Vue 全家桶
Posted 阿里今天不上班
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 全家桶相关的知识,希望对你有一定的参考价值。
前言
vue全家桶是基于vue开发必备的一套框架
一、vue-cli 项目构建工具
vue-cli就是快速创建搭建一个vue项目的脚手架工具
二、vue-router 路由管理工具
vue-router 是 Vue.js 官方的路由管理器。用于页面之间的跳转,路由守卫,路由懒加载等等功能,路由路径需要我们自己配置
三、vuex 全局变量状态管理工具
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。核心就是 store(仓库),仓库是用来干什么的?你就当它用来储存东西的。可供组件与组件之间共享的数据,不用来回繁琐的进行页面传值了
本地存储有两种
1.sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
2.localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用,除非程序删除,或者手动在浏览器缓存里面删除
区别:vuex存储在内存,vuex会随着页面的重启刷新一起重置状态,localstorage(本地存储)则以文件的方式存储在本地,永久保存;sessionstorage( 会话存储 ) ,临时保存。localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON.stringify(obj)将其转成字符串,取出来时使用 JSON.parse(str)重新转成对象,而vuex可以存储复杂数据类型。
四、axios http请求工具
axios 是一个基于 promise 的 HTTP 库,简单来说和jq的ajax是一个道理,不过比ajax更加完善,用于前后端交互请求数据用的,可以用在浏览器和 node.js 中
五、element-ui UI组件库
Vue全家桶之Vue基础指令
✍、目录总览

🔥Vue🔥
| 🔥Vue全家桶 | 地址 |
|---|---|
| 🔥Vue全家桶之Vue基础指令(一) | https://blog.csdn.net/Augenstern_QXL/article/details/120117044 |
| 🔥Vue全家桶之Vue组件化开发(二) | https://blog.csdn.net/Augenstern_QXL/article/details/120117322 |
| 🔥Vue全家桶之VueCLI 脚手架V2→V4版本(三) | https://blog.csdn.net/Augenstern_QXL/article/details/120117453 |
- 配套视频讲解: CoderWhy老师的Vuejs讲解
1、Vue简介
1.1、什么是Vue
官方给出的概念: Vue 是一套 用于构建用户界面的前端框架
1.2、Vue的特性
vue框架的特性,主要体现在如下两方面:
- 数据驱动视图
- 双向数据绑定
1.2.1、数据驱动视图
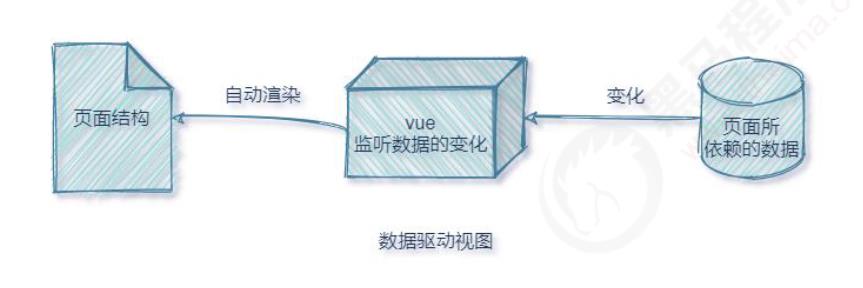
在使用了 vue 的页面 中, vue 会监听数据的变化 ,从而 自动 重新渲染页面的结构。示意图如下:

好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是 单向的数据绑定 。
1.2.2、双向数据绑定
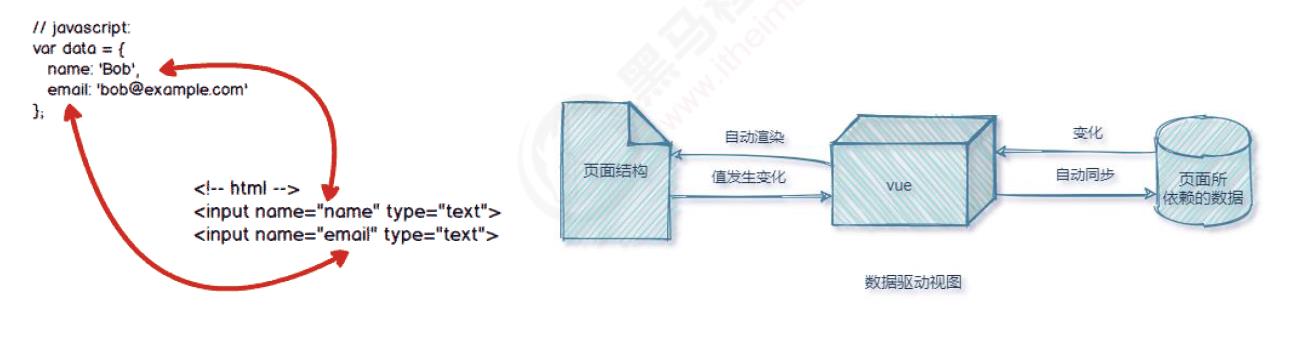
在填写表单 时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下 ,自动 把用户填写的内容 同步到 数据源
中。示意图如下:

好处:开发者不再需要手动操作DOM 元素,来获取表单元素最新的值!
1.3、MVVM
- MVVM是 vue 实现 数据驱动视图 和双向数据绑定 的核心原理。
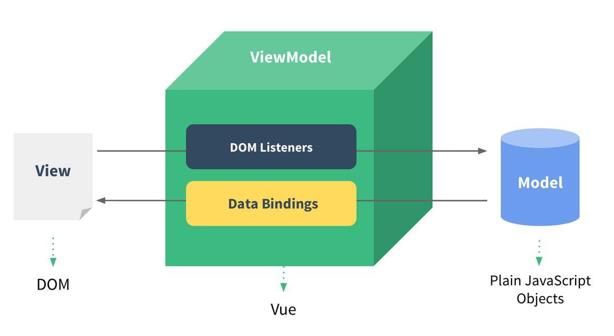
- MVVM 指的是 Model 、View 和 ViewiewModelodel, 它把每个 HTML 页面都拆分成了这三个部分,如图所示:

View 层:
- 视图层
- 在我们前端开发中,通常就是DOM层
- 主要的作用是给用户展示各种信息
Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自于我们服务器,从网络上请求下来的数据。
VueMode层:
-
视图模型层
-
视图模型层是 View 和 Model 沟通的桥梁
-
一方面它实现了数据绑定,将 Model 的改变实时的反应到 View 中
-
另一方面它实现了 DOM监听,当DOM 发生一些事件(点击、滚动等)时,可以监听到,并在现需要的情况下改变对应的 Data
1.4、MVVM工作原理
ViewModel作为 MVVM 的核心 ,是它把当前页面的 数据源 (ModelModel)和 页面的结构 (View )连接在了一起。

