百度地图怎么可以去掉上面的文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图怎么可以去掉上面的文字相关的知识,希望对你有一定的参考价值。
1、打开百度地图。

2、输入需要的地图的地理位置,如北站。

3、将需要地图的地点放大到浏览器可以完全浏览的状态

4、点击右下角的全景,显示出蓝色的路径,非常关键的步骤。

5、再次调整所需地点的地图大学,可以在浏览器可以完全显示的状态。

6、这时候,不要截图,而选择浏览器-文件-保存为图片,打开保存的图片,所有的文字和标签都不见了!

<html>
<head>
<meta charset="utf-8"/>
<title>javascript移除百度地图LOGO和版权信息</title>
<script type="text/javascript" src="/js/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript"></script>
<script type="text/javascript">
function initialize()
var mp = new BMap.Map('map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
window.onload = initialize;
</script>
</head>
<body><input type="button" onclick="$('.BMap_cpyCtrl').remove();" value="移除百度地图LOGO和版权说明"/>
<div id="map" style="width:500px;height:320px"></div>
</body>
</html>
试试,可以去掉,不过要点击按钮才能去,一打开就去掉的方法,本回答被提问者和网友采纳 参考技术B <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>javascript移除百度地图LOGO和版权信息</title>
<script type="text/javascript" src="/js/jquery.js"></script>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript"></script>
<script type="text/javascript">
function initialize()
var mp = new BMap.Map('map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
window.onload = initialize;
</script>
</head>
<body><input type="button" onclick="$('.BMap_cpyCtrl').remove();" value="移除百度地图LOGO和版权说明"/>
<div id="map" style="width:500px;height:320px"></div>
</body>
</html>
百度地图点击地图显示地址详情的默认方法怎么关闭,去掉百度地图api图标信息
去掉百度地图api图标信息
调用百度地图API时,如果想去掉百度的logo,只需要在css里设置:
<style>
.anchorBL{display:none}
</style>
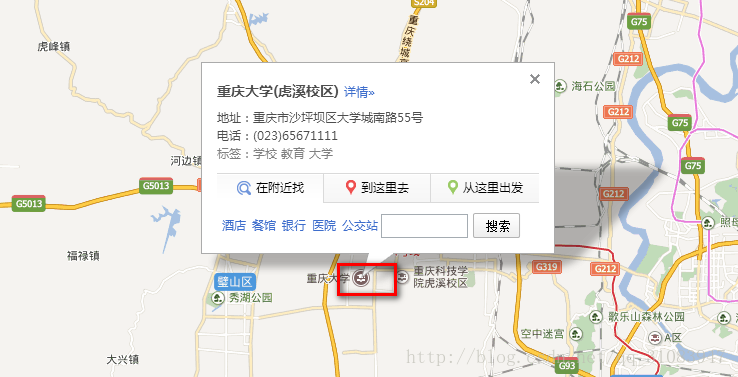
点击如图中的点时会出现地址详情,会造成我们地图开发中的误操作,那么怎么关闭这个点击事件呢?
只要在定义地图时加上{enableMapClick:false}就关闭了这个点击事件
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap", {enableMapClick:false});//构造底图时,关闭底图可点功能
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,12);// 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();//启用滚轮放大缩小
</script>

以上是关于百度地图怎么可以去掉上面的文字的主要内容,如果未能解决你的问题,请参考以下文章