基于vue的uni-app生态——学习笔记001
Posted 『love』归零
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue的uni-app生态——学习笔记001相关的知识,希望对你有一定的参考价值。
目录
vue的简介
什么是vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。Vue 被设计为可以自底向上逐层应用。
Vue.js 使用了基于 html 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,只关注视图层,易于上手。所有东西都是响应式的。
vue相比传统的js开发优势有哪些
在传统开发中,用原生的 javascript DOM 操作函数对 DOM 进行频繁操作的时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。
vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和 DOM ,这样大大加快了访问速度和提升用户体验。
vue的优势
- 轻量级渐进式框架
- 视图、数据和结构的分离
- 响应式双向数据绑定
- 组件化
- 虚拟DOM
- 运行速度快,易于上手
- 便于与第三方库或既有项目整合
与传统的开发文件相比的类型变换
- 以前是.html文件,开发也是html,运行也是html。
- 现在是.vue文件,开发是vue,经过编译后,运行时已经变成了js文件。
- 现代前端开发,很少直接使用HTML,基本都是开发、编译、运行。所以
uni-app有编译器、运行时的概念。
与传统的开发相比开发文件内部架构的变化
以前一个 html 大节点,里面有 script 和 style 节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html>
现在 template 是一级节点,用于写tag组件, script 和 style 是并列的一级节点,也就是有3个一级节点。这个叫vue单文件组件规范sfc https://cn.vuejs.org/v2/guide/single-file-components.html
https://cn.vuejs.org/v2/guide/single-file-components.html
<template>
<view>
注意必须有一个view,且只能有一个根view。所有内容写在这个view下面。
</view>
</template>
<script>
