React 重新渲染指南
Posted 杰出D1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 重新渲染指南相关的知识,希望对你有一定的参考价值。
前言
老早就想写一篇关于React渲染的文章,这两天看到一篇比较不错英文的文章,翻译一下(主要是谷歌翻译,手动狗头),文章底部会附上原文链接。
介绍
React 重新渲染的综合指南。该指南解释了什么是重新渲染,什么是必要的和不必要的重新渲染,什么情况下会触发 React 组件重新渲染。
还包括可以防止重新渲染重要的模式和一些导致不必要的重新渲染和性能不佳的反模式。每个模式和反模式都附有图片指引和工作代码示例。
内容
React 的重新渲染是什么?
在谈论 React 性能时,我们需要关注两个主要阶段:
- 初始渲染- 当组件首次出现在屏幕上时发生
- 重新渲染- 已经在屏幕上的组件的第二次和任何连续渲染
当 React 需要使用一些新数据更新应用程序时,会发生重新渲染。通常,这是由于用户与应用程序交互或通过异步请求或某些订阅模型传入的一些外部数据而发生的。
没有任何异步数据更新的非交互式应用永远不会重新渲染,因此不需要关心重新渲染性能优化。
必要和不必要的重新渲染是什么?
必要的重新渲染- 重新渲染作为更改源的组件,或直接使用新信息的组件。例如,如果用户在输入字段中键入内容,则管理其状态的组件需要在每次击键时更新自身,即重新渲染。
不必要的重新渲染- 由于错误或低效的应用程序架构,应用程序通过不同的重新渲染机制导致组件的重新渲染。例如,如果用户在输入字段中键入,并且在每次击键时重新呈现整个页面,则该页面已被不必要地重新呈现。
不必要的重新渲染本身不是问题:React 非常快,通常能够在用户没有注意到任何事情的情况下处理它们。
但是,如果重新渲染发生得太频繁和/或在非常重的组件上发生,这可能会导致用户体验出现“滞后”,每次交互都会出现明显的延迟,甚至应用程序变得完全没有响应。
React 组件什么时候会重新渲染自己?
组件自身重新渲染有四个原因:状态更改、父(或子)重新渲染、上下文更改和hooks更改。还有一个很大的误区:当组件的props发生变化时会发生重新渲染。就其本身而言,它是不正确的(参见下面的解释)。
重新渲染的原因:状态变化
当组件的状态发生变化时,它会重新渲染自己。通常,它发生在回调或useEffecthooks中。
状态变化是所有重新渲染的“根”源。

重新渲染的原因:父级重新渲染
如果父组件重新渲染,组件将重新渲染自己。或者,如果我们从相反的方向来看:当一个组件重新渲染时,它也会重新渲染它的所有子组件。
它总是从根向下渲染,子的重新渲染不会触发父的重新渲染。(这里有一些警告和边缘情况,请参阅完整指南了解更多详细信息:React Element、children、parents 和 re-renders 的奥秘)。

重新渲染的原因:context 变化
当 Context Provider 中的值发生变化时,所有使用此 Context 的组件都将重新渲染,即使它们不直接使用数据变化的部分。这些重新渲染无法通过直接memo来防止,但是有一些可以模拟的变通方法
参见【第 7 部分:防止由 Context 引起的重新渲染】

