webpack 未设置mode会自动压缩
Posted mask_天俊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 未设置mode会自动压缩相关的知识,希望对你有一定的参考价值。
最近想用LayaBox做个小游戏,然而Laya本身不自带构建工具。然后觉得写模块化的东西还是用webpack好使,用es6的语法也比较清晰。
于是就装了webpack,只用babel-loader来编译用es6写的代码。配置文件如下:
const webpack = require(\'webpack\'); module.exports = { entry: { index:\'./src/scence1.js\' }, output: { filename: \'[name].js\', path: __dirname + \'/src\' }, module: { rules: [{ test: /\\.js$/, exclude: /node_modules/, use: \'babel-loader\' }] } mode: \'development\'//关键 };
一开始我没有设定mode,虽然我在babelrc里面写了compact:false,但是最后构建出来的js还是压缩的。就很懵逼。
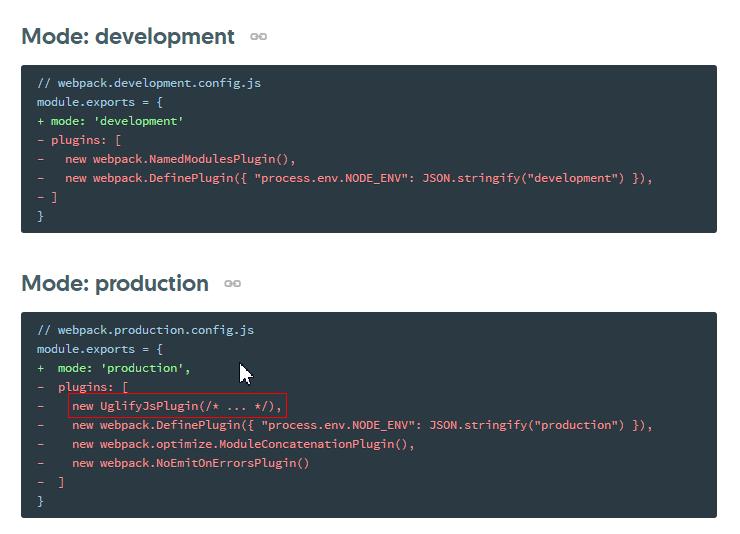
后面上网查资料,发现新版的webpack要设定mode,就是指构建的环境,它会自动帮忙加一些默认的配置
比如mode为production时就会帮你自动压缩。。。

所以应该是它默认设置为production就帮我自动压缩了。
恩,前端的东西更新的很快,要跟上脚步!
以上是关于webpack 未设置mode会自动压缩的主要内容,如果未能解决你的问题,请参考以下文章
笔记:webpack 打包参数 mode development