请问移动端浏览器支持Css3的calc属性吗?要怎么写吃支持。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问移动端浏览器支持Css3的calc属性吗?要怎么写吃支持。相关的知识,希望对你有一定的参考价值。
好像我写的不支持,怎么回事呢????大神
参考技术A 你好;大多数的浏览器都支持,但是uc浏览器不支持,
uc浏览器的兼容性不好,
好多系统的软件都不兼容,
速度也很慢,半天也打不开网页,
还经常会乱码卡顿,
安全性也很不好,
经常会出现一些病毒,导致崩溃死机
css3 属性——calc()
收集待深入学习
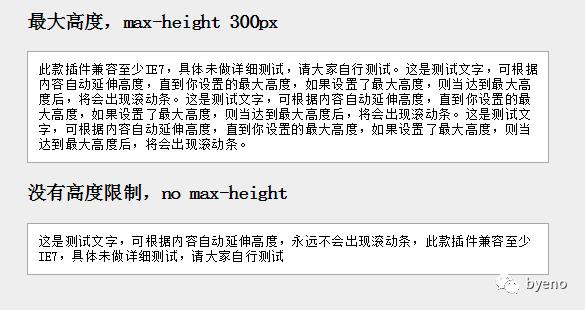
1.textarea根据内容自动延伸,不显示滚动条

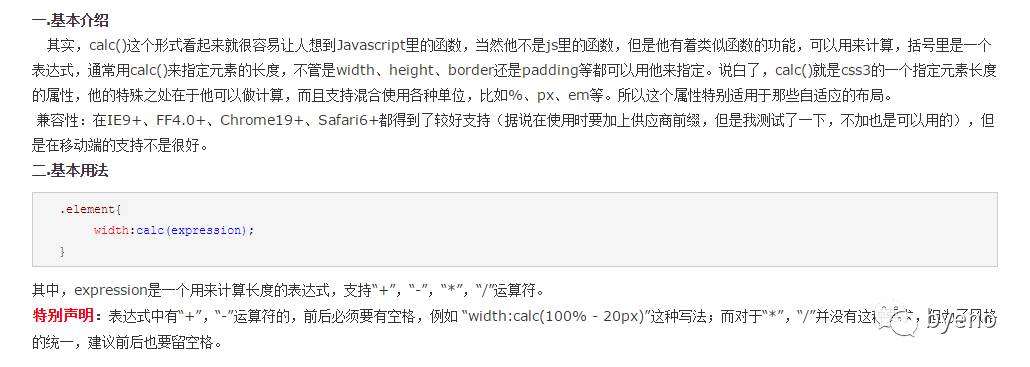
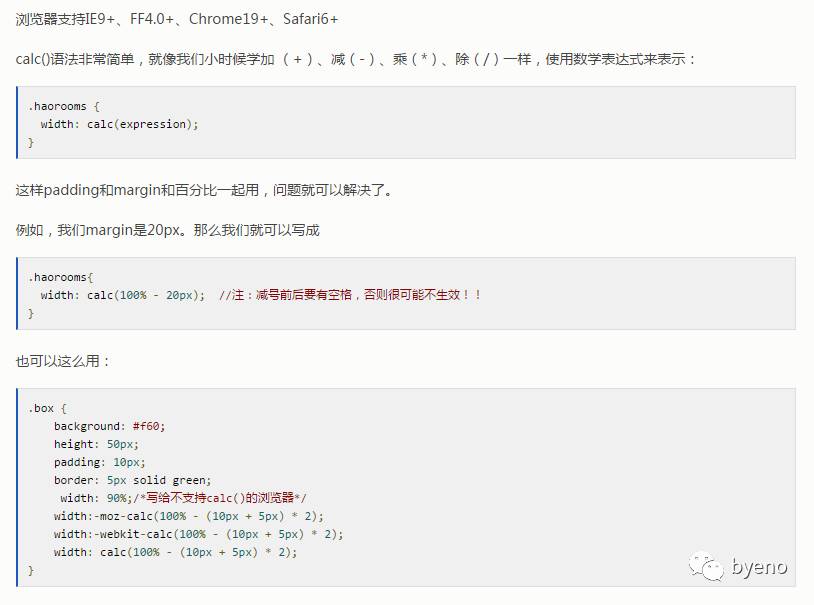
2.css3 属性——calc()
eg: width:calc(100% - 20px);

