前端三剑客--->HTML
Posted ohana!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端三剑客--->HTML相关的知识,希望对你有一定的参考价值。
目录
一,html结构
1.HTML标签的构成
<body>hello</body>
<body id="myId">hello</body>说明:
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
2.HTML文件基本结构
<html>
<head>
<title>
test
</title>
</head>
<body>
hello world
</body>
</html>说明:
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
3.标签层次结构
<html>
<head>
<title>
test
</title>
</head>
<body>
hello world
</body>
</html>说明:
- 有两种关系,父子关系,兄弟关系
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系
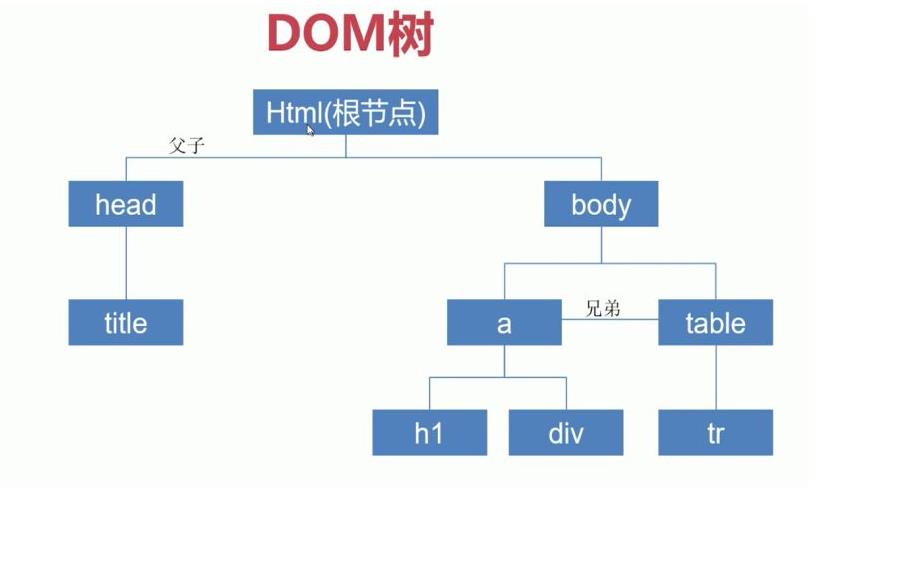
标签之间的结构关系, 构成了一个 DOM 树,DOM 是 Document Object Mode (文档对象模型) 的缩写
4.快速生成代码框架
快捷键:先按下!,再按下tab键
<!-- 会生成如下代码 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>细节解释:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面" (有些浏览器会根据此处的声明提示是否进行自动翻译)
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域
- content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放
二,常见标签
1.注释标签
<!-- 我是注释标签,不会在主页内容中显示 -->
hello world2.标题标签
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>说明:
- 用来控制字体大小
- 有6个
- 从h1 到 h6,数字越大,字体越小
3.段落标签
<p>这是一个段落</p>
示例:
<p>我都很少会回忆起那段桥了.</p>
<p>只有孤独的黄昏,或者季节变化的时候,看着那些二群一群飞过去的大雁,我会依稀地记起段桥的容貌,大眼睛,挺拔的鼻梁,还有嘴角边两个酒窝,他们说有酒窝的男生都很会甜言蜜语,可是.我都已经不记得段桥对我说过那些好听的话了.</p>
<p>时光像水一样轻易覆盖住我们的人生.</p>
<p>唯一记得的关于段桥的记忆,那时个关于天使的故事,几个自己曾经对段桥说过.我以为青田是自己生命中的天使,都会我成熟,都会我爱.可是没想到,我生命里真正的天使,是段桥.</p>
<p>唯一记得的关于段桥的记忆,那时个关于天使的故事,几个自己曾经对段桥说过.我以为青田是自己生命中的天使,都会我成熟,都会我爱.可是没想到,我生命里真正的天使,是段桥.</p>
说明:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格
4. 换行标签
<br/>是规范写法说明:
- br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- <br/> 是规范写法. 不建议写成 <br>
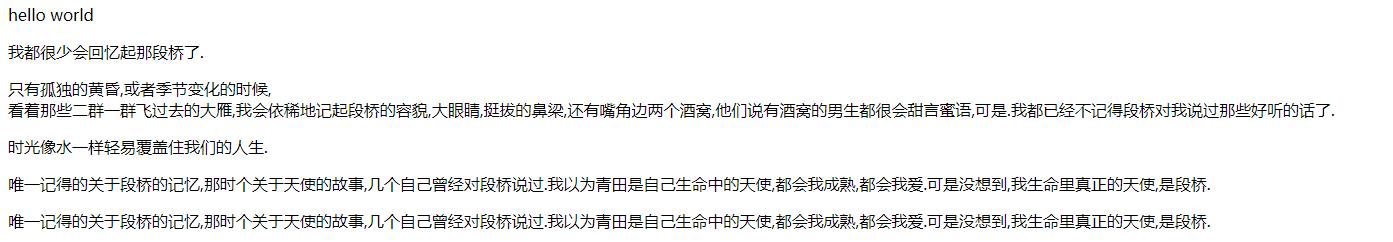
示例:
<p>只有孤独的黄昏,或者季节变化的时候,<br/>看着那些二群一群飞过去的大雁,我会依稀地记起段桥的容貌,大眼睛,挺拔的鼻梁,还有嘴角边两个酒窝,他们说有酒窝的男生都很会甜言蜜语,可是.我都已经不记得段桥对我说过那些好听的话了.</p>
5.格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
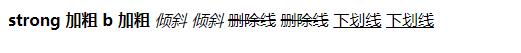
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u> 
6.图片标签
<img src="rose.jpg">关于目录结构,对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: ../image/1.jpg
- 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
