Node.js安装与配置
Posted 白月光777
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js安装与配置相关的知识,希望对你有一定的参考价值。
✅作者简介:CSDN一位小博主,正在学习前端,欢迎大家一起来交流学习🏆
📃个人主页:白月光777的CSDN博客
🔥系列专栏:Vue从入门到进阶
💬个人格言:但行好事,莫问前程

Node.js安装与配置
卸载node.js
以windows10电脑为例,打开此电脑—卸载与更改程序找到node.js卸载即可

然后删除node的相关文件夹(node_chche node_global)

最后打开cmd执行npm -v看看是否卸载成功

安装node.js
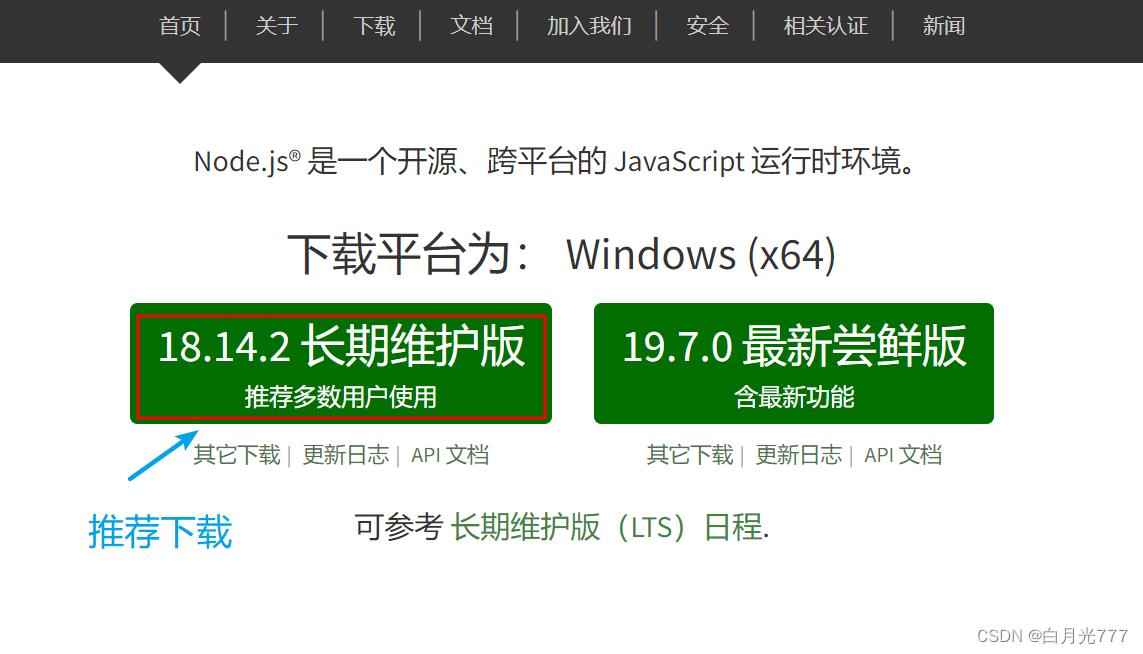
node.js官网: https://nodejs.org/zh-cn/

