js点击改变文字颜色,再点击又变回原样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js点击改变文字颜色,再点击又变回原样相关的知识,希望对你有一定的参考价值。
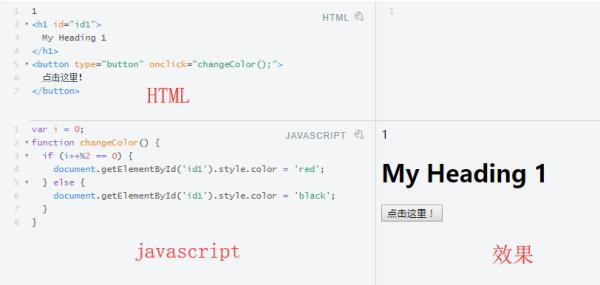
参考技术A这是针对你的问题的测试界面测试页面,界面结构如图。

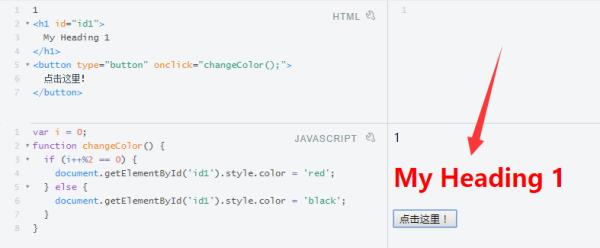
1、点击按钮变红。

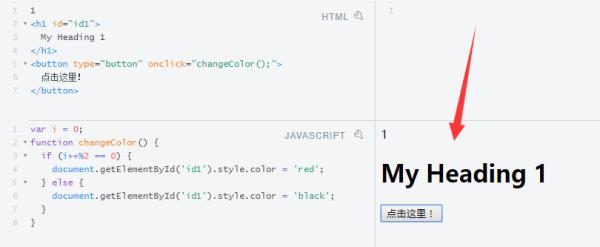
2、再次点击按钮变黑。

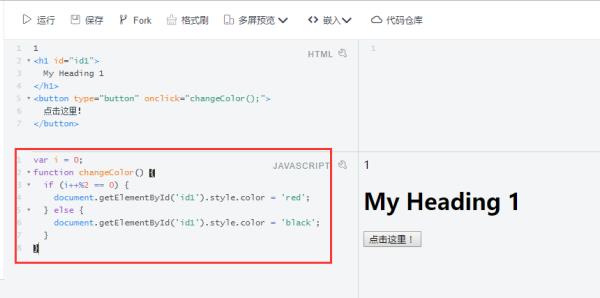
3、这是javascript代码,由于每次点击,都要记录一个状态,所以用i这个变量记录这个状态,根据它的奇偶性来控制颜色变化。
var i = 0;
function changeColor()
if (i++%2 == 0)
document.getElementById('id1').style.color = 'red';
else
document.getElementById('id1').style.color = 'black';

C#Winform如何实现点击按钮变色
就像qq这种的 在哪个页面上 该页面的颜色就和别的页面不一样。代码怎么写呢?

以上是关于js点击改变文字颜色,再点击又变回原样的主要内容,如果未能解决你的问题,请参考以下文章
Android 中 textview点击改变文字颜色 并在点击另一个textView时变回原来的颜色
HTML中 点击文字后变色,再点击下一段文字时,下一段文字变色,之前的一段文字颜色恢复原来颜色