vue plugin搭建本地服务器配置文件分离webpack
Posted 鸟随二月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue plugin搭建本地服务器配置文件分离webpack相关的知识,希望对你有一定的参考价值。
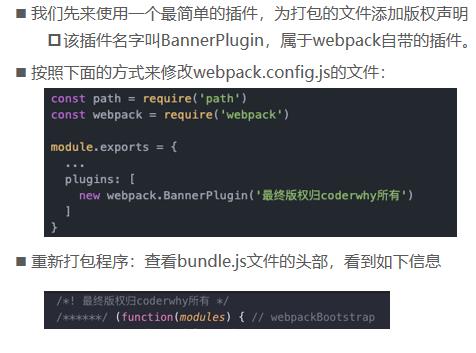
基本插件
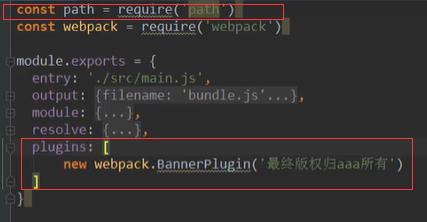
1.配置webpack.config.js


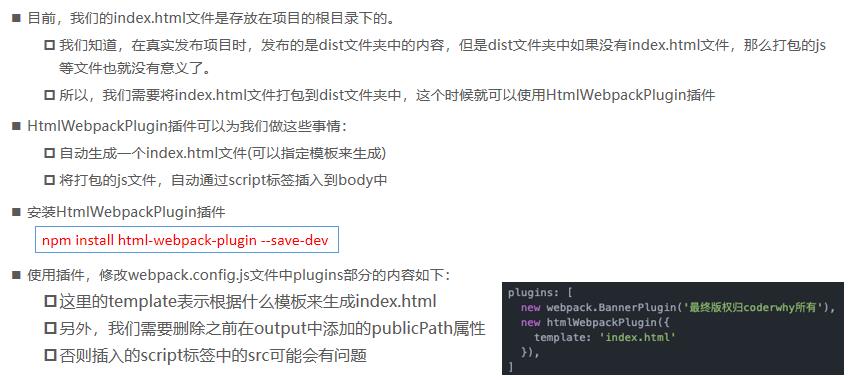
打包html的plugin
参考视频

1.通过node安装插件
2.配置webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
//在module.exports中
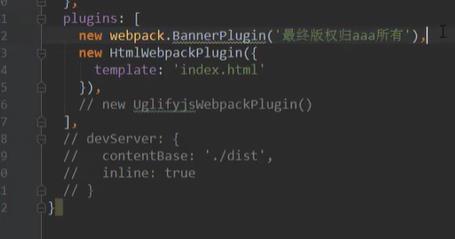
plugins: [
new webpack.BannerPlugin('最终版权归aaa所有'),
new HtmlWebpackPlugin({
template: 'index.html'
}),
new UglifyjsWebpackPlugin()
]
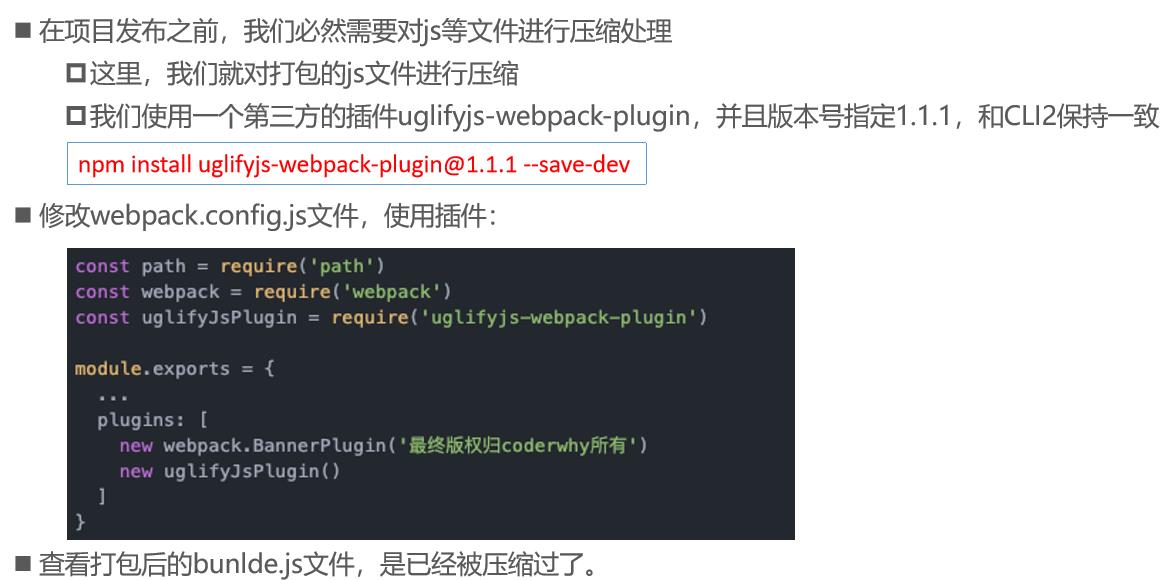
js压缩的plugin

