Bootstrap表单Form全面解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap表单Form全面解析相关的知识,希望对你有一定的参考价值。
参考技术A Bootstrap,来自Twitter,是目前最受欢迎的前端框架。Bootstrap
是基于
html、CSS、javascript
的,它简洁灵活,使得
Web
开发更加快捷。
在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理由不去使用它,对于表单的美化和布局,bootstrap做的也是很不错的,有大气的边框,多功能的按钮及宏观的表单布局,一切都是那么的完整与完美!
普通表单
我们需要将表单元素包裹到form-group类里,一般以<div
class="form-group">...</div>来进行存放,而在它内容表单元素名称一般放在label标签里,而input标签的类名为form-control,值得注意的是,你的checkbox和radio等元素需要写在自己的div里。
例如下面的表单
<form>
<div
class="form-group">
<label
for="exampleInputEmail1">Email
address</label>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="Email">
</div>
<div
class="form-group">
<label
for="exampleInputPassword1">Password</label>
<input
type="password"
class="form-control"
id="exampleInputPassword1"
placeholder="Password">
</div>
<div
class="form-group">
<label
for="exampleInputFile">File
input</label>
<input
type="file"
id="exampleInputFile">
<p
class="help-block">Example
block-level
help
text
here.</p>
</div>
<div
class="checkbox">
<label>
<input
type="checkbox">
Check
me
out
</label>
</div>
<button
type="submit"
class="btn
btn-default">Submit</button>
</form>
运行之后的效果
水平排放的表单
需要你的表单元素需要水平排放,可以在表单上添加类.form-inline,这种表单一般在元素比较少时比较适用
例如
<form
class="form-inline">
<div
class="form-group">
<label
class="sr-only"
for="exampleInputEmail3">Email
address</label>
<input
type="email"
class="form-control"
id="exampleInputEmail3"
placeholder="Email">
</div>
<div
class="form-group">
<label
class="sr-only"
for="exampleInputPassword3">Password</label>
<input
type="password"
class="form-control"
id="exampleInputPassword3"
placeholder="Password">
</div>
<div
class="checkbox">
<label>
<input
type="checkbox">
Remember
me
</label>
</div>
<button
type="submit"
class="btn
btn-default">Sign
in</button>
</form>
普通表单+元素水平排放
这种表单用的是最多的,在一般用户注册,填写资料时,经常可以见到如下的表单效果
实现这种表单使用了.form-horizontal类,每行元素被包裹在
<div
class="form-group">...</div>即可
form
class="form-horizontal">
<div
class="form-group">
<label
for="inputEmail3"
class="col-sm-2
control-label">Email</label>
<div
class="col-sm-10">
<input
type="email"
class="form-control"
id="inputEmail3"
placeholder="Email">
</div>
</div>
<div
class="form-group">
<label
for="inputPassword3"
class="col-sm-2
control-label">Password</label>
<div
class="col-sm-10">
<input
type="password"
class="form-control"
id="inputPassword3"
placeholder="Password">
</div>
</div>
<div
class="form-group">
<div
class="col-sm-offset-2
col-sm-10">
<div
class="checkbox">
<label>
<input
type="checkbox">
Remember
me
</label>
</div>
</div>
</div>
<div
class="form-group">
<div
class="col-sm-offset-2
col-sm-10">
<button
type="submit"
class="btn
btn-default">Sign
in</button>
</div>
</div>
</form>
我们通过代码也可以看到,在进行表单布局时,也可以用col-sm和col-sm-offset进行栅格布局!
以上所述是小编给大家介绍的Bootstrap表单Form全面解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
Bootstrap表单布局样式
1.并排和下拉选项
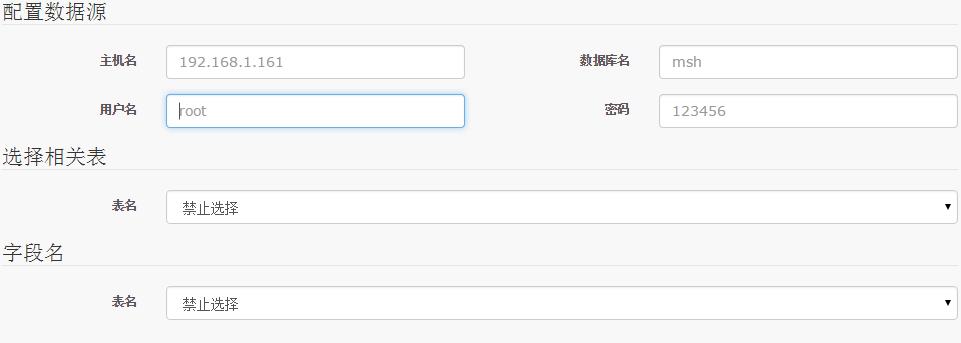
<form class="form-horizontal" role="form"> <fieldset> <legend>配置数据源</legend> <div class="form-group"> <label class="col-sm-2 control-label" for="ds_host">主机名</label> <div class="col-sm-4"> <input class="form-control" id="ds_host" type="text" placeholder="192.168.1.161"/> </div> <label class="col-sm-2 control-label" for="ds_name">数据库名</label> <div class="col-sm-4"> <input class="form-control" id="ds_name" type="text" placeholder="msh"/> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label" for="ds_username">用户名</label> <div class="col-sm-4"> <input class="form-control" id="ds_username" type="text" placeholder="root"/> </div> <label class="col-sm-2 control-label" for="ds_password">密码</label> <div class="col-sm-4"> <input class="form-control" id="ds_password" type="password" placeholder="123456"/> </div> </div> </fieldset> <fieldset> <legend>选择相关表</legend> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">表名</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> <option>禁止选择</option> </select> </div> </div> </fieldset> <fieldset> <legend>字段名</legend> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">表名</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> <option>禁止选择</option> </select> </div> </div> </fieldset> </form>
效果图

<div class="form-group"> <label for="ds_name" class="col-sm-2 control-label">表名</label> <div class="col-sm-4"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> <option>禁止选择</option> </select> </div> </div>
bootstrap只要修改其样式就能达到想要的效果
以上是关于Bootstrap表单Form全面解析的主要内容,如果未能解决你的问题,请参考以下文章