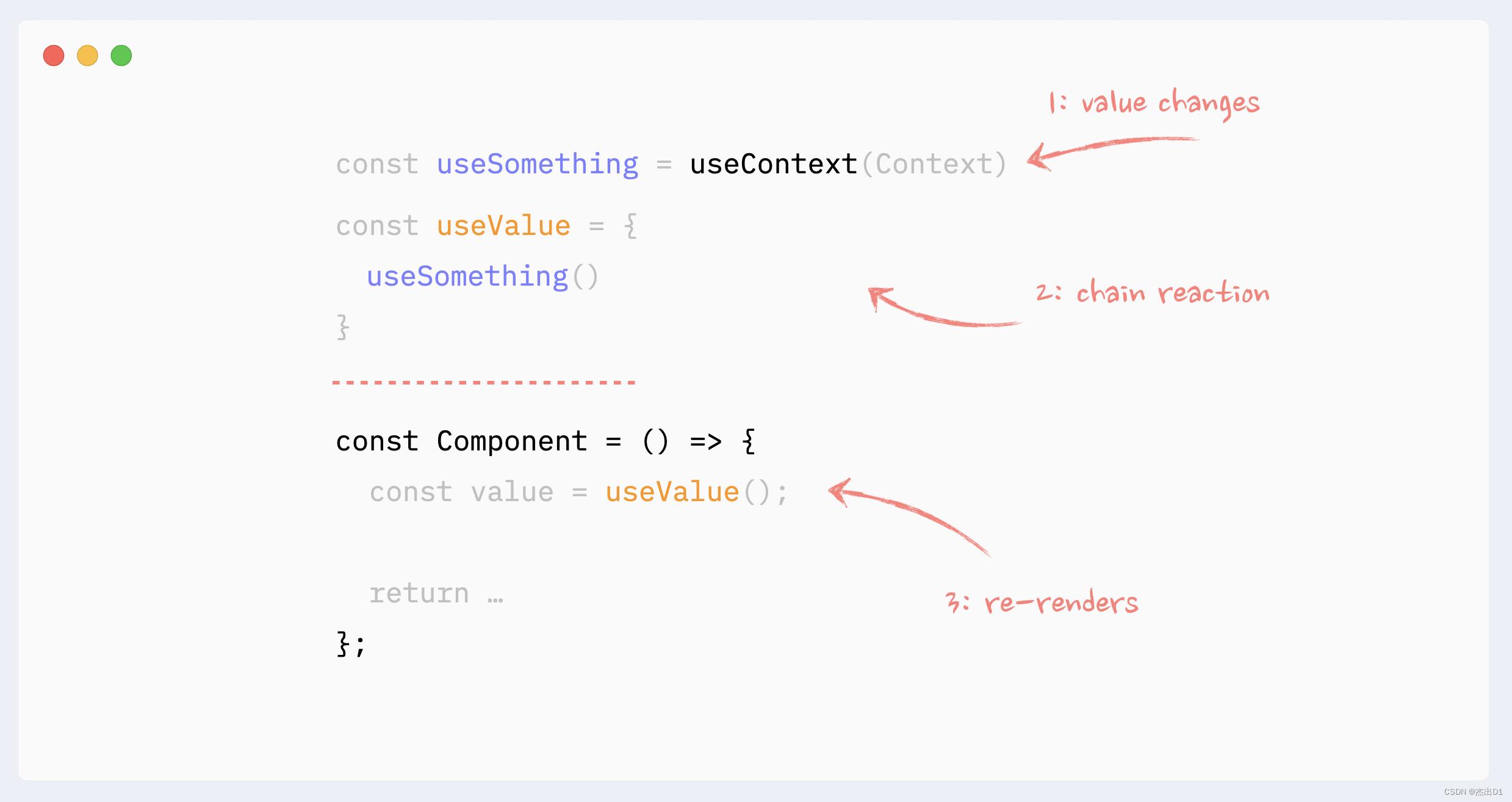
重新渲染的原因:hooks变化
hooks内发生的所有事情都“属于”使用它的组件。关于conext和状态变化的相同规则适用于此:
- hooks内的状态更改将触发不可避免的宿主重复渲染
- 如果hooks使用了 Context 并且 Context 的值发生了变化,它会触发一个不可避免的重复渲染
hooks可以是链式的。链中的每个钩子仍然属于宿主,同样的规则适用于它们中的任何一个。

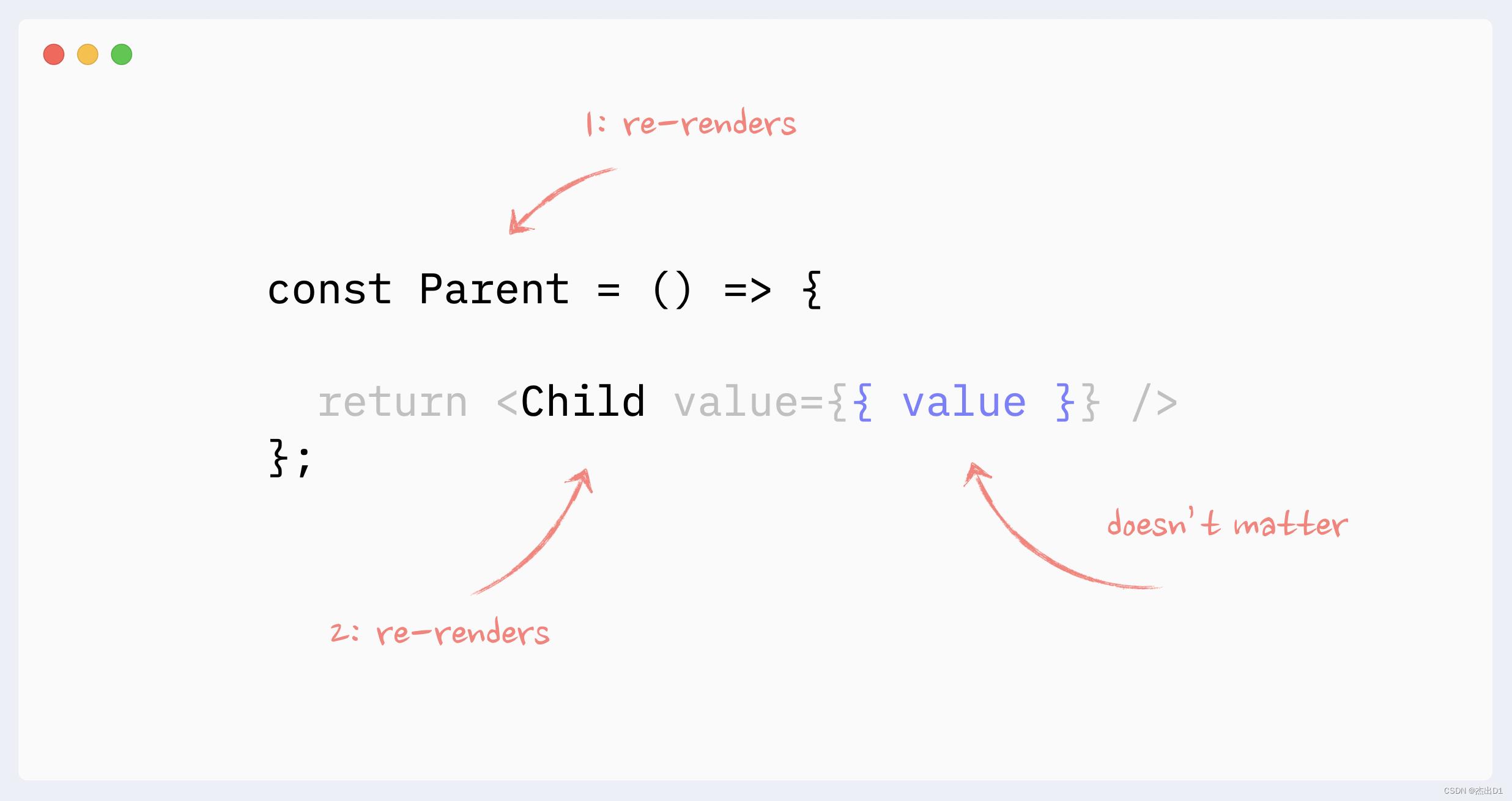
重新渲染的原因:props的变化(很大的一个误区)
当谈到没有被memo包裹的组件重新渲染,组件的props是否改变并不重要。
为了改变 props,它们需要由父组件更新。这意味着父组件必须重新渲染,这将触发子组件的重新渲染,而不管props是什么。
只有当使用momo技术(React.memo, useMemo)时,props的变化才变得重要。

