webpack配置:less文件打包和分离
Posted 古兰精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack配置:less文件打包和分离相关的知识,希望对你有一定的参考价值。
一、less文件打包和分离
1、要使用less,首先使用npm安装less服务;还需要安装Less-loader用来打包使用。
npm install less --save-dev
npm install less-loader --save-dev
2、在module中配置
{
test: /\\.less$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader"
},{
loader: "less-loader"
}]
}
3、在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4、引入到index.js中
import less from \'./css/black.less\';
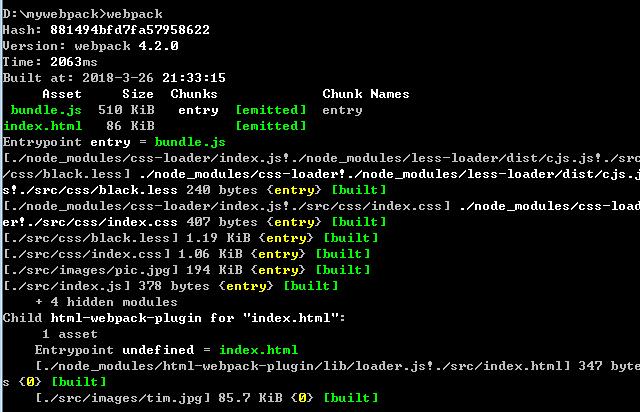
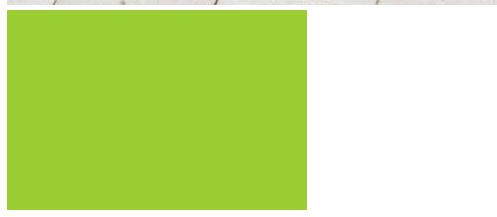
5、使用webpack进行打包,输入npm run server 查看效果


6、less分离
先配置
{
test: /\\.less$/,
use:extractTextPlugin.extract({
use:[{
loader:\'css-loader\'
},{
loader:\'less-loader\'
}],
fallback:\'style-loader\'
})
}
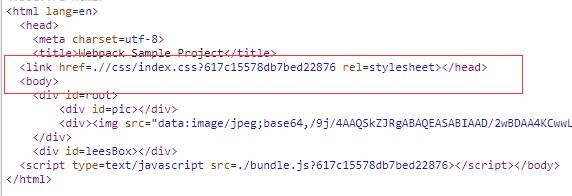
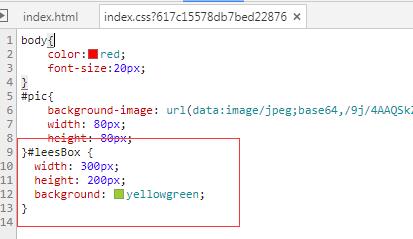
再webpack打包,然后lessBox效果正常显示。之前跟在link后面的style样式没有了,我们在看index.css,发现less的样式进了index.css里面去了


二、sass文件打包和分离
1、安装:因为sass-loader依赖于node-sass,所以需要先安装node-sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
其他与less方式基本一致,将原来的less改成sass即可。
三、自动处理css前缀
为了浏览器的兼容性,有时候我们必须加入-webkit、-ms、-o、-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
1、安装
npm i postcss-loader autoprefixer --save-dev
2、在根目录新建一个postcss.config.js文件
module.exports = {
plugins: [
require(\'autoprefixer\')
]
}
这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use 来增加相应的css3属性前缀。
3、配置
{
test:/\\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:[
{loader:"css-loader",options:{importLoader:1}},
"postcss-loader"
]
})
}
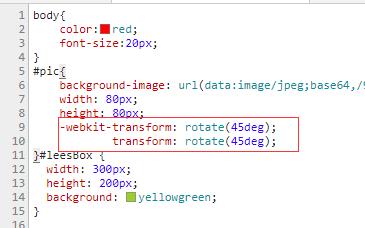
4、输入webpack进行打包,最终效果。css文件里面加了浏览器前缀


四、消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余
1、安装
npm install purifycss-webpack purify-css --save-dev
2、引入glob,因为我们需要同步检查html模板,所以我们需要引入node的glob对象使用。
在webpack.config.js文件头部引入glob、引入purifycss-webpack
const glob = require(\'glob\');
const PruifyCSSPlugin = require(\'purifycss-webpack\');
3、配置
new PruifyCSSPlugin({
paths:glob.sync(path.join(__dirname,\'src/*.html\'))//src下所有的html
})
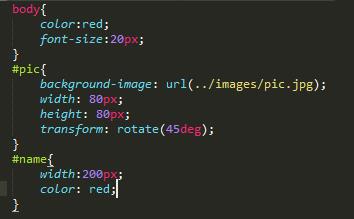
4、配置好后,我们可以在css文件里,故意写一些不用的内容,使用webpack打包后,会自动去掉这些多余的内容


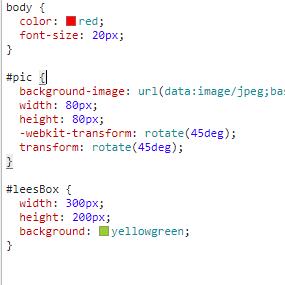
我们加了无用的name样式,打包出来,发现没有,这就对了。
五、完整的webpack.config.js配置文件
附上本次完整的配置文件
const path = require(\'path\');
const uglify = require(\'uglifyjs-webpack-plugin\');
const htmlPlugin = require(\'html-webpack-plugin\');
const extractTextPlugin = require("extract-text-webpack-plugin");
const glob = require(\'glob\');
const PruifyCSSPlugin = require(\'purifycss-webpack\');
module.exports={
//打包调试
devtool:\'eval-source-map\',
//入口文件的配置项
entry:{
entry:\'./src/index.js\'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,\'dist\'),
//输出的文件名称
filename:\'bundle.js\',
publicPath:\'./\'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules:[
{
test:/\\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:"css-loader"
})
},{
test:/\\.(png|jpg|gif)/,
use:[{
loader:\'url-loader\',
options:{
limit:500000
}
}]
},{
test:/\\.(htm|html)$/i,
use:[\'html-withimg-loader\']
},{
test:/\\.(jsx|js)$/,
use:{
loader:\'babel-loader\',
options:{
presets:["es2015","react"]
}
},
exclude:/node_modules/
},{
test: /\\.less$/,
use:extractTextPlugin.extract({
use:[{
loader:\'css-loader\'
},{
loader:\'less-loader\'
}],
fallback:\'style-loader\'
})
},{
test:/\\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:[
{loader:"css-loader",options:{importLoader:1}},
"postcss-loader"
]
})
}
]
},
//插件,用于生产模版和各项功能
plugins:[
new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:\'./src/index.html\'
}),
new extractTextPlugin(\'/css/index.css\'),
new PruifyCSSPlugin({
paths:glob.sync(path.join(__dirname,\'src/*.html\'))//src下所有的html
})
],// 插件,多个插件,所以是数组
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,\'dist\'),//本地服务器所加载的页面所在的目录
host:\'192.168.118.221\',
compress:true,
port:8081
}// 配置webpack服务
}
以上是关于webpack配置:less文件打包和分离的主要内容,如果未能解决你的问题,请参考以下文章
webpack一步步实现实时打包打包vue打包csslessscss文件babel用法
配置一个简单的webpack打包,less预编译+devserver热更新