超详细SpringBoot+vue项目部署到阿里云服务器上
Posted Liu_669
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细SpringBoot+vue项目部署到阿里云服务器上相关的知识,希望对你有一定的参考价值。
目录
1.springBoot部署到阿里云
1.1 导出sprigBoot项目
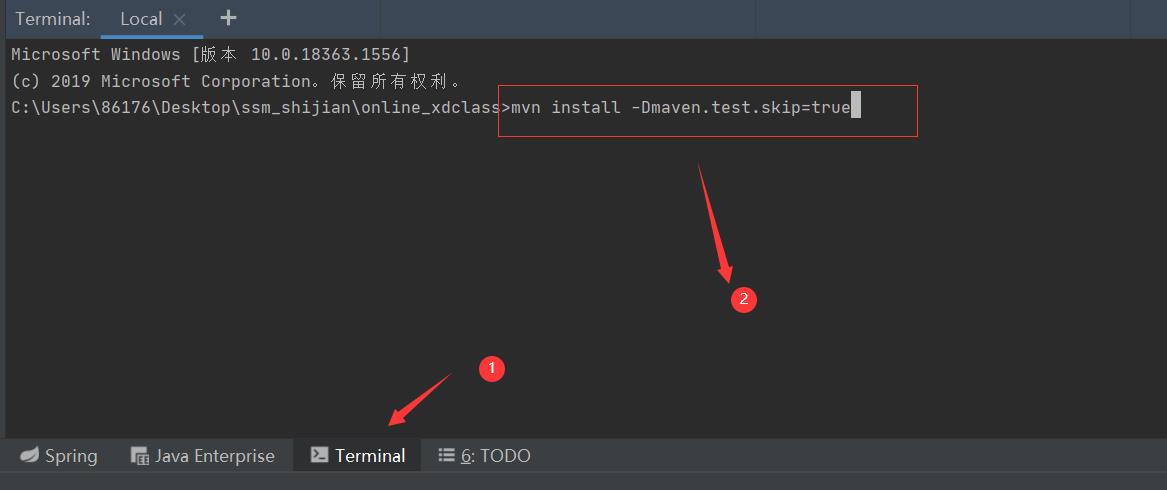
打开idel 在控制台输入:
mvn install -Dmaven.test.skip=true

