HTML 5标签搭建页面结构--1
Posted 洛-桥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 5标签搭建页面结构--1相关的知识,希望对你有一定的参考价值。
本文标签: html基本语法 排版标签 媒体标签 链接标签
前言
1.能够理解HTML的 基本语法 和标签的关系.
2.使用 排版标签 实现网页中标题,段落等效果.
3.能够使用 相对路径 选择不同目录下的文件.
4.能够使用 媒体标签 在网页中显示图片,播放音频和视频.
5.能够使用 链接标签 是想页面跳转功能
一、基础认识
1.认识网页
➢ 问题1:网页由哪些部分组成? ✓ 文字、图片、音频、视频、超链接 ➢ 问题2:我们看到的网页背后本质是什么? ✓ 前端程序员写的代码 ➢ 问题3:前端的代码是通过什么软件转换成用户眼中的页面的? ✓ 通过浏览器转化(解析和渲染)成用户看到的网页
2.Web标准
1.因为不同的浏览器的渲染引擎不同,对于代码的解析会存在差异.
•如果用户想看一个网页,结果不同浏览器打开效果不同. 2.web标准 • 就是让不同的浏览器按照相同的标准显示代码解析的结果, 让展示的效果统一.
3.web标准的构成
web标准中分成三个部分:
构成 语言 说明 结构 HTML 页面元素和内容 表现 CSS 网页元素的外观和位置等页面样式 行为 javascript 网页模型的定义与页面交互 图片来源:www.itheima.com
4.小结
HTML 决定了身体,CSS决定了身体的样式美化,JavaScript决定了动态效果展示.
二、HTML基本结构解读
新建一个 html 文件.
• <!DOCTYPE html>:声明这是 HTML5 类型文档,就是告诉浏览器使用哪种HTML版本来显示网页.• <html></html>:标签:网页的整体.
• lang="en":en就是定义语言是英语,如果写成 lang="zh-CN"就是定义语言为中文.
• <head></head>标签:网页的头部 • <meta charset="utf-8">( 一定要写):定义网页的编码格式为 utf-8 (万国码,基本包含全世界所有国家需要用到的字符) • <title></title>标签: 网页的标题,可以自己定义 • <body></body>标签:网页的身体,以后我们的页面内容基本都是放在body中.
2.HTML标签及结构
1.标签的结构:
结构说明: 1. 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为 标签名 . 2. 常见标签由两部分组成,我们称之为: 双标签 。前部分叫 开始标签 ,后部分叫 结束标签 ,两部分之间包裹内容.这两个部分是 并列 关系,但有些标签是单独的一个标签,称为单标签. 3. 少数标签由一部分组成,我们称之为: 单标签 。自成一体,无法包裹内容.
2.排版标签:
1.标题标签: <h1></h1>(h1~h6)
对应代码:
效果:
2.段落标签:<p></p> (一段占一行)
对应代码:
效果:
3.换行标签:<br> (这是一个单标签,让文字强制换行显示)
对应代码:
效果:
4.水平线标签:<hr> (这是一个单标签用来分割内容的水平线)
对应代码:
效果:
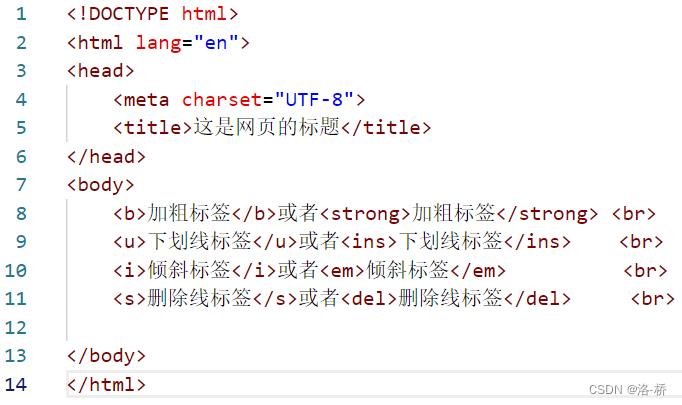
2.文本格式化标签:
标签 作用
对应代码:
效果:
3.媒体标签:
1.图像相关标签:
属性名 src :目标属性的路径.