export default
</script>
<style>
</style>
uni-app生态(编辑器的使用)
编辑器的下载
1.编辑器:HBuilder X
2.编辑器下载地址:HBuilderX-高效极客技巧 (dcloud.io)
3.编辑器的图标:
编辑器的使用
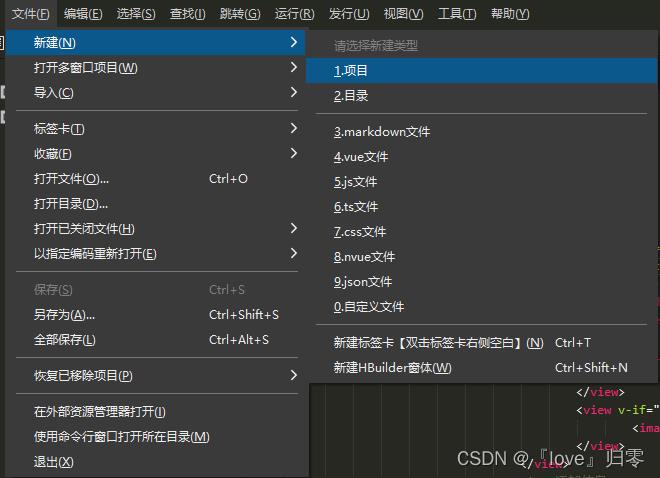
1.选择”文件“、”新建“、”项目“

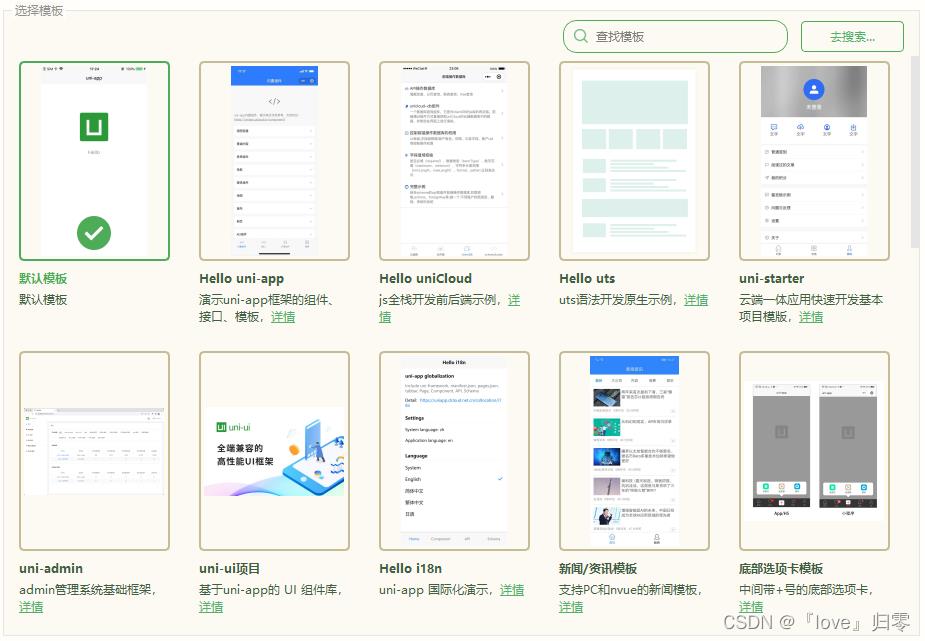
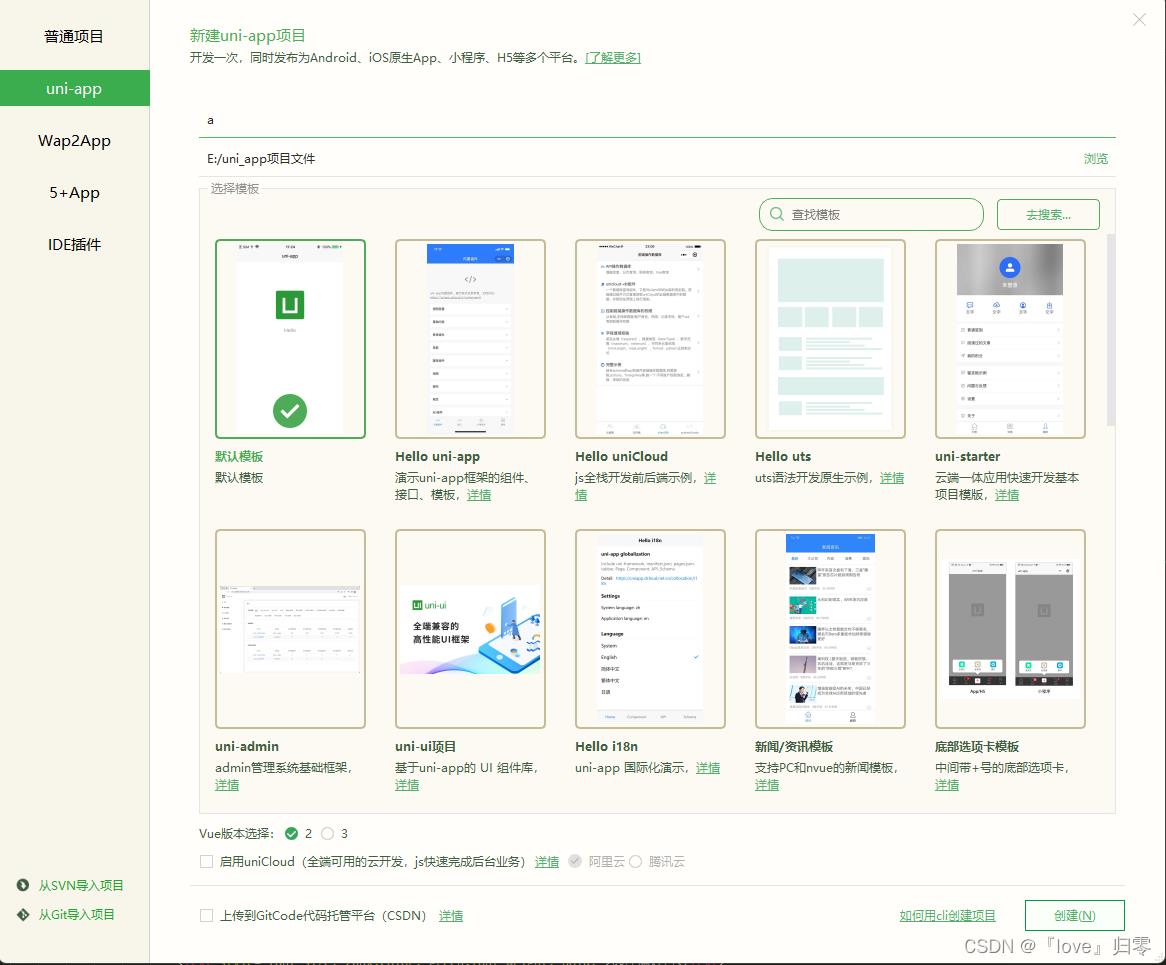
然后显示的时一下的界面:

界面左边:
项目栏中:”uni-app“、"Wap2App"、”5+App“、”IDE插件“
界面右边:
1.输入”项目名称“
2.选择项目文件存储的本地位置
3.选择模板
4.选择vue版本,这里有vue2和vue3的版本供我们选择
5.如果开发者没有服务器的话,可选择unicloud云开发(阿里云/腾讯云)
6.我们也可以选择将我们的代码上传到Gitcode平台
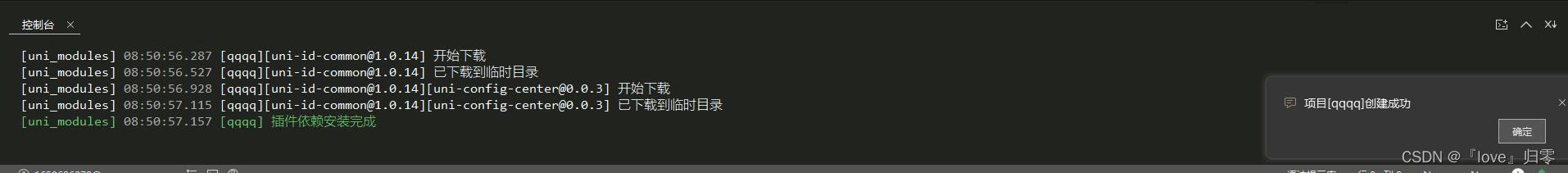
7.最后我们点击创建,就可以创建完成一个空的项目了(当我们创建完项目后,控制台里面会弹出”***创建成功“,就表明我们的项目创建成功了)
基于vue开发的uni-app生态的文件结构
创建完一个新的目录后,文件结构如下
各个文件夹的作用及使用方式
关联服务空间文件夹

关联云服务空间说明
说明:当我们创建项目文件时,选择”启用unicloud“云开发时,我们进入项目后就会显示一个”关联服务空间“的一个文件名提示。
1.右键选择”关联云服务空间或项目“
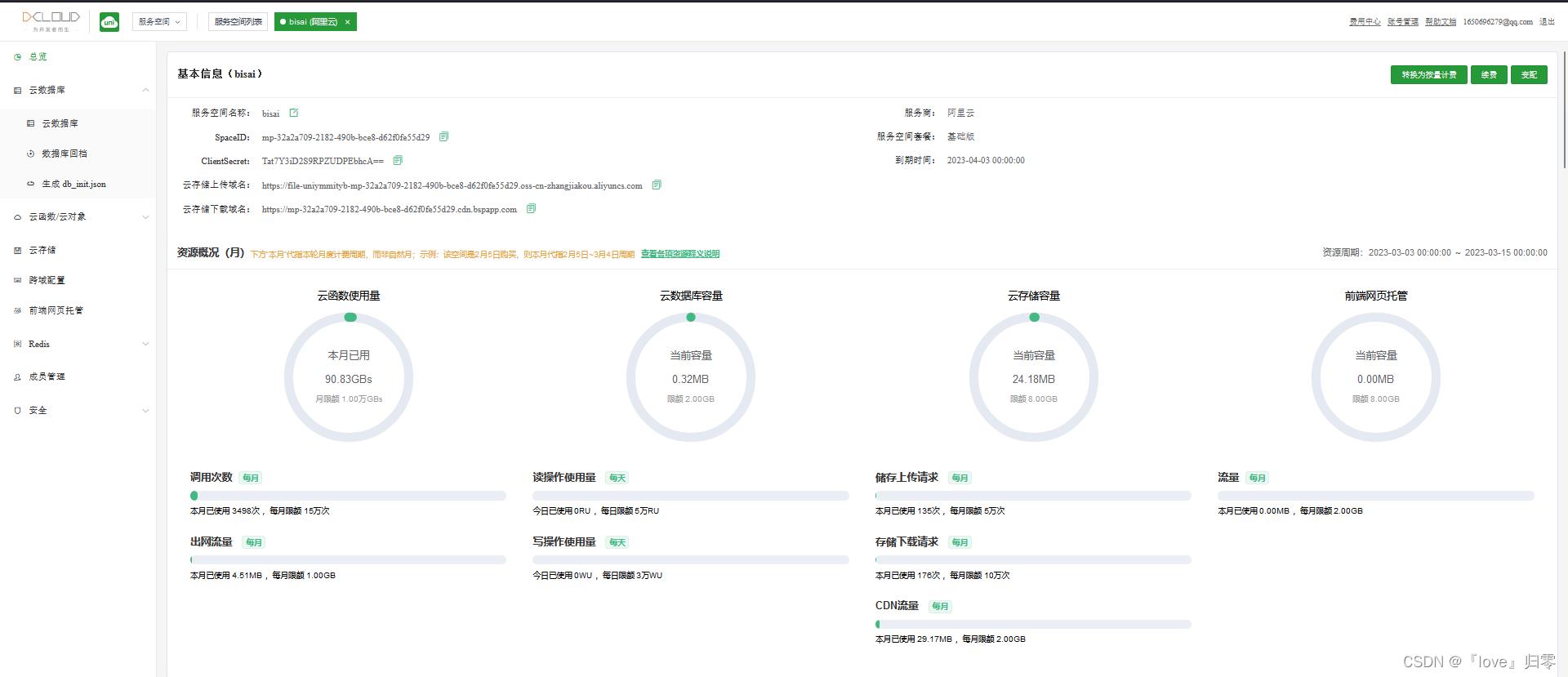
2.选择后,如果我们还没有服务空间,就得新创建一个服务空间
3.我们选择我们的服务套餐
4.创建好之后,我们就可以进入我们创建的云服务空间了
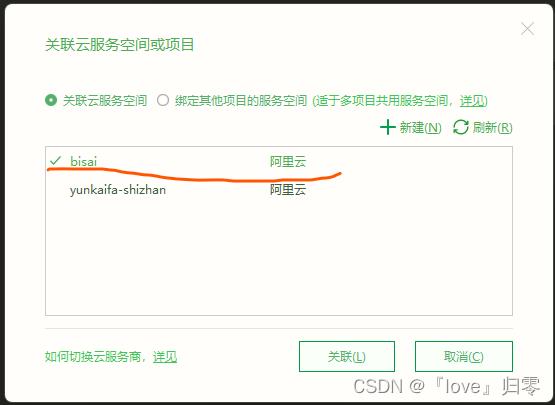
5.返回到我们的HBuilder X编辑器,选择我们已经创键好的云服务空间
6.选择后,我们会发现,我们创建的项目目录里面已经匹配上我们的云服务空间了
创建项目中页面文件夹

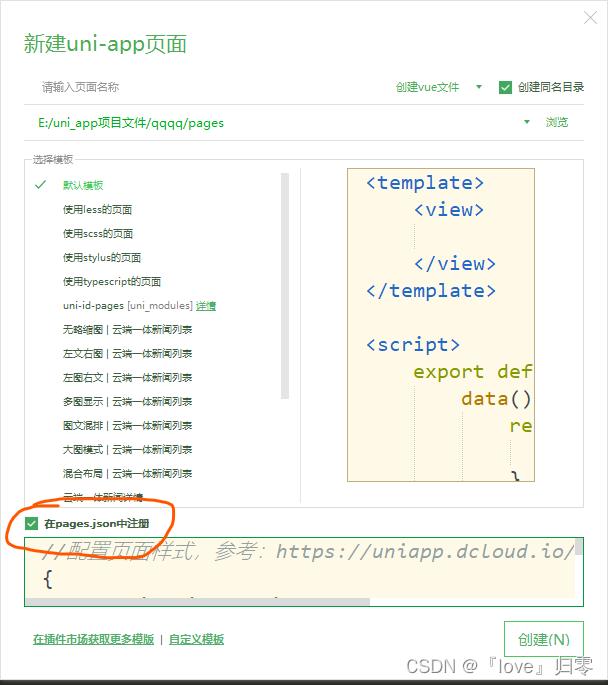
1.我们右键”pages“,选择”新建页面“
2.我们输入我们要创建页面的名字以及选择开发的模板,最终会创建一个vue的文件。
注意:红色圆圈里面的一定要勾选上,否则,我们需要手动去配置,不然我们后期写跳转或者页面联动的时候,就会出bug!
