css怎么强制换行?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么强制换行?相关的知识,希望对你有一定的参考价值。
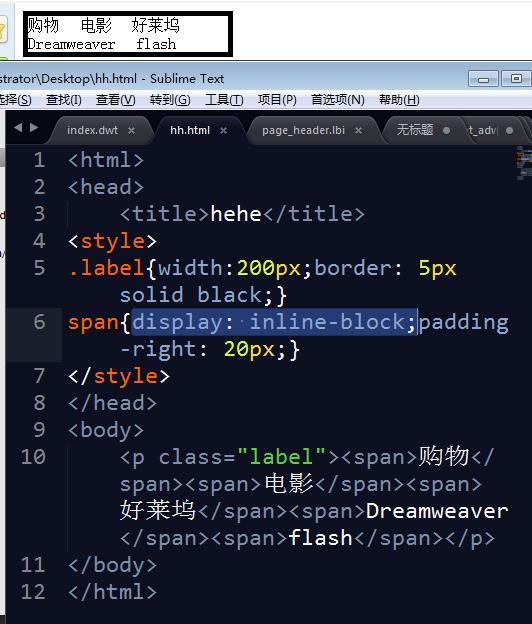
请看标签那里的 好莱坞 三个字,分开的了!
标签是这样的
<p class="label"><span>购物</span><span>电影</span><span>好莱坞</span><span>Dreamweaver</span><span>flash</span></p>
label属性怎么设置里面的span标签如果换行的话整个都换?

给span加入display: inline-block;语句就可以了

css设置了强制不换行,但是为啥遇到右括号或者空格还是自动换行
tdwhite-space:nowrap;text-overflow:ellipsis; word-break:keep-all; overflow:hidden;
已经这么定义了,为什么为什么遇到右括号或者空格还是自动换行,有没有解决办法
td的width已经定义,而且table.style.tableLayout="fixed";
我以前是做c/s,还是JavaScript的菜鸟,今天刚刚接触CSS。现在是在该前人的程序,请问是不是程序里有没有什么地方对此做了设置?如果是,那么可能会在什么地方。
css中也做了这个
<style type="text/css">
.NoNewline
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis; word-break:keep-all;
tr display:block;
tdwhite-space:nowrap;text-overflow:ellipsis; word-break:keep-all; overflow:hidden;
</style>
在程序中 脚本中作了如下工作,后台成长table的脚本语言 tabelstring,并在前台div.innerHtml+=tablestring。
然后
document.getElementById(表名称).setAttribute=("class","NoNewline")
你给的信息太少 参考技术B css:
.clear clear:both;
然后在页面中加下: <div class="clear"></div>
换行!! 参考技术C 弄些边框出来看看是什么效果,再具体去调试
以上是关于css怎么强制换行?的主要内容,如果未能解决你的问题,请参考以下文章