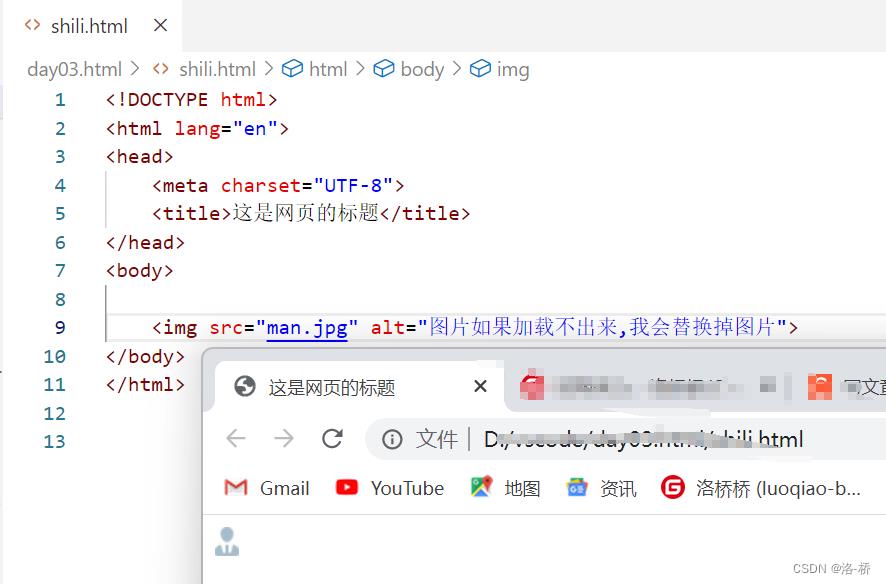
- 如果当前网页和目标图片在同一文件夹中,就在 " " 中直接写目标图片的名字(包含后缀名).
(可以看到图片文件和当前网页的html文件在同一路径下.)
- 如果不在同一文件夹下则要找到相对路径,如图:
(图片来源:www.itheima.com)
属性名alt:替换文本.
- 当图片加载失败时,才显示alt的文本.
- 当图片加载成功时,不会显示alt的文本.(也就是说如果图片加载不出来,我们就将图片换成alt中定义的文本)
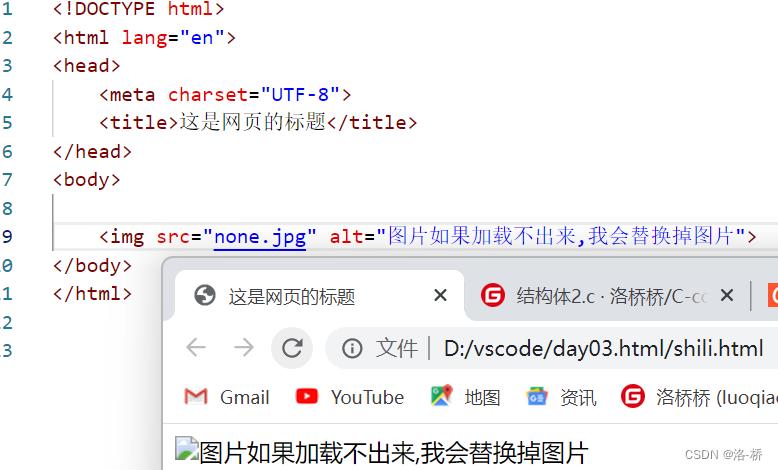
当前图片正常,不能看到 alt 属性的效果,假设将 src 中的内容改成不存在的属性值.(如图)
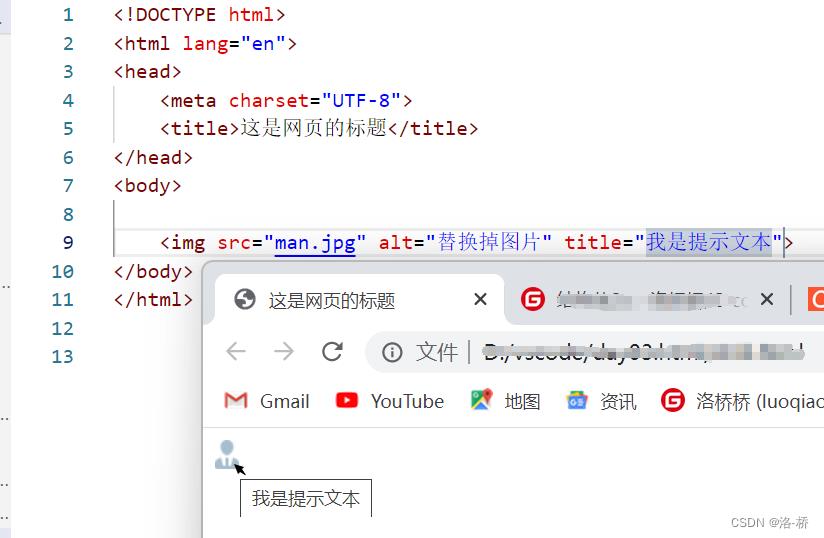
2.图片标签的 title 属性:
title :是提示文本 • 当鼠标停在图片上时,才显示的文本
➢ 注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签
3.图片标签的 width 和 height 属性
➢ 属性名:width和height ➢ 属性值:宽度和高度(就是设置图片的大小) ➢ 注意点:
- 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形.