3.创建完成
4.查看pages.json文件里面的页面路径配置
静态资源文件夹

静态资源文件夹里面存储的都是我们开发时候用到的图片或者视频等一些资源,比如:
新的项目创建后会自动给我们一个logo图标:
引用或下载的网络组件文件夹

此文件夹里存放的都是,比如:我们开发时候所用到的一些网络下载的组件(ui组件等)
App.vue文件

为此项目文件的全局文件,开发时可借用此文件创建全局变量或全局样式等。
举例(全局样式):
入口文件

对于vue来说index.html是一个总的入口文件,vue是单页面应用,挂在id为app的div下,然后动态渲染路由模板。
vue项目的入口文件

main.js是项目的入口文件,
项目中所有的页面都会加载main.js,所以main.js,主要有三个作用:1.实例化Vue。
2.放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload
3.存储全局变量。例如(用于的基本信息)import App from './App' // #ifndef VUE3 import Vue from 'vue' Vue.config.productionTip = false App.mpType = 'app' try function isPromise(obj) return ( !!obj && (typeof obj === "object" || typeof obj === "function") && typeof obj.then === "function" ); // 统一 vue2 API Promise 化返回格式与 vue3 保持一致 uni.addInterceptor( returnValue(res) if (!isPromise(res)) return res; return new Promise((resolve, reject) => res.then((res) => if (res[0]) reject(res[0]); else resolve(res[1]); ); ); , ); catch (error) const app = new Vue( ...App ) app.$mount() // #endif // #ifdef VUE3 import createSSRApp from 'vue' export function createApp() const app = createSSRApp(App) return app // #endif
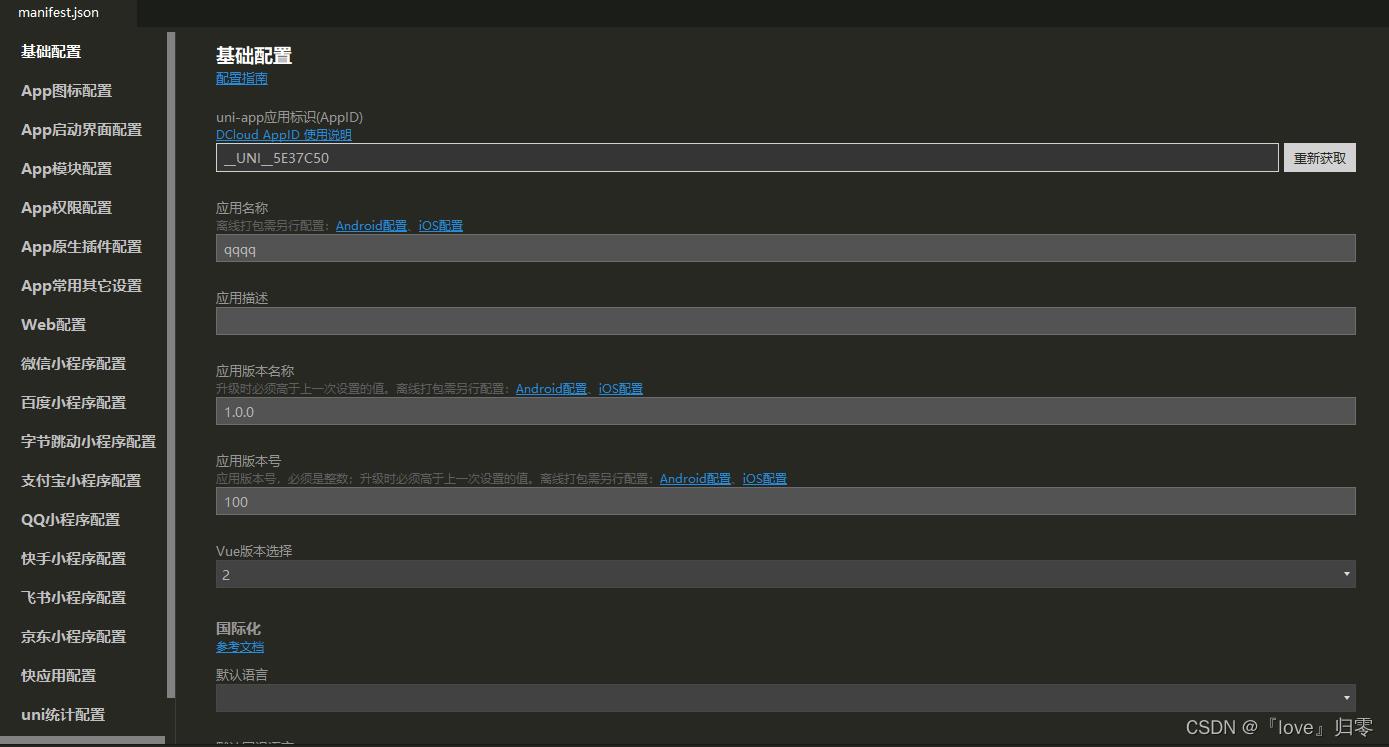
uni-app生态的基础配置文件

此文件可在项目打包发布或配置时使用
具体的详情可见:uni-app官网 (dcloud.net.cn)
https://uniapp.dcloud.net.cn/
页面路由配置文件

此文件就是我们上面创建pages页面的时候我们勾选自动配置pages.json的文件
作用:配置我们项目中创建页面的路由、移动端可创建tabBar、创建每个页面的标题等
控制应用的风格文件

uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
uni.scss是一个特殊文件,在代码中无需 import 这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss文件都被注入这个uni.scss,达到全局可用的效果。如果开发者想要less、stylus的全局使用,需要在vue.config.js中自行配置webpack策略。注意:
- 如要使用这些常用变量,需要在 HBuilderX 里面安装 scss 插件;
- 使用时需要在 style 节点上加上
lang="scss"。- pages.json不支持scss,原生导航栏和tabbar的动态修改只能使用js api
<style lang="scss"> </style>相关变量
/* 颜色变量 */ /* 行为相关颜色 */ $uni-color-primary: #007aff; $uni-color-success: #4cd964; $uni-color-warning: #f0ad4e; $uni-color-error: #dd524d; /* 文字基本颜色 */ $uni-text-color:#333;//基本色 $uni-text-color-inverse:#fff;//反色 $uni-text-color-grey:#999;//辅助灰色,如加载更多的提示信息 $uni-text-color-placeholder: #808080; $uni-text-color-disable:#c0c0c0; /* 背景颜色 */ $uni-bg-color:#ffffff; $uni-bg-color-grey:#f8f8f8; $uni-bg-color-hover:#f1f1f1;//点击状态颜色 $uni-bg-color-mask:rgba(0, 0, 0, 0.4);//遮罩颜色 /* 边框颜色 */ $uni-border-color:#c8c7cc; /* 尺寸变量 */ /* 文字尺寸 */ $uni-font-size-sm:24rpx; $uni-font-size-base:28rpx; $uni-font-size-lg:32rpx; /* 图片尺寸 */ $uni-img-size-sm:40rpx; $uni-img-size-base:52rpx; $uni-img-size-lg:80rpx; /* Border Radius */ $uni-border-radius-sm: 4rpx; $uni-border-radius-base: 6rpx; $uni-border-radius-lg: 12rpx; $uni-border-radius-circle: 50%; /* 水平间距 */ $uni-spacing-row-sm: 10px; $uni-spacing-row-base: 20rpx; $uni-spacing-row-lg: 30rpx; /* 垂直间距 */ $uni-spacing-col-sm: 8rpx; $uni-spacing-col-base: 16rpx; $uni-spacing-col-lg: 24rpx; /* 透明度 */ $uni-opacity-disabled: 0.3; // 组件禁用态的透明度 /* 文章场景相关 */ $uni-color-title: #2C405A; // 文章标题颜色 $uni-font-size-title:40rpx; $uni-color-subtitle: #555555; // 二级标题颜色 $uni-font-size-subtitle:36rpx; $uni-color-paragraph: #3F536E; // 文章段落颜色 $uni-font-size-paragraph:30rpx;
持续更新uni-app学习笔记
2022.5.19 updated
优先级
1)官方手册优先
uni-app官网uni-app:一个使用 Vue.js 开发跨平台应用的前端框架 https://uniapp.dcloud.io/README2)面向效果找组件
https://uniapp.dcloud.io/README2)面向效果找组件
内置组件 扩展组件 https://hellouniapp.dcloud.net.cn/pages/component/view/view3)v-for等指令手册(vue手册,因为uni-app基于vue)
https://hellouniapp.dcloud.net.cn/pages/component/view/view3)v-for等指令手册(vue手册,因为uni-app基于vue)
指令 | Vue.jsVue.js - The 渐进式 JavaScript 框架 https://v3.cn.vuejs.org/api/directives.html
https://v3.cn.vuejs.org/api/directives.html
烂笔头
...乱序笔记...
