webpack4版本也出了很久了 之前弄过一段时间的升级 后面因为种种原因搁浅了 今天有硬着头皮升级了一波 yeah 还好升级成功了
先贴一波原先webpack3的github配置
ps(我只是一个菜鸡= = webpack的配置很辣鸡 )废话少说 开撸
1 webpack升级到4.0版本并且安装webpack-cli
yarn add webpack-cli global
yarn add webpack-cli -D
如果不对webpack-cli进行安装的话会报错 如下:
The CLI moved into a separate package:webpack-cli. Please install ‘webpack-cli‘ in addition to webpack itself to use the CLI. ->when using npm: npm install webpack-cli -D ->when using yarn: yarn add webpack-cli -D
2 对一些包的相关依赖
继续yarn run dev yeah!!! 报错了
Error: Cannot find module ‘webpack/bin/config-yargs‘ at Function.Module._resolveFilename (module.js:538:15) at Function.Module._load (module.js:468:25) at Module.require (module.js:587:17) at require (internal/module.js:11:18) at Object.<anonymous> (C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\webpack-dev-server\\bin\\webpack-dev-server.js:54:1) at Module._compile (module.js:643:30) at Object.Module._extensions..js (module.js:654:10) at Module.load (module.js:556:32) at tryModuleLoad (module.js:499:12) at Function.Module._load (module.js:491:3) error Command failed with exit code 1.
解决办法:这个就是目前版本的webpack-dev-server不支持webpack4 升级一波
yarn add [email protected] -D //我装的是3.1.1的包
不过看了挺多资料 只要webpack-dev-server是3.0版本以上好像就兼容 大雾 反正我是3.0.0-alpha6通过了
3 去除commonchunk plugin 改用 webpack.optimize.SplitChunksPlugin
再一次执行yarn run dev 然后又出错了 心里一万个奔腾的野马 没办法啊 硬着头皮看呗
出错原因
Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.
webpack4废除了很多api 之前配置拆分公共代码 打包第三方库贼麻烦 然后官方一不做二不休直接废除了之前的又捣鼓了这个webpack.optimize.SplitChunksPlugin
然后关于这个插件的使用我也是弄了很久后面跑去官方的example里面去看了一下才有所头绪,如果你之前大致了解原来的commonchunk plugin 直接去看官方的例子你就懂了 这里贴一下官方的example链接,其中最重要的就是关于如何打包多文件入口的common-chunk-add-vendor-chunk例子,不多说放链接 直接明了的告诉你如何拆分公用代码以及第三方库。
至于打包runtime代码 webpack4直接调用新的方法 ok 完事
new webpack.optimize.RuntimeChunkPlugin({ name: "manifest" }),
关于webpack.optimize.SplitChunksPlugin的详细用法 我也贴出来 有兴趣的同学可以自己琢磨
new webpack.optimize.SplitChunksPlugin({ chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async" minSize: 0, // 最小尺寸,默认0 minChunks: 1, // 最小 chunk ,默认1 maxAsyncRequests: 1, // 最大异步请求数, 默认1 maxInitialRequests: 1, // 最大初始化请求书,默认1 name: function () { }, // 名称,此选项可接收 function cacheGroups: { // 这里开始设置缓存的 chunks priority: 0, // 缓存组优先级 vendor: { // key 为entry中定义的 入口名称 chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步) name: "vendor", // 要缓存的 分隔出来的 chunk 名称 minSize: 0, minChunks: 1, enforce: true, maxAsyncRequests: 1, // 最大异步请求数, 默认1 maxInitialRequests: 1, // 最大初始化请求书,默认1 reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值) } } }),
最后贴上修改后的webpack.optimize.SplitChunksPlugin的代码
