如何去掉百度地图上左下角的百度logo和那小段文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何去掉百度地图上左下角的百度logo和那小段文字相关的知识,希望对你有一定的参考价值。
谢谢楼下那两位,问题我已经解决了。我是隐藏的div。

去掉百度地图上左下角的百度logo和那小段文字的具体操作步骤如下:
1、第一步需要打开百度地图app,按步骤进入下一步。如下图所示。

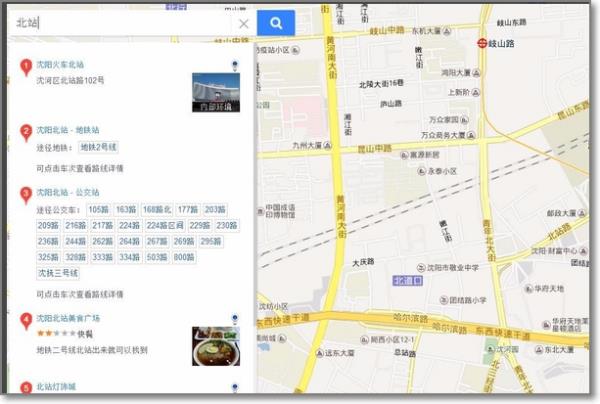
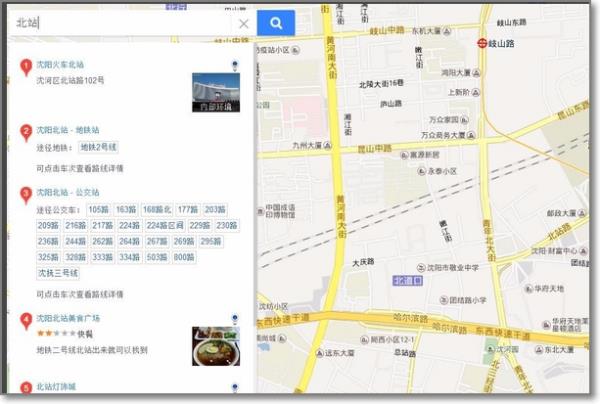
2、第二步则需要输入需寻找的地理位置,例如北站,如下图所示,然后按步骤进入下一步。

3、第三步是将我们要找的位置放大,直到地图上所有的街道信息全部显示出来为止。如下图所示,然后按步骤进入下一步。

4、然后,鼠标点击地图的右下角位置的全景图,使得可以显示出蓝色的路径,如下图所示,然后继续进入下一步。

5、接下来,需要将寻找到的位置的地图进行调整,使得该地图可以完整地显示出来。如下图所示,然后继续进入下一步。

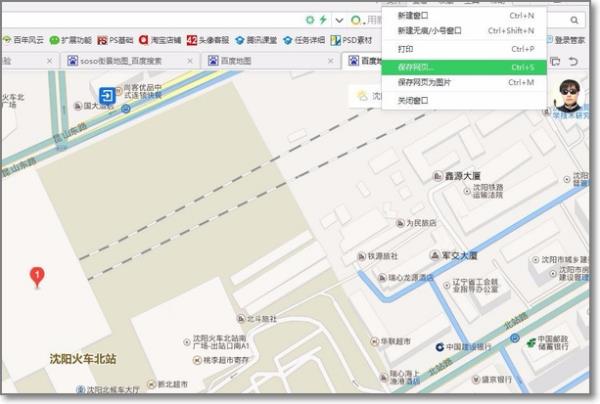
6、最后,需要保存网页,当再次打开保存的图片时,就可以看到左下角的文字没有了,如下图所示。

具体操作步骤如下:
1、首先,打开百度地图,如下图所示,然后进入下一步。

2、其次,输入需要查询的地理位置,例如北站,如下图所示,然后进入下一步。

3、接着,将需要地图的位置放大到浏览器可以完全浏览的状态,如下图所示,然后进入下一步。

4、然后,单击右下角的全景图以显示蓝色路径,如下图所示,然后进入下一步。

5、随后,再次将所需位置的地图调整,该地图可以在浏览器中完全显示,如下图所示,然后进入下一步。

6、最后,不要截屏,而是选择保存网页,打开保存的图片,可以看到左下角的文字都消失了,如下图所示。这样,问题就解决了。

参考技术B <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>javascript移除百度地图LOGO和版权信息</title>
<script type="text/javascript" src="/js/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript"></script>
<script type="text/javascript">
function initialize()
var mp = new BMap.Map('map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
window.onload = initialize;
</script>
</head>
<body><input type="button" onclick="$('.BMap_cpyCtrl').remove();" value="移除百度地图LOGO和版权说明"/>
<div id="map" style="width:500px;height:320px"></div>
</body>
</html>
试试,可以去掉,不过要点击按钮才能去,一打开就去掉的方法,我也在找,找到了,再告诉你! 参考技术C <style type="text/css">
/*去除百度地图版权*/
.anchorBL
display:none;
</style>
这个屡试不爽
当然用Jquery也可以这样写
$('.anchorBL').remove();
写法很多,大意一致 参考技术D for(i=0;i<=document.getElementsByTagName("a").length;i++)
console.log(document.getElementsByTagName("a")[i].title); //输出该页面的所有链接。
if(document.getElementsByTagName("a")[i].title == '到百度地图查看此区域')
document.getElementsByTagName("a")[i].style.display = 'none'
把这个拷贝进去
解决页面引用百度地图API设置点的logo不显示问题
在写css时需要引用一个百度的api地图,却发现设置点的logo图片不能显示,后查阅百度测试发现是图片路径的问题:
在引用的下载的html页面找到 var icon = new BMap.Icon
将括号后的图片地址改为"http://map.baidu.com/image/us_mk_icon.png"就可以了

以上是关于如何去掉百度地图上左下角的百度logo和那小段文字的主要内容,如果未能解决你的问题,请参考以下文章