-
尺寸单位 屏幕宽度 750rpx宽为屏幕基准(设计图应为750px)
-
安装uni-ui增强组件
https://ext.dcloud.net.cn/plugin?id=55
点击“使用 HBuilderX 导入插件”
装完即可使用,无需引入和配置
-
资源文件加载规范
【注意】js文件路径不能以斜杠开头
<image src="@/static/logo.png"></image>
import add from '@/common/add.js'
@import url('@/common/uni.css');
-
uni-app项目自动换行(项目显示效果)
编辑/App.vue的style部分
view word-break: break-all;
-
uni-app前端操作云数据库
https://www.bilibili.com/video/BV17p4y1a71x?p=1
25分钟入门
-
HBuilderX代码自动换行(编辑器代码自动换行)
菜单“工具” > 设置 > 编辑器配置 > 自动换行
-
HBuilderX代码自动保存
编辑后自动保存,自动刷新预览
https://ext.dcloud.net.cn/plugin?id=5892
点击“使用 HBuilderX 导入插件”
菜单“工具” > 设置 > Settings.json > 插件配置 > Auto Saver > 勾选“编辑时自动保存”
-
uni-app开发中vue和nvue的区别
uni-app开发中vue和nvue的区别 - 翼速应用uni-app提供了两种渲染方式:webview渲染和原生渲染,分别对应两种类型的页面:vue和nvue。二者在开发时存在应用差异,也各有优势,可根据项目需要使用。 https://www.ysext.com/articleinfo/289.htmluni-app 入门之 nvue (weex) 爬坑记 - 啤酒煮鸡蛋 - 博客园前言 uni app 是 DCloud 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:App(Android/iOS)、H5、小程序(微信小程序/支付宝小程序/百度小程序/
https://www.ysext.com/articleinfo/289.htmluni-app 入门之 nvue (weex) 爬坑记 - 啤酒煮鸡蛋 - 博客园前言 uni app 是 DCloud 出品的新一代跨端框架,可以说是目前跨端数最多的框架之一了,目前支持发布到:App(Android/iOS)、H5、小程序(微信小程序/支付宝小程序/百度小程序/https://www.cnblogs.com/hl1223/p/10384307.html
-
uni-app优秀商城示例
代码规范易入门,建议装上看看目录结构
GitHub - liuming9157/mzshopContribute to liuming9157/mzshop development by creating an account on GitHub. https://github.com/liuming9157/mzshop
https://github.com/liuming9157/mzshop -
HBuilderX快捷键

ctrl+K 格式化
ctrl+D 删整行
ctrl+C 复制整行(如果没有选中内容的话)
ctrl+X 剪切整行(如果没有选中内容的话)
ctrl+/ 注释、反注释
-
HBuilder自定义代码块
自动补全 / 代码提醒 / 自定义组件 / 自定义命令
参考自 https://blog.csdn.net/zhengzizhi/article/details/105020140
【目标1】
敲view+回车输出 <view></view>
菜单栏 > 工具 > 代码块设置 > Vue代码块
在vue.json右边的“自定义代码块”中输入:"view": "prefix": "view", "body": [ "<view>", "\\t$0", "</view>" ]OK! 在template中键入view即可看到第一个提示项view,回车,Enjoy!
【目标2】
敲clog或者consolelog+回车输出 console.log("");
菜单栏 > 工具 > 代码块设置 > javascript代码块
在javascript.json右边的“自定义代码块”中输入:"consolelog": "prefix": "consolelog", "body": [ "console.log(\\"$0\\");" ]OK! 在script中键入clog或者consolelog即可看到第一个提示项consolelog,回车
实际上HBuilder自带了clog这个快捷键命令 -
HBuilderX编辑器F11退出全屏无效的解决办法 - 切换免打扰模式
HBuilderX编辑器F11退出全屏无效的解决办法 - 切换免打扰模式_Rudon滨海渔村的博客-CSDN博客使用ctrl+F11自由切换,可以全屏、退出全屏 如图: Ctrl+S保存,即可使用快捷键“Ctrl+F11”切换全屏效果P.S.为什么不用F11,因为F11被系统占用了,改不了 https://blog.csdn.net/qq285744011/article/details/125167752
https://blog.csdn.net/qq285744011/article/details/125167752
-
uni-app常用指令
v-bind<image v-bind:src="imgUrl"></image> <!-- 缩写 --> <image :src="imgUrl"></image>v-on
<view v-on:click="doSomething">点击</view> <!-- 缩写 --> <view @click="doSomething">点击</view>v-if
<view v-if="seen">现在你看到我了</view> <view v-else>你看不到我了</view>
v-if 和 v-show 区别
v-for<view v - for="(item, index) in items"> index - item.message </view> -
UNI-APP 官方视频教程
https://uniapp.dcloud.io/resource
-
text换行符 / 传统br换行 / uniapp多行字符串定义 / uniapp多行字符串输出展示
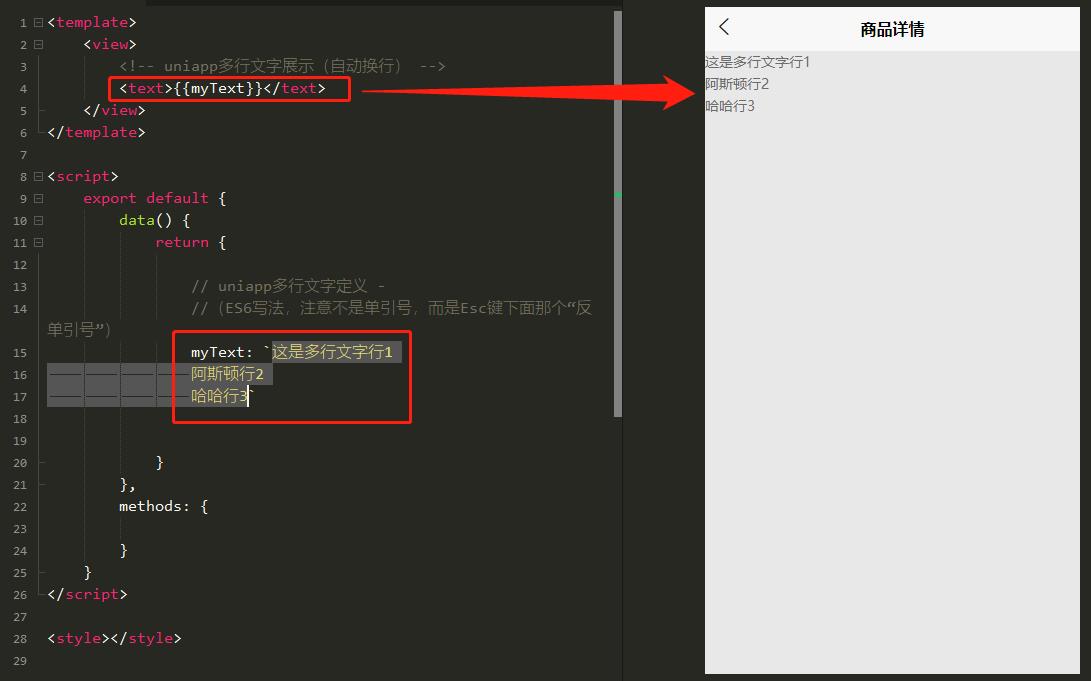
方法0)最新ES6多行字符串定义
<template> <view> <!-- uniapp多行文字展示(自动换行) --> <text>myText</text> </view> </template> <script> export default data() return // uniapp多行文字定义 - //(ES6写法,注意不是单引号,而是Esc键下面那个“反单引号”) myText: `这是多行文字行1 阿斯顿行2 哈哈行3` , methods: </script> <style></style>
方法1)
不用text组件,直接用行级标签view:<view>文字1111</view> <view>文字2222</view>方法2)
文字中插入view空标签:<text>亲爱的XX老师,</text> <view></view> <text>多年未见,甚是想念...</text> -
uni-app 成功提示 / 错误提示 / 弹出窗口 / alert / showtoast
