Vue+Flask部署到阿里云服务器
Posted doocool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+Flask部署到阿里云服务器相关的知识,希望对你有一定的参考价值。
本文用于记录自己在阿里云部署Vue+Flask组合的详细过程。
在阿里云部署Vue+Flask组合的前提是已经在自己电脑上成功部署,参考:https://minatsuki-yui.github.io/2018/01/04/vue&flask/?from=timeline
阿里云ECS建网站基础配置,参考:https://www.jianshu.com/p/2604e53a7f6a?from=singlemessage
Python环境配置
阿里云服务器中已经存在Python2.7和Python3.5版本,默认Python环境是Python2.7,因为我需要使用的是Python3.5版本,所以需要将默认环境设置成Python3.5
使用alternatives机制修改默认Python环境
xshell里执行
sudo update-alternatives --install /usr/bin/python python /usr/bin/python2 100 sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 150
执行后再执行python --version查看当前Python版本
[email protected]:/usr/bin# python --version Python 3.5.2
下面安装pip,xshell里执行
sudo apt-get update sudo apt-get install pip
此时执行pip --version,pip已经安装成功
[email protected]:/home/dc/heymiss/heymiss-server# pip --version pip 9.0.3 from /usr/local/lib/python3.5/dist-packages (python 3.5)
Flask环境配置
参考:http://www.pythondoc.com/flask-mega-tutorial/helloworld.html
[email protected]:/home/dc/heymiss/heymiss-server# virtualenv --version 15.2.0
阿里云服务器已经默认安装了virtualenv,我没有再在服务器上通过命令创建虚拟环境,而是将我本地项目已经创建好的虚拟境文件夹venv拷贝到服务器Flask项目下,然后通过命令激活。
[email protected]:/home/dc/heymiss/heymiss-server# . venv/bin/activate (venv) [email protected]:/home/dc/heymiss/heymiss-server#
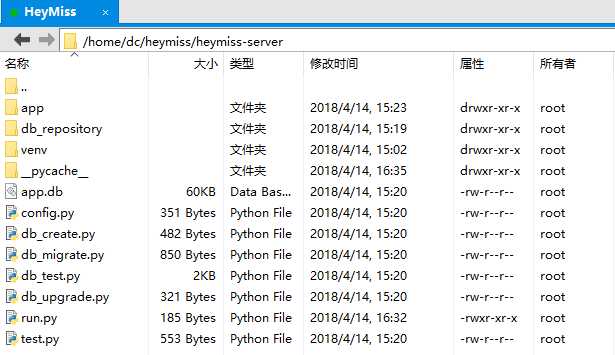
通过xftp工具将本地Flask项目代码拷贝到服务器Flask项目(heymiss-server)目录下。

