给公司领导提提意见,该怎么写?
Posted 小耗子cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给公司领导提提意见,该怎么写?相关的知识,希望对你有一定的参考价值。
给公司、领导提提意见,该怎么写?
整理桌面时看到自己前年写的一篇文档,应上级要求,给集团公司领导和部门团队建设提一提意见,那时候明显的感觉到了公司上下一片死气沉沉,团队没有战斗力,领导们也都慌了,,,
------------------------ 以下是正文 --------------------
尊敬的领导:
您好:
接到此任务时,我从欣喜、兴奋到犹豫、焦虑,前后只用了十几秒钟的时间。欣喜,是因为我觉得,既然领导让提出公司体制内的弊端和意见,那就说明领导是想聆听下属的心声,想优化体制的缺陷,想规划公司更好的发展。这是一件好事,关乎公司内上上下下每一个人。犹豫,是因为公司内那么多人呢,大家肯定都或多或少的深有体会,大家都不站出来,为什么我要来揭露公司体制内的弊端?揭短这个事情,说一些话就会得罪一些人,话说的越痛快,人得罪的也就越深!纵观历史,忠志之士死于直言进谏的例子还少吗?职场中,还是做个“聪明人”吧!
但是,如果大家都做了“聪明人”,那么领导的所见所闻将会是别人精心设计包装过的假象,领导的决策指令也将会被大大折扣,无法贯彻落实。雪崩之下,没有一片雪花是无辜的。久而久之,纵使领导有运筹帷幄之能,也无力挽回三军溃散的局面。想打仗,先整军。想打胜仗,要有强军!强军之路,先从拒绝“聪明人”开始吧
领导不好当,好领导更难做,当好好领导更是难上加难!虽然我目前只是公司的一个大头兵,但是我时常会想,假如我是领导,有些事情我会怎么做,我会做出跟我的领导一样的决定吗,我会向领导那样在风险利弊中左右权衡吗,我具备领导的那种令人敬佩的品质吗。实话说,这些东西越想越上瘾,越想越刺激。因为不用我实际付出行动,不用承担责任和代价。只是想想,不能真正的体会到领导的焦虑和压力。领导永远冲在最前面开疆扩土,承受着客户的压力和上级的摧残,警惕着同行的竞争和对手的刁难,还要时刻保持着在员工心目中的威信和形象。在这里我想由衷的说一声:领导,你辛苦了!
前段时间经常听到有同事们在议论,说大家都很累,而且感觉领导们也很累,从上累到下,但也说不上来哪里有问题,领导们出谋划策,同事们鼎力配合,通宵达旦都是家常便饭,确仍然做不出客户想要的满意度。其实,我不知道大家是否真的不知道问题出在哪,但是我想我知道,并且想谈一谈:
1、管理
(1)多领导。我上面说了领导的重要性和不可取代性,可见有个领导在前面为你出谋划策是一件很幸福的事。但是如果有多个领导在前面为你出谋划策,那完蛋了,每个领导都有不同的方向和任务交给你,完了再跟一句,亲,我这个比较紧急,你抓点紧哦!最终的结果是每件事都很急,在规定的时间内每件事都没有做好。领导眼中这小伙不行啊,执行力差了点,有时间谈谈话吧。
(2)优先级。事分轻重缓急,再紧急的事情也要分个轻重缓急,我们在做事的时候希望领导能把这个优先级给排列好,并且不要随意变动。
(3)魅力。我认为这是当领导的必修课,你怎样才能让员工死心塌地的为你做事而又感觉不到你是在拿上下级关系去压他,抛开工作不谈,领导身上一定要有吸引人的地方,卓越的技术水平也好、超高的个人素养也罢。那些魅力一定令人敬佩,望而生畏。这样的领导带出来的团队绝对具有超凡的凝聚力和爆发力!