双击打开安装程序

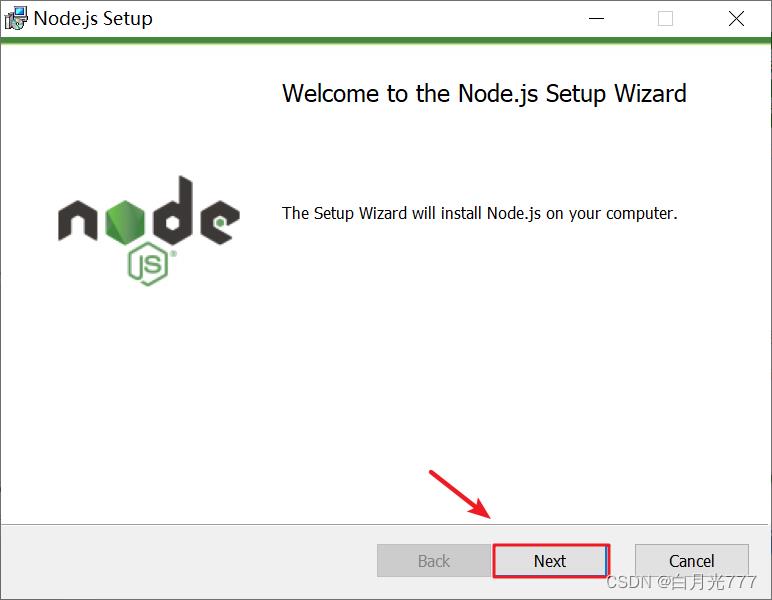
点击Next

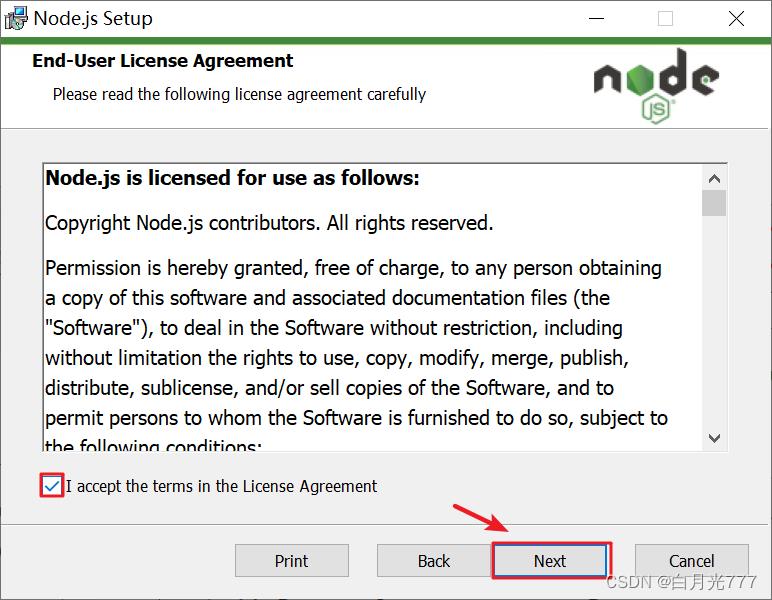
勾选接受协议点击Next

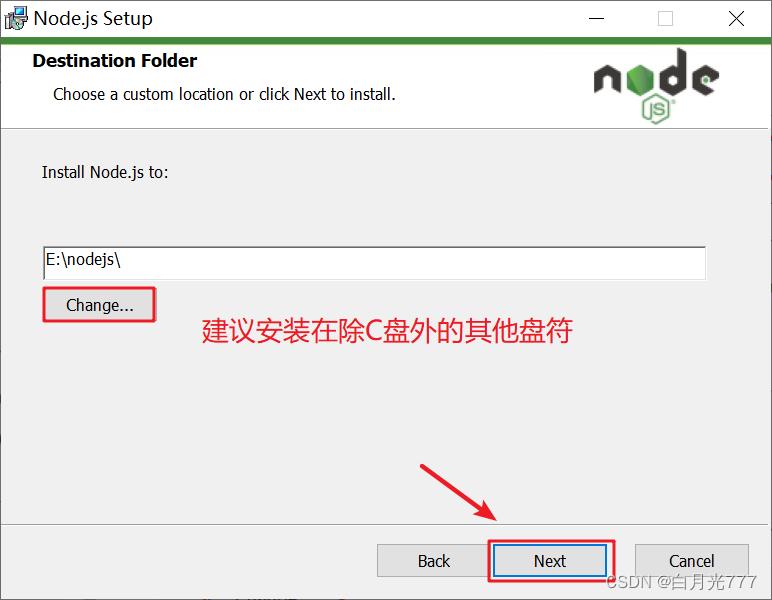
自定义node.js安装位置点击Next

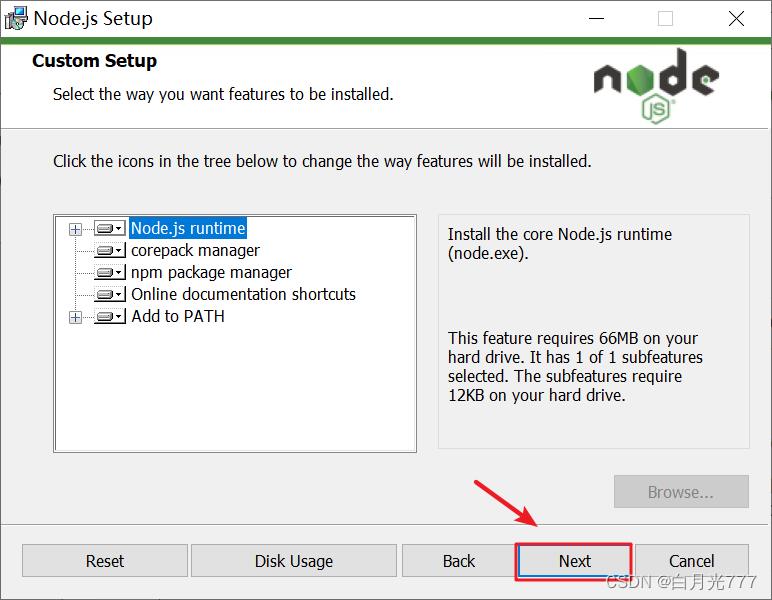
点击Next

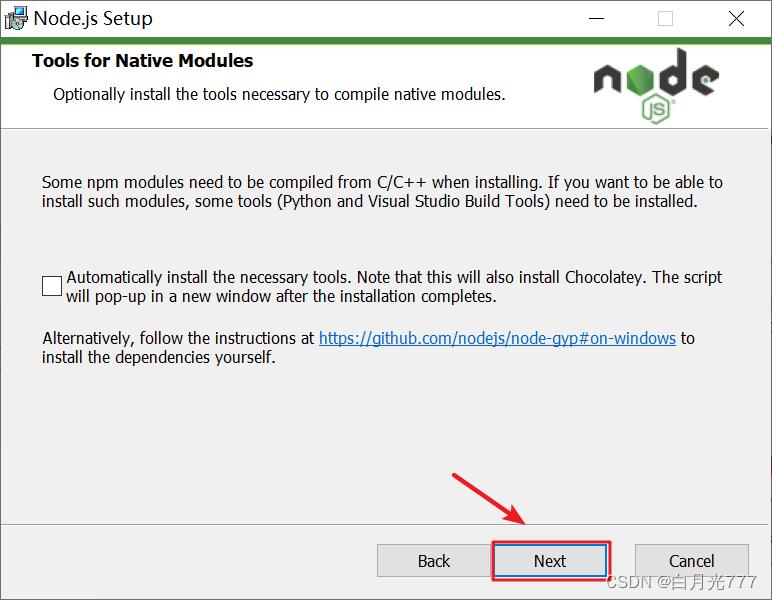
点击Next

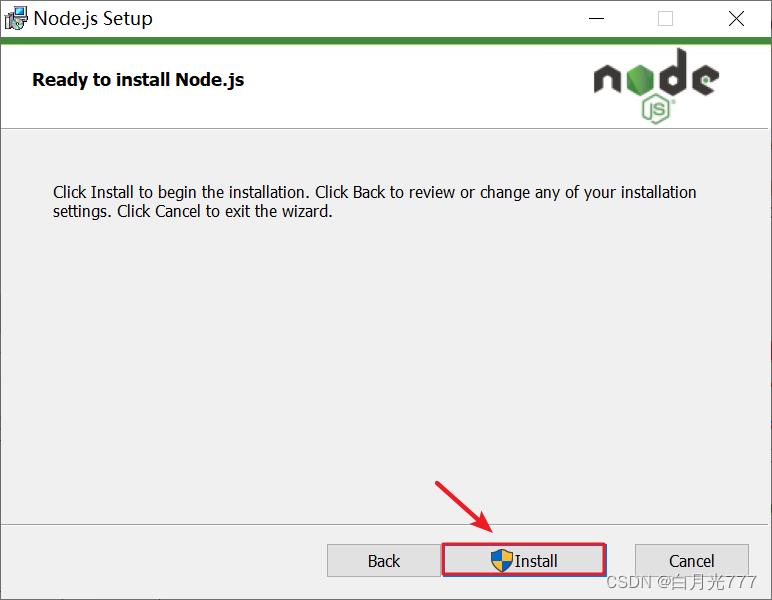
点击Install

点击finish

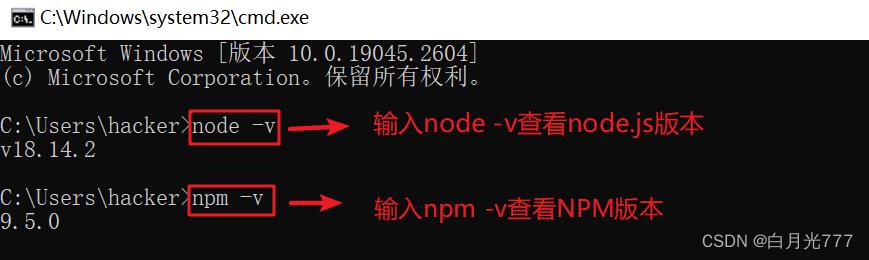
打开cmd窗口输入对应代码查看是否安装成功,如果没有报错即为安装成功

配置Node.js环境(NPM全局安装路径)
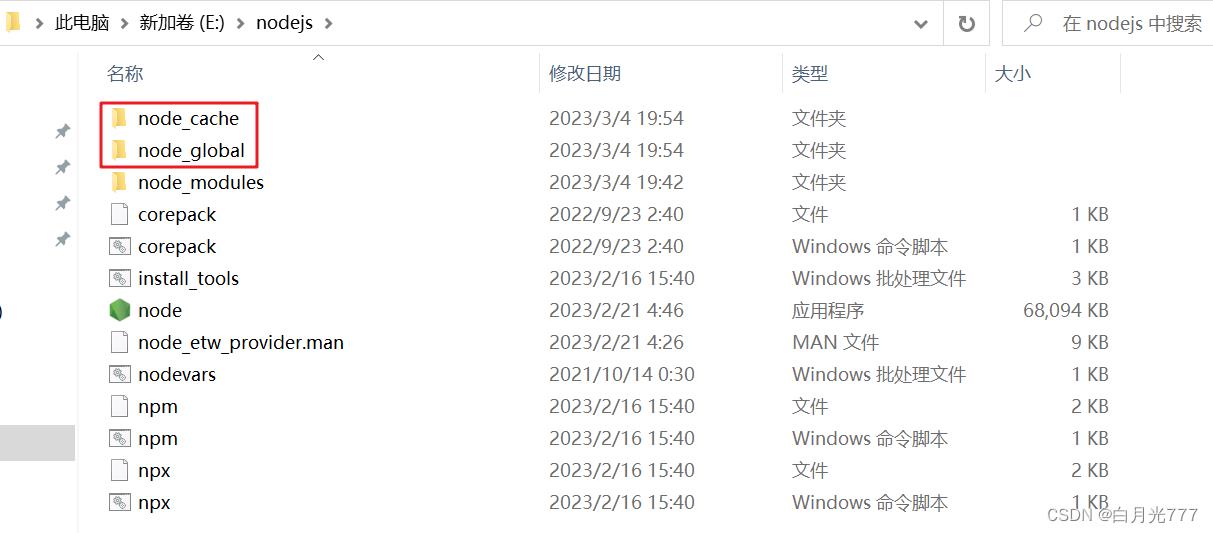
如果希望将全局模块所在路径和缓存路径安装在Node.js安装的文件夹中,例如安装的文件夹为D:nodejs,就需要在此文件夹下创建两个文件夹,分别为node_global和node_cachel

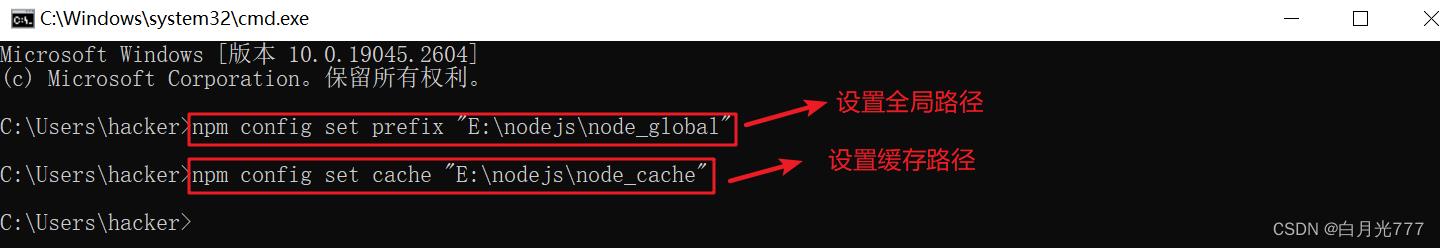
创建完以下两个文件夹,打开cmd窗口,输入以下命令并执行
npm config set prefix “E:\\nodejs\\node_global”
npm config set cache “E:\\nodejs\\node_cache”