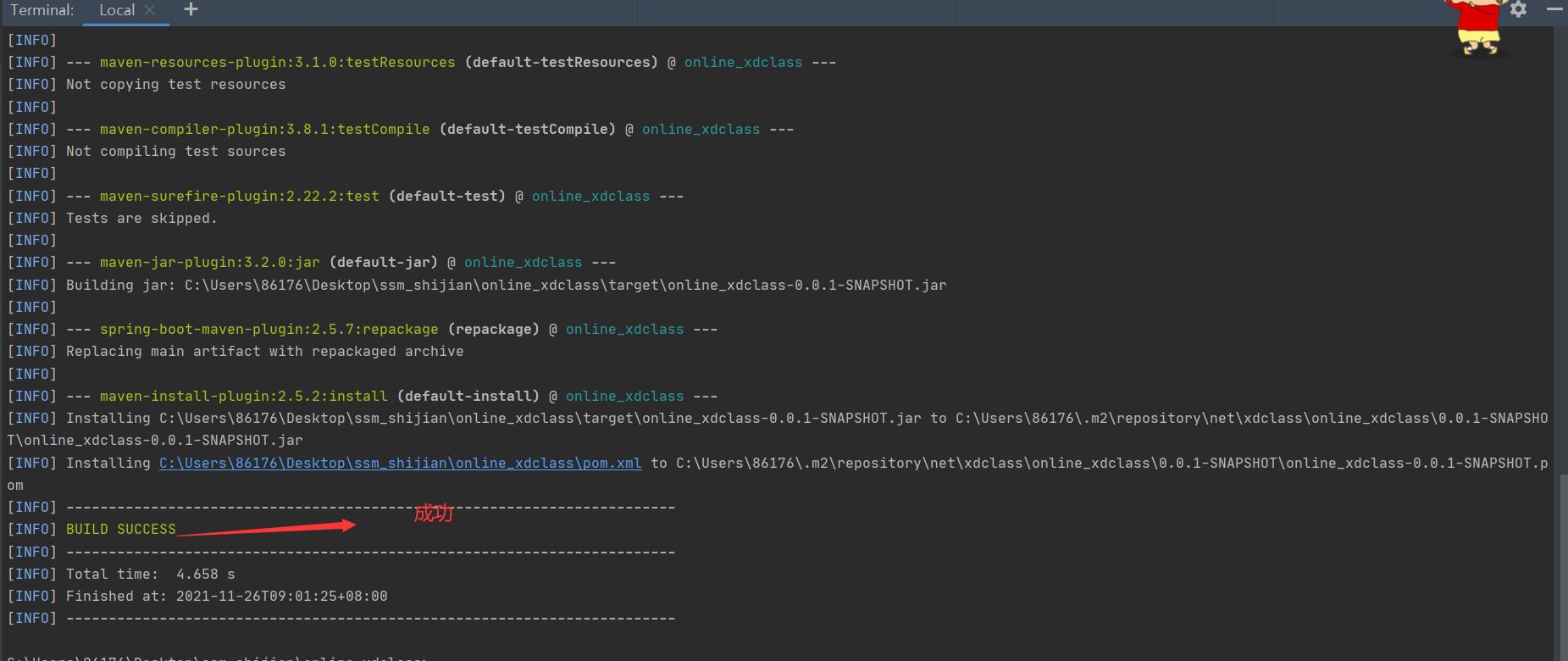
出现这个就是打包成功

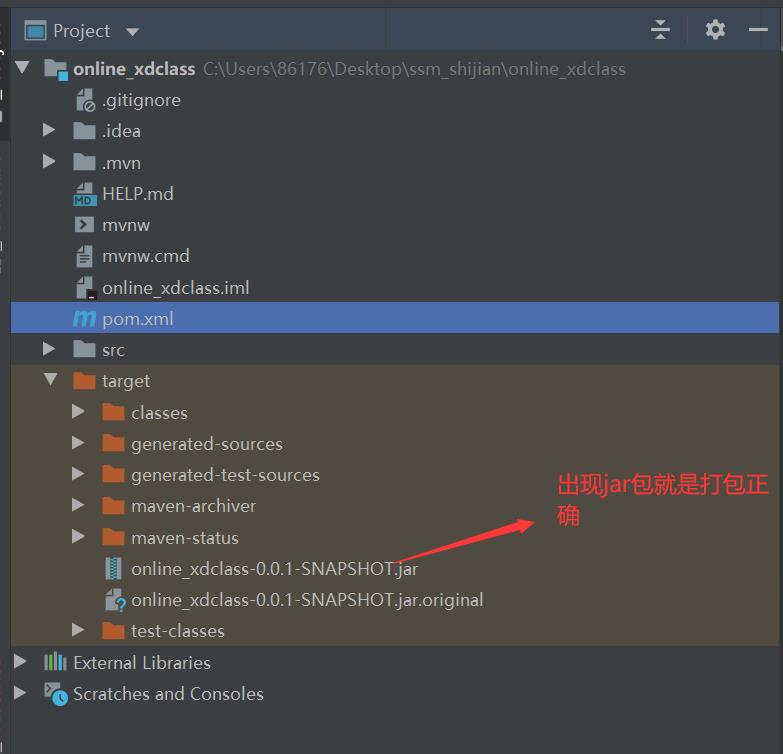
你会在target目录看到打包好的jar包

没有target目录记得检查是否在设置里开启Show EXclude Files 选项

1.2 将jar文件上传至服务器
打开XFTP 连接服务器
XFTP下载可以参考:
下载XTTP博文.
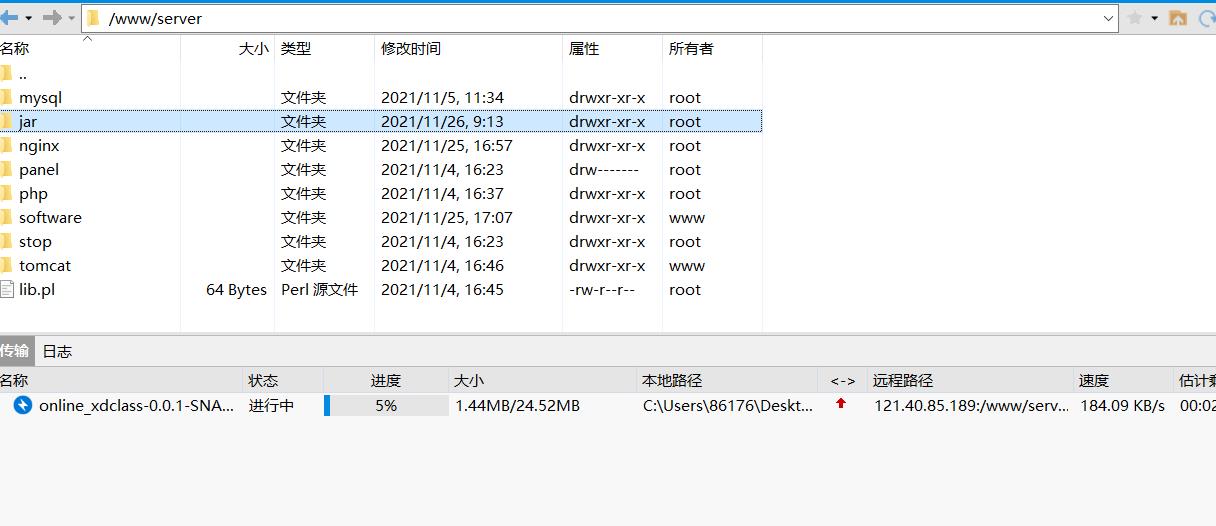
查看jar包

将jar包拖入创建好的文件夹,等待上传

这样就是上传成功