2、工作
(1)闻道有先后,术业有专攻。工作中经常遇到这种情况,这个项目比较紧急,赶紧建群拉人组建攻坚小队,小a你负责这个,小b你来搞这个,小c这个交给你了!看上去有条不紊,大家各司其职都忙活起来了,但是,小a不太擅长写前端,小b比较喜欢处理数据,小c是地图方面的专家。可就因为大家都是劳动力,就这么用了起来。没有让专门的人干专门的事,资源浪费,人才浪费,这很可悲!
(2)加班。我知道,这个问题谈之色变,员工不敢说,领导不愿提,客户不管你。但是确实是个问题,领导在内,没有人愿意加班。上班时间积极主动,兢兢业业;下班后陪伴家人,柴米油盐。工作就是工作,生活就是生活。可实际情况是,下班后,开车中,吃饭时,洗澡时,睡觉中,凌晨半夜,天黑黎明,只要领导有啥事,立马找你,群里艾特,微信语音,电话呼叫。生活?不存在的,工作要紧,我爱工作!我爱领导!
(3)报酬。加班问题其实很好解决,给钱,给到位,给到时时刻刻都按捺不住那颗想加班的心。俗话说的好,想要马儿跑的快,又要马儿不吃草,请问领导,这样的马儿哪里找?
加班报酬这一块公司做的非常不好,几乎是没有,员工加班积极性不高,工作效率不高,怨气越积越深
(4)积极性。这一点很重要,员工的积极性直接影响到工作效率、交付物质量和项目的周期成本。一个员工的积极性是富有创造力的,一个团队的积极性是富有爆发力的。当领导,调动不起来员工的积极性,甚至打击员工的积极性,那怎么行呢
3、团建活动
(1)吃喝。一提到团建活动,大家肯定都想到经费问题,其实团建不一定非要吃吃喝喝啊。一群大老爷们,随便往哪个餐馆一坐,那菜上一盘吃光一盘,实在可怕,一顿下来没个千把块钱也得大几百!
(2)体育。除了吃喝,周末组织大家,一起爬爬山,打打球,游泳,骑行等等,增进感情,提升团队凝聚力,好处不言而喻。
(3)希望团建活动每月一次,至少!
幸得此机,畅所欲言,感激涕零。其中不乏激进之语,又随处可见露骨之词,为表忠心,
实属无奈,如有冒犯,万望海涵!
祝:万事如意,身体健康!
此致!敬礼!
公司一大头兵
直播送花特效
转载请标明出处:
http://blog.csdn.net/qq_27495349/article/details/53008975
本文出自:【CF凌晨的博客】
引言
这是第一个CSDN的文章,写的不好的地方,请大家多多提提意见哈。今天写的文章是关于动画的,前几天公司要求我写一个观看直播点击送花与主播收到花朵的效果。

主播接到花朵的效果

观众送花效果
思路
好了看见了效果之后想必大家都应该知道肯定想到要用Animator(4.0增加的动画类),想必很多人都接触到了,但是刚接触android的兄弟可能就没怎么使用这个。网上有很多文章对这个类的介绍,所以这里就不注重解释了。
主要的思路如下:
1.确定起点(主播是随机起点)与终点位置;
2.为其添加动画特效,从起点运动到终点,然后销毁View;
是不是很简单,哈哈。好了,开始撸吧!!!