- 当数据源发生变化 时,会被 ViewModel 监听到, VM 会根据最新的数源 自动更新 页面的结构
- 当表单元素的值发生变化 时,也会被 VM 监听到, VM 会把变化过后最新的值 自动同步 到 Model 数
1.5、Vue的版本
当前, vue 共有 3 个大版本,其中:
- 2.x版本的 vue 是目前企业级项目开发中的主流版本
- 3.x版本的 vue 于 2020 -09 -19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
- 1.x版本的 vue 几乎被淘汰,不再建议学习与使用
总结:
- 3.x版本的 vue 是未来企业级项目开发的趋势;
- 2.x版本的 vue 在未来( 1 ~ 2 年内)会被逐渐淘汰;
2、Vue.js安装
安装Vue的方式有很多,主要有三种:
2.1、方式一:直接CDN引入
方式一:直接CDN引入
- 你可以选择引入开发环境版本还是生产环境版本
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
2.2、方式二:下载和引入
-
开发环境下载:https://vuejs.org/js/vue.js
-
下载完成后使用 script 标签的外部引用即可
2.3、方式三:NPM安装
# 最新稳定版
$ npm install vue
后续通过 webpack 和 CLI 的使用时我们使用该方式。
3、Vue的基本使用
- 导入 vue.js 的script 的脚本文件
- 在页面中声明一个将要被 vue 所控制的 DOM 区域
- 创建 vue 实例对象
3.1、Hello Vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 2.在页面中声明一个将要被 vue 所控制的DOM区域 -->
<div id="app">
<h2>{{message}}</h2>
</div>
<!-- 1.导入 vue.js 的script脚本文件 -->
<script src="../js/vue.js"></script>
<script>
// 3.创建 vue 实例对象
const app = new Vue({
// 3.1 指定当前 vue 实例将要控制页面的哪个区域
el: '#app',
// 3.2 指定 Model 数据源
data: {
message: 'HelloVue!',
}
})
</script>
</body>
</html>
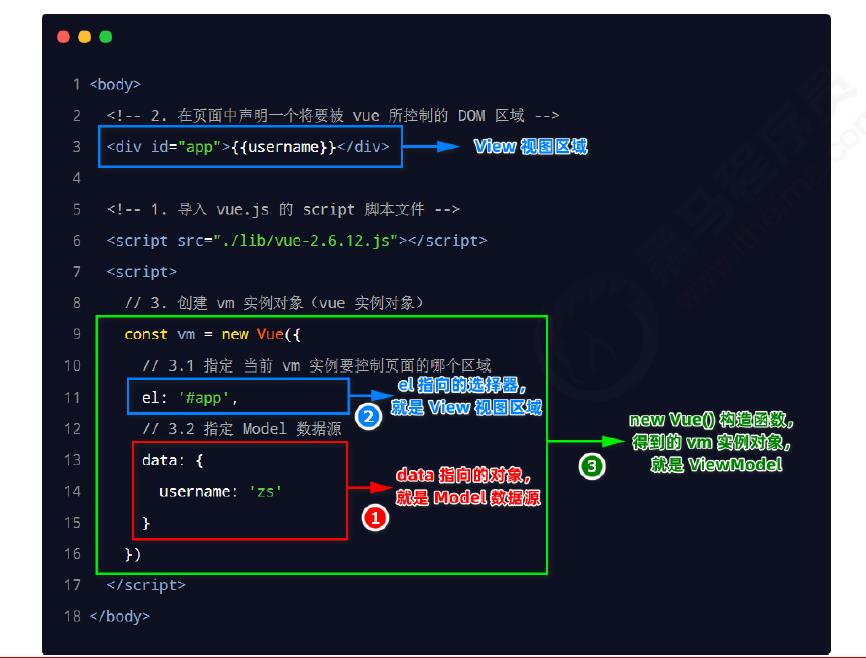
我们来阅读 JavaScript 代码,会发现创建了一个 Vue 对象。
- 创建Vue对象的时候,传入了一些 options :
{}{}中包含了 el 属性:该属性决定了这个 Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id 为 app的元素上。
{}中包含了 data 属性:该属性中通常会存储一些数据- 这些数据可以是我们直接定义出来的,比如像上面的
HelloVue! - 也可能是来自网络,从服务器加载的
- 这些数据可以是我们直接定义出来的,比如像上面的
- 浏览器执行代码的流程:
- 执行到 12~15行代码显示出对应的 HTML
- 执行第20行代码创建 Vue 实例,并且对原HTML进行解析和修改
- 并且,目前我们的代码是可以做到响应式的。
3.2、基本代码与MVVM的关系

3.3、Vue列表显示
现在,我们来展示一个更加复杂的数据:数据列表。比如我们现在从服务器请求过来一个列表,希望展示到HTML中。
HTML代码中,使用 v-for指令。该指令后面会详细讲解,这里先学会使用。
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
movies: ['星际穿越', '大话西游', '少年派', '盗梦空间']
}
})
</script>
</body>
这样我们就再也不需要在JavaScript 代码中完成DOM的拼接相关操作了。
而且,最重要的是,它还是响应式的,也就是说,当我们数组中的数据发生改变时,界面会自动改变。

3.4、创建Vue实例传入的options
n我们在创建Vue实例的时候,传入了一个对象options,这个 options 可以包含这些选项:
el- 类型:string | HTMLElement
- 作用:决定之后 Vue实例会管理哪一个DOM
data- 类型:Object | Function(组件当中 data 必须是一个函数)
- 作用:Vue 实例对应的数据对象
methods- 类型:{[key:string]: Function}
- 作用:定义属于 Vue 的一些方法,可以在其他地方调用,也可以在指令中使用。
4、Vue指令
指令和 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令 按照不同的用途 可以分为如下6大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
4.1、内容渲染指令
4.1.1、v-text
-
v-text作用和Mustache比较相似:都是用于将数据显示在界面中 -
v-text 通常情况下,接收一个string类型
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-text = "message"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊,李银河!'
}
})
</script>
</body>