uni.showToast( title: 'message' ); -
指令v-model="xx"数据双向绑定
<input v-model="message" placeholder="edit me"/> -
通过变量动态控制class是否显示 (当前不是addClass,请在本文搜索addClass)
<template> <view> <view :class="[isActive ? activeClass : '', errorClass]"></view> <view class="static" :class=" 'active': isActive, 'text-danger': hasError ">222</view> <view class="container" :class="computedClassStr"></view> <view class="container" :class="active: isActive"></view> </view> </template> <script> export default data () return isActive: true , computed: computedClassStr () return this.isActive ? 'active' : '' , computedClassObject () return active: this.isActive </script>more in 数组语法
-
uniapp页面跳转的多个方法 - JS方法
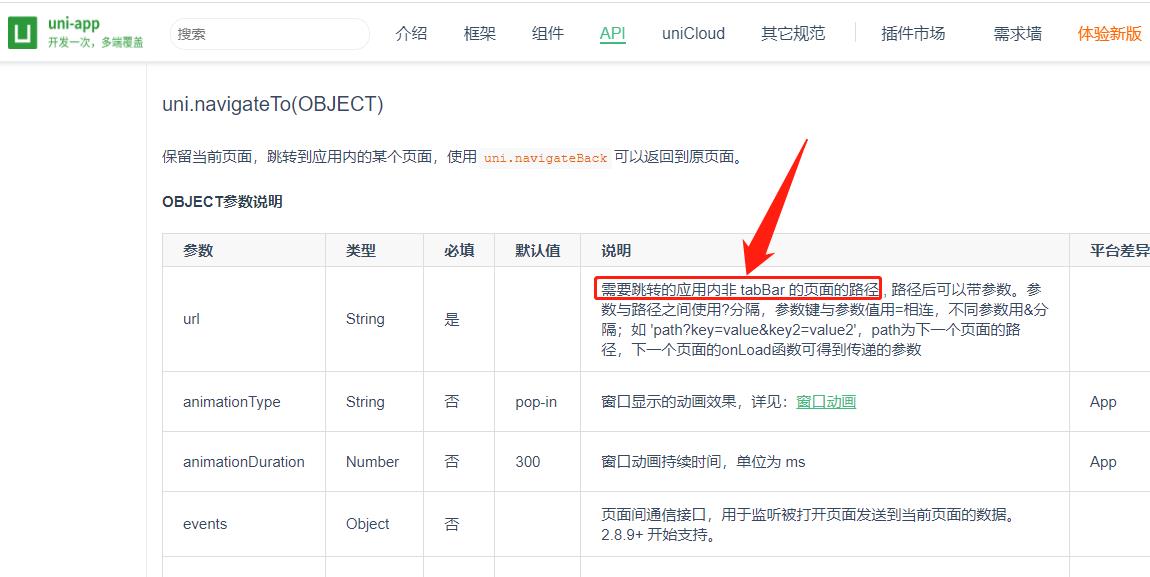
1)uni.navigateTo 保留当前页面,跳转到应用内的非 tabBar 的页面
2)uni.navigateBack 返回上一个页面
3)uni.reLaunch 关闭所有页面,打开到应用内的某个页面。可以是tabBar页面
4)uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。只能是tabBar页面
-
原生事件对象$event
包括例如click时间、点击时鼠标x、y位置等event: "type":"click","timeStamp":18320.499999997992,"detail":"x":317,"y":37,"target":"id":"","offsetLeft":0,"offsetTop":0,"dataset":,"x":317,"y":37,"currentTarget":"id":"","offsetLeft":0,"offsetTop":0,"dataset":..... -
@touchmove.stop.prevent="moveAct" @click.stop="doThis" -
计算属性computed
原来的表述式判断:
author.books.length > 0 ? 'Yes':'No'
使用类似中间件的computed方法:export default data() return author: name: 'John Doe', books: [ 'Vue 2 - Advanced Guide', 'Vue 3 - Basic Guide', 'Vue 4 - The Mystery' ] , computed: // 计算属性的 getter publishedBooksMessage() return this.author.books.length > 0 ? 'Yes' : 'No' -
跨端兼容 | 条件编译
1.注释方式的不同
js使用 // 注释
css 使用 /* 注释 */
vue/nvue 模板里使用 <!-- 注释 -->
2.不同平台判断#ifdef H5 || MP-WEIXIN H5或者微信小程序上的专用代码 #endif <!-- #ifndef APP-PLUS --> 除了App平台以外的专用代码 <!-- #endif --> -
uni-app 跳转页面指定位置、锚点跳转
1)【官方方法】 - 不推荐,要写固定height
scroll-view
2)【先算DOM高度,再scroll指定高度】
uni-app 跳转到另一个页面的指定位置 - 简书第一步,给指定页面想要跳转的位置加一个class第二步,点击跳转时,给页面传值 第三步,跳转到的页面接收 第四步,获取指定class的居上高度,并滚动https://www.jianshu.com/p/bdd0cf599a8b -
uniapp页面切换效果,跳转效果,动画设置,fadeIn
uniapp设置页面跳转效果 - navigateTo切换效果 - 全局animationType动画
uniapp设置页面跳转效果 - navigateTo切换效果 - 全局animationType动画 https://blog.csdn.net/qq285744011/article/details/125218949
https://blog.csdn.net/qq285744011/article/details/125218949
-
uni-app 目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 ├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见 └─uni.scss 这里是uni-app内置的常用样式变量
-
uni-app类似pre标签、code标签的多行文字输出,允许左右滚动查看
首先:存放多行文字到外置js的变量(方法)
然后,使用scroll-view+textarea显示<scroll-view scroll-y="false" scroll-x="true" > <textarea :value="var" style="width:2000rpx;" auto-height="true"/> </scroll-view> -
pages.json 全局配置
页面路径、窗口、导航栏、底部tabbar等
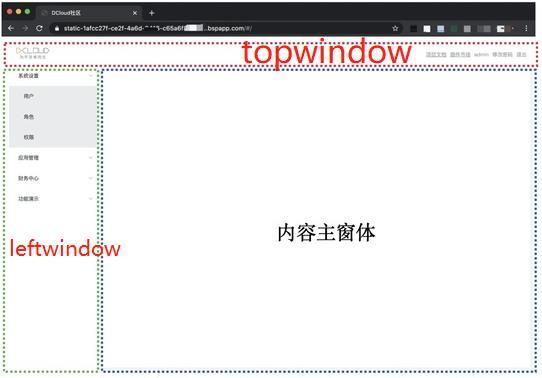
<< globalStyle >>navigationBarBackgroundColor 导航栏背景色 navigationBarTextStyle 导航栏字体色(黑|白) navigationBarTitleText 导航栏标题 navigationStyle 隐藏导航栏custom / default backgroundColor 下拉时的底板背景色 backgroundTextStyle 下拉loading (dark/light) enablePullDownRefresh 开启下拉刷新 真假 onReachBottomDistance 距离px 触底触发 transparentTitle 导航栏透明度 always auto none ------------------------------------ 如果是auto,建议设置导航栏点击穿透是Yes "titlePenetrate": "YES" 否则透明的导航栏会遮挡页面 ------------------------------------ pageOrientation 横竖屏限制 auto 自动portrait 竖屏landscape 横屏 leftWindow topWindow rightWindow 控制显示 (真|假) rpxCalcMaxDeviceWidth rpxCalcBaseDeviceWidth rpxCalcIncludeWidth dynamicRpx maxWidth ...