撸码
我就不拿以前的代码了,我一边敲一边说,首先创建个项目(不多说了哈),然后我们创建一个工具类FlowerAnimation.java。我们就对这个类疯狂撸吧。
固定起点->固定终点特效实现
private static final String TAG = "FlowerAnimation";
//上下文
private Context mContext;
//生成的View添加在的ViewGroup
private ViewGroup rootView;
private ViewGroup.LayoutParams layoutParams;
//资源文件
private Drawable[] drawables;
//插值器
private Interpolator[] interpolators;
上面代码的注释很清楚了,大家一看就明白了 ,TGA这是为了测试打印log使用的(AS快捷键-logt+enter)。
public FlowerAnimation(Context mContext, ViewGroup rootView) {
this.mContext = mContext;
this.rootView = rootView;
init();
}
private void init() {
drawables = new Drawable[8];
drawables[0] = mContext.getResources().getDrawable(R.mipmap.flower_01);
drawables[1] = mContext.getResources().getDrawable(R.mipmap.flower_02);
drawables[2] = mContext.getResources().getDrawable(R.mipmap.flower_03);
drawables[3] = mContext.getResources().getDrawable(R.mipmap.flower_04);
drawables[4] = mContext.getResources().getDrawable(R.mipmap.flower_05);
drawables[5] = mContext.getResources().getDrawable(R.mipmap.flower_06);
drawables[6] = mContext.getResources().getDrawable(R.mipmap.flower_07);
drawables[7] = mContext.getResources().getDrawable(R.mipmap.flower_08);
interpolators = new Interpolator[4];
interpolators[0] = new LinearInterpolator();//线性
interpolators[1] = new AccelerateInterpolator();//加速
interpolators[2] = new DecelerateInterpolator();//减速
interpolators[3] = new AccelerateDecelerateInterpolator();//先加速后减速
layoutParams = new ViewGroup.LayoutParams(DensityUtil.dip2px(mContext, 50), DensityUtil.dip2px(mContext, 50));
} 上面就是一些初始化的东西了,大家看看就好。
准备工作做好了,我们写最主要的方法,那就是生成动画了,上代码
/**
/**
* 开启动画
*
* @param view 执行动画的view
* @param startP 起点 如果传null 默认从view位置开始
* @param stopP 终点
*/
public void startAnim(@NonNull final View view, @Nullable PointF startP, @NonNull PointF stopP) {
if (startP == null) {
startP = new PointF(view.getX(), view.getY());
}
//透明度变化
ObjectAnimator animatorAlpha = ObjectAnimator.ofFloat(view, "alpha", 0, 1);
animatorAlpha.setDuration(200);
//位移动画
ObjectAnimator animatorX = ObjectAnimator.ofFloat(view, "translationX", startP.x, stopP.x);
animatorX.setDuration(1000);
ObjectAnimator animatorY = ObjectAnimator.ofFloat(view, "translationY", startP.y, stopP.y);
animatorY.setDuration(1000);
//生成动画集合
AnimatorSet set = new AnimatorSet();
//开启透明度动画然后执行位移动画
set.play(animatorAlpha).before(animatorX).with(animatorY);
//加入植入器
set.setInterpolator(interpolators[rand.nextInt(interpolators.length)]);
//添加动画监听事件 为了移除view 防止造成oom
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
rootView.removeView(view);
}
});
set.start();
}
/**
* 开启动画
*
* @param view 执行动画的view
* @param stopP 终点
*/
public void startAnim(@NonNull final View view, @NonNull PointF stopP) {
startAnim(view, null, stopP);
}
/**
* 添加花朵
*
* @param startPoint
*/
public void addFlower(@NonNull PointF startPoint, @NonNull PointF stopP) {
ImageView flower = new ImageView(mContext);
flower.setX(startPoint.x);
flower.setY(startPoint.y);
Drawable drawable = drawables[rand.nextInt(drawables.length)];
flower.setBackground(drawable);
rootView.addView(flower, layoutParams);