new webpack.optimize.SplitChunksPlugin({ cacheGroups: { default: { minChunks: 2, priority: -20, reuseExistingChunk: true, }, //打包重复出现的代码 vendor: { chunks: ‘initial‘, minChunks: 2, maxInitialRequests: 5, // The default limit is too small to showcase the effect minSize: 0, // This is example is too small to create commons chunks name: ‘vendor‘ }, //打包第三方类库 commons: { name: "commons", chunks: "initial", minChunks: Infinity } } }), new webpack.optimize.RuntimeChunkPlugin({ name: "manifest" }),
4 升级happypack插件!!!!!
至于为啥用红字 如果使用了happypack进行多线程加速打包的小伙伴们千万要记住升级happypack 因为我卡在这里开了很久后面看了别人的配置才知道happypack也不兼容需要进行升级 泪奔。。。。贴一下当时的错误提示
TypeError: Cannot read property ‘length‘ of undefined at resolveLoader (C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\happypack\\lib\\WebpackUtils.js:138:17) at C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\happypack\\lib\\WebpackUtils.js:126:7 at C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\happypack\\node_modules\\async\\lib\\async.js:713:13
解决办法:升级呗
yarn add [email protected] -D
5 剩下的问题大部分都是因为当前的包与webpack4不兼容 这里就直接贴出来了
var outputName = compilation.mainTemplate.applyPluginsWaterfall(‘asset-path‘, outputOptions.filename, { ^ TypeError: compilation.mainTemplate.applyPluginsWaterfall is not a function at C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\html-webpack-plugin\\lib\\compiler.js:81:51 at compile (C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\webpack\\lib\\Compiler.js:240:11) at hooks.afterCompile.callAsync.err (C:\\Users\\hboxs022\\Desktop\\webpack-demo\\webpack-demo\\node_modules\\webpack\\lib\\Compiler.js:488:14)
解决办法:升级html-webpack-plugin
1 yarn add webpack-contrib/html-webpack-plugin -D
最后 extract-text-webpack-plugin和sass-loader也需要进行升级 具体我会在最后贴出我的webpack4 demo 大家看着安装哈
6 最后 配置完成测试一哈
开发环境下
yarn run start ok 效果没问题 看一下构建时间 9891ms 对比图中的webpack3 17161ms
:\\Users\\hboxs022\\Desktop\\webpack4>yarn run dev yarn run v1.3.2 $ set NODE_ENV=dev && webpack-dev-server Happy[js]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) (node:2060) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead i ?wds?: Project is running at http://localhost:8072/ i ?wds?: webpack output is served from / i ?wds?: Content not from webpack is served from C:\\Users\\hboxs022\\Desktop\\webpack4\\src Happy[js]: All set; signaling webpack to proceed. Happy[css]: Version: 5.0.0-beta.3. Threads: 6 (shared pool) Happy[css]: All set; signaling webpack to proceed. (node:2060) DeprecationWarning: Tapable.apply is deprecated. Call apply on the plugin directly instead i ?wdm?: wait until bundle finished: /page/index.html i ?wdm?: Hash: 1911cfc871cd5dc27aca Version: webpack 4.1.1 Time: 9891ms Built at: 2018-3-28 18:49:25

