jquery ajax 返回json类型,但是取不到内容,data.XXX得到的永远是undefined。N个小时前还是好的......
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax 返回json类型,但是取不到内容,data.XXX得到的永远是undefined。N个小时前还是好的......相关的知识,希望对你有一定的参考价值。
$.ajax(
url:"checkcode.action",
type:"post",
async:false,
data:
chkCode:function()
return $('#chkCode').val();
,
dataType:'json',
dataFilter:function(data,type)
console.log(data);
console.log(data.checked+" "+data.chkCode);
result = data.checked;//这个result在ajax外定义了
console.log("result:"+result);
);
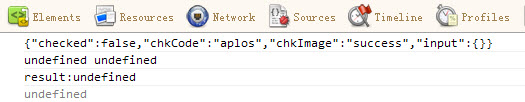
这是我ajax部分的代码,在fire debug中,我输出了data,
另外也尝试输出data.checked 和data.chkCode
但是,都是undefined,这到底是哪里错了,求高手指教!!

jsondata=$.parseJSON(data);
console.log(data.chkCode);
试一下追问
谢谢,的确可行。可是我又百度了下资料,需要用到parseJSON往往是解析不正确,例如发送请求时,数据类型不是json, 但是我的代码中,的确已经设置dataType为json,并且action的result的type也是json。重点是,之前有一段时间是反正正确并能取值的,现在到底是哪个语句影响到它了呢?
追答你真有探索精神。
我基本不用$.ajax,都是用的$.post。我感觉,可能与你的浏览器有关系,而不是你的代码的问题。你用的什么浏览器?试试ietester。
你好,除了那个rusult,我还输出了这句:
console.log(data.checked+" "+data.chkCode);
结果也都是undefined, 见上图中第二行
哦哦,sorry,看的不仔细。那你后台action传的值正常啊……,为什么undefined……等别人回答,帮不了你,直接alert呢?
参考技术C 你已经得到的数据,显然数据不被解析JSON格式jsondata = $ parseJSON(数据);
的console.log(data.chkCode)的;
尝试 参考技术D 你已经得到的数据,显然数据不被解析JSON格式
jsondata = $ parseJSON(数据);
的console.log(data.chkCode)的;
尝试
jquery ajax参数
//默认请求参数
var _options = {
url: null, // 请求连接地址
type: ‘GET‘, // 请求类型(get,post)
data: null, // post时请求体
dataType: ‘text‘, // 返回请求的类型,有text/json/jsonp (一般都是json) jsonp用于跨域,只能是get方式
jsonp: ‘callback‘, // jsonp请求的标志,一般不改动 (传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名)
jsonpCallback: ‘jsonpCallback‘, //jsonp请求的函数名
async: true, // 是否异步 true表示异步 false表示同步
cache: true, // 是否缓存
timeout:null, // 设置请求超时 数字,,,如果服务器响应时间超过了 设置的时间,则进入 ERROR (错误处理)
contentType: ‘application/x-www-form-urlencoded‘,
beforeSend: null, //发送之前的函数回调,可以进行一下数据发送给后台的时候的操作
success: null, // 请求成功回调函数
global: false,// 禁用全局Ajax事件
error: null, // 请求失败回调
complete:null, //请求完成后回调函数 (请求成功或失败时均调用)。参数:XMLHttpRequest 对象,成功信息字符串。
headers:{} //请求头
}
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。
url(string):用于请求数据的地址
type(string):get或者post方式,
get方式会将前端上送的数据暴露出来(数据会直接跟地址连接起来,只能传输的数据大小:1024,注意这个限制是浏览器或者服务器生成的),不安全,所以一般用 于查询操作(不会威胁数据库数据),get有缓存问题,会被浏览器缓存起来,数据安全问题严重
post方式不会将数据暴露出来,比较比较安全,一般用于,新增,删除,修改等操作。传输数据大小:2M;
data:请求数据,
dataType:请求返回的类型,txt/json/jsonp ,jsonp表示要进行跨域
jsonp:回调函数的函数名,,,,只有设置dataType:jsonp了这个属性才起作用
async:同步异步标志 默认是true异步,,,同步的话,会阻塞程序的运行,请求完成之后才能继续运行脚本代码,异步的话,请求的过程不会阻塞代码运行。
cache:默认是 true,表示是否需要缓存,如果是true的话,发送相同请求的话,第二次会从缓存数据中取
timeout(Number类型):设置超时时间,如果服务器响应时间超过了 设置的时间,则进入 ERROR (错误处理)
contentType:“application/x-www-form-urlencoded”, 这个是为了post设置的。
global:false 禁止全局ajax设置
header:设置请求头的信息,,,一般我们需要加入版本信息,浏览器信息,语言,时间,都要加到这里
beforeSend:回调函数,用于,XML进行send()方法之前,,可以进行一下,数据的再添加,确认界面,等
success:成功的回调函数,参数:服务器返回数据,返回状态
error:失败的回调函数,参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。
complete:请求数据完成之后的回调,失败或者成功都会进入这里,,,但是函数调用的顺序是 succexx-error-complete
附:JQ ajax各个事件的执行顺序
1.ajaxStart(全局事件)
2.beforeSend
3.ajaxSend(全局事件)
4.success
5.ajaxSuccess(全局事件)
6.error
7.ajaxError (全局事件)
8.complete
9.ajaxComplete(全局事件)
10.ajaxStop(全局事件)
以上是关于jquery ajax 返回json类型,但是取不到内容,data.XXX得到的永远是undefined。N个小时前还是好的......的主要内容,如果未能解决你的问题,请参考以下文章
jquery ajax 返回json类型,但是取不到内容,data.XXX得到的永远是undefined。N个小时前还是好的......
jquery ajax请求成功,但是进入了success,但是返回的数据data为空