添加环境变量
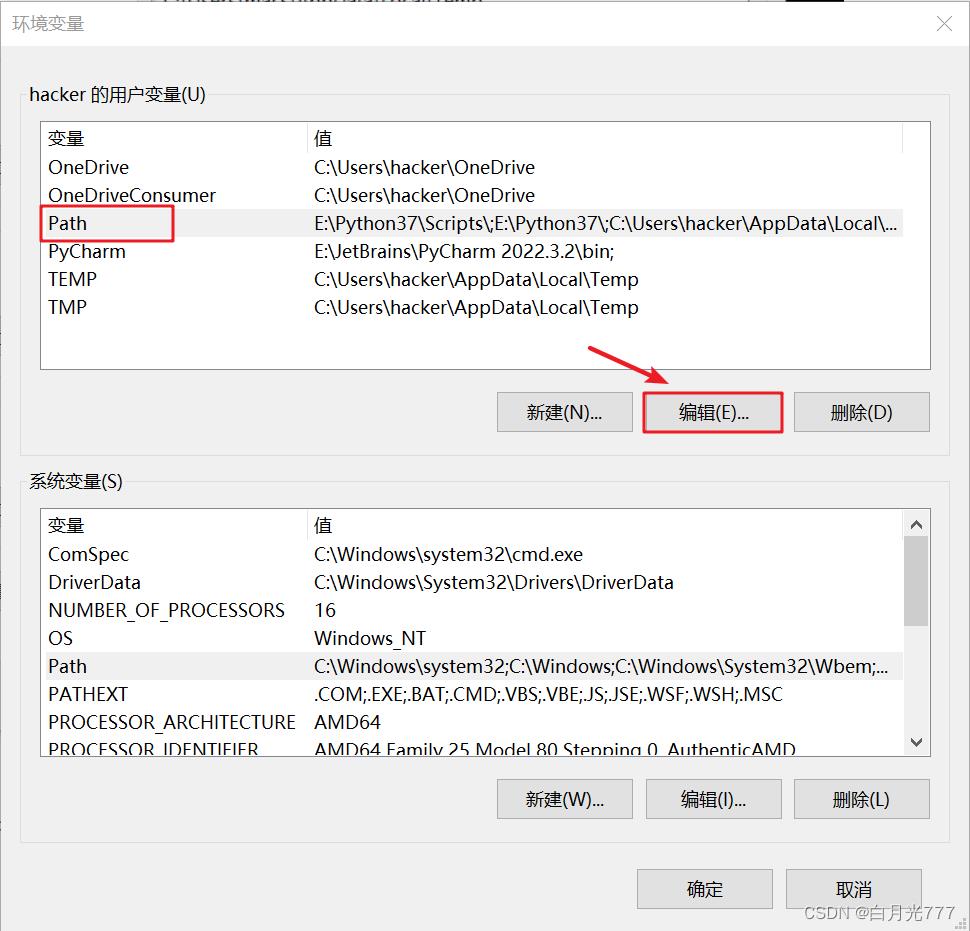
找到此电脑—>属性—>高级系统设置—>环境变量,打开编辑

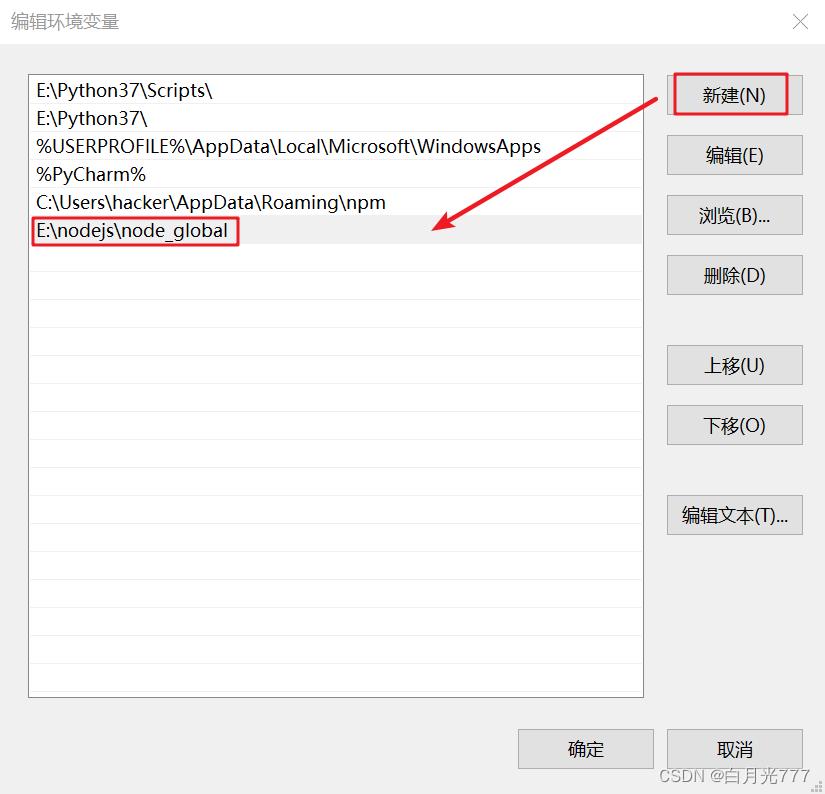
找到node.js的node_global路径添加进去

使用npm全局安装进行测试
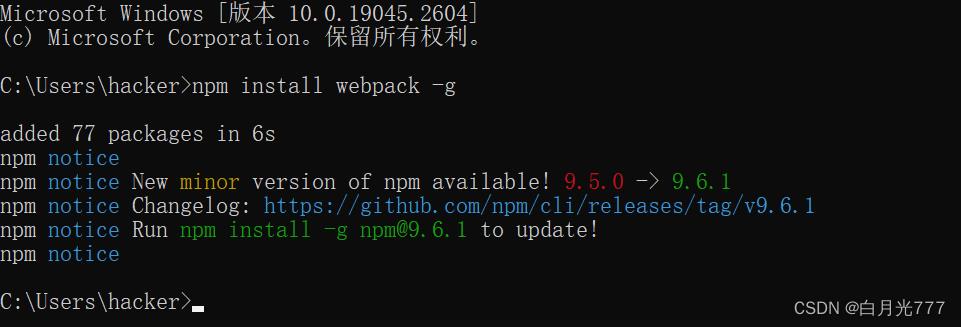
以全局安装webpack为例,cmd输入以下代码执行
npm install webpack -g
💡注意
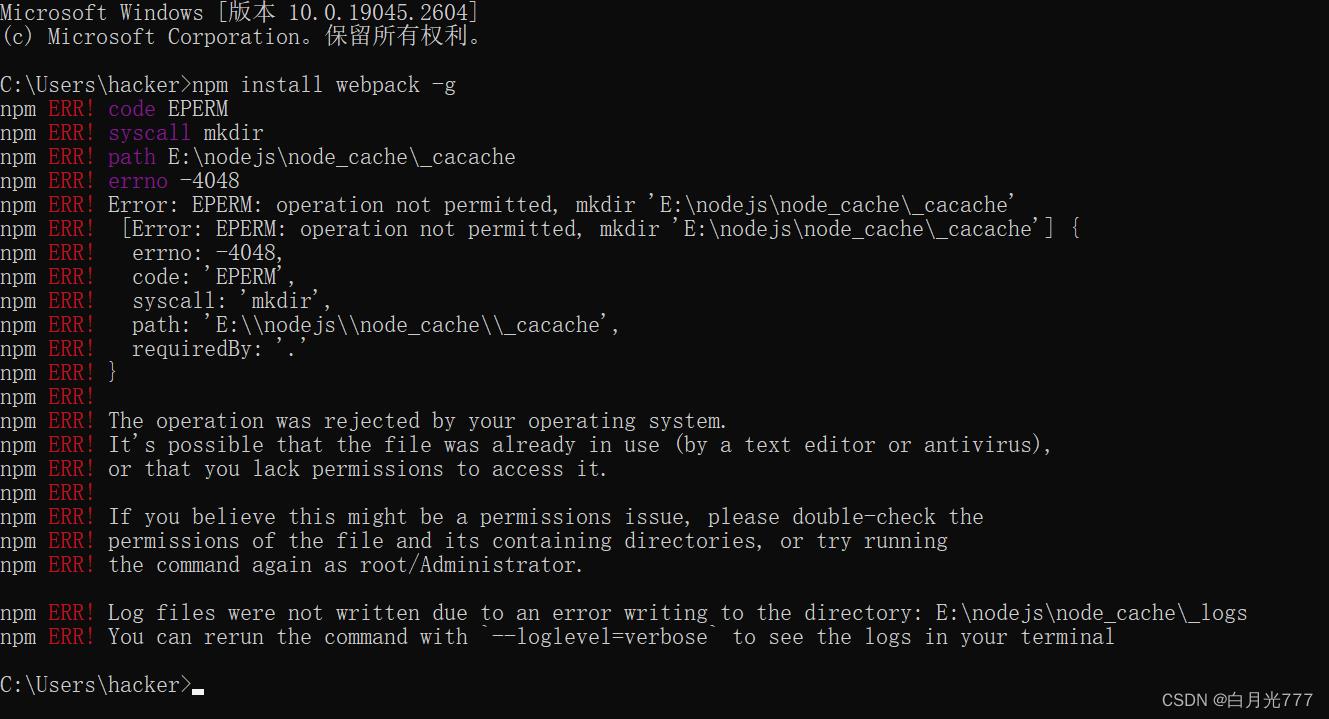
若执行npm install webpack -g出现以下错误

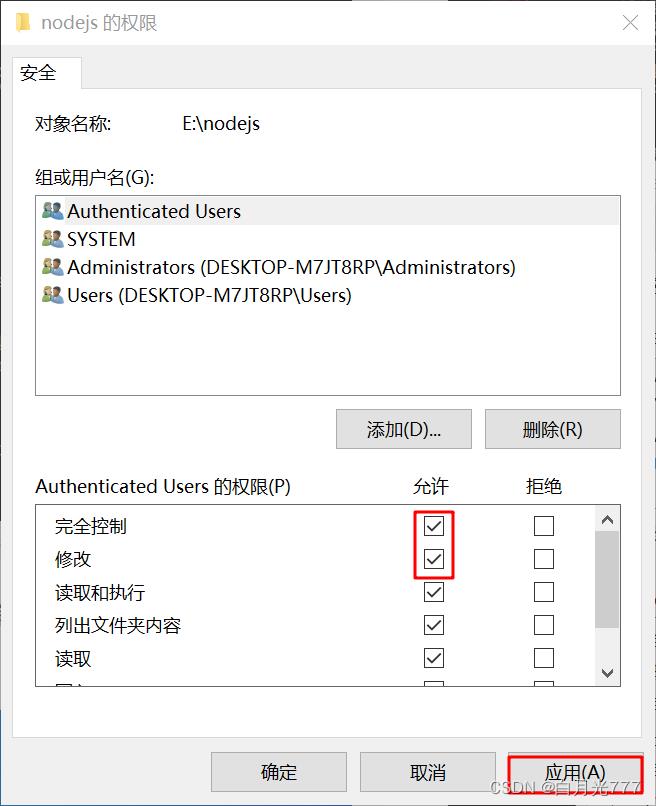
是由于对该文件夹进行操作的权限不够,右击nodejs文件夹—>属性—>安全点击编辑,将所有权限都打开即可

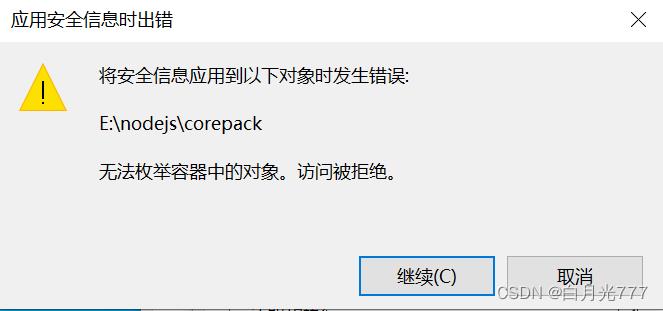
如果应用以后又出现了以下报错无法枚举容器中的对象,访问被拒绝,如果成功了请忽略此步骤

