老vue项目webpack3升级到webpack5全过程记录
Posted webhmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了老vue项目webpack3升级到webpack5全过程记录相关的知识,希望对你有一定的参考价值。
本文接上篇博客记录一些配置的升级过程中遇到的坑。
1、设置mode
通过指定mode参数,启用对应环境下webpack内置的优化。有三个可选参数:development,production,none。默认值为production,生产环境在production模式下,会自动压缩代码,可以去除之前配置的一些压缩代码的插件。

2、use写法不同
rules 中对loader的指定写法,支持写对象和数组模式

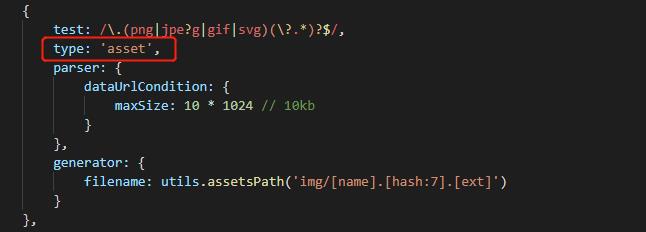
3、改写file-loader 和 url-loader
在webpack4前我们对一些静态资源的配置,都是通过file-loader 和 url-loader,webpack5引入资源模块的配置,不需要再配置了

4、对插件的引用和使用的更改
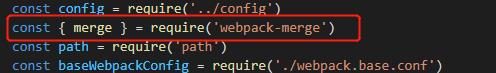
merge 的引用改成:

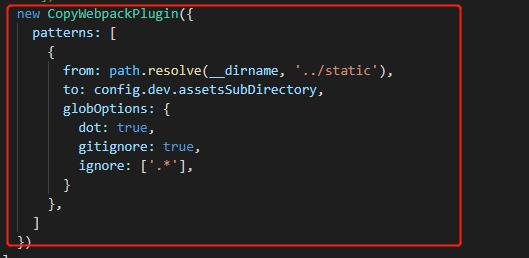
CopyWebpackPlugin的写法改成:

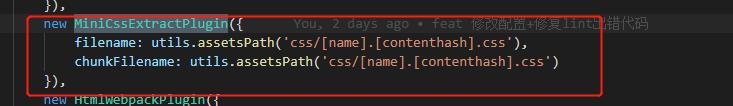
分离css的组件改成 mini-css-extract-plugin:

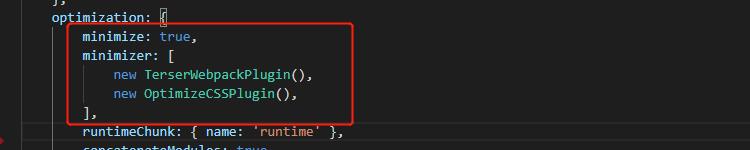
对文件的压缩处理,放在optimization里性能更好

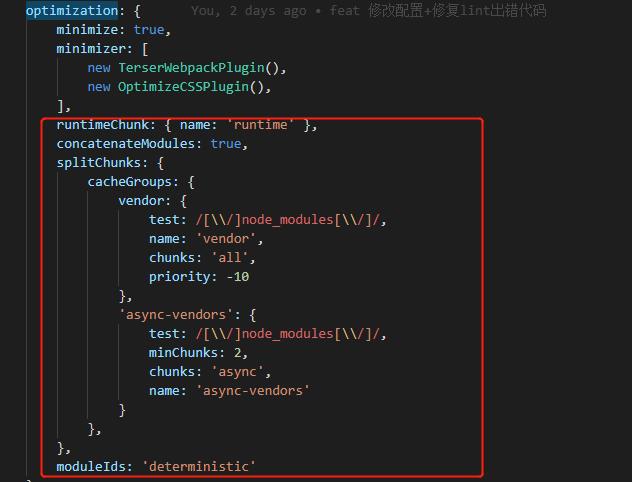
弃用之前的文件分离,采用新的分离和缓存机制

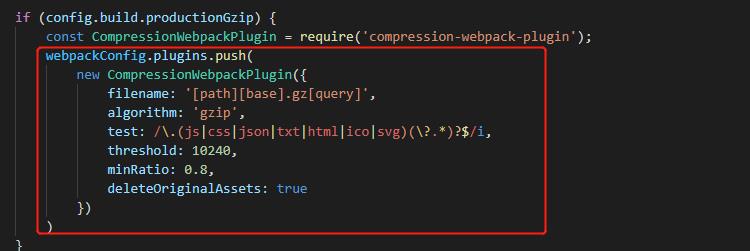
CompressionWebpackPlugin的写法改写

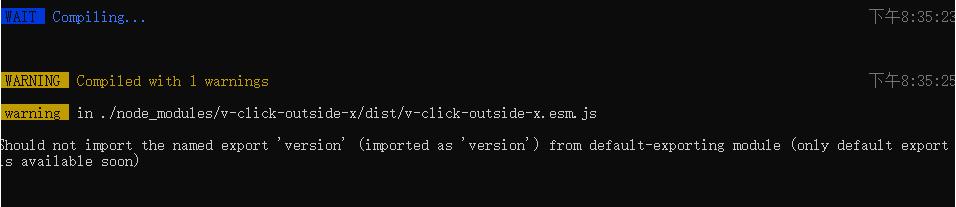
5、报错处理

出现类似的报错,查出原因是写法不对,版本太低,直接升级对应组件的版本就可以了
但是后来发现 iview 也有类似的报错,于是痛定思痛一起把iview的版本也升级了。升级iview还是蛮无缝的,目前遇到的不一致的有:
1、任何使用 from \'iview\' 的都要替换为 from \'view-design’
2、新版的组件默认文字像素大小是14px
3、tree 的 render自定义写法有区别
6、结束语
升级后的构建和打包速度还是很感人的,尽管升级过程中遇到不少细节坑,但是进一步对webpack的配置有了更多理解,还是比较有收获的,如果你的项目打包构建很慢,也是时候更新一把了~~
以上是关于老vue项目webpack3升级到webpack5全过程记录的主要内容,如果未能解决你的问题,请参考以下文章