用label或span聀laceholder,怎么防止label被选中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用label或span聀laceholder,怎么防止label被选中相关的知识,希望对你有一定的参考价值。
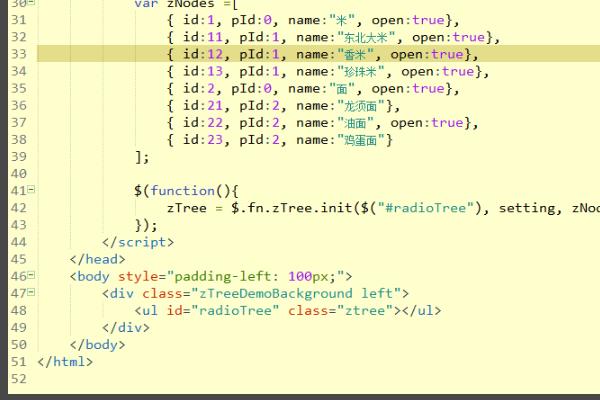
利用zTree插件可以实现单选按钮和label点击事件,详细步骤:
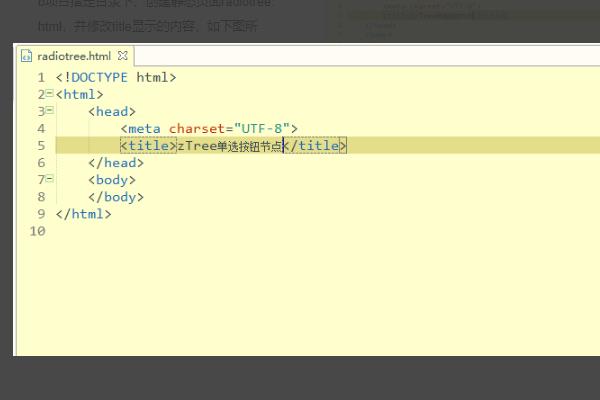
1、双击打开HBuilder编辑工具,在web项目指定目录下,创建静态页面radiotree.html,并修改title显示的内容,如下图所示:

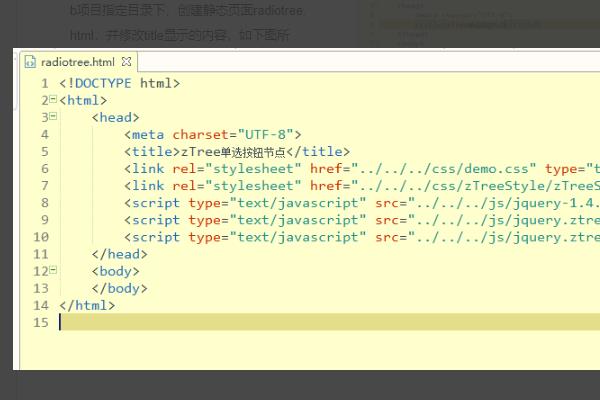
2、在title标签下方引入zTree相关的css和js文件,注意引入文件的顺序,如下图所示:

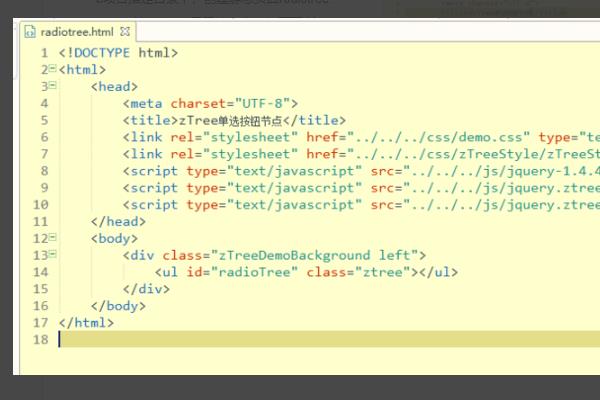
3、body元素标签内插入树形容器div元素,并调用zTree树样式元素;在div标签内插入一个ul标签元素,如下图所示:

4、在<script></script>标签内部编写生成单选按钮树js代码,并在jquery初始化函数中调用,如下图所示:

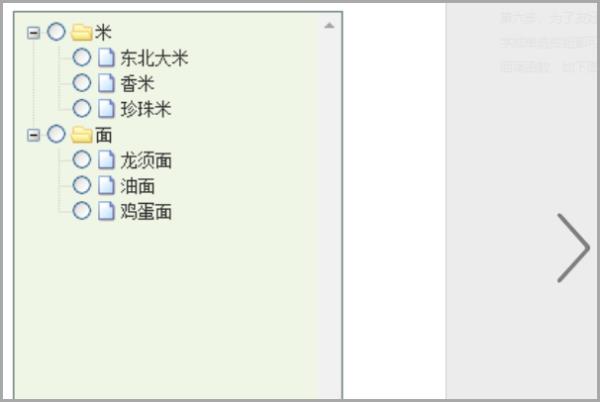
5、预览该静态页面,点击单选按钮,发现只能点击按钮时才能被选中,如下图所示:

6、为了友好使用单选按钮树,点击文字或单选按钮都可以选中节点,添加onClick回调函数,如下图所示:

-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;本回答被提问者采纳
怎么用JS改变<span>标签中的值
<script type="text/javascript"> <!-- function Checkorderuser(obj) if (obj == "") document.getElementById("span_id").innerHTML = "订花人不能为空"; //--> </script>订花人姓名:<input type="text" id="orderuser" onblur="Checkorderuser(this.value)"/><span id="span_id" >*</span>我这样能不能改变<span>中的值??
你这样可以改变<span>中的值,此为测试页面,你的代码可以正常运行。
另外,javascript部分我为你完善了一下,让用户填写东西以后,"订花人不能为空"这句话变回"*"。
圈起来的部分是我添加的代码。

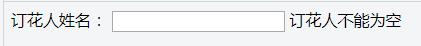
如图,现在不输入姓名,后面提示"订花人不能为空"

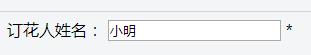
输入以后变成"*"

function sp()
var va = document.getElementsByTagName("span");
if(va.length > 1)
for(i=0; i<va.length; i++)
va[i].innerHTML = "要改的值";
else
va[0].innerHTML = "要改的值";
</script>
<span>原来的值</span> 参考技术C document.getElementById('id').innerHtml = 'abc';
这样可以修改span中的内容。 参考技术D <span>放到input里面是错的本回答被提问者采纳
以上是关于用label或span聀laceholder,怎么防止label被选中的主要内容,如果未能解决你的问题,请参考以下文章