防止合成重复渲染?
反模式:在渲染函数中创建组件
在另一个组件的渲染函数中创建组件是一种反模式,可能是最大的性能杀手。在每次重新渲染时,React 都会重新安装这个组件(即销毁它并从头开始重新创建它),这将比正常的重新渲染慢得多。最重要的是,这将导致以下错误:
- 重新渲染期间可能出现内容“闪烁”
- 每次重新渲染时都会在组件中重置状态
- useEffect 每次重新渲染都不会触发依赖项
- 如果一个组件被聚焦,焦点将丢失
需要阅读的其他资源:如何编写高性能的 React 代码:规则、模式、注意事项

向下移动状态
当一个重量级组件管理状态,并且这个状态只用于呈现树的一小部分时,这种模式会很有用。一个典型的例子是在呈现页面大部分内容的复杂组件中通过单击按钮打开/关闭对话框。
在这种情况下,控制模态对话框外观的状态、对话框本身以及触发更新的按钮都可以封装在一个更小的组件中。因此,较大的组件不会在这些状态更改时重新渲染。

children 作为 props
这也可以称为“包裹状态作为children”。这种模式类似于“下移状态”:它将状态变化封装在一个较小的组件中。这里的区别在于状态用于包装渲染树的缓慢部分的元素,因此不能那么容易地使用它。一个典型的例子是附加到组件根元素的回调onScroll。onMouseMove
在这种情况下,可以将状态管理和使用该状态的组件提取到一个较小的组件中,并将VerySlowComponent组件作为children. 从较小的组件角度来看,子组件只是props,所以它们不会受到状态变化的影响,因此不会重新渲染。

组件作为props
与之前的模式几乎相同,具有相同的行为:它将状态封装在一个较小的组件中,而重组件作为 props 传递给它。道具不受状态变化的影响,因此重型组件不会重新渲染。
当一些重量级组件独立于状态,但不能作为一个组作为子级提取时,它可能很有用。

使用 React.memo 防止重新渲染
在React中包装组件。Memo将停止在渲染树的下游重新渲染,除非这个组件的props发生了变化。
当渲染一个不依赖于重渲染源(例如,状态,更改的数据)的重渲染组件时,这是很有用的。