-
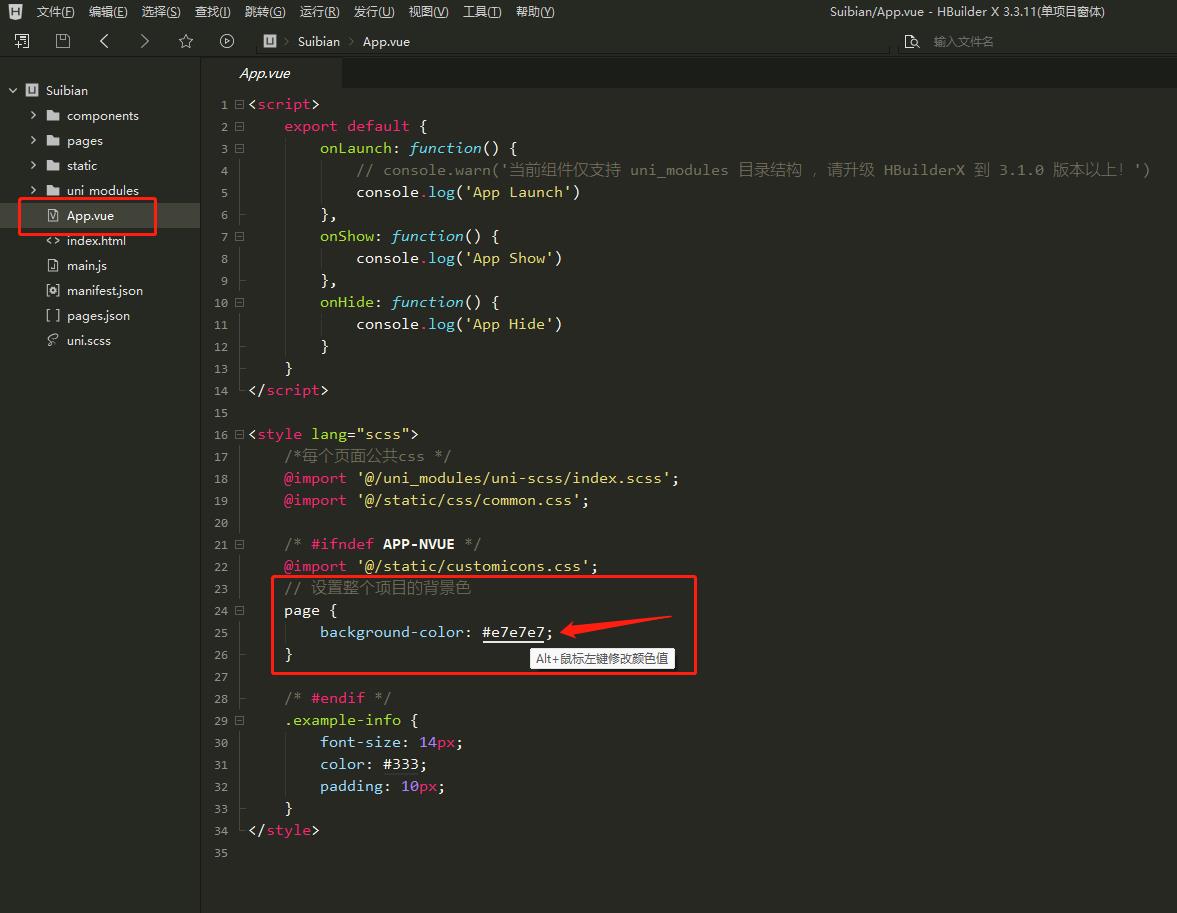
uni-app项目统一设置所有页面的背景颜色
修改/app.vue的style部分,例如:
关键词:背景色,bgcolor,background-color
-
uni-app经典布局

-
盒式布局对齐方法 (display: flex的容器里面的元素对齐)
CSS3弹性布局中的justify-content、flex-direction的有机组合 https://rudon.blog.csdn.net/article/details/123043631
https://rudon.blog.csdn.net/article/details/123043631
纵向对齐
【align-content】
start 上
center 中
end 下
space-around 四分天下,左青龙右白虎
space-between 隔空相望,天下太平
space-evenly 三分天下横向对齐
【justify-content】
start 左
center 中
end 右
space-around、space-between、space-evenly组合对齐 - 先是纵向,再是横向
【place-content】
start,start 左上
end,center 中间靠下面
end 右下
-
隐藏某个的页面 navigationBar导航栏
修改这个页面的参数titleNView为false(/pages.json)"path" : "pages/tabs/orders/orders", "style" : "navigationBarTitleText": "订单", "enablePullDownRefresh": true, "titleNView": false
-
uni-app scroll-view取消滚动条显示、隐藏滚动条
uni-app scroll-view取消滚动条显示 - 知乎需要给srcoll-view设置高度height;和scroll-y=true属性 1. scroll-view ::-webkit-scrollbar //下面四个属性,选一个就可 display:none; width: 0; height: 0; background-color: transparent; 2. /deep/::-w… https://zhuanlan.zhihu.com/p/369319514
https://zhuanlan.zhihu.com/p/369319514
-
uni-app scroll-view 实现滑动菜单 - 解决scroll-view无法拖动的问题
.xx-scrollviewX width: 100%; /* https://segmentfault.com/a/1190000019649640 */ white-space: nowrap;uni-app scroll-view 实现滑动菜单
 https://segmentfault.com/a/1190000019649640
https://segmentfault.com/a/1190000019649640
-
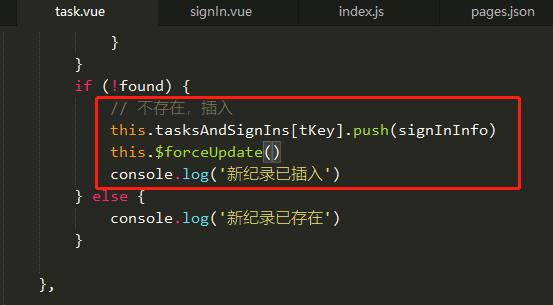
uniapp页面不刷新 - 强行刷新本页数据 - DOM刷新 - 数据变化页面不生效 - 强制渲染 - 重新渲染
// 刷新DOM this.$forceUpdate()
-
uniapp实现安卓系统打电话功能,手机拨号,呼叫号码
uni-app 实现拨打电话功能(android)_张志翔的博客-CSDN博客_uniapp拨打号码最近项目中需要拨打电话功能,特此记录便于日后查阅。项目中实现拨打电话的代码如下,包括微信和真机拨打电话两种方式://#ifdef MP-WEIXINuni.makePhoneCall( phoneNumber: '18354789632');//#endif//#ifdef APP-PLUSplus.device.dial('18354789632', true);//#endif注:plus.device.dial的第2个参数是是否跳到手机拨号页面,true是跳过去让用 https://vegetable-chicken.blog.csdn.net/article/details/118420591修改/manifest.json,在HBuilderX中点击“源码视图”,添加三个权限
https://vegetable-chicken.blog.csdn.net/article/details/118420591修改/manifest.json,在HBuilderX中点击“源码视图”,添加三个权限
android.permission.CALL_PHONE
android.permission.READ_CONTACTS
android.permission.WRITE_CONTACTS
到app-plus > distribute > android > permissions (注意给双引号加斜杠转义)
-
uni-app如何在每个页面都显示tabbar原生底部导航栏?