startAnim(flower, startPoint, stopP);
} 好了,我们看到,生成这个动画需要View(这是必然的)终点也是必然,起点就无所谓了(要么你指定 要么是自身,哈哈,已经重载了)每一步的注释都写的很清楚,ObjectAnimator这个类功能很强大(4.0+),很强大,很强大。下面开始写个界面来看看效果啦。界面代码我直接上代码 不讲解了!对了有关于view位置的问题大家直接去看别的文章吧,很多的哈,我这里贴个我认为不错的
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//终点坐标imageView
private ImageView endFlowerIv;
//开启动画按钮 也是起点坐标
private Button startFlowerBt;
private FlowerAnimation flowerAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
endFlowerIv = (ImageView) findViewById(R.id.main_end_flower_iv);
startFlowerBt = (Button) findViewById(R.id.main_start_flower_bt);
startFlowerBt.setOnClickListener(this);
flowerAnimation = new FlowerAnimation(this, (ViewGroup) findViewById(R.id.activity_main));
}
@Override
public void onClick(View v) {
flowerAnimation.addFlower(new PointF(v.getX(), v.getY()), new PointF(endFlowerIv.getX(), endFlowerIv.getY()));
}<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/main_end_flower_iv"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@mipmap/flower_01" />
<Button
android:id="@+id/main_start_flower_bt"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal|bottom"
android:background="@mipmap/flower_01" />
</FrameLayout>下面是效果图 好啦 完成了

随即起点->固定终点特效实现
这个问题想必大家在上面的基础上就完全可以写出来 直接把代码贴上来与效果
/**
* 添加花朵 随即生成起点(rootView范围)
*
* @param stopP 终点
*/
public void addFlowerByScope(@NonNull PointF stopP) {
float x = rand.nextFloat() * rootView.getWidth();
float y = rand.nextFloat() * rootView.getHeight();
addFlower(new PointF(x, y), stopP);
}
/**
* 添加花朵 随即生成起点
*
* @param stopP 终点
* @param scopeP 范围 随即生成的点将会按照此范围随即取值
*/
public void addFlowerByScope(@NonNull PointF stopP, @NonNull PointF scopeP) {
float x = rand.nextFloat() * scopeP.x;
float y = rand.nextFloat() * scopeP.y;
addFlower(new PointF(x, y), stopP);
}界面的点击事件换成对应的方法
@Override
public void onClick(View v) {
flowerAnimation.addFlowerByScope(new PointF(endFlowerIv.getX(), endFlowerIv.getY()));
}
到此,你会发现已经完成主播接到花朵的效果(就是随即从各个地方出现花朵飞到花朵出 嘻嘻)以上就是主播界面显示的效果了。代码比较简单,下面实现观众点击送花的效果
实现观众送花效果
思路呢?其实跟上面差不多,观众送花的效果类似固定点到固定点的效果(类似哈哈),为什么说类似呢?因为从图上可以看到,路径是不同的,很明显发现 观众送花的效果的路径是随即的(乱飘)。这里就引出来了ValueAnimator 这个东西你会发现他是ObjectAnimator的父类(其实当你看到他们名字的时候 就知道啦 哈哈)
ValueAnimator 顾名思义哈 就是针对数值的动画,他能帮我完成什么呢?
比如我我想让一个数值从0-10 时间是10s,我们来写写看
我们新建一个ValueAnimActivity.java来实现观众的界面,顺便在里面谢谢测试demo哈哈
public class ValueAnimActivity extends AppCompatActivity implements View.OnClickListener {
private TextView countTv;
private Button startBt;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_value);
initView();
}
private void initView() {
countTv = (TextView) findViewById(R.id.value_count_tv);
startBt = (Button) findViewById(R.id.value_start_bt);
startBt.setOnClickListener(this);
}
@Override
public void onClick(View v) {
startValueAnim();
}
private void startValueAnim() {
//从0-10 时间10s
ValueAnimator countAnim = ValueAnimator.ofInt(0, 10)
.setDuration(10000);
countAnim.setInterpolator(new LinearInterpolator());
countAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
countTv.setText(animation.getAnimatedValue().toString());
}
});
countAnim.start();