生产环境下
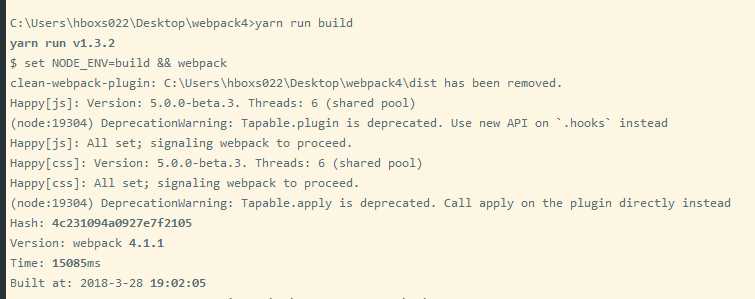
yarn run build

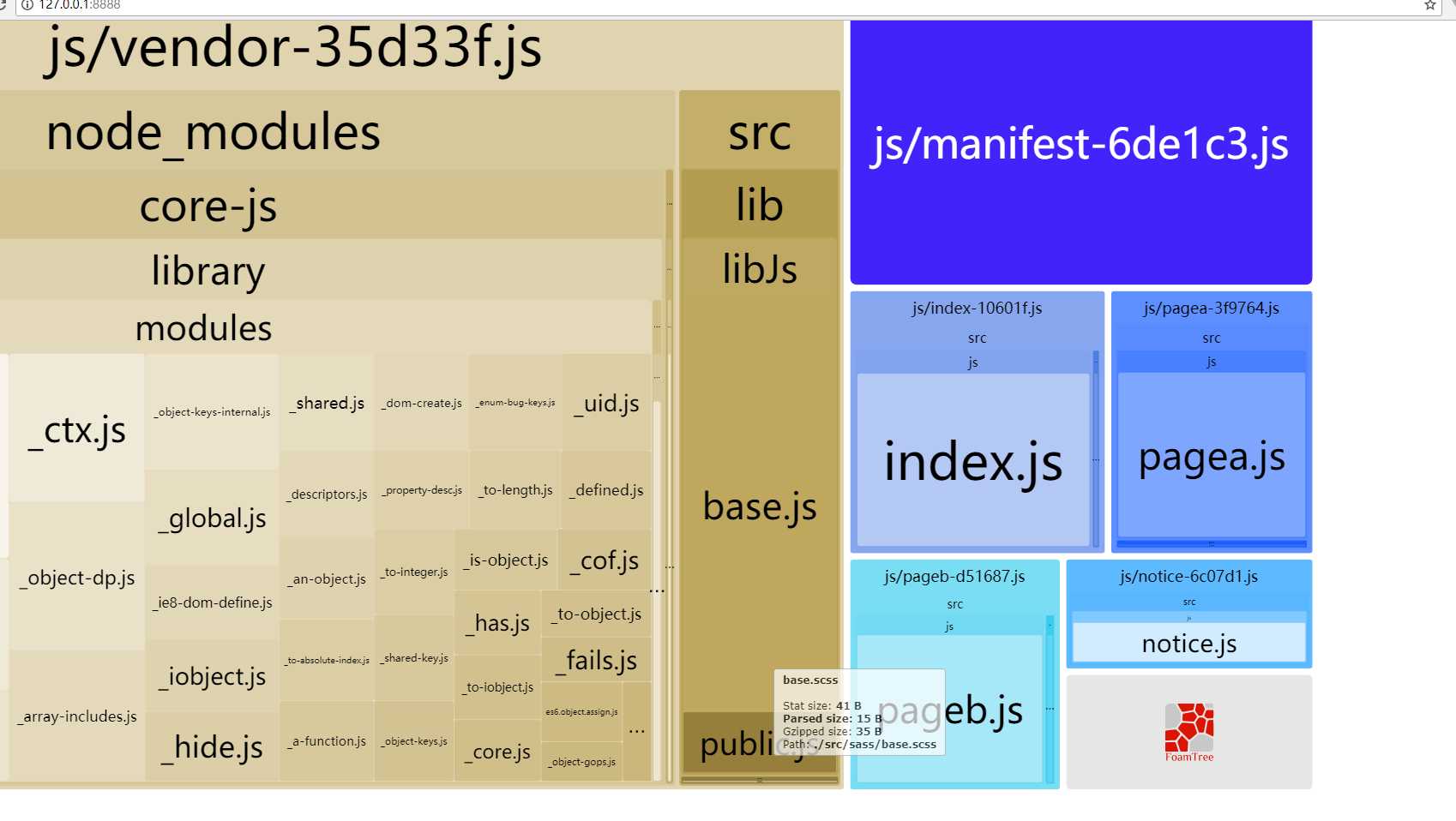
ok 第三方库jquery打包到common里了 公共js代码打包进vendor 公共样式也打包进ventor后面分离成vendor.css

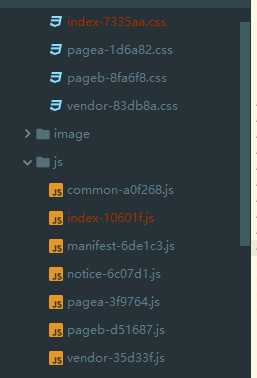
目录结构也没问题 模块id也进行了固定
下面再来看看速度对比
webpack3

webpack4 是我错觉吗= =

最后贴上webpack4的github链接 有帮助的话帮忙点个star吧= = 我第一次写博客 瑟瑟发抖