vue怎么全局定义一个变量代替路径
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue怎么全局定义一个变量代替路径相关的知识,希望对你有一定的参考价值。
原理:
设置一个专用的的全局变量模块文件,模块里面定义一些变量初始状态,用export default 暴露出去,在main.js里面使用Vue.prototype挂载到vue实例上面或者在其它地方需要使用时,引入该模块便可。
全局变量模块文件:
Global.vue文件:
 <script> const serverSrc='www.baidu.com'; const token='12345678'; const hasEnter=false; const userSite="中国钓鱼岛"; export default userSite,//用户地址 token,//用户token身份 serverSrc,//服务器地址 hasEnter,//用户登录状态 </script>
<script> const serverSrc='www.baidu.com'; const token='12345678'; const hasEnter=false; const userSite="中国钓鱼岛"; export default userSite,//用户地址 token,//用户token身份 serverSrc,//服务器地址 hasEnter,//用户登录状态 </script>
使用方式1:
在需要的地方引用进全局变量模块文件,然后通过文件里面的变量名字获取全局变量参数值。
在text1.vue组件中使用:
 <template> <div> token </div> </template> <script> import global_ from '../../components/Global'//引用模块进来 export default name: 'text', data () return token:global_.token,//将全局变量赋值到data里面,也可以直接使用global_.token </script> <style scoped> </style>
<template> <div> token </div> </template> <script> import global_ from '../../components/Global'//引用模块进来 export default name: 'text', data () return token:global_.token,//将全局变量赋值到data里面,也可以直接使用global_.token </script> <style scoped> </style>
使用方式2:
在程序入口的main.js文件里面,将上面那个Global.vue文件挂载到Vue.prototype。
import global_ from './components/Global'//引用文件 Vue.prototype.GLOBAL = global_//挂载到Vue实例上面
接着在整个项目中不需要再通过引用Global.vue模块文件,直接通过this就可以直接访问Global文件里面定义的全局变量。
text2.vue:
 <template> <div> token </div> </template> <script> export default name: 'text', data () return token:this.GLOBAL.token,//直接通过this访问全局变量。 </script> <style scoped> </style>
<template> <div> token </div> </template> <script> export default name: 'text', data () return token:this.GLOBAL.token,//直接通过this访问全局变量。 </script> <style scoped> </style>
Vuex也可以设置全局变量
定义全局函数
原理
新建一个模块文件,然后在main.js里面通过Vue.prototype将函数挂载到Vue实例上面,通过this.函数名,来运行函数。
1. 在main.js里面直接写函数
简单的函数可以直接在main.js里面直接写
Vue.prototype.changeData = function ()//changeData是函数名 alert('执行成功');
组件中调用:
this.changeData();//直接通过this运行函数
2. 写一个模块文件,挂载到main.js上面。
base.js文件,文件位置可以放在跟main.js同一级,方便引用
 exports.install = function (Vue, options) Vue.prototype.text1 = function ()//全局函数1 alert('执行成功1'); ; Vue.prototype.text2 = function ()//全局函数2 alert('执行成功2'); ; ;
exports.install = function (Vue, options) Vue.prototype.text1 = function ()//全局函数1 alert('执行成功1'); ; Vue.prototype.text2 = function ()//全局函数2 alert('执行成功2'); ; ;
main.js入口文件:
import base from './base'//引用 Vue.use(base);//将全局函数当做插件来进行注册
组件里面调用:
this.text1(); this.text2();
使用全局变量模块文件来进行定义,Vue为3D自然环境的动画制作和渲染提供了一系列的解决方案。重新定义了变量替代路径。
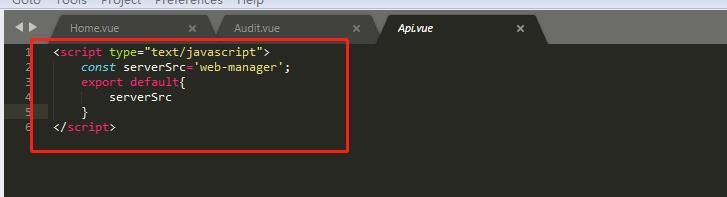
vue 定义全局变量在一个组件内引用
第一步:

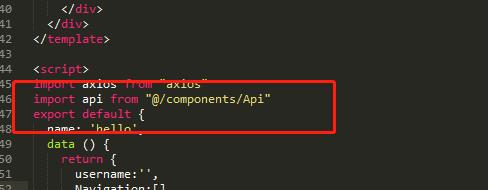
第二步:

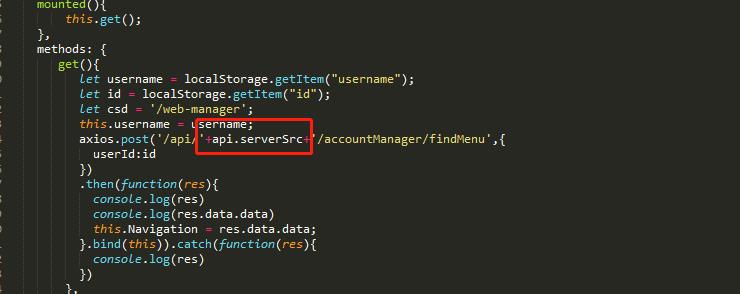
第三步:

ok!!完了,当然了,你也可以在 main.js里面全局引用,然后用原型链挂在vue上面,用this的方法去获取!!
以上是关于vue怎么全局定义一个变量代替路径的主要内容,如果未能解决你的问题,请参考以下文章
ruby在一个文件中定义的变量,如何在下一个文件中使用该变量
uniapp转微信小程序后Vue.prototype定义的全局变量在微信小程序页面无法直接访问