3.音频标签:
• src:音频路径
• controls:音频控件
• autoplay:自动播放(部分浏览器不支持)
• loop:循环播放
➢ 注意点: • 音频标签目前支持三种格式: MP3 、 Wav 、 Ogg
4.视频标签:
• src:视频路径 • controls:显示播放的控件 • autoplay:自动播放 (谷歌浏览器中可以配合muted属性实现自动静音播放) • loop:循环播放
4.超链接标签(重点)
应用场景:<a> 标签用于定义超链接,点击之后会从当前页面跳到另一个页面.
1.链接的格式语法:(href是必须属性)
href属性:点击之后就会跳转到哪一个网页(目标网页的路径)
2.连接分类:
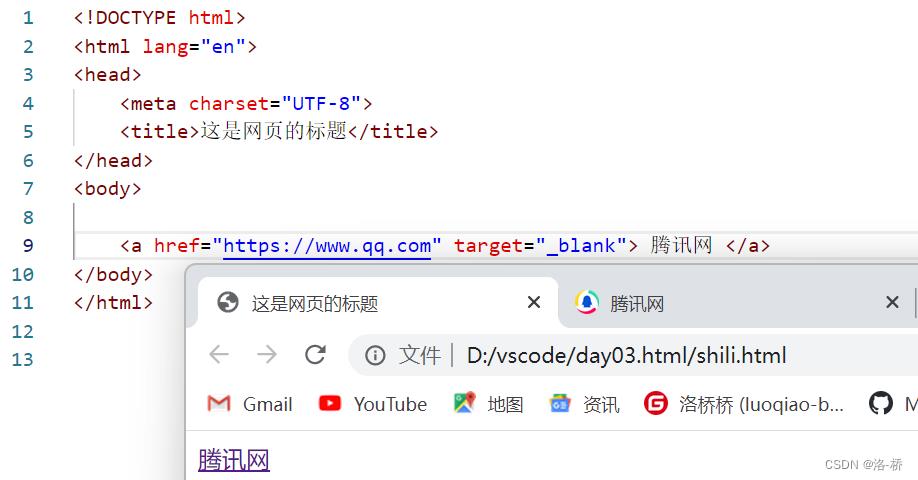
- 外部链接:<a href="https://www.qq.com">腾讯网</a>
- 内部链接:在 href 中也可以包含当前文件夹下HTMl文件的网页.
<a href="./目标网页的路径.html"></a>
- 空链接:如果当时没有确定的链接目标时,<a href="#">文本</a>
- 下载链接:如果 href 里面地址是一个文件或者压缩包,会下载这个文件.
- 网页元素链接:在网页中的各项网页元素,如文本,图像,表格,音频,视频等都可以添加超链接.
- 描点链接:点击链接,可以快速定位到页面中的某个位置.
3.target属性:(目标网页的打开形式)
代码效果展示:
总结
- 理解HTML的 基本语法 和标签的关系
- 使用 排版标签 实现网页中标题、段落等效果
- 使用 相对路径 选择不同目录下的文件
- 使用 媒体标签 在网页中显示图片、播放音频和视频
- 使用 链接标签 实现页面跳转功能
如有不足,还望指出
html HTML format.html
以上是关于HTML 5标签搭建页面结构--1的主要内容,如果未能解决你的问题,请参考以下文章