- 磁盘路径 D:\\rose.jpg
- 网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
<img src="C:/Users/MEC/Desktop/桌面文件/mmexport1611243704558.jpg">
<img src="mmexport1611243704558.jpg">img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
<img src="mmexport1611243704558.jpg" alt="小猫"
title="这是一只小猫" width="500px"
height="800px"border="5px">注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 "键值对" 的格式来表示
也可以使用网络路径
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">7.超链接标签
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com"target="_blank">百度</a>href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开
链接方式:
1)外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com"target="_blank">百度</a>2)内部链接:网站内部页面之间的链接. 写相对路径即可
<a href="test.html"target="_blank">测试内部链接</a>3)空链接:使用#在herf中占位
<a href="#"target="_blank">空链接</a>4)下载链接:href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载链接</a>5)网页元素链接:可以给图片等任何元素添加链接(把元素放到 a 标签中)(实际上就是把网页点击文本改为了图片,上面都是相应的文本文字)
<a href="http://www.baidu.com">
<img src="mmexport1611243704558.jpg" alt="">
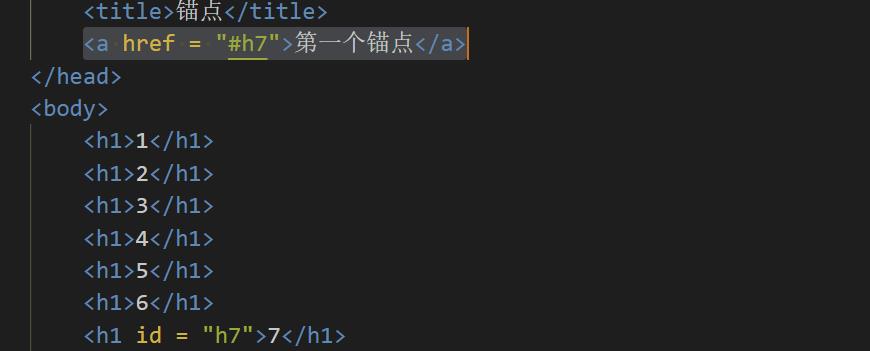
</a>8.锚点链接


解释:以超链接的方式,点击创建的锚点,可以直接转到相应的锚点位置(可以快速定位到页面中的某个位置)
三,表格标签
1.基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置。这些属性都要放到 table 标签中
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸
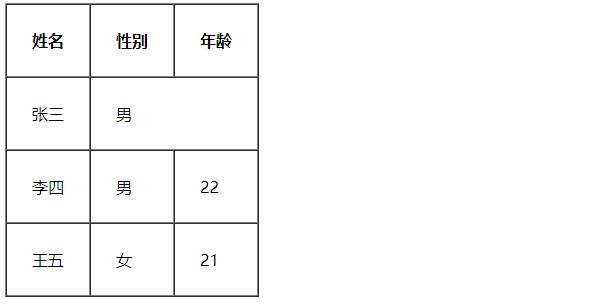
2.表格展示
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>王五</td>
<td>女</td>
<td>21</td>
</tr>
</table>3.合并单元格
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
步骤
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
<!-- 这是跨行合并-->
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>22</td>
<!-- 这是跨列合并-->
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>22</td>
</tr>
四,列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li ,
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
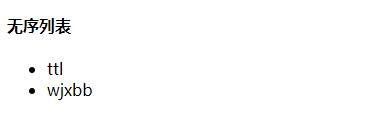
1.有序列表
<h4>无序列表</h4>
<ul>
<li>ttl</li>
<li>wjxbb</li>
</ul>
2.无序列表
<h4>有序列表</h4>
<ol>
<li>ttl</li>
<li>wjxbb</li>
</ol>
3.自定义列表
<h3>自定义列表</h3>
<dl>
<dt>our</dt>
<dd>ttl</dd>
<dd>wjxbb</dd>
</dl>
五,表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