将文件打包到服务器上
使用Xshell连接服务器 进入我们刚刚打包jar的目录

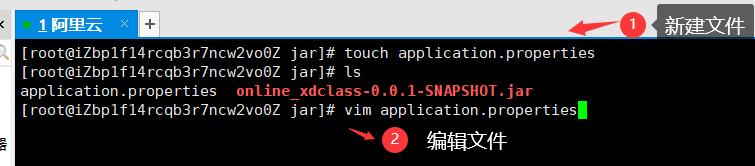
创建application.properties文件

- 打开idel
- 复制idel中的application.properties文件
- 粘贴到刚刚创建的application.properties文件
- 保存

1.3 部署后端文件
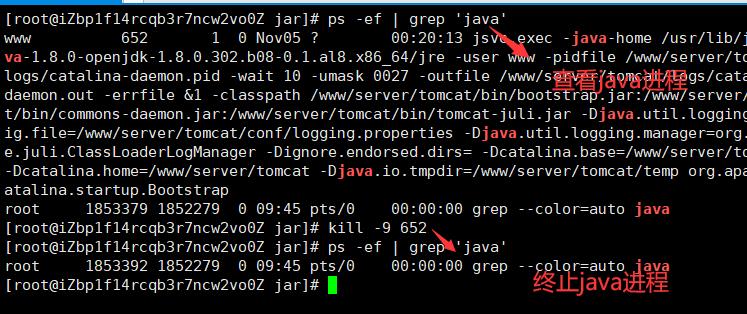
- 查看java进程
ps -ef | grep 'java'
- 结束其他进程
kill -9 -结束进程名字