注意:v-text 指令会覆盖元素内默认的值。
4.1.2、{{}} 语法
内容渲染指令就是插值操作,如何将data中的文本数据,插入到HTML中呢?
- 可以通过Mustache语法(也就是 双大括号{{}}),也叫做插值表达式
- Mustanche:胡子/胡须
- 我们可以像下面这样来使用,并且数据是响应式的

4.1.3、v-once
但是,在某些情况下,我们可能不希望界面随意的跟随改变,这个时候,我们就可以使用一个Vue的指令
v-once:
- 该指令后面不需要跟任何表达式(比如之前的
v-for后面是有跟表达式的) - 该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变
<body>
<div id="app">
<h2 v-once>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '亲爱的,你好呀!'
}
})
</script>
</body>

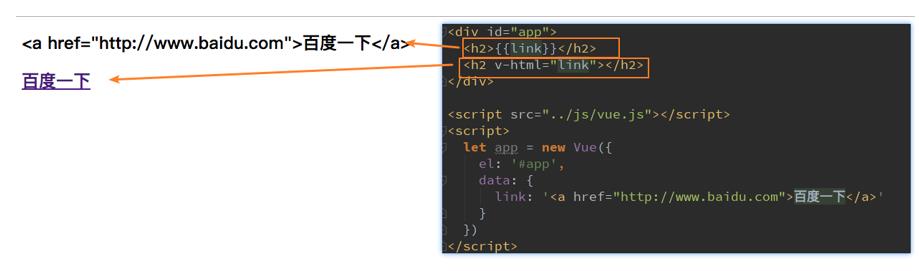
4.1.4、v-html
v-text 指令和 插值表达式 只能渲染 纯文本内容 。如果要把 包含 HTML 标签的字符串渲染为页面的 HTML 元素, 则需要用到 v-html 这个指令:
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
- 如果我们直接通过
{{}}来输出,会将HTML代码也一起输出 - 但是我们希望是按照HTML格式进行解析,并且显示对应的内容
如果我们希望解析出HTML展示
- 可以使用
v-html指令 - 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行性渲染
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-html = "link"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
link: '<a href = "www.baidu.com">百度一下</a>'
}
})
</script>
</body>

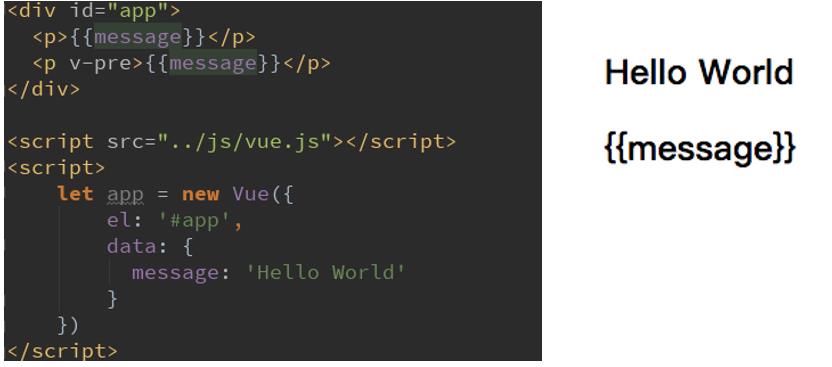
4.1.5、v-pre
该指令的作用是用于跳过这个元素和它子元素的编译过程,用于显示原本的 Mustache 语法
比如下面的代码:
- 第一个 h2 元素中的内容会被编译解析出来对应的内容
- 第二个 h2 元素中会直接显示 {{message}}
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: 'Hello World'
}
})
</script>
</body>

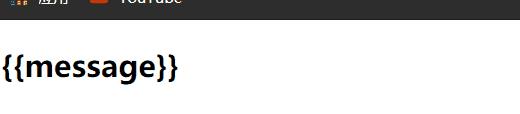
4.1.6、v-cloak🎈
-
在某些情况下,我们浏览器可能会直接显示出未编译的Mustache标签。
-
cloak:斗篷
<div id="app">
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
setTimeout(function(){
const app = new Vue({
el: '#app',
data: {
message: '亲爱的'
}
})
},1000)
</script>

