脚手架项目默认的首页index.html。以及App.vue组件中的router-view标签,默认是渲染的哪个组件?以及这个组件是可以在路由映射文件下配置的。
Posted 杀手不太冷!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了脚手架项目默认的首页index.html。以及App.vue组件中的router-view标签,默认是渲染的哪个组件?以及这个组件是可以在路由映射文件下配置的。相关的知识,希望对你有一定的参考价值。
文章目录
脚手架项目默认的首页index.html。以及App.vue组件中的router-view标签,默认是渲染的哪个组件?以及这个组件是可以在路由映射文件下配置的。
vue脚手架项目默认访问的页面
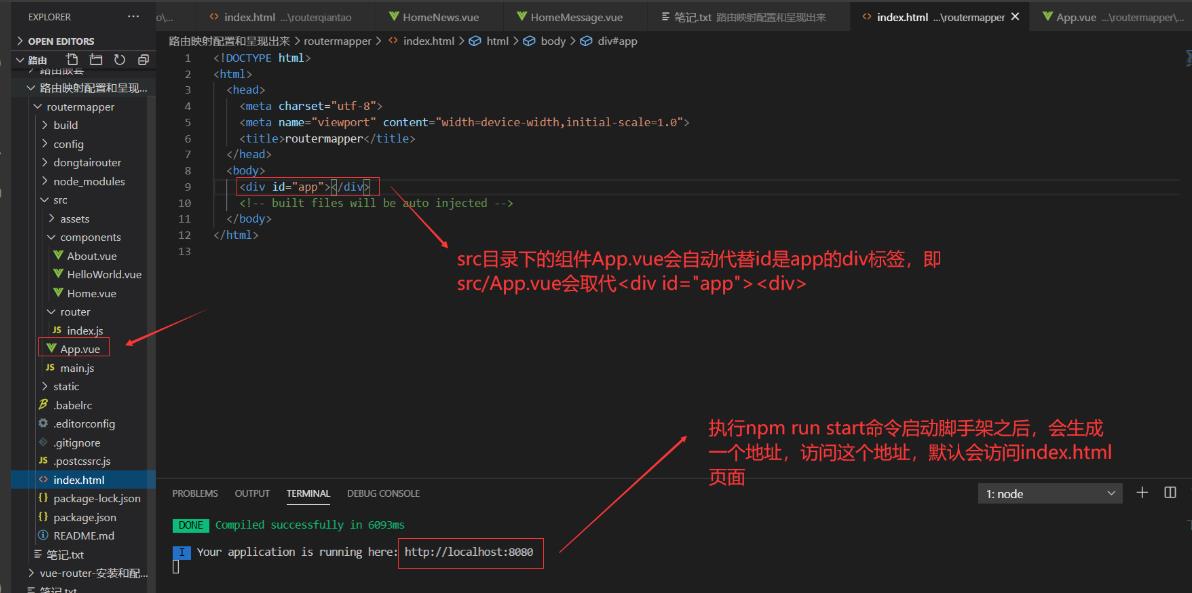
vue脚手架项目启动之后自动加载的页面是脚手架项目根路径下的index.html页面,如下图:

为什么App.vue组件会代替index.html首页中id为app的div元素?
因为这是我们自己设置的。
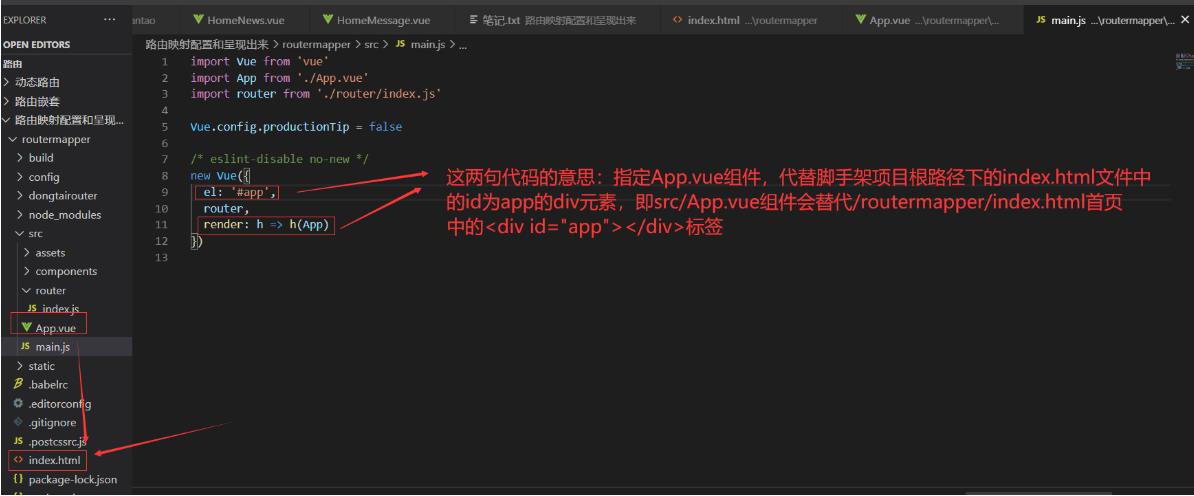
在脚手架项目路径下的main.js文件中,指定哪个组件要代替首页index.html中的哪个标签,如下图:

App.vue组件的内容
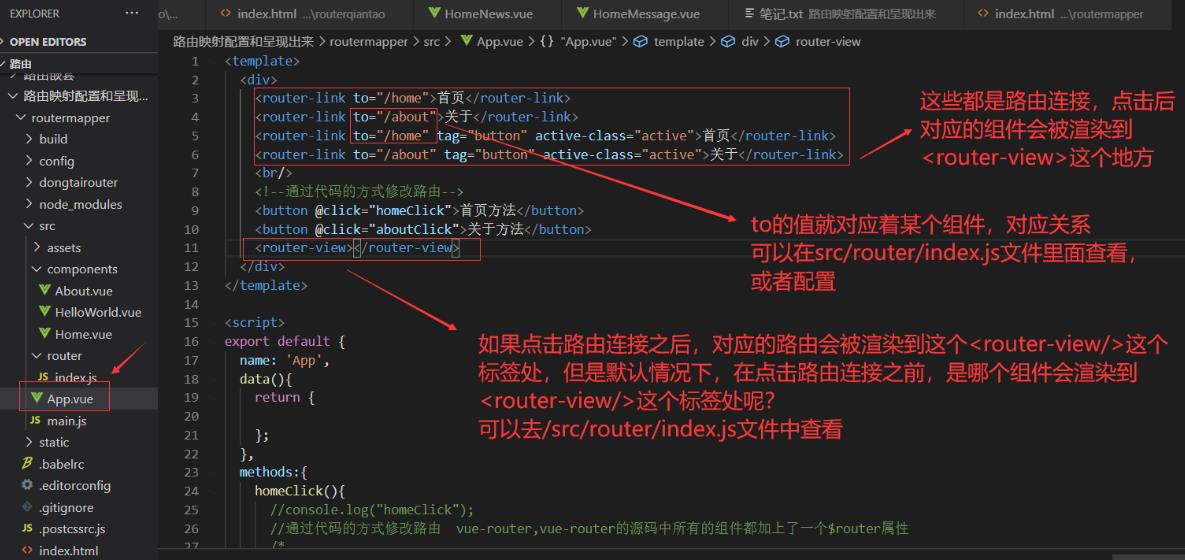
再来看一下src/App.vue组件,如下图:

在路由映射文件index.js中配置路由映射关系
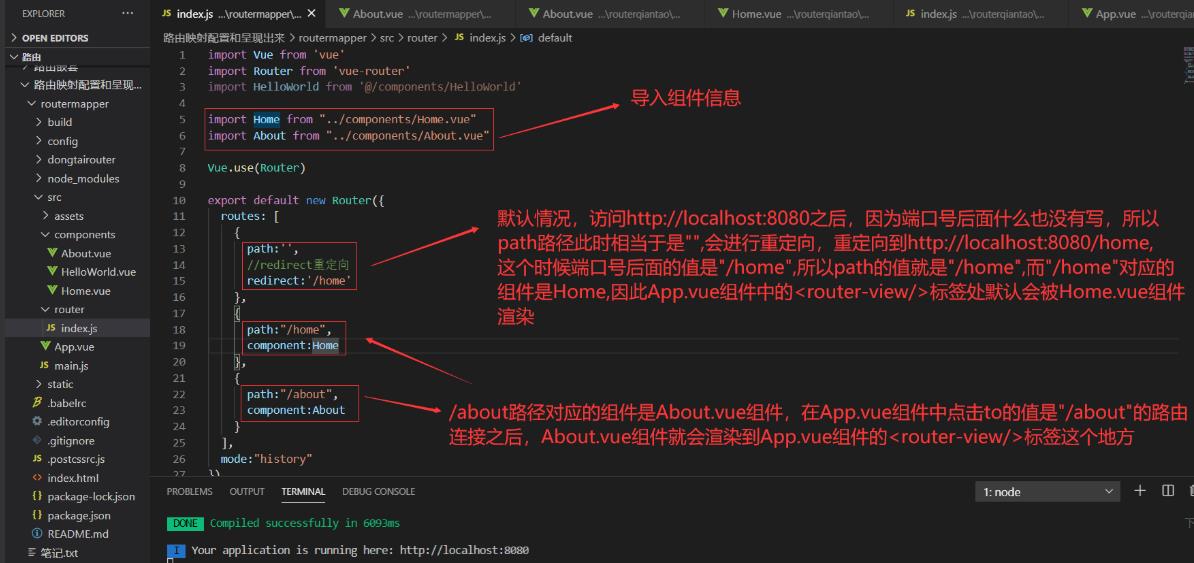
紧接着来看一下,/src/router/index.js文件中的路由映射配置,如下图:

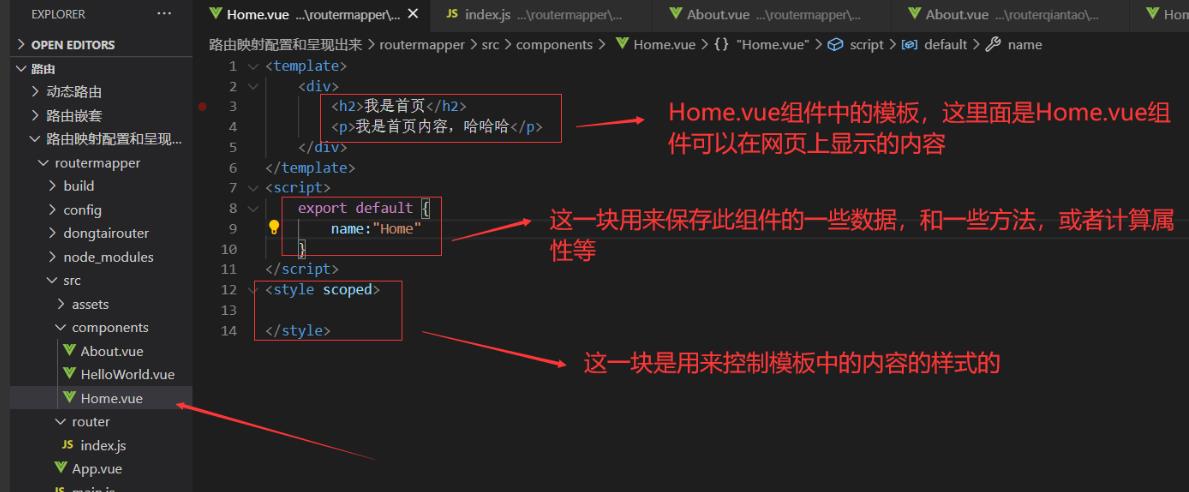
Home.vue组件
然后来看一下Home.vue组件中的内容,如下图:

测试
启动脚手架项目,如下图:

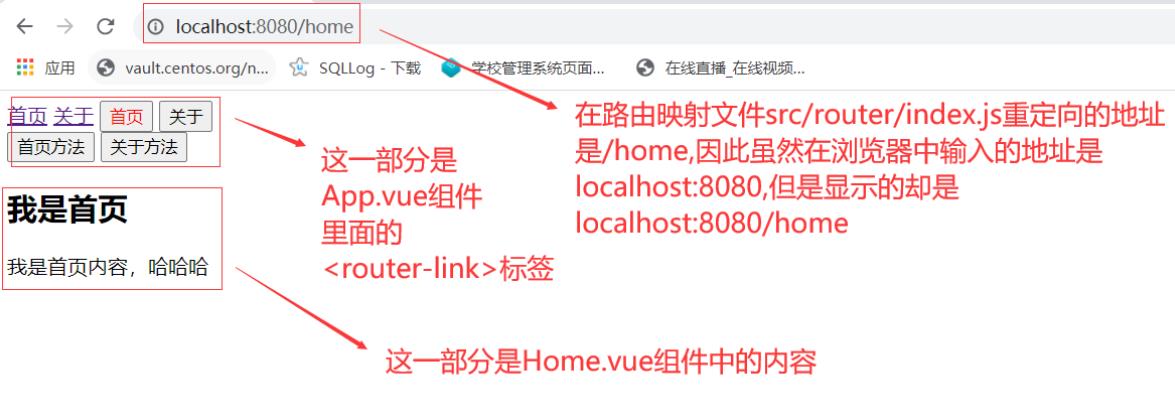
去浏览器测试连接,如下图:

测试成功!
以上是关于脚手架项目默认的首页index.html。以及App.vue组件中的router-view标签,默认是渲染的哪个组件?以及这个组件是可以在路由映射文件下配置的。的主要内容,如果未能解决你的问题,请参考以下文章
javaweb的index.jsp为啥是默认首页(我修改了index.jsp文件名字就会变为首页了)?