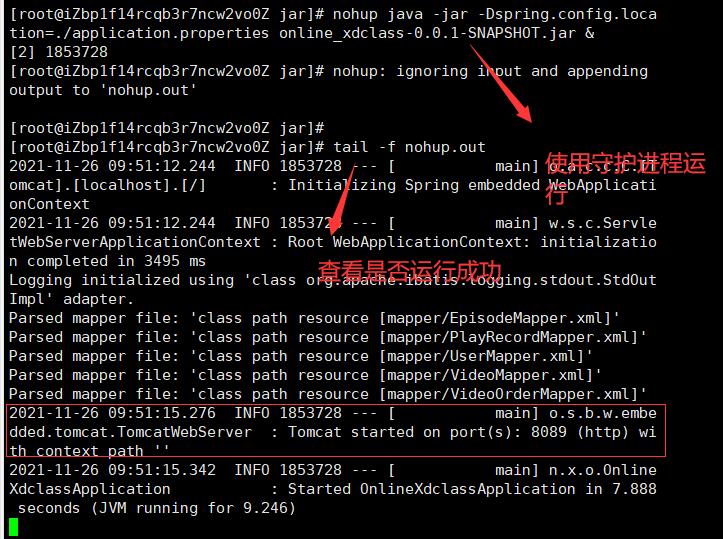
- 使用守护进程运行项目
nohup java -jar -Dspring.config.location=./application.properties online_xdclass-0.0.1-
SNAPSHOT.jar &
- 查看是否运行成功
tail -f nohup.out

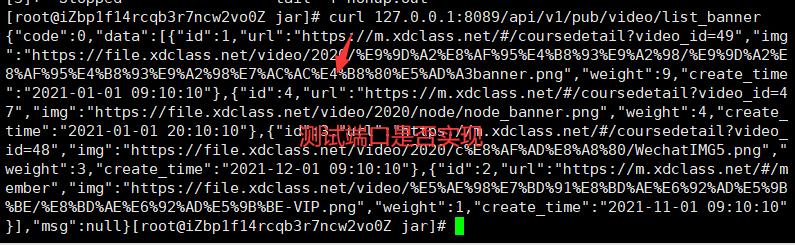
- 测试是否连接成功
curl 阿里云ip+端口/目录

注意:要去阿里云开放你项目需要的端口!