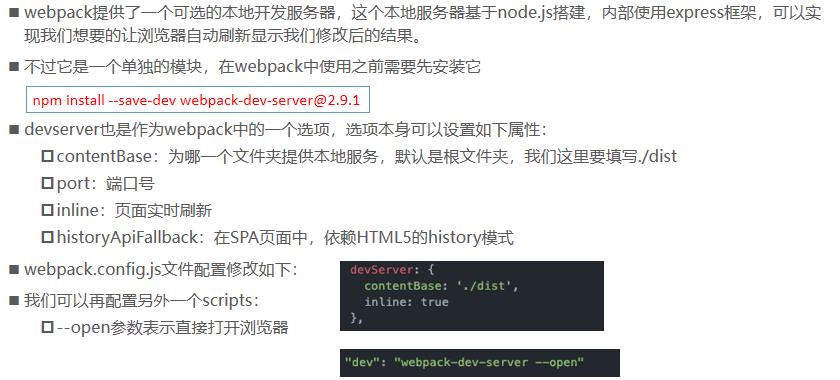
搭建本地服务器


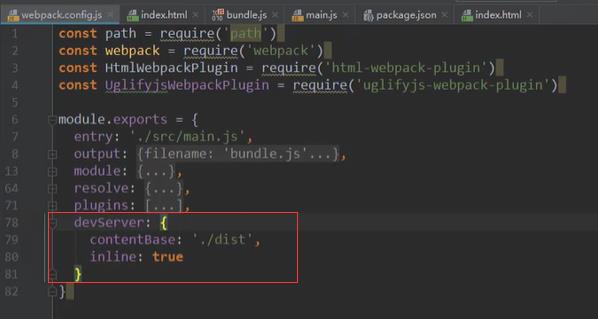
1.配置webpack.config.js

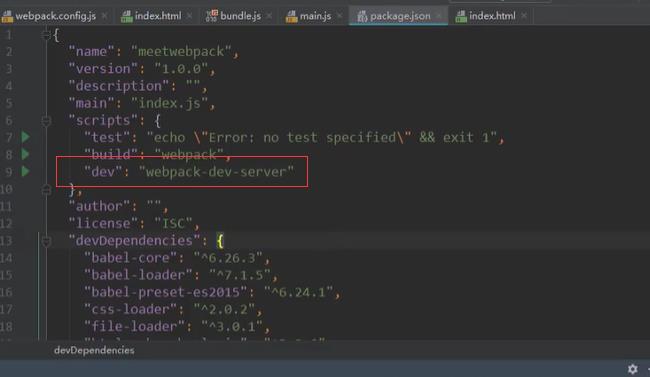
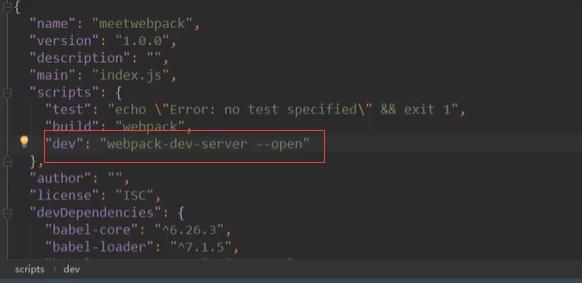
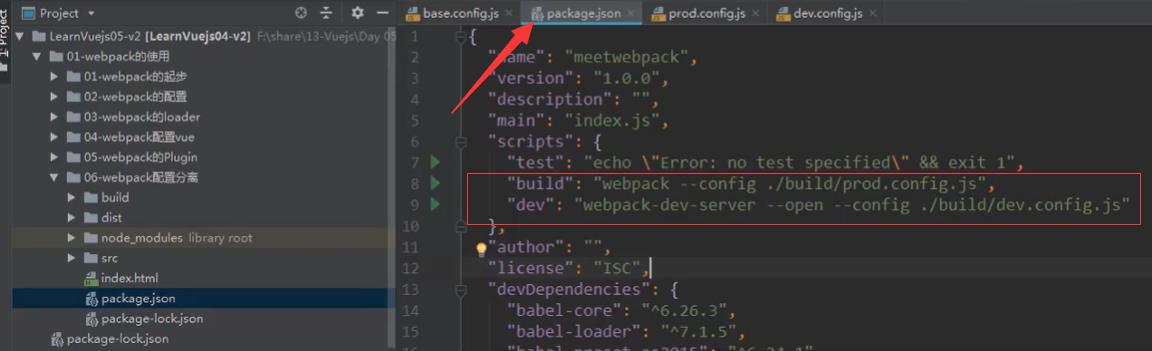
2. 配置package.json