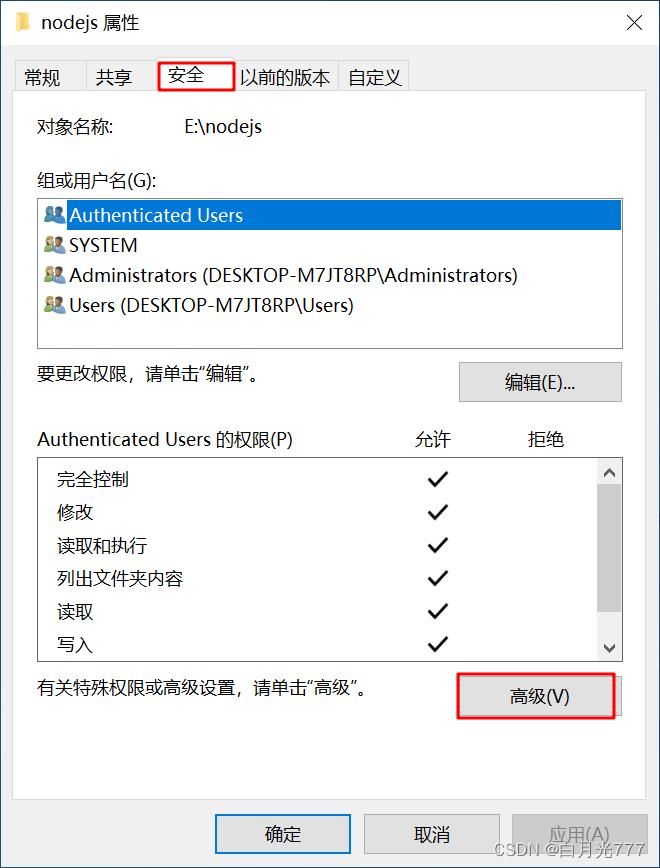
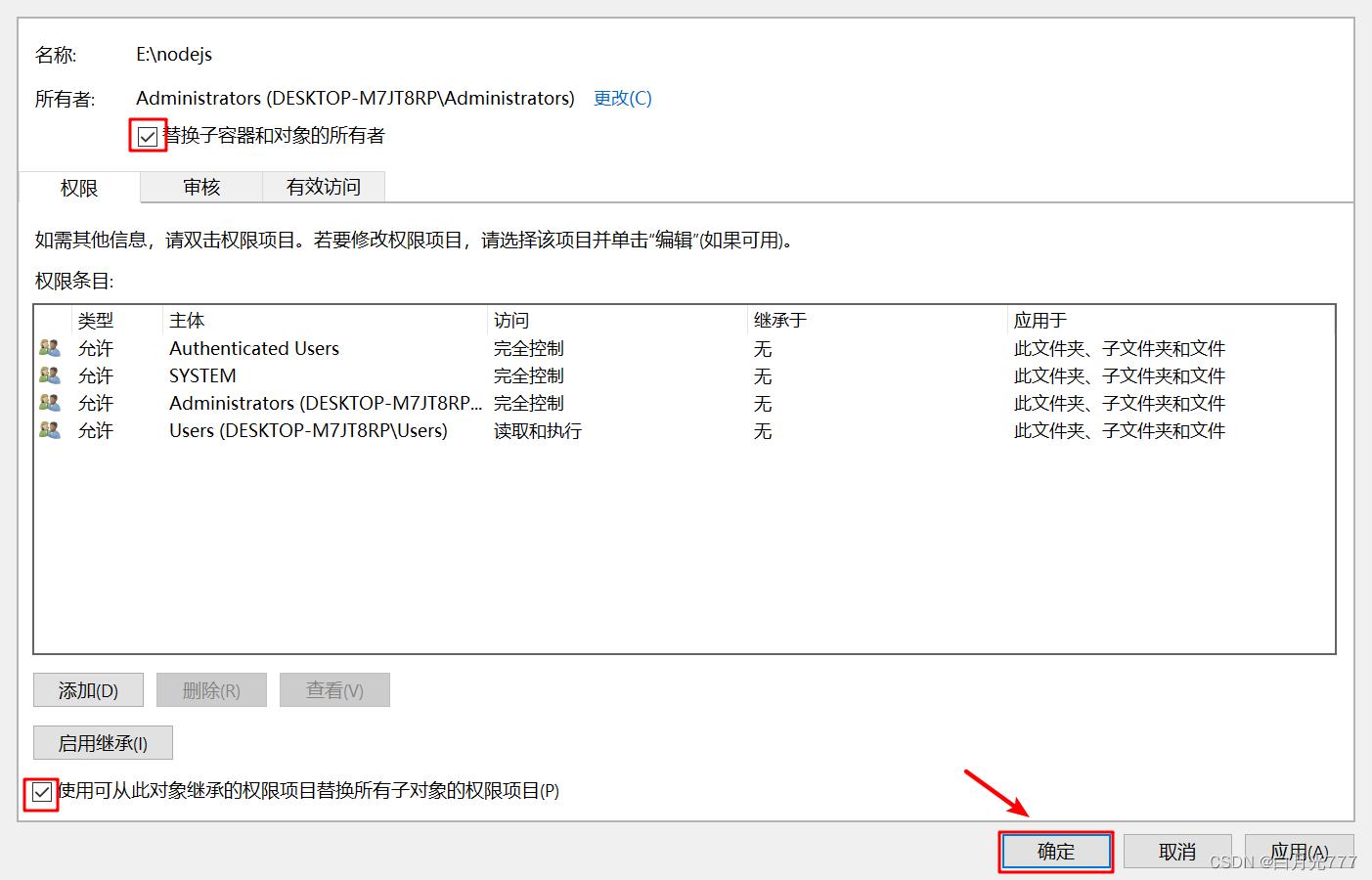
右击nodejs文件夹—>安全—>高级