官方:DCloud_UNI_GSQ 回复:只有tab页面有tabbar非tab页面没有。
(意思是只有在pages.json里面的tabBar.list[n].pagePath定义了的页面才会有tabbar)
民高:底部的tabBar栏写一个组件,直接引入即可,参考下面“自定义组件并引用”
-
uniapp获取页面高度 - 获取屏幕高度 (px)
console.log('【屏幕高度】 ' + uni.getSystemInfoSync().windowHeight);uniapp获取原生tabbar高度(px)
console.log('【原生tabbar高度】 '+ uni.getSystemInfoSync().windowBottom);更多官方说明在:
uni.getSystemInfo(OBJECT) | uni-app官网 https://uniapp.dcloud.io/api/system/info.html#getsysteminfo
https://uniapp.dcloud.io/api/system/info.html#getsysteminfo
uniapp获取某元素的宽度、高度uniapp获取元素的宽度、高度_Rudon滨海渔村的博客-CSDN博客效果图安卓APP实测可用....完整代码重要:mounted( ) 代表页面已被渲染<template><view><view class="xxoo" style="height: 650rpx; border: 3rpx orange solid; margin: 30rpx; background-color: #C0C0C0; padding: 30rpx;"><view>元素cl
 https://blog.csdn.net/qq285744011/article/details/123253102
https://blog.csdn.net/qq285744011/article/details/123253102
还在摸索怎么使用await async函数.....promise...
理解 JavaScript 的 async/await
-
CSS变量 描述 APP 小程序 H5 –status-bar-height 系统状态栏高度 系统状态栏高度、nvue注意见下 25px 0 –window-top 内容区域距离顶部的距离 0 NavigationBar 的高度 –window-bottom 内容区域距离底部的距离 0 TabBar 的高度 - uniapp的popup弹出窗(type="bottom")被tabbar完全遮挡覆盖的解决办法
效果:
代码:<uni-popup ref="xxx" background-color="#fff" @change="changeReject" type="bottom" class="ooo"> <view class="CCCCCC"> <text class="text">popup 内容222</text> </view> </uni-popup> <style> .CCCCCC margin-bottom: var(--window-bottom); // tabbar高度 - 安卓亲测可用 </style>
-
允许uniapp的popup弹窗层内容可以滚动,底部页面禁止滚动 - 官方的scroll-view方法
uniapp小程序、app协议弹出层弹出框内容可滚动的设置方法<uni-popup ref="agreementBox" @change="change"> <view class="popup-content margin0Auto width80pct bgColorWhite"> <view> <view class="textAlignCenter weightBold"> agreementTitle </view> <view class="fontSize12px"> <scroll-view scroll-y="true" style="height: 68vh;"> agreementContent </scroll-view> </view> </view> </view> </uni-popup>重点是要给scroll-view设置“scroll-y=’true‘”
官方手册 https://uniapp.dcloud.io/component/uniui/uni-popup.html
参考自 uniapp——弹窗层内容可以滚动,底部页面禁止滚动_亮晶晶的芋头的博客-CSDN博客_uniapp弹出层出现页面禁止滚动开发项目过程中,常常需要自己写弹出框,弹出框里可能或是列表,可能会是提示。当为列表或者需要弹出框内容滚动的时候,常常会遇到底层的内容一起跟着滚动。今天分享个解决方案,希望能够帮的上遇到此问题的小伙伴。在弹出层的遮罩view标签和内容view标签分别加上@touchmove.stop.prevent="disabledScroll"<view class="nav-bg" v-if="showTabModal" @click="onCloseMoreBg" @touchmove.stop.p https://blog.csdn.net/weixin_40597676/article/details/117226337
https://blog.csdn.net/weixin_40597676/article/details/117226337 -
uniapp弹出窗显示协议内容 - 解决文字自动换行的问题 - view标签忽略\\n\\r等换行符
https://blog.csdn.net/qq285744011/article/details/124797009
-
uni-app自定义组件,并使用easycom自动注册,全局使用
关键词:当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!
【web前端开发】在HBuilderX中自定义组件新方法 - “当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上 at App.vue:4”_Rudon滨海渔村的博客-CSDN博客效果要求HBuilderX 3.1.0 版本以上,需要使用uni_modules开发自定义组件。(旧版本的easycom用不了了,会和项目uni_modules下的组件冲突)(旧版本的自定义组件方法:)uni-app注册全局组件 - 符合easycom_Rudon滨海渔村的博客-CSDN博客效果图环境要求HBuilderX 2.5.5起支持easycom组件模式。uni-app官网uni-app:一个使用 Vue.js 开发跨平台应用的前端框架https://uniapp.dclou https://rudon.blog.csdn.net/article/details/123004985
https://rudon.blog.csdn.net/article/details/123004985 -
uniapp复制内容到剪切板失败的解决办法 - 复制数字失败 - uni.setClipboardData
uniapp复制内容到剪切板失败的解决办法 - 复制数字失败 - uni.setClipboardData_Rudon滨海渔村的博客-CSDN博客错误提示原因uniapp复制内容到剪切板,只接受字符串类型,需要转换 content = String(content) 强行改为字符串类型。uni.setClipboardData复制内容到剪切板,并提示成功与否copyContent (content, title = '') uni.setClipboardData(data: String(content),success: function () uni.showToast( https://rudon.blog.csdn.net/article/details/123226332
https://rudon.blog.csdn.net/article/details/123226332 -
uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全
uniapp图表插件uCharts - 如何隐藏饼图的分类信息?- 饼图柱形图分析图图表大全_Rudon滨海渔村的博客-CSDN博客效果图原来修改后实现步骤修改\\uni_modules\\qiun-data-charts\\js_sdk\\u-charts\\config-echarts.js的262行附近原来修改后代码:"pie": "color": color,"title": "text": '',"tooltip": "trigger": 'item',"grid": "top": 40,"bottom": https://rudon.blog.csdn.net/article/details/123731186pie legend show false
https://rudon.blog.csdn.net/article/details/123731186pie legend show false
<qiun-data-charts type="pie" :chartData="dataset" :echartsH5="true" :echartsApp="true" />
- uniapp图片不显示 - 变量动态修改图片地址不生效 - 图片src路径错误
uniapp图片不显示 - 变量动态修改图片地址不生效 - 图片src路径错误_Rudon滨海渔村的博客-CSDN博客效果图完整代码<template><view><image :src="popupImgSrc1" mode="aspectFit" style="width: 100px; height: 100px;"></image><image :src="popupImgSrc2" mode="aspectFit" style="width: 100px; height: 100px;"></image& https://rudon.blog.csdn.net/article/details/123792222图片路径 src无效 路径绑定 uniapp图片路径~@ @问题 写死没问题
https://rudon.blog.csdn.net/article/details/123792222图片路径 src无效 路径绑定 uniapp图片路径~@ @问题 写死没问题
-
uni.navigateTo跳转失败,无法跳转到指定的页面