http://www.cnblogs.com/dan-dan/p/4589616.html
3. CSS的单位及css3的calc()及line-height百分比

http://www.jianshu.com/p/bc32aa747fdd

http://www.haorooms.com/post/css_unit_calc
4.不错的个人网站欣赏:
 http://www.haorooms.com/about
http://www.haorooms.com/about
5.偶遇的可借鉴的前端资料库:

http://resource.haorooms.com/index-1.html
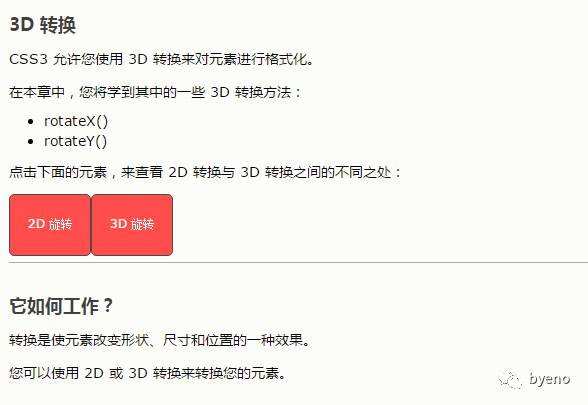
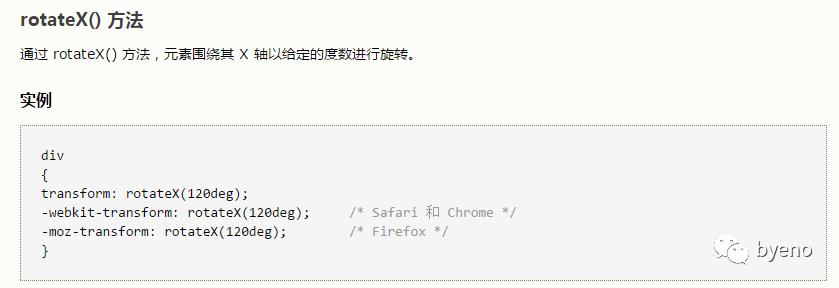
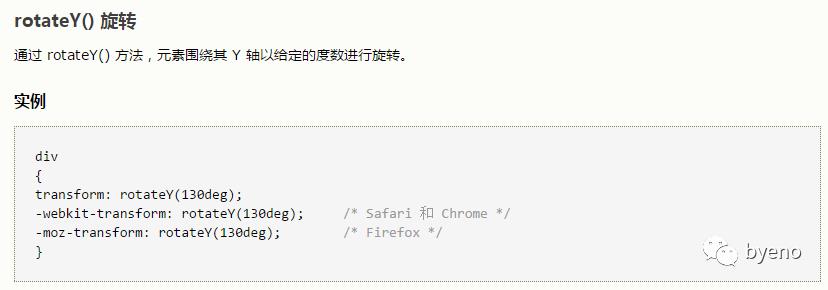
6. CSS3 3D 转换





http://www.w3school.com.cn/css3/css3_3dtransform.asp
7.深入理解CSS变形transform(3d)
http://www.cnblogs.com/xiaohuochai/p/5351477.html
8.CSS3 animation-name 属性

http://www.w3school.com.cn/cssref/pr_animation-name.asp
9. 弹出框
http://sc.chinaz.com/tag_jiaoben/danchuceng.html
以上是关于请问移动端浏览器支持Css3的calc属性吗?要怎么写吃支持。的主要内容,如果未能解决你的问题,请参考以下文章