C#开发微信小程序
Posted dwburning
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C#开发微信小程序相关的知识,希望对你有一定的参考价值。
继上一篇写微信小程序的文章已经有一年多了,当时也是浅尝辄止的学习了一下,源代码也没有公布,因为写的不规范,容易误导大家,刚好最近有同学在评论里问我要源代码,于是,又重新整理完善了一番,在整理的过程中,发现了很多的小问题,所以再写一篇,供大家参考。
关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中下载:
ttps://git.dev.tencent.com/dwBurning/ReallyWantToApi.git
https://git.dev.tencent.com/dwBurning/LazyOrders.git
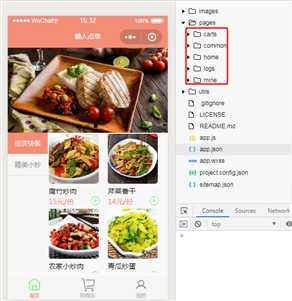
第一:目录结构,从这个截图可以看到,这个小程序有三个菜单(tabBar),而最初的版本,我所有的page都在pages文件夹下,这样整个程序运行起来也没什么问题,只是很不规范,看起来不舒服,于是,我调整了目录结构。每个菜单下的page放在对应的文件夹下,分别为home,carts,mine

第二:请求地址,最初的版本,每一次发起http请求,都是在单独的页面写了url路径,当然可能当时是复制的,所以一旦要修改这个url地址的时候,就要到各个页面去修改,这个是大忌,所以此次更改,我将url地址设置成了全局变量,修改的时候改这一个地方就可以了。
在App.js中增加全局变量globalData,具体参数如下:
App( onLaunch: function() , globalData: url: ‘http://localhost:8089/api/LazyOrders‘, urlCarts: ‘http://localhost:8089/api/Carts‘, urlCategory: ‘http://localhost:8089/api/Category‘, urlMenu: ‘http://localhost:8089/api/Menu‘, carts: [], orders: [], sessionKey: ‘‘ )
具体使用:
const app = getApp(); /** * 生命周期函数--监听页面加载 */ onLoad: function(options) var _this = this; util.checkSession(); wx.request( url: app.globalData.urlCategory, success: function(res) _this.setData( navLeftItems: res.data.Context, navRightItems: res.data.Context ) ) ,
第三:对通用样式抽取独立的CSS文件,pages文件夹下的common文件夹,放置通用样式文件,比如index.wxss,在其他页面的wxss文件直接引用,注意关键字import
@import ‘../common/index.wxss‘;
第四:抽取公共方法,在util文件夹下有一个util.js的文件,我在里边新增加了一个方法checkSession,用来检查登录是否过期,添加方法后,在其他页面还不可以直接调用,必须要在module.exports暴露这个方法,才可以在其他地方调用。
const app = getApp() const formatTime = date => const year = date.getFullYear() const month = date.getMonth() + 1 const day = date.getDate() const hour = date.getHours() const minute = date.getMinutes() const second = date.getSeconds() return [year, month, day].map(formatNumber).join(‘/‘) + ‘ ‘ + [hour, minute, second].map(formatNumber).join(‘:‘) const formatNumber = n => n = n.toString() return n[1] ? n : ‘0‘ + n module.exports = formatTime: formatTime, checkSession: checkSession function checkSession() wx.checkSession( success() //session_key 未过期,并且在本生命周期一直有效 console.log(‘session_key 未过期!‘) , fail() // session_key 已经失效,需要重新执行登录流程 wx.login( success: function(res) if (res.code) //发起网络请求 wx.request( url: app.globalData.url, data: code: res.code , method: ‘POST‘, success: function(res) console.log(res.data); app.globalData.sessionKey = res.data; wx.setStorage( key: ‘sessionKey‘, data: res.data, ) ) else console.log(‘登录失败!‘ + res.errMsg) ) )
具体使用:
var util = require(‘../../utils/util.js‘); /** * 生命周期函数--监听页面加载 */ onLoad: function(options) var _this = this; util.checkSession(); wx.request( url: app.globalData.urlCategory, success: function(res) _this.setData( navLeftItems: res.data.Context, navRightItems: res.data.Context ) ) ,
以上是对小程序前端整理过程中发现的问题,当然还有对后端Api整理过程中发现的问题,放到下一篇再做介绍。
以上是关于C#开发微信小程序的主要内容,如果未能解决你的问题,请参考以下文章