https://uniapp.dcloud.io/api/router?id=navigateto
不是url参数问题,而是因为:
uni.navigateTo指定返回的url,不能是pages.json中定义的tabBar的任何一个页面。
可以使用uni.navigateBack可以返回到原页面
-
uniapp使用data-名称为函数传参,并在e.currentTarget.dataset.名称中获取
<view data-category="3C" data-product="Mate 40 Pro" @click="clickOn"> ... </view> <script> export default data() return , methods: clickOn (e) console.log(e.currentTarget.dataset) // 结果是 [object] "category":"3C","product":"Mate 40 Pro" </script>更多关键词:
uniapp 传参 e data-xx 多参数
uni-app如何页面传参数
uniapp表单传参data
uniapp 组件传参
DOM传参
事件传参
click传参多参数
-
uniapp中的addClass(仿jQuery动态添加class方法) - removeClass的方法
https://rudon.blog.csdn.net/article/details/123678551
uniapp中的addClass(仿jQuery动态添加class方法) - removeClass的方法_Rudon滨海渔村的博客-CSDN博客效果效果: 点击变红色(addClass clicking),0.5秒后还原 (removeClass)思路建议先看以下的完整DEMO。uniapp中没有addClass、removeClass,需要用到“通过变量动态控制class是否显示”点击,js判断当前事件e绑定的容器的data-product是什么,对应修改某个变量,这个变量控制某个class的显示/隐藏 - class自定义样式setTimeout() 定时再次修改变量完整代码<templat https://rudon.blog.csdn.net/article/details/123678551
https://rudon.blog.csdn.net/article/details/123678551 -
uniapp滑块视图容器swiper高度自适应 - 解决swiper显示不完整的问题
uniapp滑块视图容器swiper高度自适应 - 解决swiper显示不完整的问题_Rudon滨海渔村的博客-CSDN博客问题所在swiper无法自适应高度,内容显示不全。解决思路(4个)1.懒人法: 直接设置整个swiper高度,100vh等于全屏高度。 (idea来源)<swiper @change="change" style="min-height:100vh;">2.官方推荐:https://uniapp.dcloud.io/component/swiper.html使用竖向滚动时,需要给<scroll-view>一个固定高度,通过 css 设置 h... https://rudon.blog.csdn.net/article/details/123753716
https://rudon.blog.csdn.net/article/details/123753716
-
uniapp时间日期选择器 - 只选择月份 - 月份选择器picker
uniapp时间日期选择器 - 只选择月份 - 月份选择器picker_Rudon滨海渔村的博客-CSDN博客效果图完整代码<template><view><picker mode="date" fields="month" :value="date" @change="bindDateChange"><view class="uni-input">date</view></picker></view></template><script>e https://rudon.blog.csdn.net/article/details/123717250
https://rudon.blog.csdn.net/article/details/123717250 -
uniapp通过js唤起picker等组件 - 无需直接点击操作uniapp组件 - uniapp用JS点击某个DOM
uni-app picker 可以通过js代码主动弹出显示吗?
uniapp通过js唤起picker等组件 - 无需直接点击操作uniapp组件 - uniapp用JS点击某个DOM_Rudon滨海渔村的博客-CSDN博客常规<picker @change="bindPickerChange" :value="index" :range="array"><view class="uni-input">array[index]</view></picker>JS唤醒<picker @change="bindPickerChange" :value="index" :range="array" ref="xxoo"><view https://rudon.blog.csdn.net/article/details/124009641this.$refs.xxoo.$el.click()
https://rudon.blog.csdn.net/article/details/124009641this.$refs.xxoo.$el.click()
-
解决uniapp无法显示uni-file-picker的问题 - 不显示图片选择框 - 图片上传按钮消失
解决uniapp无法显示uni-file-picker的问题 - 不显示图片选择框 - 图片上传按钮消失_Rudon滨海渔村的博客-CSDN博客效果图解决前(图片选择框死活不出来)后实现步骤在外面套一个宽高写死的容器:<view style="width: 400rpx; min-height: 300rpx;"><uni-file-picker limit="9"></uni-file-picker></view>搞定!以下是uniapp官方的css,仅供阅读,无需理会.uni-file-pickerheight .. https://rudon.blog.csdn.net/article/details/124024118
https://rudon.blog.csdn.net/article/details/124024118 -
uniapp数据更新页面视图不更新
uniapp在data里面修改了样式数据,如何重新渲染数据
uniapp 数组 修改 重新渲染
方法:修改数据后 执行this.$forceUpdate()
-
uniapp内置API交互效果 - 常用方法汇总
uniapp内置API交互效果 - 常用方法汇总_Rudon滨海渔村的博客-CSDN博客官网手册https://uniapp.dcloud.io/api/目前已汇总了以下部分:小分类:界面提示-类似alertuni.showToast(title: '标题',duration: 2000);加载中 - loading// 开启uni.showLoading(title: '加载中');// 关闭setTimeout(function () uni.hideLoading(.. https://rudon.blog.csdn.net/article/details/124049646提示-类似alert
https://rudon.blog.csdn.net/article/details/124049646提示-类似alert
加载中 - loading
确认提示框 弹窗 确认框
底部选择菜单 select
手动修改/设置标题
在当前页面显示导航条加载动画
动态修改标签栏tabbar的文字+图标
动态修改标签栏的样式 - 例如渐变背景色
临时隐藏tabbar
标签栏Tabbar添加角标 - 信息数量等
标签栏Tabbar添加圆点 红点 小红点 提示圆点
...
-
行到小程序模拟器的方法 - uniapp开启微信开发者工具预览支持 - HBuilderX
uniapp运行到小程序模拟器的方法 - uniapp开启微信开发者工具预览支持 - HBuilderX_Rudon滨海渔村的博客-CSDN博客效果图步骤1)下载安装 稳定版的“微信开发者工具” - 有就更新到最新版稳定版 Stable Build | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html2)找到电脑上的“微信开发者工具”安装目录的路径3)在HBuilderX中选择菜单 > “运行” > “运行到小程序模拟器” > 运行设置4)设置好 . https://rudon.blog.csdn.net/article/details/124326894uniapp运行到微信开发者工具中小程序端页面空白的解决办法
https://rudon.blog.csdn.net/article/details/124326894uniapp运行到微信开发者工具中小程序端页面空白的解决办法
uniapp运行到微信开发者工具中小程序端页面空白的解决办法_Rudon滨海渔村的博客-CSDN博客效果图解决步骤1)确保“微信开发者工具”和HBuilderX已经是最新版本 菜单栏 > 微信开发者工具 > 检查更新 > 立即更新 (最好是重启后再更新) 2)确保“微信开发者工具”中无报错 - 有就回到HBuilderX检查修正 3)搞定,再不行就全部重装详细步骤更新更新更新升级安装,有问题的话可以重启再装,不行的话就“忽略”或者干掉... https://rudon.blog.csdn.net/article/details/124327230
https://rudon.blog.csdn.net/article/details/124327230 -
uniapp图片上传 - thinkphp6后台接收 - 填坑日记
多图片上传,手动上传到自己的服务器,tp框架,api
https://blog.csdn.net/qq285744011/article/details/124868248
-
状态管理vuex - 登录状态管理
状态管理Vuexuni-app:一个使用 Vue.js 开发跨平台应用的前端框架 https://uniapp.dcloud.io/vue-vuex
https://uniapp.dcloud.io/vue-vuex
比全局变量更以上是关于基于vue的uni-app生态——学习笔记001的主要内容,如果未能解决你的问题,请参考以下文章