vue里面的router-view标签是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue里面的router-view标签是啥意思相关的知识,希望对你有一定的参考价值。
vue中的路由器视图标记指的是路由,这实际上是指向的意思。
例如,单击页面上的“主页”按钮时,主页的内容将显示在页面中。如果单击页面上的“关于”按钮,则页面中将显示“关于”的内容。home button=>home content,about button=>about content,也可以说是一个映射。
所以页面上有两部分,一部分是点击部分,另一部分是点击后的内容部分。点击后,如何实现正确的对应,必须在js文件中配置路由器视图路由。

扩展资料:
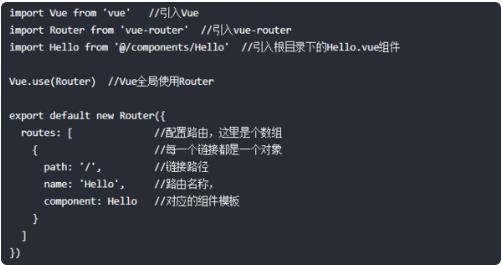
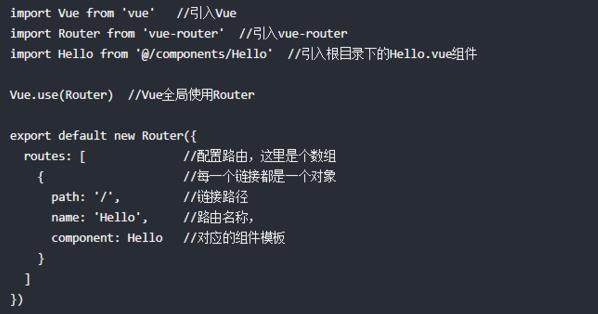
<router-view></router-view>路由配置示例:
path: '/',
name: 'index',
component: index,
redirect:'/food',
children:[
path: 'food',
name: 'food',
component: food
,
path: 'seller',
name: 'seller',
component: seller
,
path: 'rating',
name: 'rating',
component: rating
]
参考技术Avue里面的router-view标签是指路由,其实就是指向的意思。
例如当点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 => home 内容, about按钮 => about 内容,也可以说是一种映射.。
所以在页面上有两个部分,一个是点击部分,一个是点击之后,显示内容的部分。点击之后,怎么做到正确的对应,就要在js 文件中配置router-view路由。