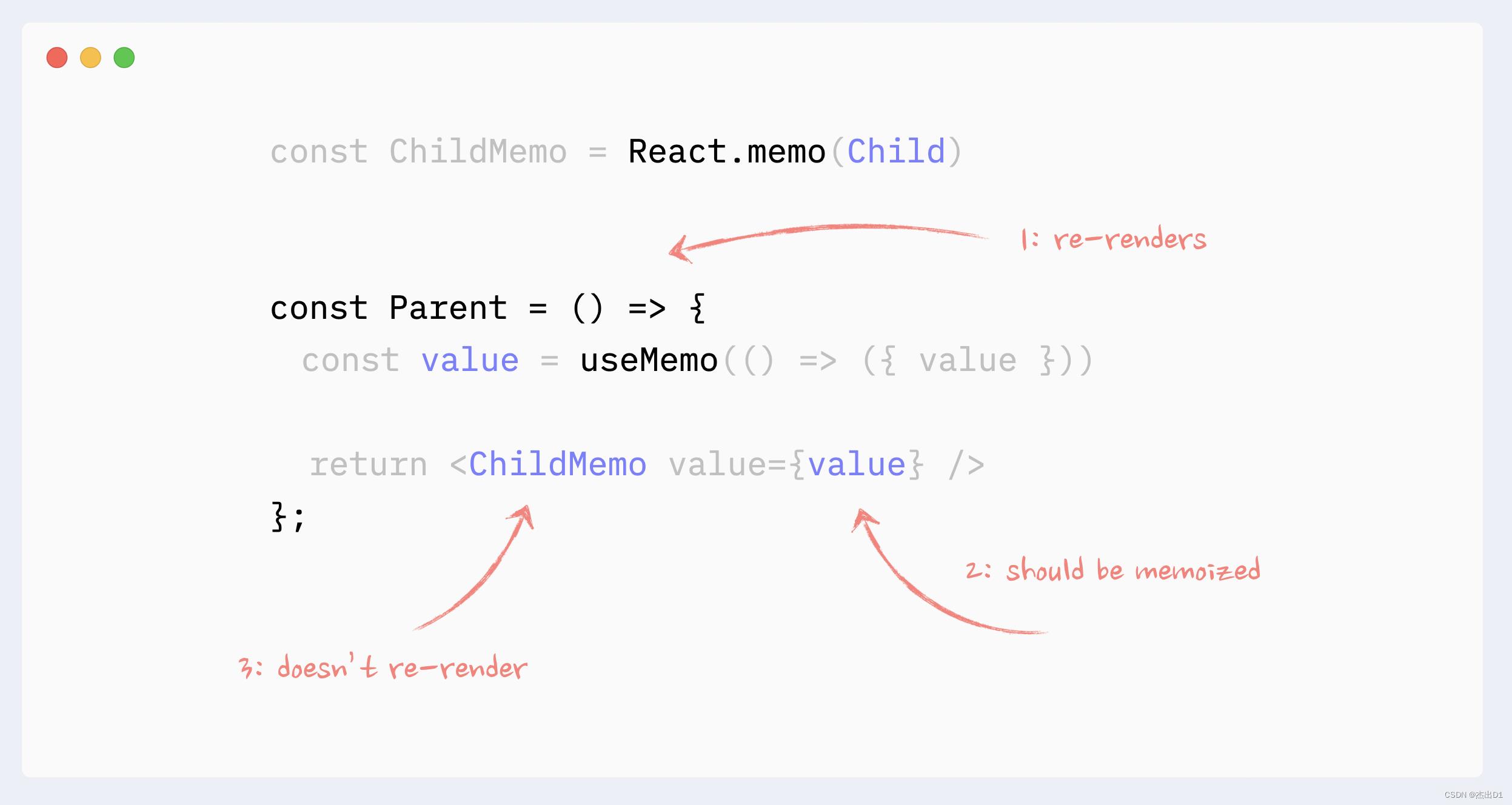
组件有 props
所有不是原始值的props都必须被useMemo,以便 React.memo 工作

组件作为props或children
React.memo必须应用于作为children或props传递的元素。memo父组件将不工作:子组件和props将是对象,因此它们会随着每次重新渲染而改变。

使用 useMemo/useCallback 提高重新渲染性能
反模式:props 上不必要的 useMemo/useCallback
记忆的props不会阻止子组件的重新渲染。如果父组件重新渲染,它将触发子组件的重新渲染,而不管其props如何。

