HTML中 点击文字后变色,再点击下一段文字时,下一段文字变色,之前的一段文字颜色恢复原来颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中 点击文字后变色,再点击下一段文字时,下一段文字变色,之前的一段文字颜色恢复原来颜色相关的知识,希望对你有一定的参考价值。
<html xmlns="http://www.w3.org/1999/xhtml"><head runat="server">
<title></title>
<script type="text/javascript">
function HideOrShowFont(obj)
if (obj == "a1")
document.getElementById("a1").style.color = "red";
else if (obj == 'a2')
document.getElementById("a1").style.color = "blue";
document.getElementById("a2").style.color = "red";
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="javascript:HideOrShowFont('a1')" id="a1">第一段文字</a>
<a href="javascript:HideOrShowFont('a2')" id="a2">第二段文字</a>
<a href="javascript:HideOrShowFont('a3')" id="a3">第三段文字</a>
</div>
</form>
</body>
</html> 参考技术A .txt_one color:red;
.txt_two color:blue;
通过js或者jq获取点击事件,绑定css···追问
能具体点么
参考技术B 用CSS+js函数来控制吧追问这个我知道,具体怎么控制 JS手册完全看不懂啊
追答思想是这样的:先引入jqurey和CSS的类库,这个你应该会吧,,
再用js脚本写函数,,当鼠标点击的时候,获取到你写的文字的“id”或者“class”,改变文字的CSS样式,将color换为你要的颜色。
具体实现还要看你的其他代码,,这样说的可能不太清楚。
跪求如何在unity3d中加入一段文字,并可以控制它的隐藏显现,希望各位大神帮解决一下
1、首先打开Unity3d,点击creat,接着点击3d object下的cube,创建参考物体。

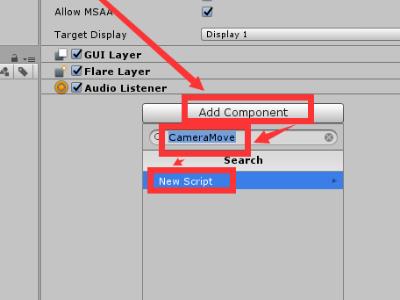
2、选中“Main camera”,并在Inspector面板点击add component,并输入脚本名字为“CameraMove”。点击new script进入下一步。

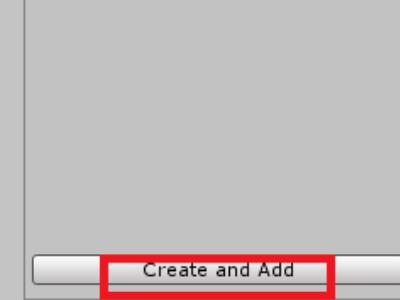
3、然后点击creat and add 创建脚本。

4、选择edit script 开始编辑脚本。

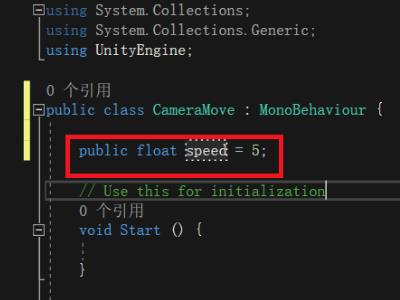
5、然后在vs中输入以下代码。

5、最后点击附加到Unity或者按下ctrl+S,回到Unity界面,就完成了。

有很多方法可以实现啊。
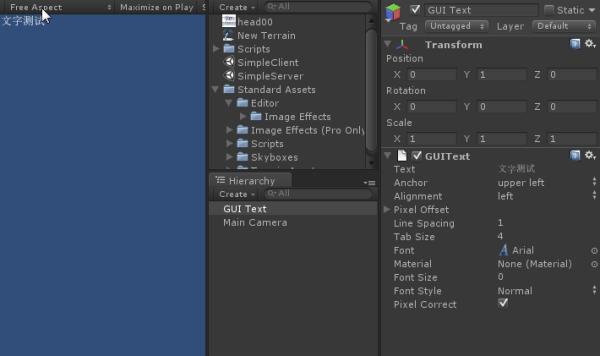
比价傻瓜的方式可以在任何gameObject上加一个guiText,然后通过脚本设置gameObject.guiText.enabled或gameObject.active属性为true/false来控制显示。如下图:

如果熟悉编程,还可以通过纯脚本的方式来实时生成和控制文字显示:
GUILayout.Label("这段文字就显示在界面上了……");
要更系统的控制界面可以自己写GUI构架,或者采用第三方的资源如NGUI之类的。
以上是关于HTML中 点击文字后变色,再点击下一段文字时,下一段文字变色,之前的一段文字颜色恢复原来颜色的主要内容,如果未能解决你的问题,请参考以下文章