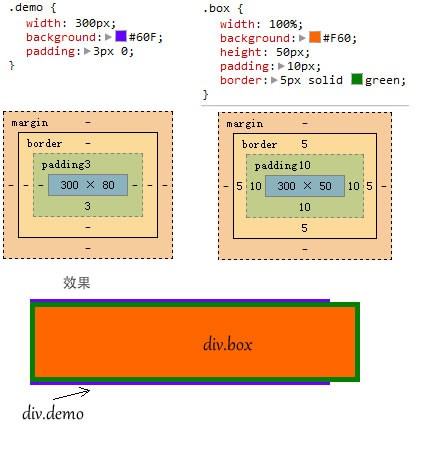
第二步,在div.box上添加border和padding
这一步很棘手的事情来了,在div.box上添加10px的内距padding,同时添加5px的border:
.demo
width: 300px;
background: #60f;
.box
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
为了更好的说明问题,我在div.demo上添加了一个padding:3px 0;
.demo
width: 300px;
background: #60f;
padding: 3px 0;
.box
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
这个时候大家不知道能否想到问题会发生在哪?其实很简单,这个时候div.box的宽度大于了其容器div.demo的总宽度,从而撑破容器伸出来了,如图所示:

calc-step2
第三步,calc()的运用
为了解决撑破容器的问题,以前我们只能去计算div.box的宽度,用容器宽度减去padding和border的值,但有时候,我们苦于不知道元素的总宽度,比如说是自适应的布局,只知道一个百分值,但其他的值又是px之类的值,这就是难点,死卡住了。随着CSS3的出现,其中利用box-sizing来改变元素的盒模型类型实使实现效果,但今天我们学习的calc()方法更是方便。
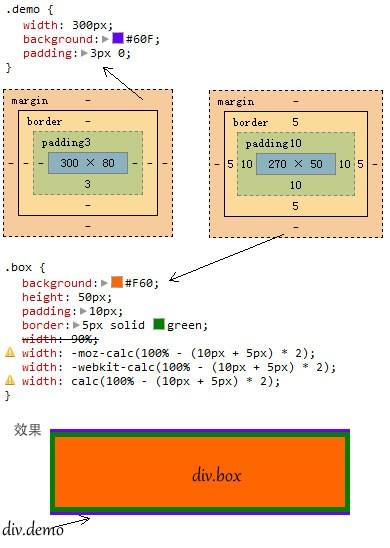
知道总宽度是100%,在这个基础上减去boder的宽度(5px * 2 = 10px),在减去padding的宽度(10px * 2 = 20px),即"100% - (10px + 5px) * 2 = 30px" ,最终得到的值就是div.box的width值:
.demo
width: 300px;
background: #60f;
padding: 3px 0;
.box
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
这样一来,通过calc()计算后,div.box不在会超出其容器div.demo的宽度,如图所示:

calc-step3
参考技术A1、PIE.htc URL路径是相对于当前html文件,不是CSS文件.
比如 当前文件在“/”下 ,CSS文件在“/CSS”下,PIE.htc在“/CSS”下,behavior: url(/css/PIE.htc) 而不是behavior: url(PIE.htc);
一、border-radius 圆角
.radius
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #EEFF99;
behavior: url(/PIE.htc);
说明:不支持单边的圆角属性,比如: border-top-left-radius,但是你可以这样来写:
border-radius 圆角
border-radius: 5px 10px 15px 20px;
2、box-shadow 盒子阴影
复制代码
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-box-shadow: #666 0px 2px 3px;
-moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
background: #EEFF99;
behavior: url(/PIE.htc);
复制代码
说明:不支持text-shadow(文本阴影)
box-shadow 盒子阴影
3、border-image 图片边框
复制代码
color: white;
border: 8px solid #013D7A;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-image: url(img/border.png) 8 8 8 8 stretch;
-moz-border-image: url(img/border.png) 8 8 8 8 stretch;
border-image: url(img/border.png) 8 8 8 8 fill stretch;
behavior: url(PIE.htc);
复制代码
用到的图片:
border-image 图片边框
RGBA 颜色值
IE6 png 透明
复制代码
.png img
-pie-png-fix: true;
behavior: url(/PIE.htc);
.png
background-image:url(img.png);
-pie-background:url(img.png);
behavior: url(/PIE.htc);
复制代码
说明:图片直接用-pie-png-fix: true,背景图片使用-pie-background来修复IE6下png透明的问题
PIE.htc下载: download
解决IE浏览器部分版本不支持background-size属性问题
ie6,ie7,ie8下对css background-size并不支持,导致不可以控制背景图片的大小样式。那么如何在ie下兼容background-size呢?
让背景图片完全填充div
在css中添加如下代码:
div.a
width: 1440px;
height: 667px;
background:url(slide-bg.jpg) top left no-repeat;
-ms-background-size:cover;
background-size:cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='slide-bg.jpg',
sizingMethod='scale');
html页面使用css3中的calc()有效,一样的写法,jsp中无效(用IE9浏览)
刚刚弄明白怎么回事了,是JSP中的 DOCTYPE的声明和HTML中的声明不相同。
很多人都忽略网页的DOCTYPE,其实这个是很重要的属性! 参考技术A 额,自问自答啊。好吧以上是关于IE8中使用css3中的属性calc(),大神求解决……的主要内容,如果未能解决你的问题,请参考以下文章