例如上述代码,当代码执行到第 2 行时,需要去解析我们的 message ,从而执行 8~15行代码。但是8 ~ 15行代码是一个定时器,需要1s后才执行,那么此时不会解析 message,从而网页中直接显示原格式 {{message}} ,之后1 s 之后再进行解析,从而显示亲爱的
我们如何解决上述问题呢?
- 加上
v-clock属性,并加上css。 - Vue解析之前有
v-clock属性时,让其不显示 - Vue解析之后没有
v-clock属性,再让其显示
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
// 在vue解析之前, div中有一个属性v-cloak
// 在vue解析之后, div中没有一个属性v-cloak
setTimeout(function () {
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
}, 1000)
</script>
</body>
4.2、属性绑定指令
4.2.1、v-bind
我们可以利用 v-bind :class来绑定一些 class 属性,v-bind为元素的属性动态绑定属性值。
前面的指令主要作用是将值插入到我们的模板的内容当中,但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的 href 属性
- 比如动态绑定img元素的 src 属性
这个时候,我们可以使用 v-bind 指令:
- 作用:动态绑定属性
- 缩写:
:
v-bind 用于绑定一个或多个属性值,或者向另一个组件传递 props 值(这个之后组件介绍)
- 比如通过 Vue 实例中的 data 绑定元素的 src 和 href ,代码如下
<body>
<div id="app" v-cloak>
<!-- 错误的做法:这里不可以使用mustache语法 -->
<!-- <img src="{{logoURL}}" alt=""> -->
<!-- 正确的做法,使用v-bind指令 -->
<a v-bind:href = "link">Vuejs官网</a>
<imh v-bind:src = "logoURL" alt="">
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
logoURL: 'https://cn.vuejs.org/images/logo.svg',
link: 'https://cn.vuejs.org/'
}
})
</script>
</body>

①v-bind 语法糖
v-bind 有一个对应的语法糖,也就是简写方式。开发中就用这个,因为这样更简洁
简写方式如下:
<div id="app" v-cloak>
<a v-bind:href = "link">Vuejs官网</a>
<!--简写形式如下-->
<a :href = "link">Vuejs官网</a>
<imh v-bind:src = "logoURL" alt="">
<!--简写形式如下-->
<imh :src = "logoURL" alt="">
</div>
②v-bind绑定class
很多时候,我们希望动态的来切换 class,比如
- 当数据为某个状态时,字体显示红色
- 当数据另一个状态时,字体显示黑色
绑定 class 有两种方式:
- 对象语法
- 数组语法
对象语法
对象语法的含义是:class 后面跟的是一个对象
对象语法有下面这些用法
- 直接通过{}绑定一个类
<h2 :class="'{active': isActive}">
Hello World
</h2>
- 也可以通过判断,传入多个值
<h2 :class="{'active': isActive, 'line': isLine}">
Hello World
</h2>
-
和普通类同时存在,并不冲突
注:如果 isActive 和 isLine 都为true,那么会有 title/active/line 三个类
<h2 class="title" :class="{active: isActive, line: isLine}">
Hello World
</h2>
- 如果过于复杂,可以放在一个methods或者computed中
<h2 class="title" v-bind:class="getClasses()">
Hello World
</h2>
数组语法
数组语法的含义是:class 后面跟的是一个数组
数组语法有下面这些用法:
- 直接通过{}绑定一个类
<h2 :class="['active']">
Hello World
</h2>
- 也可以传入多个值
<h2 :class="['active', 'line']">
Hello World
</h2>
- 和普通的类同时存在,并不冲突,会有 title/active/line 三个类
<h2 class="title" :class="[active, line]">
Hello World
</h2>
- 如果过于复杂,可以放在一个methods或者computed中
<h2 class="title" :class="getClasses()">
Hello World
</h2>
③v-bind绑定style
我们可以利用 v-bind: style 来绑定一些CSS内联样式
在写CSS属性名的时候,比如 font-size
- 我们可以使用驼峰式:
fontSize - 或短横线分隔(记得用单引号括起来)
'font-size'
绑定style有两种方式
- 对象语法
- 数组语法
对象语法
<h2 :style[转]vue全面介绍--全家桶项目实例