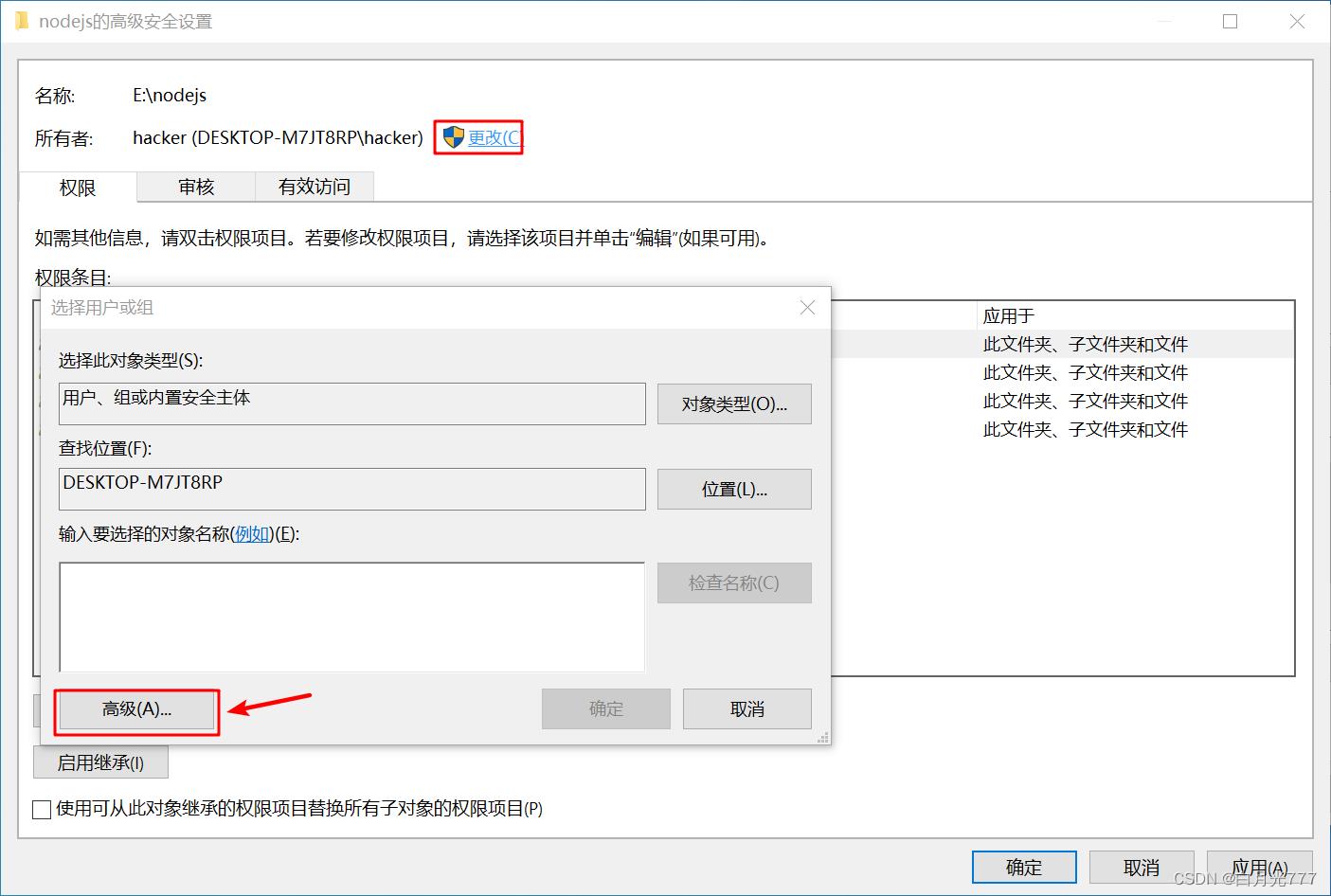
点击更改—>高级

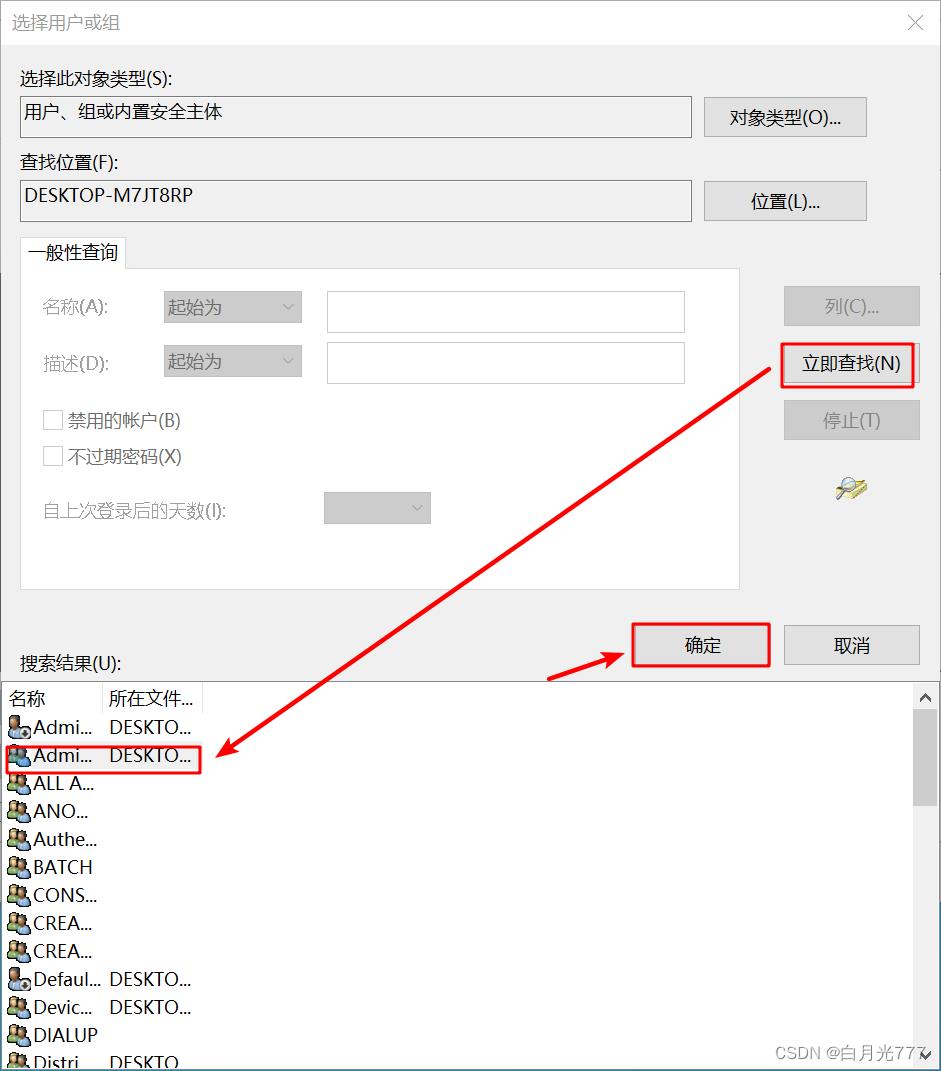
点击立即查找—>选择第二个点击确定

勾选标记的两项点击确定即可解决此问题

cmd再次输入npm install webpack -g进行安装,安装成功✨✨✨

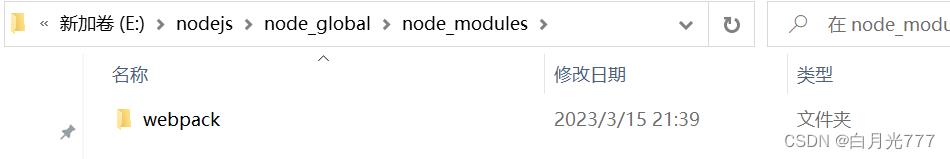
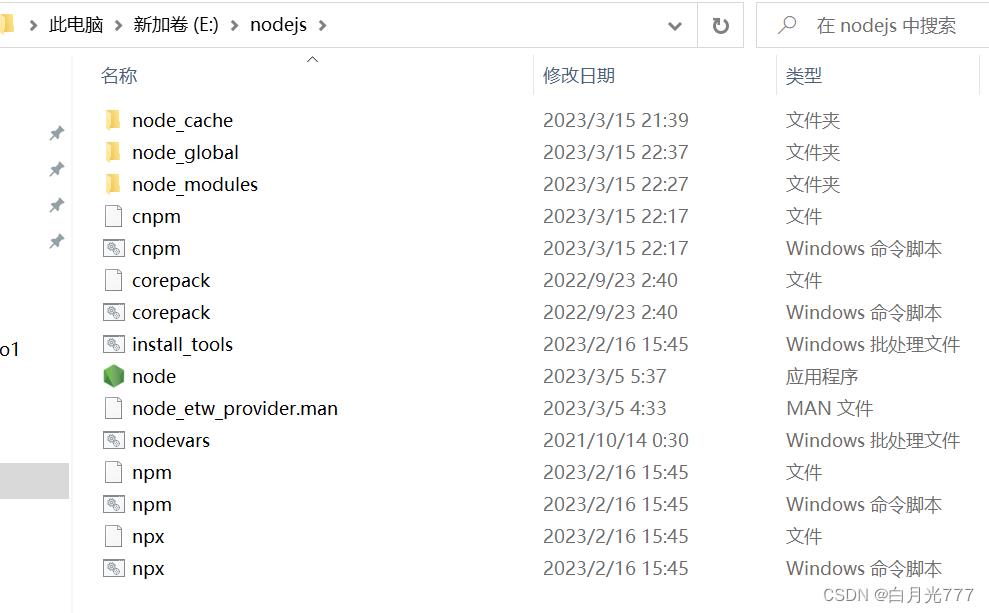
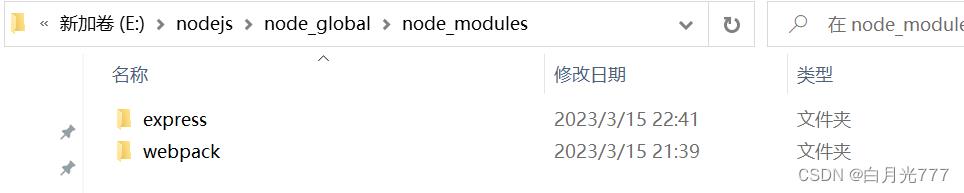
进入E:\\nodejs\\node_global\\node_modules查看安装的模块(安装的模块都存放在此路径下)

全局安装淘宝镜像的cnpm
CPM命令是从国外服务器下载,速度往往比较慢,我们可以选择安装CNPM加快下载速度(类似与Python中的换源
npm install -g cnpm --registry=https://registry.npm.taobao.org
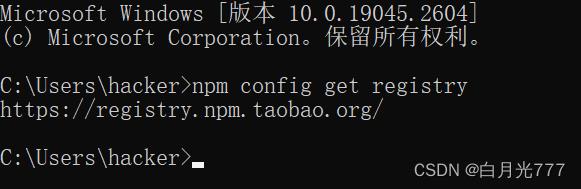
查看镜像地址看是否配置成功
npm config get registry

如上图所示,淘宝镜像配置成功✨✨✨
使用cnpm安装express测试是否安装成功
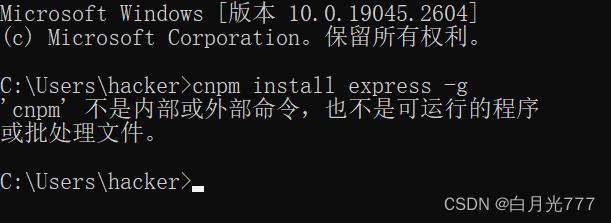
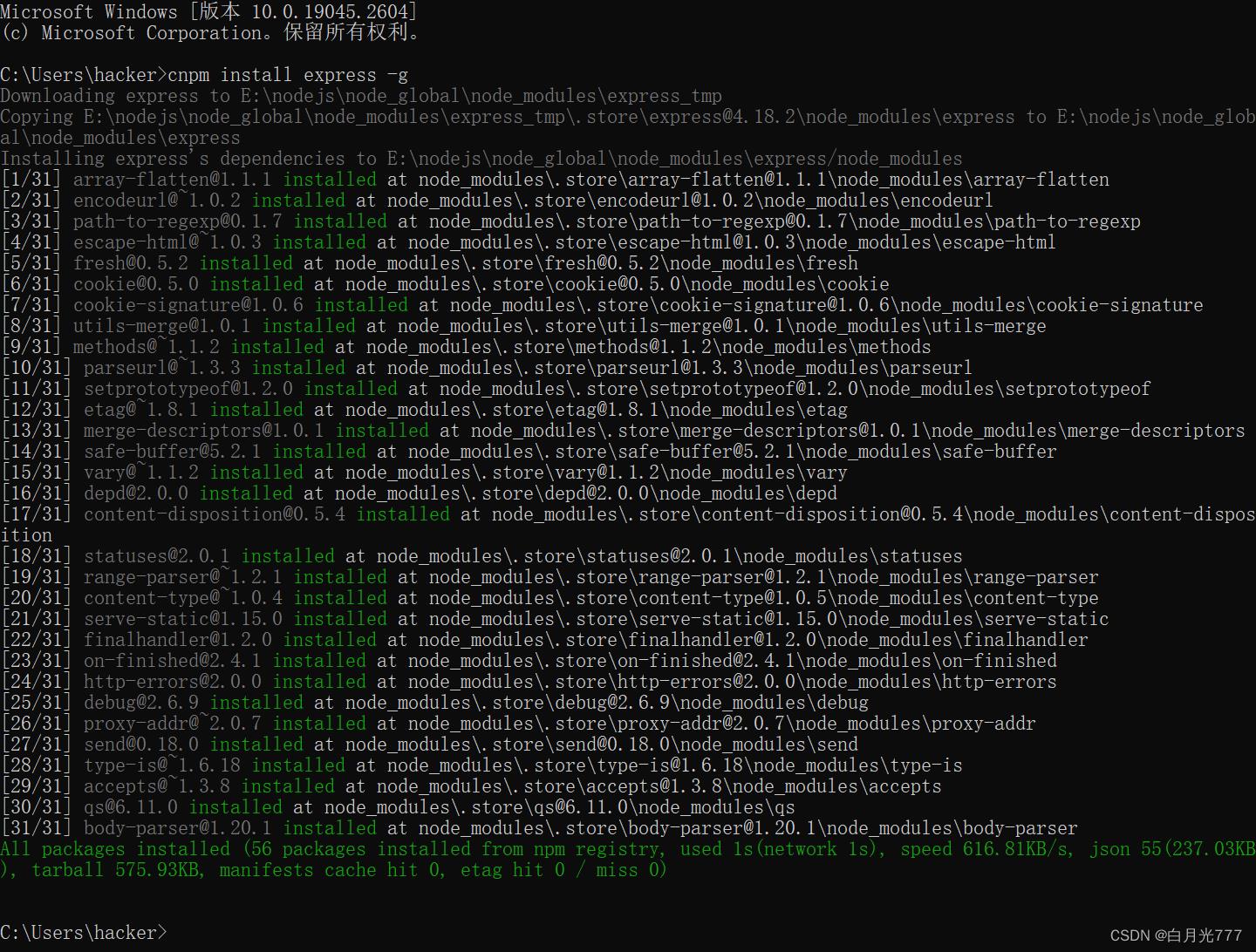
cnpm install express -g