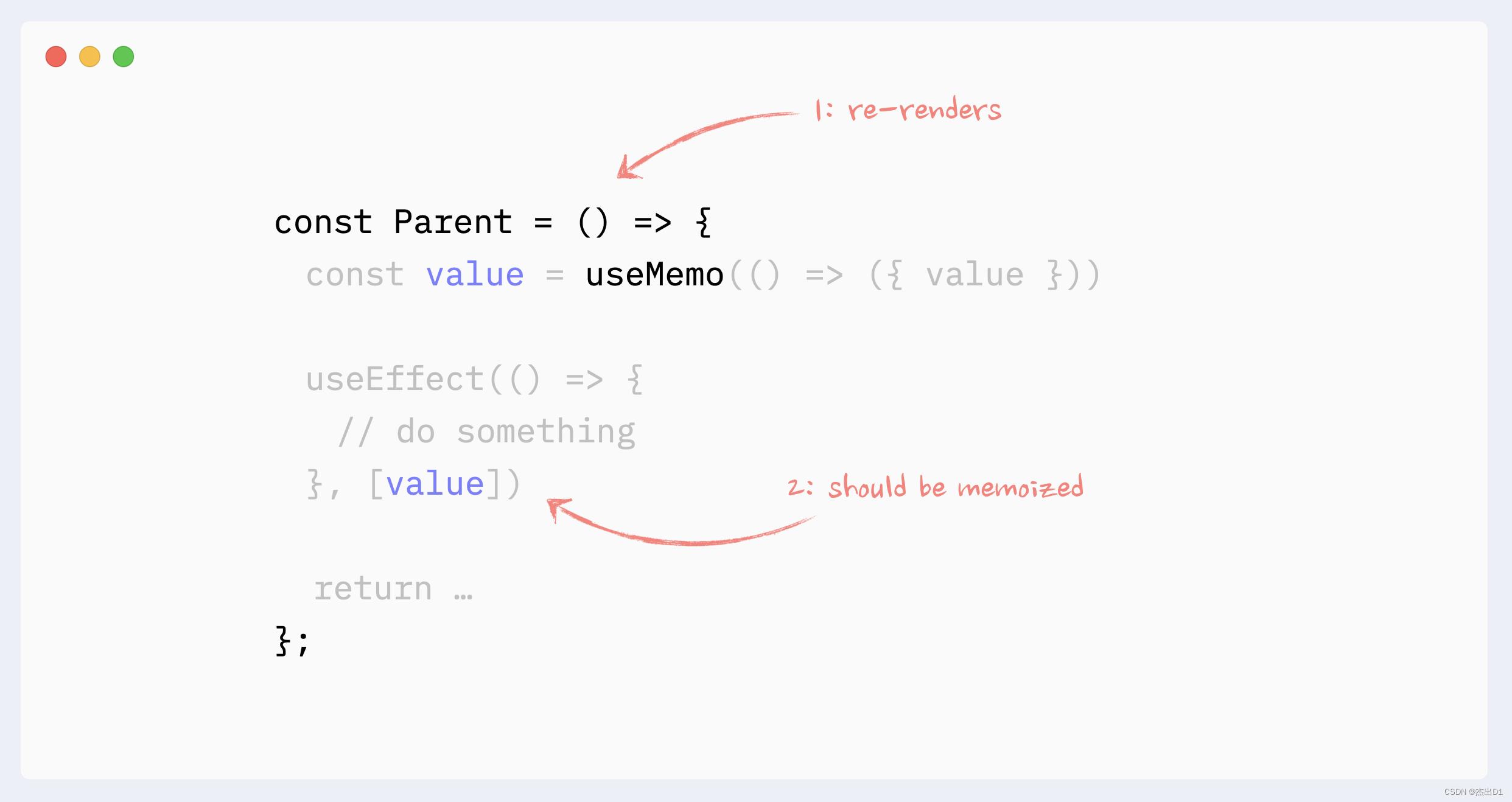
必要的 useMemo/useCallback
如果一个子组件被React.memo包裹,所有不是值类型的props都必须被记忆。

useEffect如果在一个组件中, 之类的hooks中使用非值类型作为依赖项。
则应该使用useMemo,useCallback对其进行记忆。

使用Memo 进行昂贵的计算
其中一个用例useMemo是避免每次重新渲染时进行昂贵的计算。
useMemo有它的成本(消耗一些内存并使初始渲染稍微慢一些),所以它不应该用于每次计算。在 React 中,在大多数情况下,安装和更新组件将是最昂贵的计算(除非您实际上是在计算素数,否则无论如何都不应该在前端进行)。
因此,典型的用例useMemo是记忆 React 元素。通常是现有渲染树的一部分或生成的渲染树的结果,例如返回新元素的映射函数。
与组件更新相比,“纯”javascript 操作(如排序或过滤数组)的成本通常可以忽略不计。

提高列表的重新渲染性能
除了常规的重新渲染规则和模式之外,该key属性还会影响 React 中列表的性能。
重要提示:仅提供key属性不会提高列表的性能。为了防止重新呈现列表元素,您需要将它们包装起来React.memo并遵循其所有最佳实践。
值作为key应该是一个字符串,这在列表中每个元素的重新渲染之间是一致的。通常,使用项目id 或数组index。
可以使用数组index作为键,如果列表是静态的,即不添加/删除/插入/重新排序元素。
在动态列表上使用数组的索引会导致:
- 如果项目具有状态或任何不受控制的元素(如表单输入),则会出现错误
- 如果项目包装在 React.memo 中,性能会下降
在此处阅读有关此内容的更多详细信息:React 关键属性:性能列表的最佳实践。