扩展资料
<router-view></router-view>路由配置示例:
path: '/',
name: 'index',
component: index,
redirect:'/food',
children:[
path: 'food',
name: 'food',
component: food
,
path: 'seller',
name: 'seller',
component: seller
,
path: 'rating',
name: 'rating',
component: rating
]
点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么就正好能显示home的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router。
1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[home 按钮 =>home内容 , about按钮 => about 内容]
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4,客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
vue-router中的路由也是基于上面的内容来实现的
在vue中实现路由还是相对简单的。因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。
1, 页面实现(html模版中)
在vue-router中, 我们看到它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。所以 <router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>
2, js 中配置路由
首先要定义route, 一条路由的实现。它是一个对象,由两个部分组成: path和component. path 指路径,component 指的是组件。如:path:’/home’, component: home
我们这里有两条路由,组成一个routes:
const routes = [
path: '/home', component: Home ,
path: '/about', component: About
]
最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
const router = new VueRouter(
routes // routes: routes 的简写
)
配置完成后,把router 实例注入到 vue 根实例中,就可以使用路由了
const app = new Vue(
router
).$mount('#app')
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js
中配置的路径 path: '/home', component: Home path 一一对应,从而找到了匹配的组件, 最后把组件渲染到
<router-view> 标签所在的地方。所有的这些实现才是基于hash 实现的。
vue-cli 创建一个项目体验一下, 当然不要忘记安装vue-router
1, 在src 目录下新建两个组件,home.vue 和 about.vue
<template>
<div>
<h1>home</h1>
<p>msg</p>
</div>
</template>
<script>
export default
data ()
return
msg: "我是home 组件"
</script>
<template>
<div>
<h1>about</h1>
<p>aboutMsg</p>
</div>
</template>
<script>
export default
data ()
return
aboutMsg: '我是about组件'
</script>
2, 在 App.vue中 定义<router-link > 和 </router-view>
<template>
<div id="app">
<img src="./assets/logo.png">
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
</header>
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template>
<script>
export default
</script>
3, 在 src目录下再新建一个router.js 定义router, 就是定义 路径到 组件的 映射。
import Vue from "vue";
import VueRouter from "vue-router";
// 引入组件
import home from "./home.vue";
import about from "./about.vue";
// 要告诉 vue 使用 vueRouter
Vue.use(VueRouter);
const routes = [
path:"/home",
component: home
,
path: "/about",
component: about
]
var router = new VueRouter(
routes
)
export default router;
4, 把路由注入到根实例中,启动路由。这里其实还有一种方法,就像vuex store 注入到根实例中一样,我们也可以把vueRouter 直接注入到根实例中。在main.js中引入路由,注入到根实例中。
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import router from "./router.js"
new Vue(
el: '#app',
router, // 注入到根实例中
render: h => h(App)
)
5, 这时点击页面上的home 和about 可以看到组件来回切换。但是有一个问题,当首次进入页面的时候,页面中并没有显示任何内容。这是因为首次进入页面时,它的路径是 '/',我们并没有给这个路径做相应的配置。一般,页面一加载进来都会显示home页面,我们也要把这个路径指向home组件。但是如果我们写 path: '/', component: Home ,vue 会报错,因为两条路径却指向同一个方向。这怎么办?这需要重定向,所谓重定向,就是重新给它指定一个方向,它本来是访问 / 路径,我们重新指向‘/home’, 它就相当于访问 '/home', 相应地, home组件就会显示到页面上。vueRouter中用 redirect 来定义重定向。
vue如何缓存页面
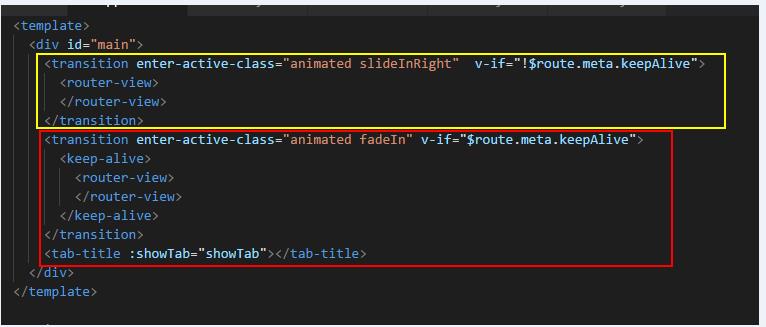
- 在app.vue中将router-view使用keep-alive包起来,使用v-if来判断使用使用被缓存的组件,在keep-alive外面也需要写相同的router-view,用来处理不被缓存的视图组件。

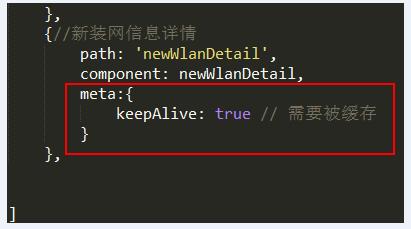
- 在路由配置里面对需要被缓存的页面进行配置。如下图所示:

- 这里注意:transition标签下面只能有一个自元素标签,所以使用div将里面的元素包起来。
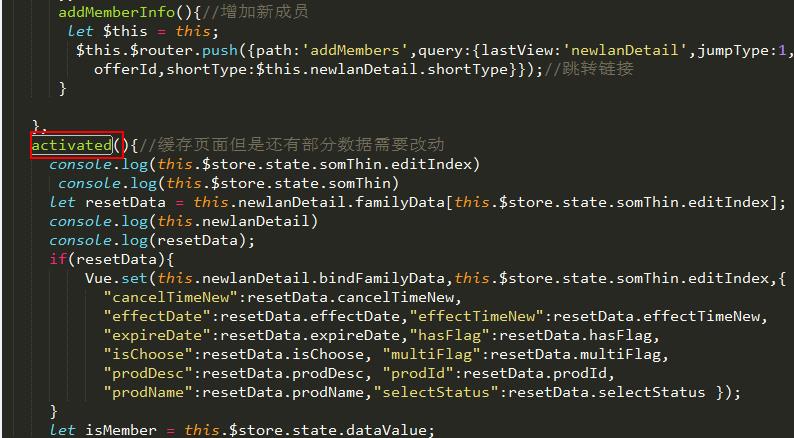
- 页面缓存后,页面的部分内容又需要进行更新,在这种情况下要如何处理:需要将更改的信息写在activated里面,注意它不是在method里面。例如:

以上是关于vue里面的router-view标签是啥意思的主要内容,如果未能解决你的问题,请参考以下文章
vue router hash构建的项目放在iframe内无效
vue router-view 匹配路由后,第一次可以点击,再次点击同一个a标签不能再次点击,如何处理?
脚手架项目默认的首页index.html。以及App.vue组件中的router-view标签,默认是渲染的哪个组件?以及这个组件是可以在路由映射文件下配置的。