这样的话运行服务器会自动打开浏览器

3.运行 npm run dev
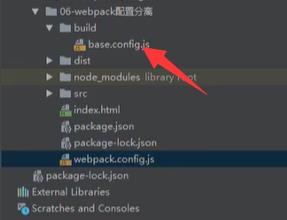
webpack配置文件的分离
相关代码
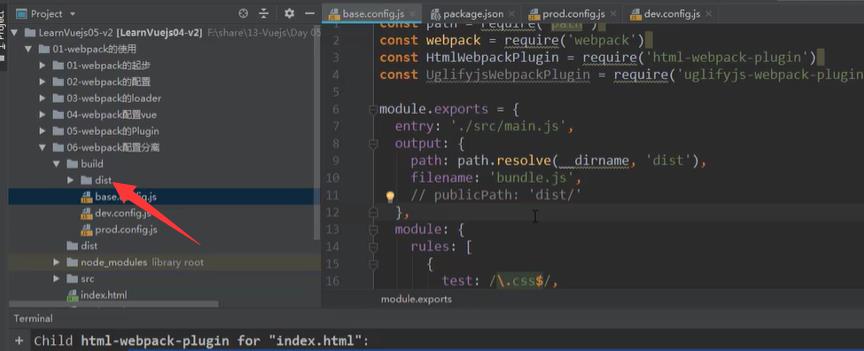
建立一个配置文件(支付webpack.config.js)的内容

要做一下改善

然后再建立

dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
devServer: {
contentBase: './dist',
inline: true
}
})
prod.config.js
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig, {
plugins: [
new UglifyjsWebpackPlugin()
]
})

其实到这里webpack.config.js已经没有用了可以删除了
接着是在package.json中指明配置文件

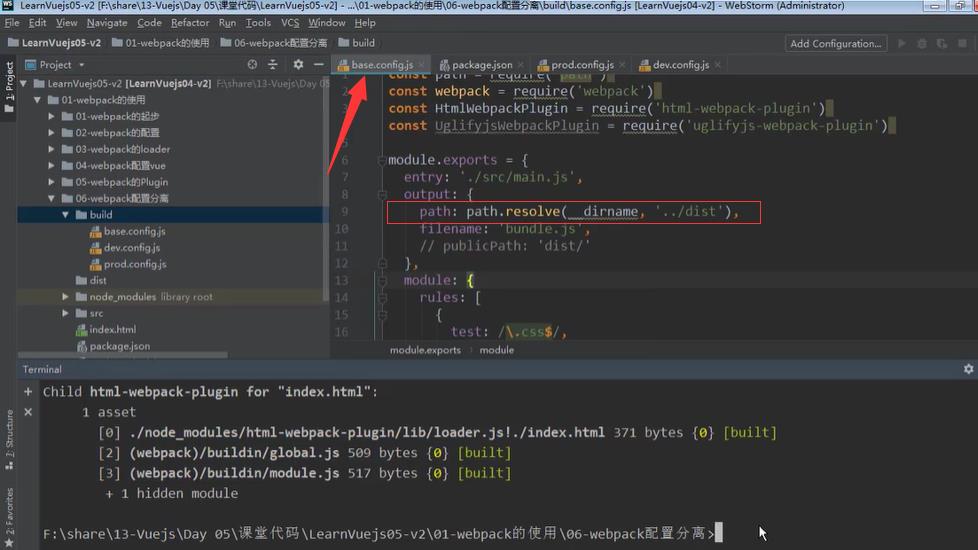
运行npm run build 自动打包到配置文件所在的文件夹里

如果修改路径的话

下一篇
以上是关于vue plugin搭建本地服务器配置文件分离webpack的主要内容,如果未能解决你的问题,请参考以下文章