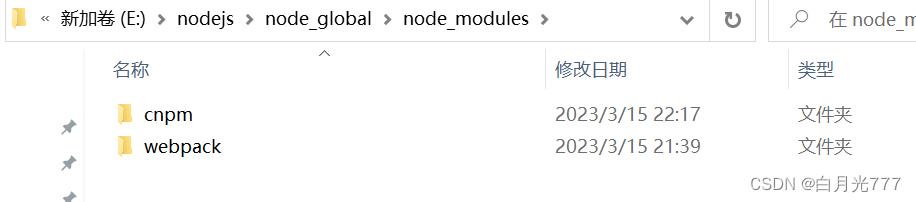
若下载出现以上问题,进入nodejs安装目录找到cnpm文件夹位置,将其移动到cpm所在文件夹下
cnpm位置

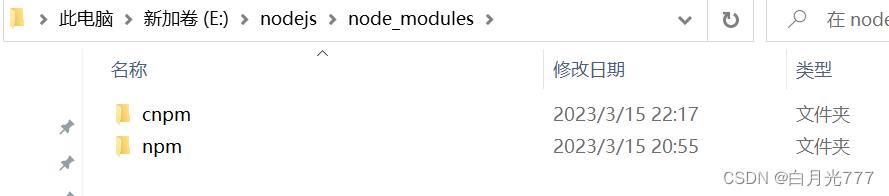
npm位置

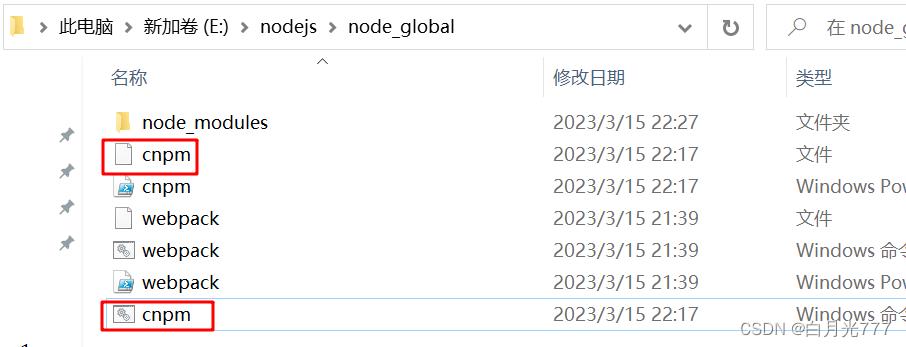
移动之后:

将 cnpm 和 cnpm.cmd 文件移至 npm 与 npm.cmd 所在的文件夹
cnpm和cnpm.cmd原位置

移动之后:

cmd输入cnpm install express -g安装express模块

进入E:\\nodejs\\node_global\\node_modules查看安装的express模块

结束语💬
以上就是Vue入门到进阶之Node.js安装与配置,如有问题欢迎一起交流
你们的支持就是博主创作的动力💕💕💕

Windows 环境下安装与配置 Node.js

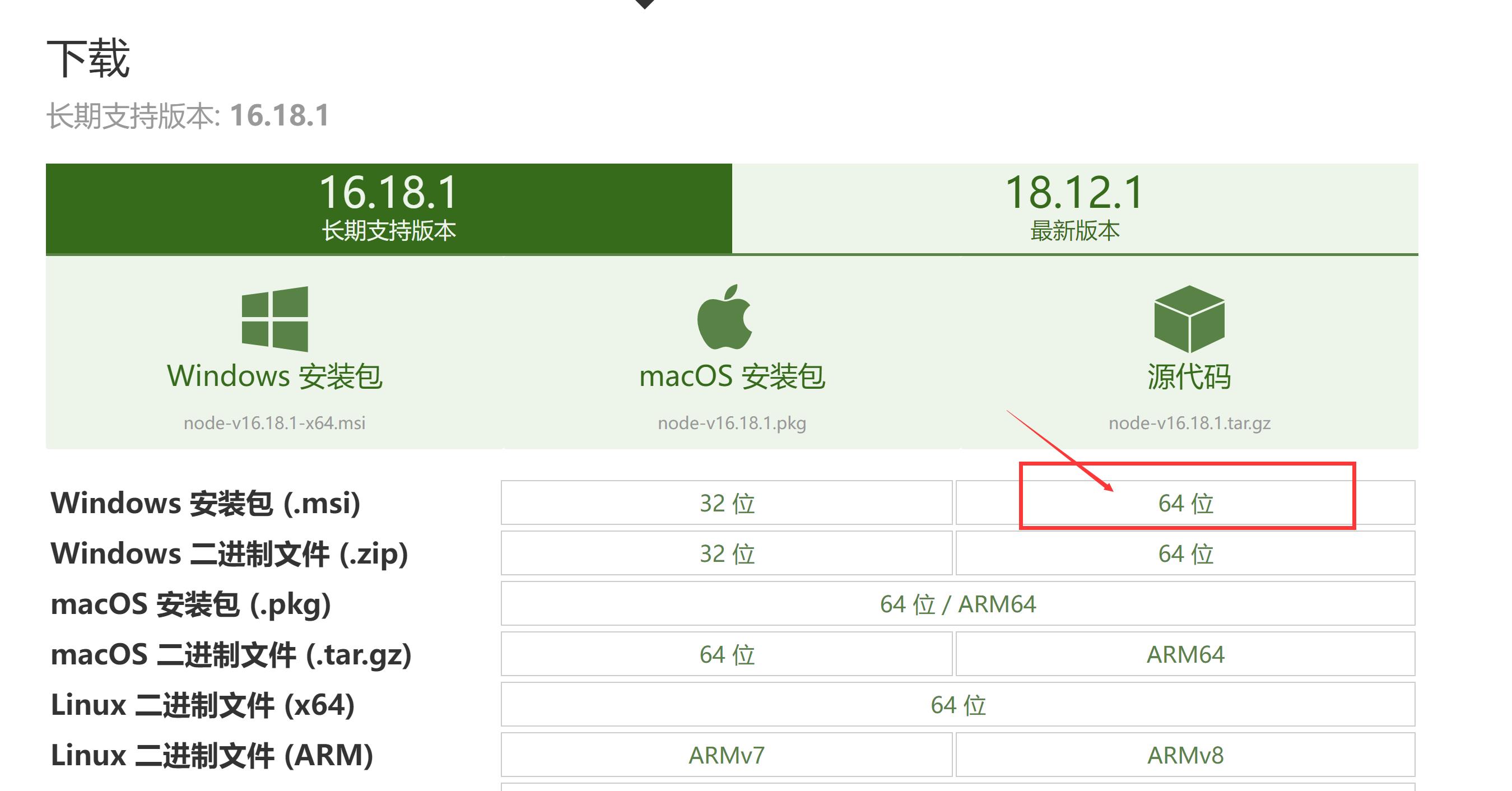
一、下载Node.js安装包
下载地址:http://nodejs.cn/download/
本教程以msi安装包为例
点击Windows 安装包下载