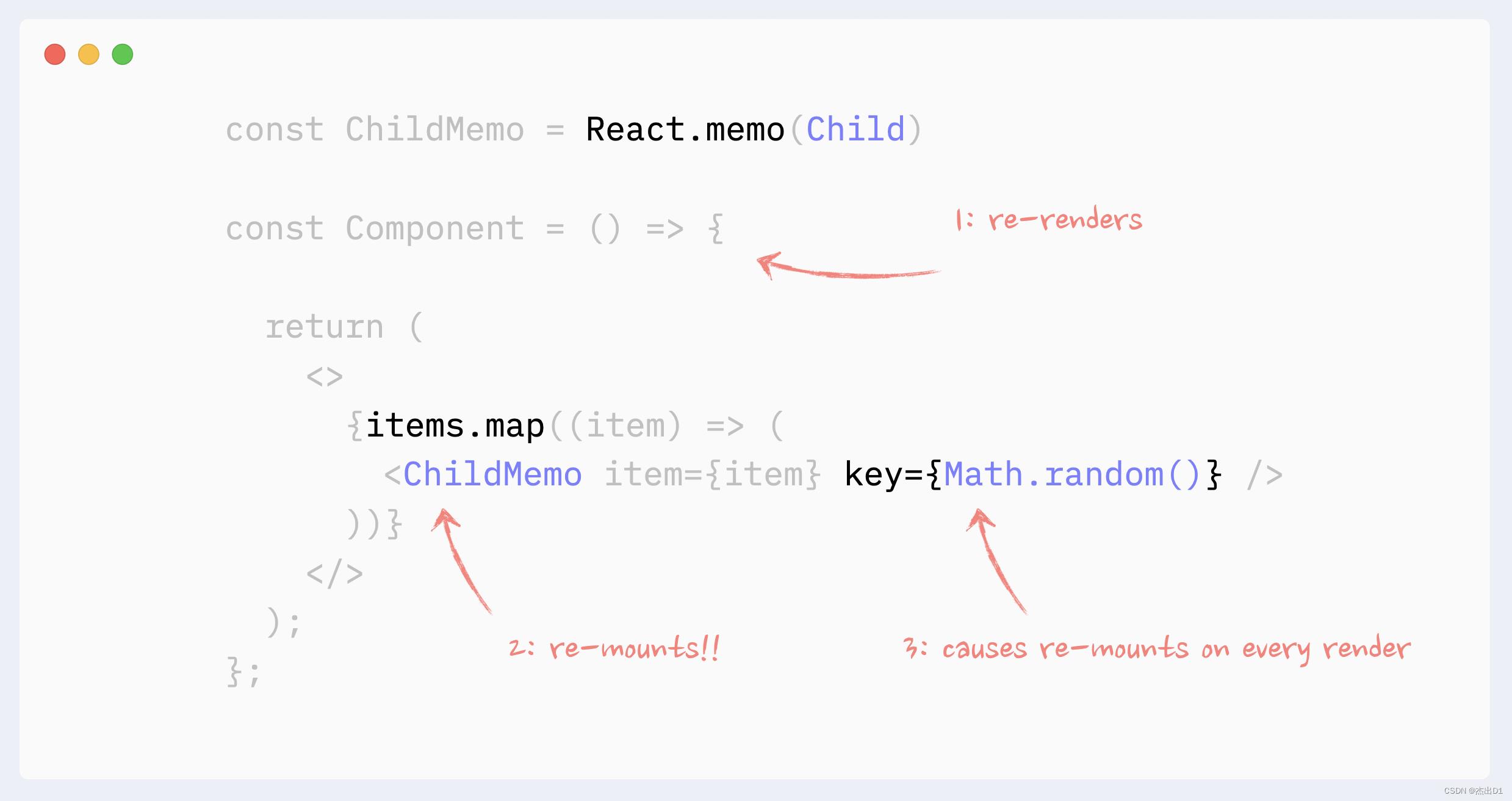
反模式:随机值作为列表中的键
随机生成的值永远不应用作key列表中属性的值。它们将导致 React 在每次重新渲染时重新安装项目,这将导致:
- 列表的表现很差
- 如果项目具有状态或任何不受控制的元素(如表单输入),则会出现错误

防止由Context引起的重新渲染
记忆 Provider 值
如果 Context Provider 不是放在应用程序的最根目录,并且由于其祖先的更改,它可能会重新渲染自身,则应该记住它的值。

拆分数据和 API
如果在 Context 中存在数据和 API(getter 和 setter)的组合,则它们可以拆分为同一组件下的不同 Provider。这样,使用 API 的组件仅在数据更改时不会重新渲染。
在此处阅读有关此模式的更多信息:如何使用 Context 编写高性能的 React 应用程序