}
}<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/value_count_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="30dp" />
<Button
android:id="@+id/value_start_bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
android:text="start" />
</FrameLayout>代码跟布局都很简单 我们简单写了个ValueAnimator的例子 直接看效果

哈哈 就是那么叼,那怎么实现我们的效果呢?这里就用到一个方法
public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values) 他能让一个对象进行改变,那怎么改变呢?其实随便是什么?都要跟时间挂钩(重要),为什么跟时间挂钩,这还要解释么?onAnimationUpdate回调的方法你打印log你会发现他会调用N多次,10S回调了496次,可想而知我们对象改变也会跟时间有关系,那么我们看看TypeEvaluator(类型评估者)这是一个接口,我们来看看它要我们实现的方法
public T evaluate(float fraction, T startValue, T endValue); 这个方法看到之后,后面2个我肯定知道是什么意思,动画的起始值,那第一个是什么?(英文翻译是分数)咱们说过肯定跟时间有关的,那么这个是不是就是时间呢?看了官方解释之后,这个意思就是当前完成动画的百分比。
还不懂?那好我们还看看官方有没有默认给我们实现的类,一看,有很多,我们直接拿来一个用看看效果,上代码
private void startValueAnim1() {
//从0-10 时间10s
ValueAnimator countAnim = ValueAnimator.ofObject(new IntEvaluator() {
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
Log.e(TAG, "evaluate() called with: fraction = [" + fraction + "], startValue = [" + startValue + "], endValue = [" + endValue + "]");
return super.evaluate(fraction, startValue, endValue);
}
}, 0, 10)
.setDuration(10000);
countAnim.setInterpolator(new LinearInterpolator());
countAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
countTv.setText(animation.getAnimatedValue().toString());
}
});
countAnim.start();
}
哈哈 一目了然的。(时间也很好算出来了吧?fraction = t / duration)
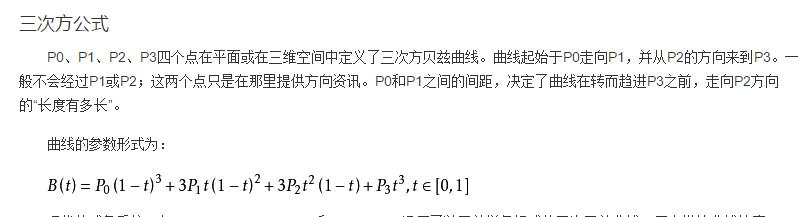
下面重点来了,如果要实现这种效果,那就要一个公式(贝塞尔曲线)这个当初我也是一头雾水啊,先不管直接套用公式就行了(先上一个图片)

这个公式只要理解我们给出4个点,他就算出当前的点。这里有4个点,但是我们只有2个点,另外2个点是为了控制曲线的走向,我随即取就可以咯。好了,我们先不管点,先把TypeEvaluator写好
/**
* 自定义的估值器
*/
public static class MyTypeEvaluator implements TypeEvaluator<PointF> {
private PointF pointF1, pointF2;
public MyTypeEvaluator(PointF pointF1, PointF pointF2) {
this.pointF1 = pointF1;
this.pointF2 = pointF2;
}
@Override
public PointF evaluate(float fraction, PointF startValue, PointF endValue) {
float timeLeft = 1.0f - fraction;
PointF pointF = new PointF();//结果
pointF.x = timeLeft * timeLeft * timeLeft * (startValue.x)
+ 3 * timeLeft * timeLeft * fraction * (pointF1.x)
+ 3 * timeLeft * fraction * fraction * (pointF2.x)
+ fraction * fraction * fraction * (endValue.x);
pointF.y = timeLeft * timeLeft * timeLeft * (startValue.y)
+ 3 * timeLeft * timeLeft * fraction * (pointF1.y)
+ 3 * timeLeft * fraction * fraction * (pointF2.y)
+ fraction * fraction * fraction * (endValue.y);
return pointF;
}
} 只是简单的套用公式,就不用多讲了直接复制就好,要不然能看的眼花(撸多了)。
下面放上取中间控制点的代码
/**
* 获取中间控制点
* 取rootView范围
*
* @param i =0为上方控制点 !=0 为下方
* @return
*/
public PointF getPointF(int i) {
return getPointF(i, new PointF(rootView.getWidth(), rootView.getHeight()));
}
/**
* 获取中间控制点
*
* @param i =0为上方控制点 !=0 为下方
* @param scopeP 范围
* @return
*/
public PointF getPointF(int i, @NonNull PointF scopeP) {
PointF p = new PointF();
//随即范围[0,scopeP.x]
p.x = rand.nextFloat() * scopeP.x;
float height = scopeP.y / 2;
//随即范围[0,height]
float y = rand.nextFloat() * height;
if (i != 0) {
//随即范围[height,scopeP.y]
y = y + height;
}
p.y = y;
return p;