到这里我们的springBoot项目就已经部署好了
2. Vue项目打包到服务器上
2.1 导出vue项目
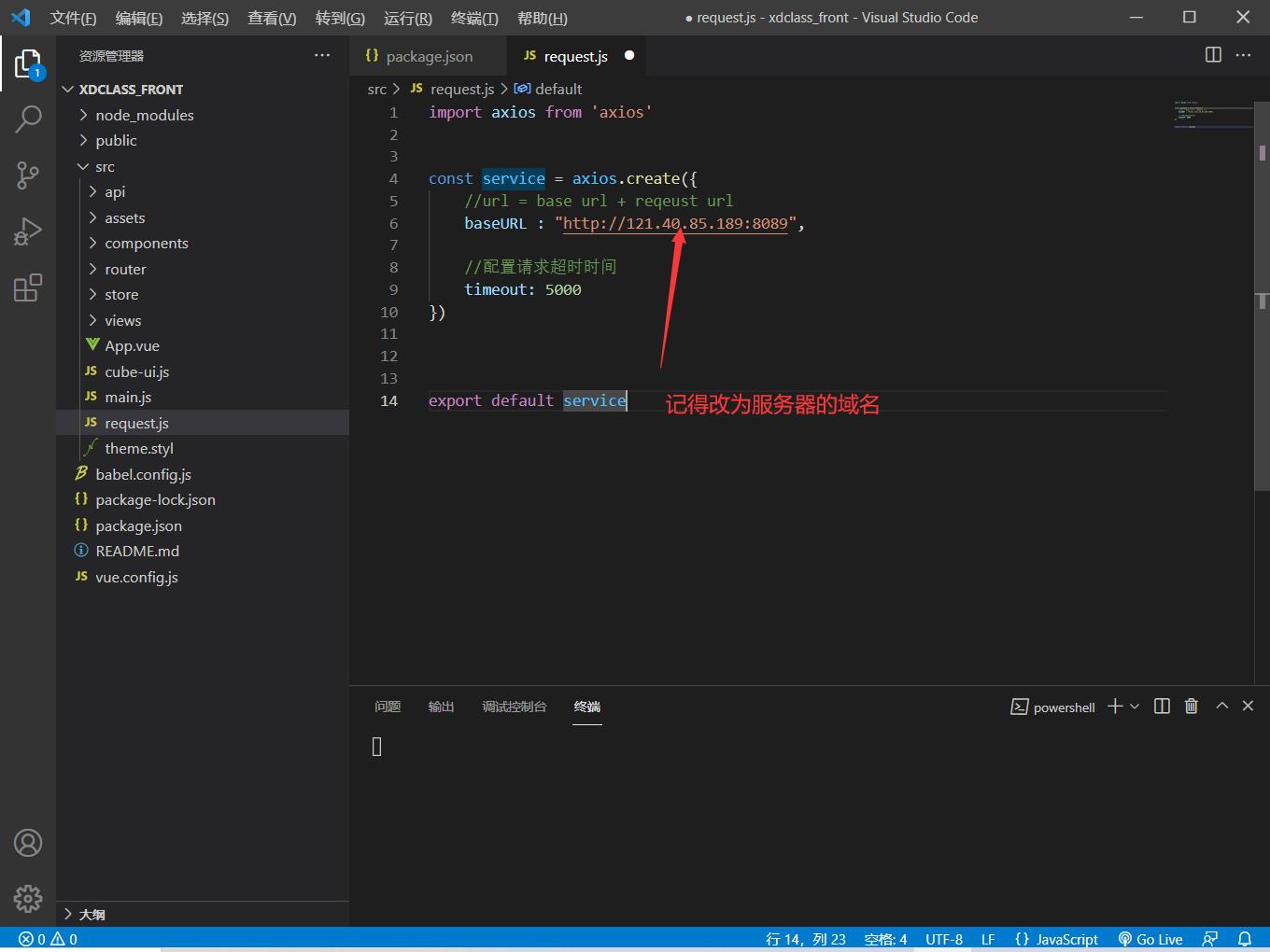
注意:在打包之前请先修改request.js文件

打开终端控制台
输入:
cnpm run build
如图:

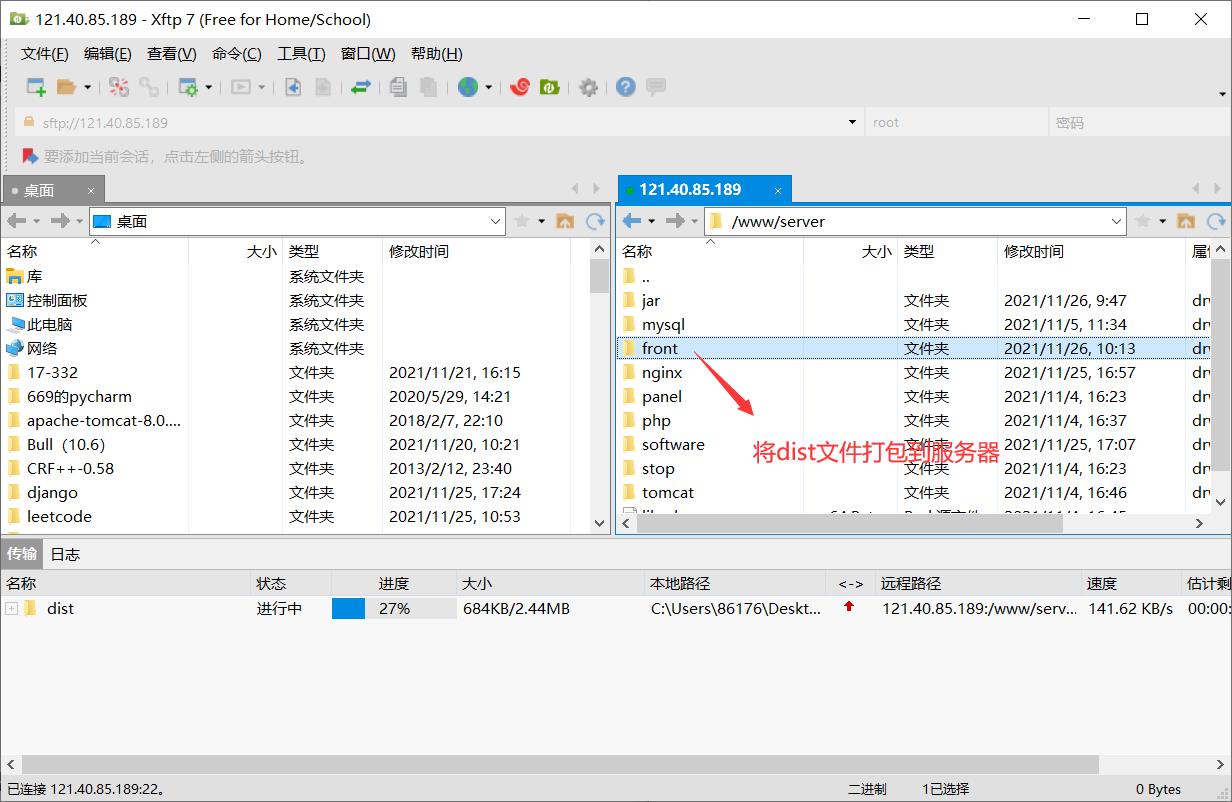
dist为打包好的项目

2.2 将vue项目上传至服务器

3. 部署前端文件
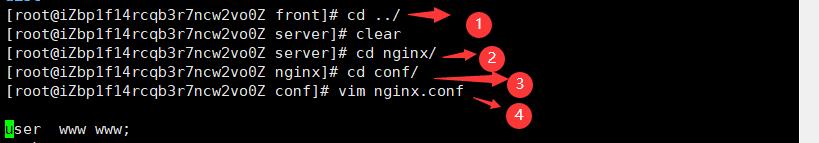
修改nginx配置文件
- 先进入nginx 文件目录
- 进入conf
- 使用vim编辑 nginx.conf配置文件

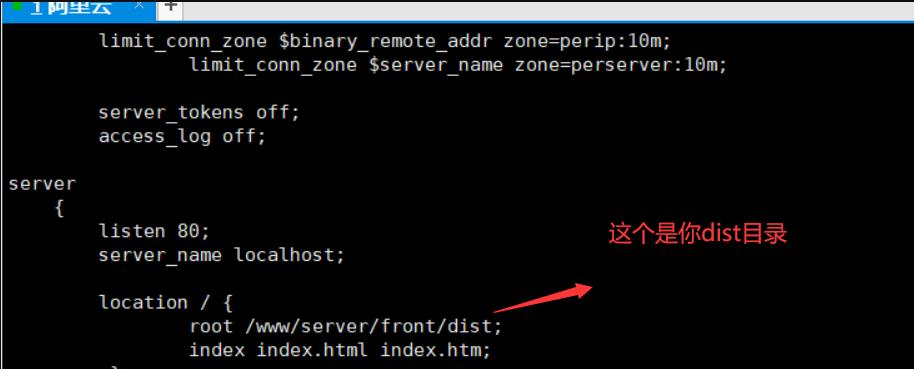
- 修改server
修改配置如下

- 进入/sbin目录
- 重启nginx 服务
./nginx -s reload

到这里我们前后端都已经部署成功了
写作不易,点个赞在走呗~~
以上是关于超详细SpringBoot+vue项目部署到阿里云服务器上的主要内容,如果未能解决你的问题,请参考以下文章