然后在虚拟环境激活的前提下安装需要的模块,例如:
[email protected]:/home/dc/heymiss/heymiss-server# . venv/bin/activate (venv) [email protected]:/home/dc/heymiss/heymiss-server# pip install flask
配置Nginx、Gunicorn
nginx是一个高性能的HTTP和反向代理服务器。gunicorn是一个Python WSGI UNIX的HTTP服务器,能够与各种WSGI WEB框架协作。
在虚拟环境激活状态下,安装gunicorn。
pip install gunicorn
然后在入口文件的app.run()加上
from werkzeug.contrib.fixers import ProxyFix app.wsgi_app = ProxyFix(app.wsgi_app)
加完后的内容如
#run.py
from app import app if __name__ == ‘__main__‘: from werkzeug.contrib.fixers import ProxyFix app.wsgi_app = ProxyFix(app.wsgi_app) app.run()
然后命令行启动gunicorn,gunicorn -w 4 -b 127.0.0.1:8080 入口文件名:app,需要注意的是需要切换到项目目录(入口文件目录)下执行命令。(本项目入口文件是run.py)
gunicorn -w 4 -b 127.0.0.1:8080 run:app
这样就可以启动4个进程同时处理HTTP请求,提高系统的使用效率和性能。还可以把端口8080改为其他。
安装nginx需要退出virtualenv的虚拟环境,在xshell下执行deactivate即可
(venv) [email protected]:/home/dc/heymiss/heymiss-server# deactivate [email protected]:/home/dc/heymiss/heymiss-server#
然后安装nginx,
sudo apt-get install nginx
安装成功后,切换到nginx目录,
[email protected]:/home/dc/heymiss/heymiss-server# cd /etc/nginx/sites-available/ [email protected]:/etc/nginx/sites-available#
先备份nginx的默认配置
sudo cp default default.bak
然后修改配置
[email protected]:/etc/nginx/sites-available# vi default
修改成以下内容并保存(需要熟悉简单的vi操作指令)
server { listen 80; #阿里云添加安全组规则端口80 server_name 14.215.177.38; #域名或者公网IP root /home/dc/heymiss/data; index index.html; location / { root /home/dc/heymiss/data; try_files $uri $uri/ /index.html last; index index.html; } } server { listen 8081; #阿里云添加安全组规则端口8081 server_name 14.215.177.38; #域名或者公网IP location / { proxy_pass http://127.0.0.1:8080; #指向gunicorn host的服务器地址 proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
将14.215.177.38修改为自己的ip或者域名。配置修改完,检查下配置。
[email protected]:/etc/nginx/sites-available# nginx -t
如果出现以下内容,则配置成功。
[email protected]:/etc/nginx/sites-available# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
配置成功后,启动或重启nginx。
sudo service nginx restart
Vue项目Build并上传到服务器
使用WebStorm工具打开Vue项目,修改Vue项目中请求服务器的地址和端口,地址是阿里云服务器的域名或IP,端口是在nginx配置的8081(可以是其他端口,有些端口备案后才可以正常使用),修改config/prod.env.js内容(将‘ip‘换成正确的域名或IP地址):
‘use strict‘ module.exports = { NODE_ENV: ‘"production"‘, URL_PATH: ‘"http://ip:8081"‘ }
Vue项目中请求服务器接口示例:
this.$http.request({ method: ‘post‘, url: process.env.URL_PATH + ‘/test/‘, data: { //请求参数 } }).then(function (response) { })
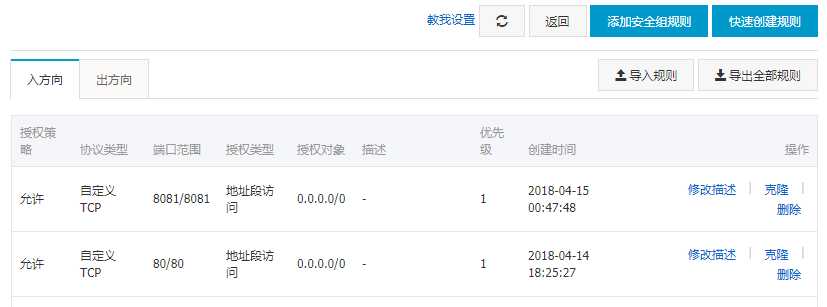
此处使用的端口除了在nginx配置外,也需要在阿里云后台安全组规则中添加8081端口和80端口。

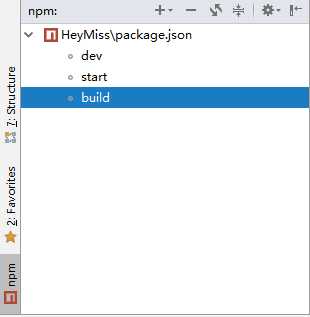
配置完成后,在WebStorm工具中按照下图执行build操作

build操作完成后,会在项目dist文件夹下生成index.html文件和static文件夹,将dist文件夹下所有文件通过xftp工具上传到服务器/home/dc/heymiss/data目录下,该目录必须保证和nginx配置目录相同。

然后就可以在浏览器中输入域名或者IP访问网站了。

输入账号和密码,点击“登录”,登录成功并跳转。
以上内容大部分整理自互联网,本人根据自己的实际需求稍加修改。
以上是关于Vue+Flask部署到阿里云服务器的主要内容,如果未能解决你的问题,请参考以下文章