二、安装Node.js
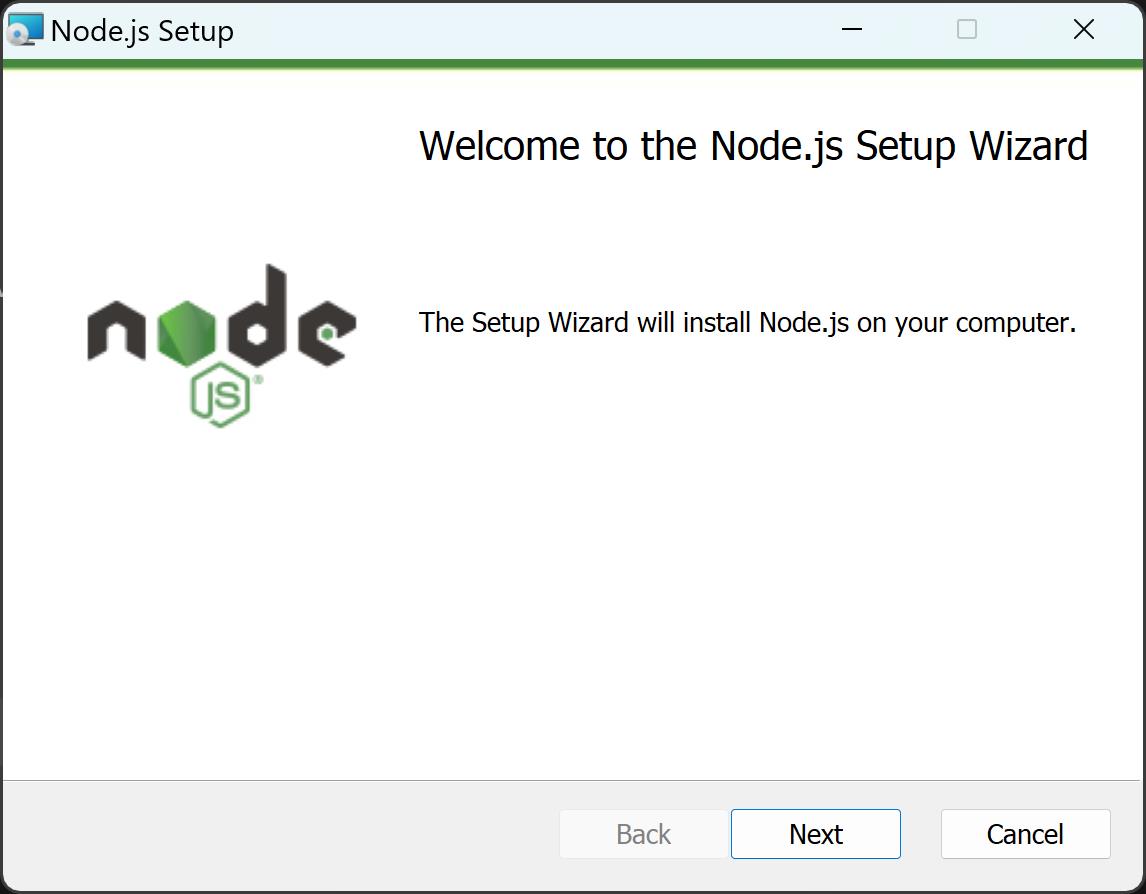
1.打开安装包
欢迎页:点击Next

2.允许使用条款
点击接受条款后Next
3.选择安装路径
选择你要安装的路径
本案例保存默认在C盘路径:D:\\Soft\\nodejs
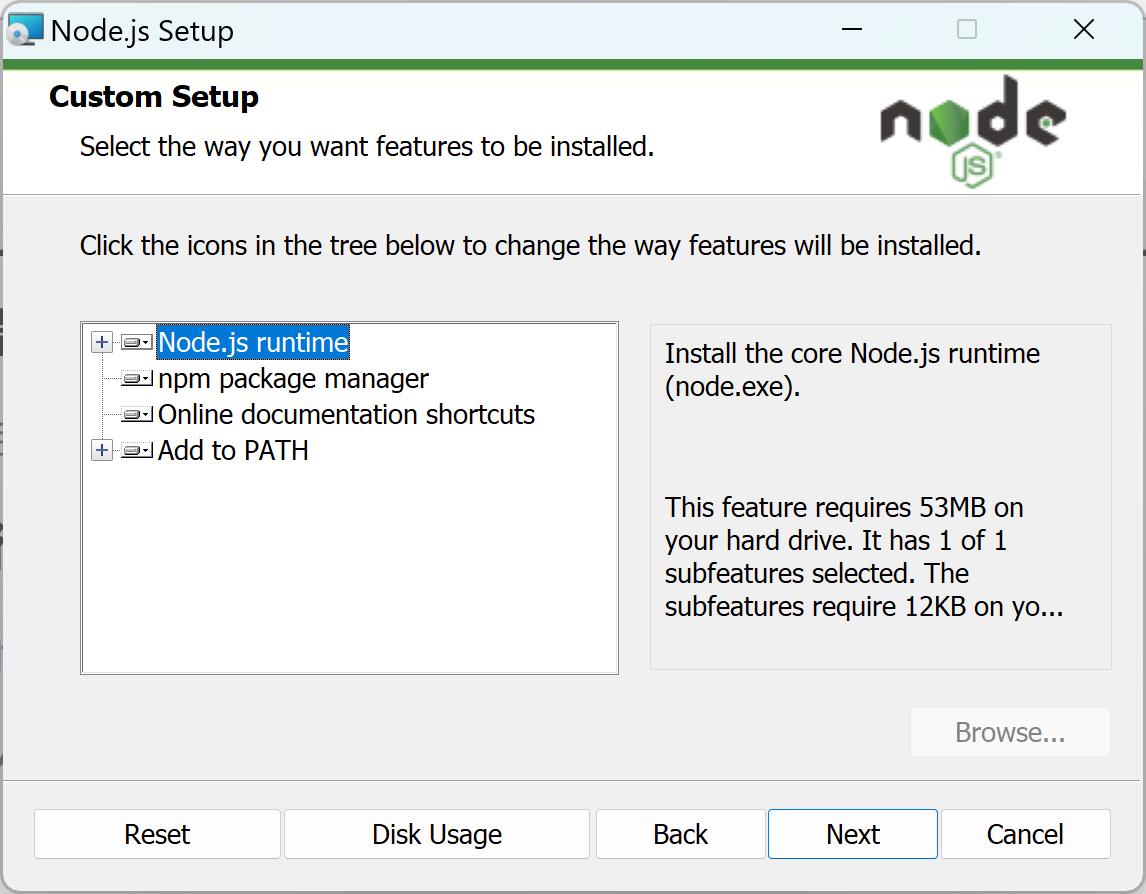
4.安装组件
这些是Node.js里面包含的组件,例如运行环境,包管理器等
保持默认即可,点击Next

5.安装开发工具
开发工具可以等以后实际开发过程中安装
这里选择不勾选安装工具
6.安装Node.js
三、查看是否安装成功
1.打开终端
使用 Win键+R,输入cmd
2.输入指令
node -v
npm -v
出现版本号,即为安装成功
四、配置Node.js
1.使用管理员权限打开终端
移动到Node.js安装目录下
cd /d D:\\Soft\\nodejs
2.创建全局组件文件夹和缓存文件夹
mkdir node_global
mkdir node_cache
3.设置npm全局包目录与缓存目录
设置全局目录
双引号内为刚刚创建的 node_global 文件夹路径
npm config set prefix "D:\\Soft\\nodejs\\node_global"
npm config set cache "D:\\Soft\\nodejs\\node_cache"
4.设置系统环境变量
将环境变量 Path 中的npm路径更换为刚才自定义的 node_global 全局包
本案例为 D:\\Soft\\nodejs\\node_global
执行第三步完后,配置环境变量,如下:
-
“环境变量” -> “系统变量”:
新建一个变量名为 “NODE_PATH”,
变量值:自定义的 node_global 全局包路径后 + \\node_modules
D:\\Soft\\nodejs\\node_global\\node_modules -
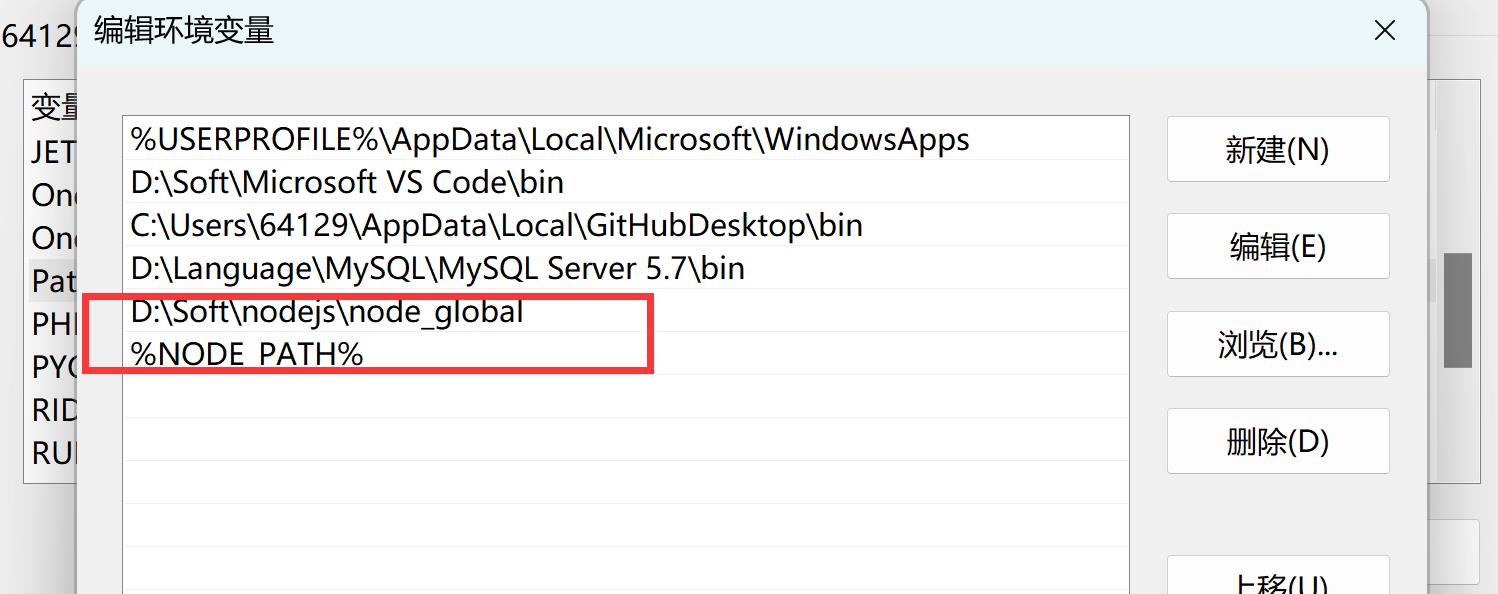
“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\\Users\\用户名\\AppData\\Roaming\\npm”)改为:“D:\\Soft\\nodejs\\node_global”,如下:
并在Path变量中新建:%NODE_PATH%