1.form标签
<!--描述了要把数据按照什么方式, 提交到哪个页面中-->
<form action="test.html">
... [form 的内容]
</form>2.input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
<form action="存放的路径">
<!-- 文本框 -->
用户名:<input type="text"><br>
<!-- 密码框 -->
密码:<input type="password"><br>
<!-- 单选框 对于这个checked = "checked"的含义就是进去默认选一个
如果不加就是什么都不选,没有默认选择-->
性别:<input type="radio" name="性别" checked="checked">男
<input type="radio" name="性别" >女<br>
<!-- 复选框 checked="checked"和上面同理-->
爱好:<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">学习<br>
<!-- 按钮标签,需要搭配js使用 -->
<input type="button" value="我是个按钮"><br>
<!-- 重置按钮 -->
<input type="reset" value="重置"><br>
<!-- 上传文件 -->
<input type="file"><br>
<!-- 提交按钮 -->
<input type="submit"><br>
</form>3.label标签
<!-- lable:标签文本点击,会把for定义的input元素中,id相同的选中-->
<form>
<h3>lable结合input</h3>
<!-- 文本框绑定lable标签,点标签文本,鼠标焦点就在文本框中 -->
<label for="username">用户名:</label><input type="text" id="username">
<br>
<!-- 单选框绑定lable标签,点标签文本,选中绑定的单选按钮
比如说,之前只能点击相应的文本框才能选择,现在点击男或女的标签内容也可以生效-->
<label for="male">男</label><input type="radio" id="male" name="sex">
<label for="female">女</label><input type="radio" id="female" name="sex">
</form>4.select标签
<form>
<h3>下拉菜单</h3>
<select>
<!-- 不添加默认选择第一条就是默认显示的 -->
<option>-请选择年份-</option>
<option >2018</option>
<option >2019</option>
<option >2020</option>
<option >2021</option>
<option >2022</option>
</select>
<select>
<!-- 添加selected="selected"就默认选择这一条 -->
<option>-请选择年份-</option>
<option >2018</option>
<option >2019</option>
<option >2020</option>
<option >2021</option>
<option selected="selected">2022</option>
</select>
</form>5.textarea标签
<!-- 文本域就是显示当前文本编辑框的大小 -->
<textarea rows="30" cols="50"></textarea>六,无语义标签
就是两个盒子, 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子
1.div标签
<!-- div是块元素,单独占据一行 -->
<div>ttl</div>
<div>wjxbb</div>2.span标签
<!-- span是内联元素,不独占一行 -->
<span>ttl</span>
<span>wjxbb</span>3.结合使用
<!-- div中可内嵌span元素 -->
<div>
<span>ttl</span>
<span>wjxbb</span>
</div>
<!-- div中可内嵌div -->
<div>
<div>ttl</div>
<div>wjxbb</div>
</div>七,HTML中特殊的字符
空格:
小于号: <
大于号: >
按位与: &以上是关于前端三剑客--->HTML的主要内容,如果未能解决你的问题,请参考以下文章