}注释也简单,我觉得很好弄懂,下面上主要代码
/**
* 开启贝塞尔曲线动画
* 根据rootView 在上下方向分别随即取1个点 作为中间控制点
* 本身的位置作为起点
*
* @param startP 起点
* @param stopP 终点
*/
public void addFlowerByValueAnim(@NonNull PointF startP, @NonNull PointF stopP) {
ImageView flower = new ImageView(mContext);
flower.setX(startP.x);
flower.setY(startP.y);
Drawable drawable = drawables[rand.nextInt(drawables.length)];
flower.setBackground(drawable);
rootView.addView(flower, layoutParams);
addFlowerByValueAnim(flower, getPointF(0), getPointF(1), startP, stopP);
}
/**
* 开启贝塞尔曲线动画
* 根据rootView 在上下方向分别随即取1个点 作为中间控制点
* 本身的位置作为起点
*
* @param view 动画view
* @param stopP 终点
*/
public void addFlowerByValueAnim(@NonNull final View view, @NonNull PointF stopP) {
addFlowerByValueAnim(view, getPointF(0), getPointF(1), startP, stopP);
}
/**
* 开启贝塞尔曲线动画
*
* @param view 动画view
* @param startP1 中间控制点1
* @param startP2 中间控制点2
* @param startP 起点
* @param stopP 终点
*/
public void addFlowerByValueAnim(@NonNull final View view, @Nullable PointF startP1, @Nullable PointF startP2, @Nullable PointF startP, @NonNull PointF stopP) {
//透明度变化
ObjectAnimator animatorAlpha = ObjectAnimator.ofFloat(view, "alpha", 0, 1);
animatorAlpha.setDuration(200);
//生成动画集合
AnimatorSet set = new AnimatorSet();
//开启透明度动画然后执行位移动画
set.play(animatorAlpha).before(getValueAnimator(view, startP1, startP2, startP, stopP));
//加入植入器
set.setInterpolator(interpolators[rand.nextInt(interpolators.length)]);
//添加动画监听事件 为了移除view 防止造成oom
set.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
rootView.removeView(view);
}
});
set.start();
}
/**
* 获取贝塞尔曲线动画
*
* @param view 动画view
* @param startP1 中间控制点1
* @param startP2 中间控制点2
* @param startP 起点
* @param stopP 终点
*/
private ValueAnimator getValueAnimator(@NonNull final View view, @Nullable PointF startP1, @Nullable PointF startP2, @Nullable PointF startP, @NonNull PointF stopP) {
ValueAnimator valueAnimator = ValueAnimator.ofObject(new MyTypeEvaluator(startP1, startP2), startP, stopP);
valueAnimator.setDuration(2000);
valueAnimator.setInterpolator(interpolators[rand.nextInt(interpolators.length)]);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
PointF pointF = (PointF) animation.getAnimatedValue();
view.setX(pointF.x);
view.setY(pointF.y);
}
});
return valueAnimator;
}@Override
public void onClick(View v) {
flowerAnimation.addFlowerByValueAnim(new PointF(v.getX(), v.getY()), new PointF(endFlowerIv.getX(), endFlowerIv.getY()));
}好了下面是最终效果啦

到这里差不多可以结束了。想必大家可能会问,如果动画还没执行完就退出了,那就内存泄漏了啊。嗯,说的很对,所以我再来个方法
/**
* 销毁方法
*/
public void onDestroy() {
//标记已经取消了
isOnDestory = true;
//对所有的动画set进行取消
for (AnimatorSet set : animatorSets) {
if (set != null && set.isRunning()) {
set.cancel();
}
}
animatorSets.clear();
animatorSets = null;
//对Drawable回调设置null
for (Drawable drawable : drawables) {
if (drawable != null) {
drawable.setCallback(null);
drawable = null;
}
}
drawables = null;
//手动调用gc
System.gc();
}@Override
protected void onDestroy() {
if (flowerAnimation != null)
flowerAnimation.onDestroy();
super.onDestroy();
}好了 跑起来没有问题了,大家下期再见!!!
忘了,源码地址还没给
以上是关于给公司领导提提意见,该怎么写?的主要内容,如果未能解决你的问题,请参考以下文章