部署wepy框架开发微信小程序
Posted 鸡毛巾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了部署wepy框架开发微信小程序相关的知识,希望对你有一定的参考价值。
我用的是yarn,如果你使用的是npm,也可以
首先需要安装wepy命令行工具
npm install wepy-cli -g
然后在选定的位置使用脚手架工具创建wepy项目
wepy init standard yy-cabinet
PS C:\\Users\\gushi\\Desktop> wepy init standard yy-cabinet ? Project name yy-cabinet ? Project description 研一智能药剂柜微信小程序项目 ? Author gstoken <gushihao@hotmail.com> ? Use ESLint to lint your code? No ? Use Redux in your project? Yes ? Use web transform feature in your project? Yes wepy-cli · Generated "yy-cabinet".
接着安装依赖包
yarn install
依赖包安装完成之后就可以尝试build了
wepy build
wepy build --watch //这样做可以监视文件变化自动组件
编译之后会出现dist目录

使用微信web开发者工具打开该目录
重要提醒
-
使用
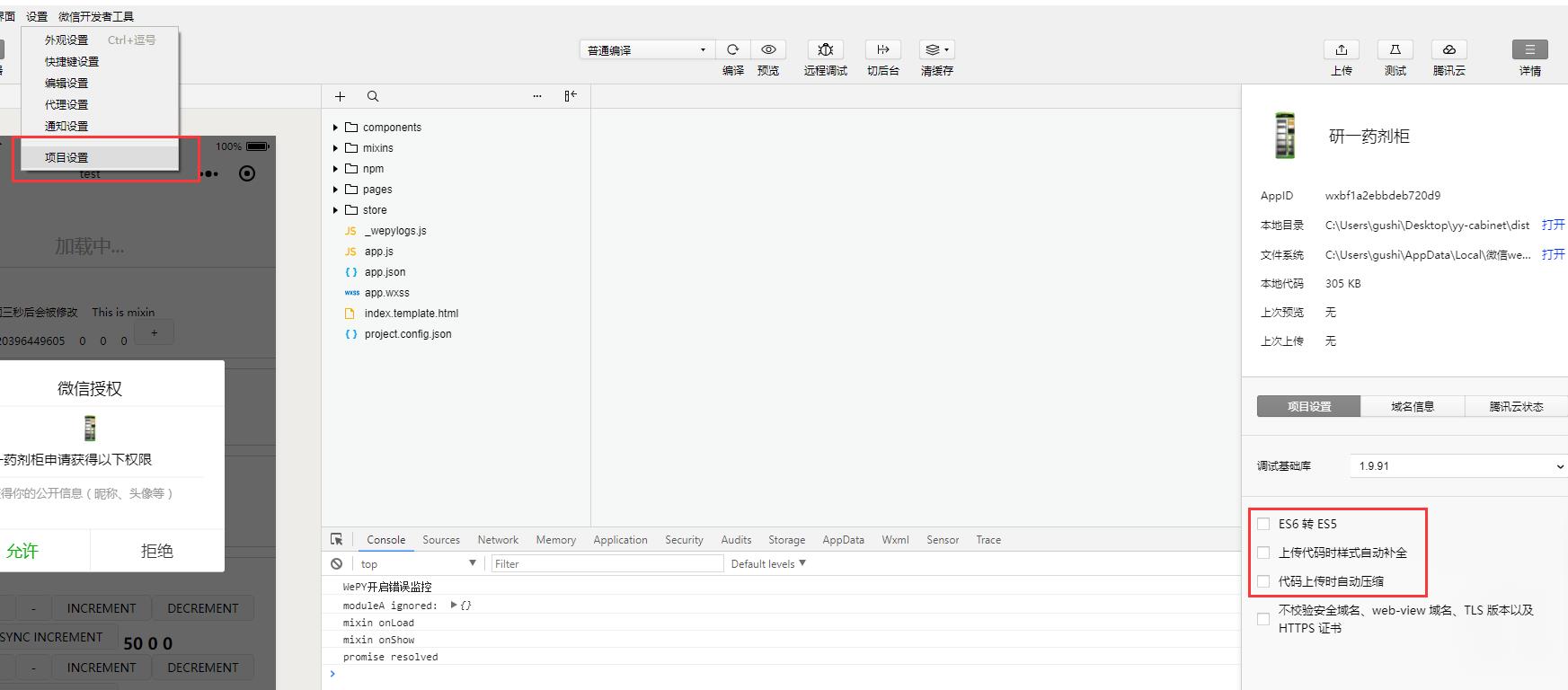
微信开发者工具-->添加项目,项目目录请选择dist目录。 -
微信开发者工具-->项目-->关闭ES6转ES5。 重要:漏掉此项会运行报错。 -
微信开发者工具-->项目-->关闭上传代码时样式自动补全。 重要:某些情况下漏掉此项也会运行报错。 -
微信开发者工具-->项目-->关闭代码压缩上传。 重要:开启后,会导致真机computed, props.sync 等等属性失效。(注:压缩功能可使用WePY提供的build指令代替,详见后文相关介绍以及Demo项目根目录中的wepy.config.js和package.json文件。) -
本地项目根目录运行
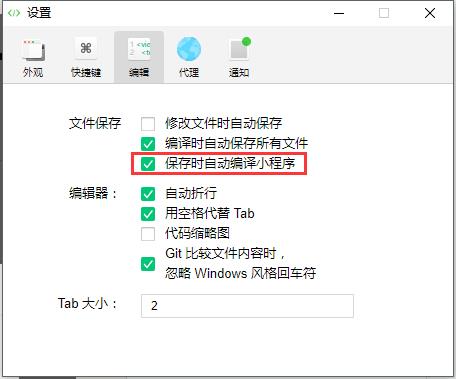
wepy build --watch,开启实时编译。(注:如果同时在微信开发者工具-->设置-->编辑器中勾选了文件保存时自动编译小程序,将可以实时预览,非常方便。)



然后要手动启用Promise
在1.4.1以下版本,wepy生成的项目默认都会加入promise polyfill。
在1.4.1以后的版本,需要用户手动加入,具体方法如下:
yarn add promise-polyfill
//在app.wpy中引入polyfill import Promise from \'promise-polyfill\'; //在app.wpy中使API promise化 export default class extends wepy.app { constructor () { super(); this.use(\'promisify\'); }
然后安装weui-wxss界面框架
yarn add weui-wxss
然后在app.wpy里面引入

以上是关于部署wepy框架开发微信小程序的主要内容,如果未能解决你的问题,请参考以下文章