如何在一个html文件中引入另一个html文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在一个html文件中引入另一个html文件相关的知识,希望对你有一定的参考价值。
在html页面中引入另一个html页面的标签
1、用iframe标签
<iframe SRC="xxxx.html" ></iframe>
2、用object标签
<object data="xxxx.htm"></object>
3、behavior的download方式
例:
1.IFrame引入
[代码] <IFRAME NAME="content_frame" width=100% height=30 marginwidth=0 marginheight=0 SRC="import.htm" ></IFRAME>
2.<object>方法
[代码] <object style="border:0px" type="text/x-scriptlet" data="import.htm" width=100% height=30></object>
3.Behavior的download方法
[代码]
<span id=showImport></span>
<IE:Download ID="oDownload" STYLE="behavior:url(#default#download)" /> <script>
function onDownloadDone(downDate) showImport.innerHTML=downDate
oDownload.startDownload('import.htm',onDownloadDone) </script>
超文本标记语言, 标准通用标记语言下的一个应用。“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
参考技术A 利用<iframe></iframe>来操作,如有A,B两个文件,现将A插入到B页面,操作如下:在B页面的<body></body>的开头或者结尾写入<iframe src="a.html"></iframe>,具体位置按照自己的需求来写即可;
如:
<html>
<head></head>
<body>
这是B页面
<iframe src="a.html">这是A</iframe>
</body>
</html>本回答被提问者采纳 参考技术B
如果只是html页面就是这样使用iframe框架
<iframe name="" frameborder="0" width="200" height="200" src="Untitled-2.html"></iframe>
下面是效果

使用iframe框架
参考技术C 通过框架HTML网页怎样链接到另一个HTML网页?
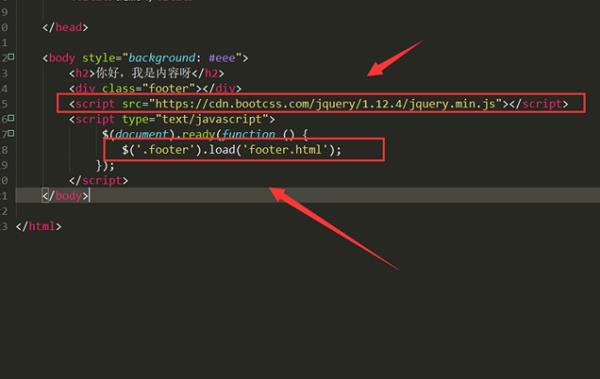
参考技术A1、需要借助jquery引入,操作方法是首先打开html编辑器hbuilder软件,新建一个html文件并在里面写一个h2标签和div标签,div中设置class属性为footer。

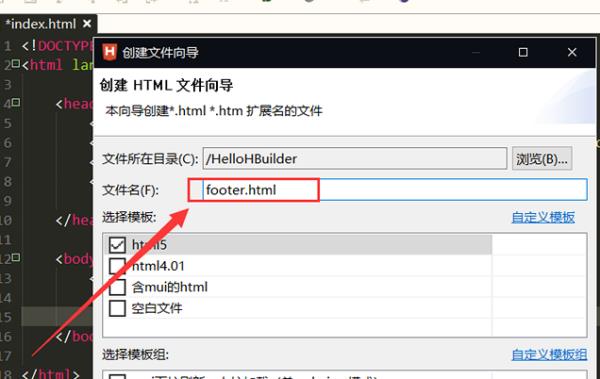
2、然后在编辑器的项目管理器列表中最顶层的项目文件右键,点击新建选择新建一个html文件。

3、在弹出的菜单中命名为foote,回车确定即可。

4、在footer的html中设置一个h2标签,同时在里面写入一句话。

5、紧接着在下方script标签中先引入jquery的库文件,在第二个script标签中先获取名为footer的div的dom对象,在调用load方法引入外部的html文件就可以了。

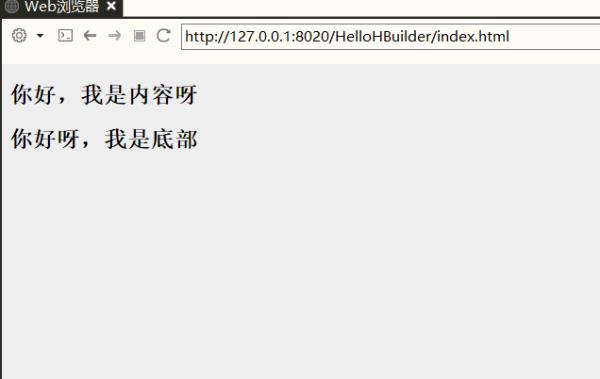
6、最后打开浏览器就可以看到两段文字都被加载进来了。

以上是关于如何在一个html文件中引入另一个html文件的主要内容,如果未能解决你的问题,请参考以下文章