将数据分成块
如果 Context 管理一些独立的数据块,它们可以被拆分为同一个提供者下的更小的提供者。这样,只有更改块的消费者才会重新渲染。

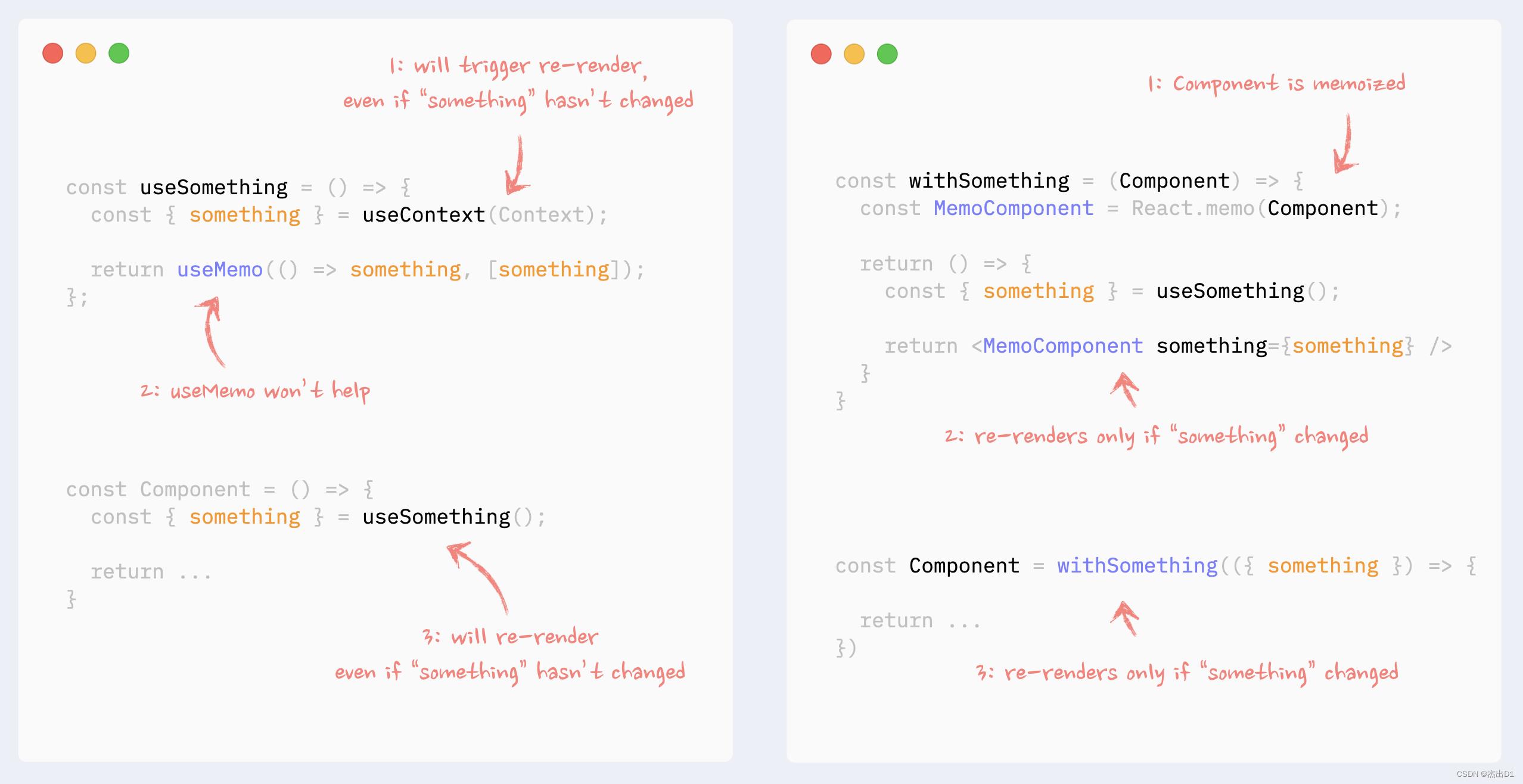
Context selectors (上下文选择器)
使用部分 Context 值的没有办法阻止组件重新渲染,即使使用的数据没有更改,即使使用useMemo钩子也是如此。
然而,上下文选择器可以通过使用高阶组件和React.memo.
在此处阅读有关此模式的更多信息:React Hooks 时代的高阶组件