五、测试
在cmd命令下执行 npm install webpack -g 和 npm install webpack-cli -g 安装 webpack。
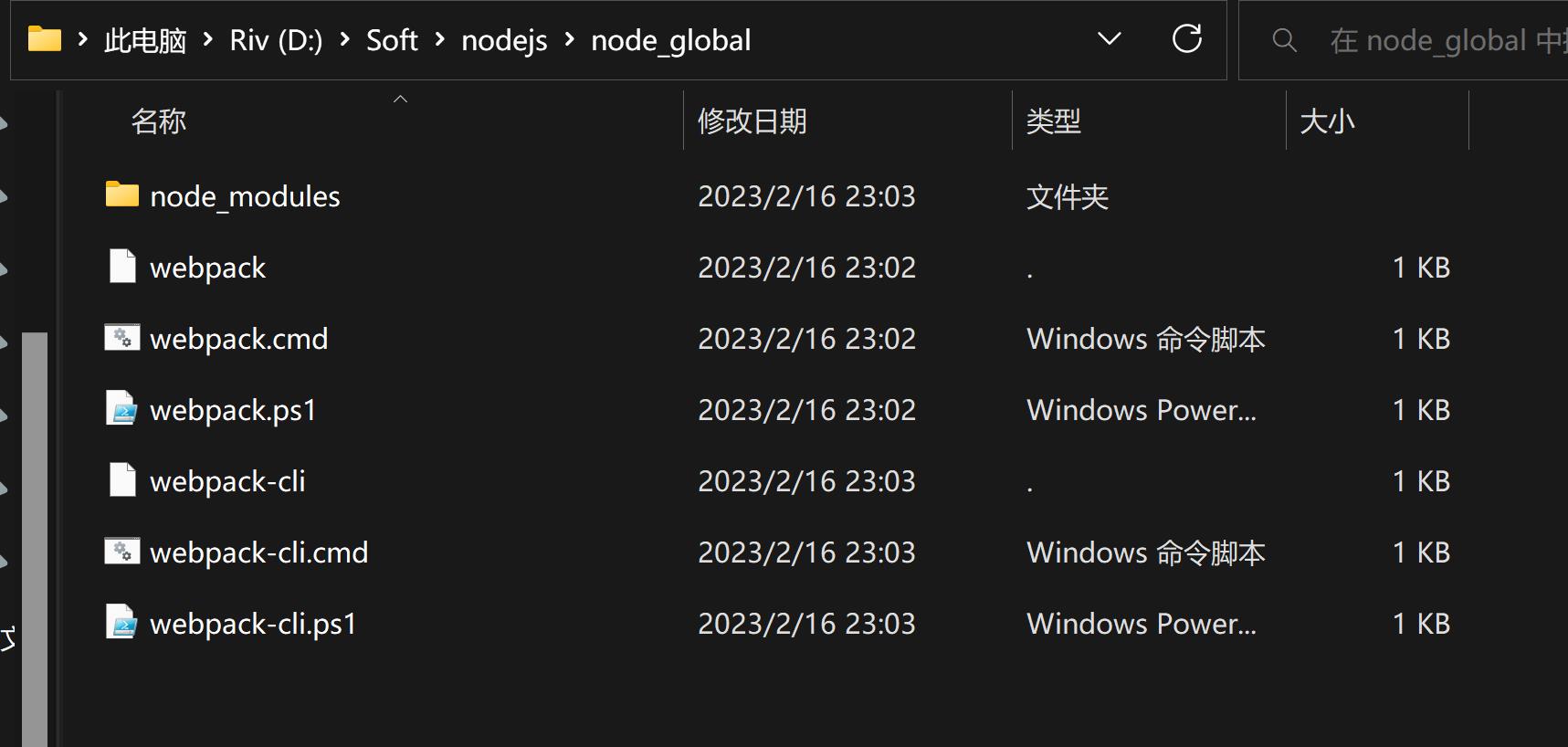
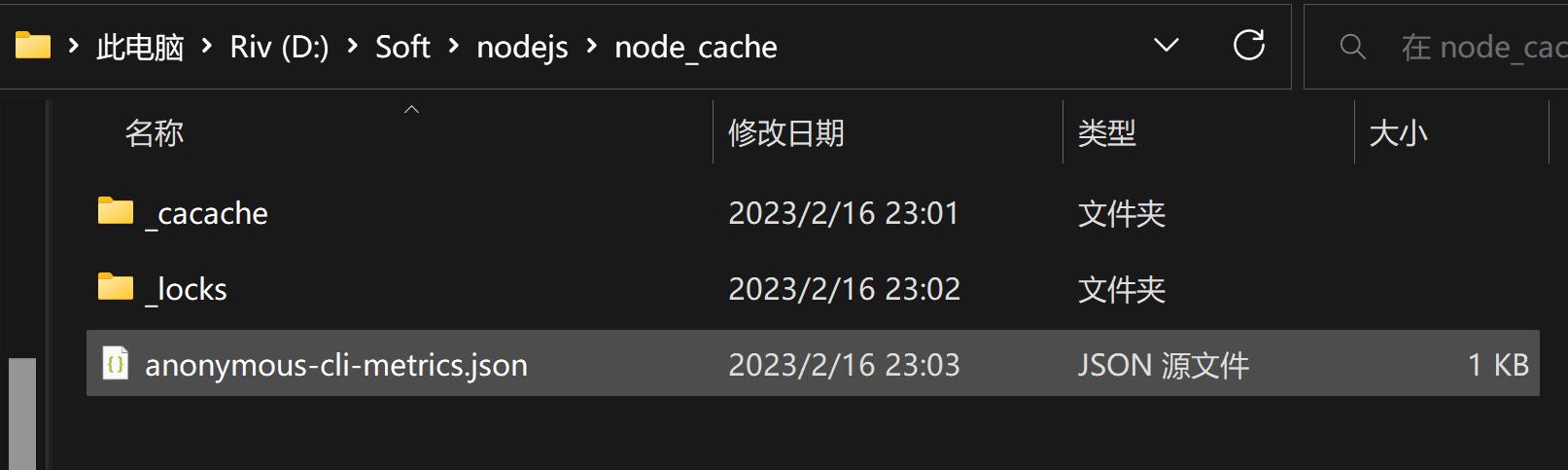
安装成功,自定义文件夹如下所示:


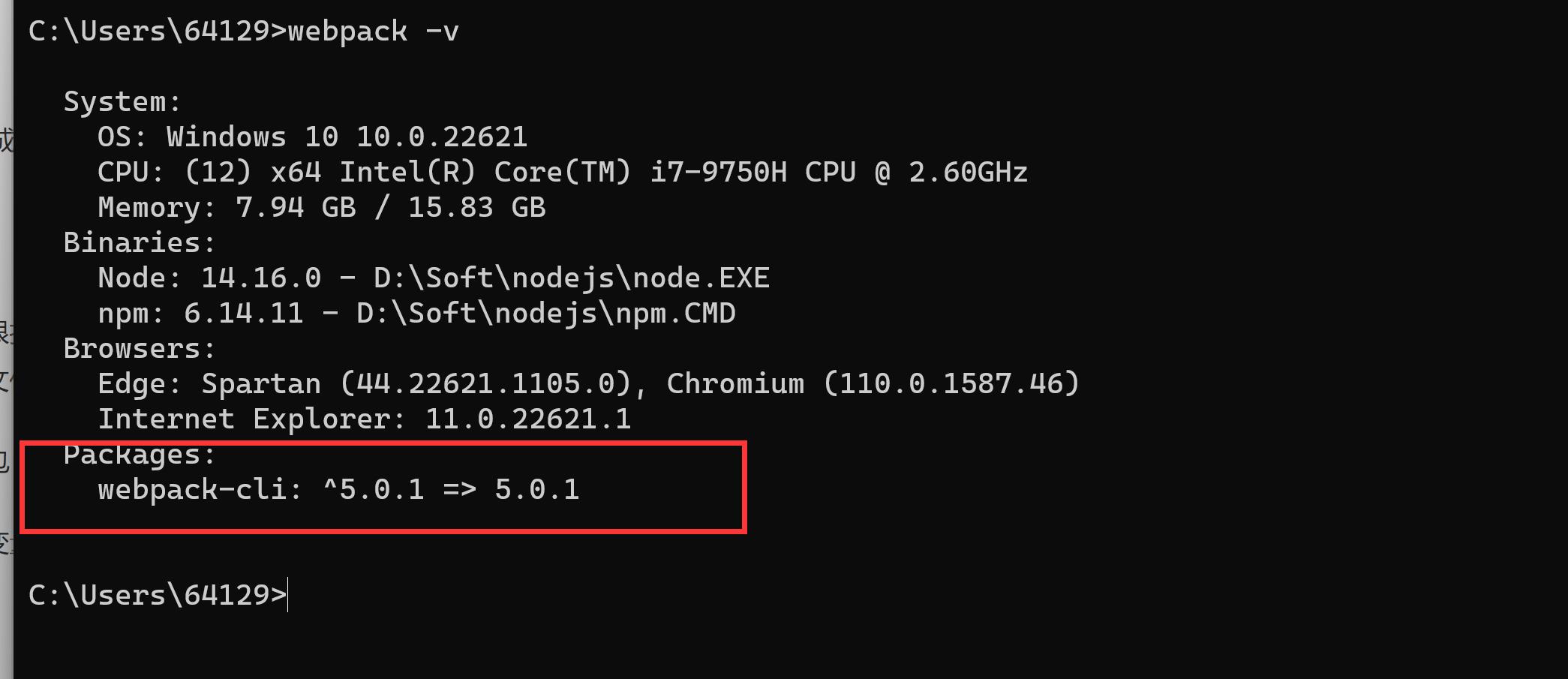
在cmd命令下执行 webpack -v 查看webpack版本,如下图所示:

注意若提示 webpack 不存在,记得重新开一个 cmd 测试即可
六、解决 npm 下载速度慢的问题
原因
- 安装
Node时,npm包的默认下载地址就是:https://registry.npmjs.org/。 - 由于外网原因,常常出现下载很慢或者不能下载的情况,导致我们执行命令
npm install xxxx下载资源包时常常失败。
解决方案
配置国内镜像源地址
- 腾讯云镜像源: mirrors.cloud.tencent.com/npm/
- 淘宝镜像源: registry.npmmirror.com
- 华为云镜像源: mirrors.huaweicloud.com/repository/…
使用方法
- 临时使用:npm install xxx --registry=镜像源地址
- 更改 npm 包默认下载地址:npm config set registry 镜像源地址
附上完整 .npmrc 配置文件
# 在服务端执行时可能需要最高权限执行
unsafe-perm=true
# 指定依赖的安装源
registry=https://registry.npm.taobao.org/
# 指定 node.js 的安装源,某些依赖包可能需要下载 node.js
disturl=https://npm.taobao.org/mirrors/node/
# 一些依赖包内部需要下载的依赖文件,以下变量会被相关依赖包读取到并使用
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/
electron_mirror=https://npm.taobao.org/mirrors/electron/
chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver/
operadriver_cdnurl=https://npm.taobao.org/mirrors/operadriver/
selenium_cdnurl=https://npm.taobao.org/mirrors/selenium/
node_inspector_cdnurl=https://npm.taobao.org/mirrors/node-inspector/
fsevents_binary_host_mirror=http://npm.taobao.org/mirrors/fsevents/
puppeteer_download_host=https://npm.taobao.org/mirrors/
sentrycli_cdnurl=https://npm.taobao.org/mirrors/sentry-cli/
sharp_binary_host=https://npm.taobao.org/mirrors/sharp/
sharp_libvips_binary_host=https://npm.taobao.org/mirrors/sharp-libvips/
sqlite3_binary_site=https://npm.taobao.org/mirrors/sqlite3/
python_mirror=https://npm.taobao.org/mirrors/python/
PS:
上述 npm.taobao.org 可全量替换为最新的淘宝镜像源 npmmirror.com。
如 registry=https://registry.npm.taobao.org/ -> registry=https://registry.npmmirror.com/
总结
以上node.js的安装,笔者已亲测可用,希望本篇博客对您有所帮助,在安装配置过程中,若遇到问题,欢迎留言交流!
以上是关于Node.js安装与配置的主要内容,如果未能解决你的问题,请参考以下文章