结束语
已上的内容来自 # React re-renders guide: everything, all at once. 英文好的同学可以直接看原文更佳。
如果你觉得该文章不错,不妨
1、点赞,让更多的人也能看到这篇内容
2、关注我,让我们成为长期关系
3、关注公众号「前端有话说」,里面已有多篇原创文章,和开发工具,欢迎各位的关注,第一时间阅读我的文章
React 限制渲染次数以防止无限循环...重新渲染次数过多
【中文标题】React 限制渲染次数以防止无限循环...重新渲染次数过多【英文标题】:React limits the number of renders to prevent an infinite loop...Too many re-renders 【发布时间】:2021-12-25 18:38:11 【问题描述】:如何避免无限循环问题?
渲染以下组件时出现错误:
重新渲染过多。 React 限制了渲染的数量以防止无限循环。?
TeamContent.js 多次重新渲染,如何在加载时设置初始渲染?
Error given
TeamContent.js
import useEffect, useRef from "react";
import useDispatch, useSelector from "react-redux";
import
fetchTeamPlayers,
fetchUpcomingGames,
fetchPreviousGames,
fetchLiveGames,
from "../../../data/UserInfo/infoActions";
import TeamPlayers from "./TeamPlayers";
import TeamNext from "./TeamNext";
import TeamPrevious from "./TeamPrevious";
import LiveEvent from "./Live.js/LiveEvent";
function TeamContent(props)
console.log("test");
let containsLiveGame = false;
const dispatch = useDispatch();
const liveGames = useSelector((store) => store.userInfo.live.games.all);
const status = useSelector((store) => store.userInfo.playersLoadStatus);
const UpcomingGamesstatus = useSelector(
(store) => store.userInfo.upcomingGamesStatus
);
const previousGamesStatus = useSelector(
(store) => store.userInfo.previousGamesStatus
);
const liveStatus = useSelector((store) => store.userInfo.live.games.status);
liveGames.map((game) =>
const verifyHomeTeam = +game.idHomeTeam === +props.teamID;
const verifyAwayTeam = +game.idAwayTeam === +props.teamID;
if (verifyAwayTeam || verifyHomeTeam)
containsLiveGame = true;
);
// -----> request team data
useEffect(() =>
dispatch(fetchTeamPlayers(props.teamID));
dispatch(fetchUpcomingGames(props.teamID));
dispatch(fetchPreviousGames(props.teamID));
dispatch(fetchLiveGames());
, [dispatch, props.teamID]);
useEffect(() =>
dispatch(fetchLiveGames());
const interval = setInterval(() =>
dispatch(fetchLiveGames());
, 30000);
return () => clearInterval(interval);
, [dispatch]);
return (
<div className="teamDash">
<div className="dashLeft">
<div
className="dashLeftHead"
style=
backgroundImage: `url($props.stadiumImg)`,
>
<div className="dashLeftHeadAbs"></div>
<div className="dashLeftHeadIntro">
<span>props.stadiumName</span>
<h3>props.teamName</h3>
</div>
</div>
liveStatus !== "error" && containsLiveGame && <LiveEvent />
status !== "error" && (
<div className="dashLeftPlayers">
<TeamPlayers />
</div>
)
<div className="dashLeftDesc">
<p>props.teamDesc</p>
</div>
</div>
<div className="dashRight">
UpcomingGamesstatus === "error" ? (
console.log("unable to load upcoming games")
) : (
<div className="upcomingGames">
<TeamNext id=props.teamID />
</div>
)
previousGamesStatus === "error" ? (
console.log("unable to load previous games")
) : (
<div className="previousGames">
<TeamPrevious />
</div>
)
</div>
</div>
);
export default TeamContent;
infoActions.js
import API_URL from "../Api";
import infoActions from "./infoSlice";
export function fetchTeams()
return (dispatch) =>
dispatch(infoActions.loadStatusHandler( status: "loading" ));
async function getTeams()
try
const rq = await fetch(`$API_URLLookup_all_teams.php?id=4387`);
const res = await rq.json();
const data = res.teams;
dispatch(infoActions.loadTeamsHandler( teams: data ));
dispatch(infoActions.loadStatusHandler( status: "done" ));
catch (error)
dispatch(infoActions.loadStatusHandler( status: "error" ));
getTeams();
;
export function fetchTeamPlayers(id)
return (dispatch) =>
async function getPlayers()
dispatch(infoActions.statusPlayersHandler( status: "loading" ));
try
const rq = await fetch(`$API_URLlookup_all_players.php?id=$id`);
const res = await rq.json();
const data = res.player;
dispatch(infoActions.loadPlayersHandler( players: data ));
dispatch(infoActions.statusPlayersHandler( status: "done" ));
catch (error)
dispatch(infoActions.statusPlayersHandler( status: "error" ));
getPlayers();
;
export function fetchUpcomingGames(id)
return (dispatch) =>
dispatch(infoActions.statusUGHandler( status: "loading" ));
async function getGames()
try
const rq = await fetch(`$API_URLeventsnext.php?id=$id`);
const res = await rq.json();
const data = res.events;
dispatch(infoActions.upcomingGamesHandler( games: data ));
dispatch(infoActions.statusUGHandler( status: "done" ));
catch (error)
dispatch(infoActions.statusUGHandler( status: "error" ));
getGames();
;
export function fetchPreviousGames(id)
return (dispatch) =>
dispatch(infoActions.statusPGHandler( status: "loading" ));
async function getGames()
try
const rq = await fetch(`$API_URLeventslast.php?id=$id`);
const res = await rq.json();
const data = res.results;
dispatch(infoActions.previousGamesHandler( games: data ));
dispatch(infoActions.statusPGHandler( status: "done" ));
catch (error)
dispatch(infoActions.statusPGHandler( status: "error" ));
getGames();
;
export function fetchLiveGames()
return (dispatch) =>
dispatch(infoActions.statusLiveGames( status: "loading" ));
async function getGames()
try
const rq = await fetch(
`https://www.thesportsdb.com/api/v2/json/40130162/livescore.php?l=4387`
);
const res = await rq.json();
const data = res.events;
dispatch(infoActions.statusLiveGames( status: "done" ));
dispatch(infoActions.loadLiveGames( liveGames: data ));
catch (error)
dispatch(infoActions.statusLiveGames( status: "error" ));
getGames();
;
【问题讨论】:
尽量不要使用代码截图,在问题代码中贴出错误 【参考方案1】:尝试从您传递给的数组中删除dispatch
useEffect(() =>
...
, [dispatch, props.teamID])
和
useEffect(() =>
...
, [dispatch])
dispatch 是一个函数,如果你将它包含到useEffect 监听器中,useEffect 将在每次渲染时触发
【讨论】:
加载时仍然出现同样的错误 通过注释掉代码中的所有 useEffect 来尝试逐步调试以上是关于React 重新渲染指南的主要内容,如果未能解决你的问题,请参考以下文章
React.js useState hook 导致过多的重新渲染并且无法更新我的状态
React JS 视图未在 setState() 上重新渲染