webpack的使用
Posted wxw婉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack的使用相关的知识,希望对你有一定的参考价值。
好记性不如烂笔头,烂笔头不如多实践。
本质上,webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。

安装
首先应该确认电脑装好了node,然后使用npm全局安装。在终端里输入(-g 表示全局安装):
npm install webpack -g
在windows下这些操作都是没问题的,但是在mac下可能出现问题。
原因分析:在mac下依赖包要写入系统重要文件夹里,由于没有先获取root权限所以写入失败,导致安装失败。
mac 还有一步操作就是,终端先执行如下命令
$ sudo -s
执行后会出现小钥匙,你输入什么都不会显示出来,直接输入你的开机密码然后在回车就可以了。
获取完root 在去安装webpack 就可以了。
等待安装,终端上输入webpack -v 如果显示webpack版本说明安装成功。
正式使用Webpack前的准备
新建一个webpack-text的项目。
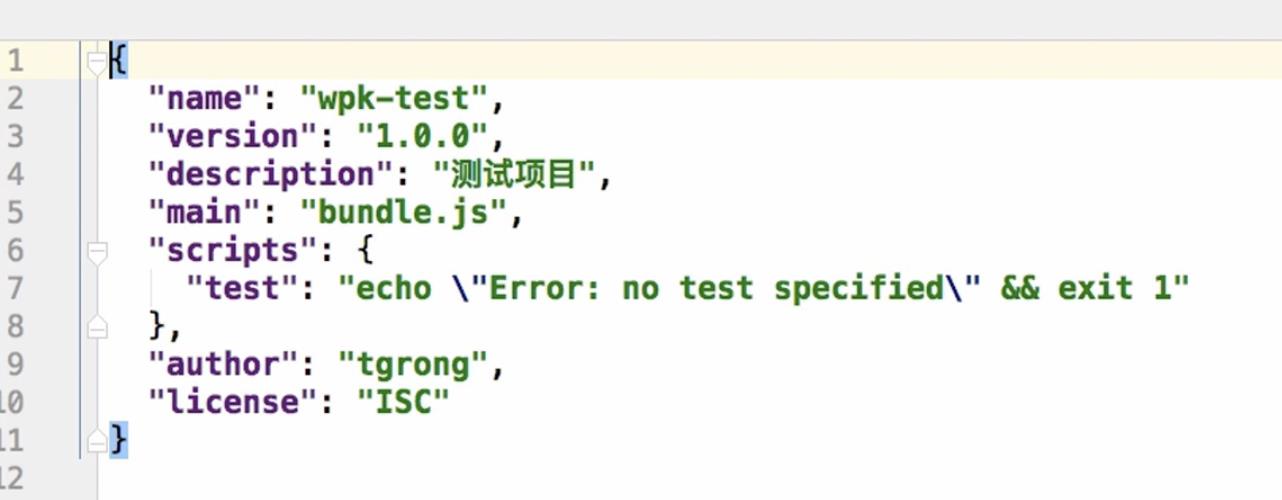
使用npm init命令可以自动创建这个package.json文件。在终端中输入
npm init
按照终端返回的提示填入项目名称,项目描述,作者等信息。会在项目中看到package.json。

正式使用webpack
单个js文件打包
新建一个show.js和一个index.html
show.js
//单个js文件打包
document.write("123")
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>
在终端输入(其中show.js是入口文件,bundle.js是出口文件)
webpack show.js bundle.js
执行后就可以看到生成了bundle.js, 说明打包成功。

多个js文件打包(把str暴露的东西接收到)
新建一个新的str.js文件,把需要暴露的内容通过module.exports暴露出去,可以暴露的内容有字符串,json对象,函数
// 把内容暴露出去
// module.exports = "明天天气会很好~"
//传递json对象
// var json = {
// str:"123"
// };
// module.exports = json;
//传递函数
function fn(value){
return value;
}
module.exports = fn;
再通过show.js接收暴露出来的内容
//多个js文件打包(把str暴露的东西接收到)
// document.write(require("./str.js"))
//接收json对象
// var json = require("./str.js");
// document.write(json.str)
//接收函数
var fnstr = require("./str.js");
document.write(fnstr("<div>234</div>"));
在终端输入(其中show.js是入口文件,bundle.js是出口文件)
webpack show.js bundle.js
打包样式文件
通过安装loader加载器,可以将静态的样式文件一并打包到bundle.js文件。通过一下命令安装加载器。
sodu npm install css-loader style-loader
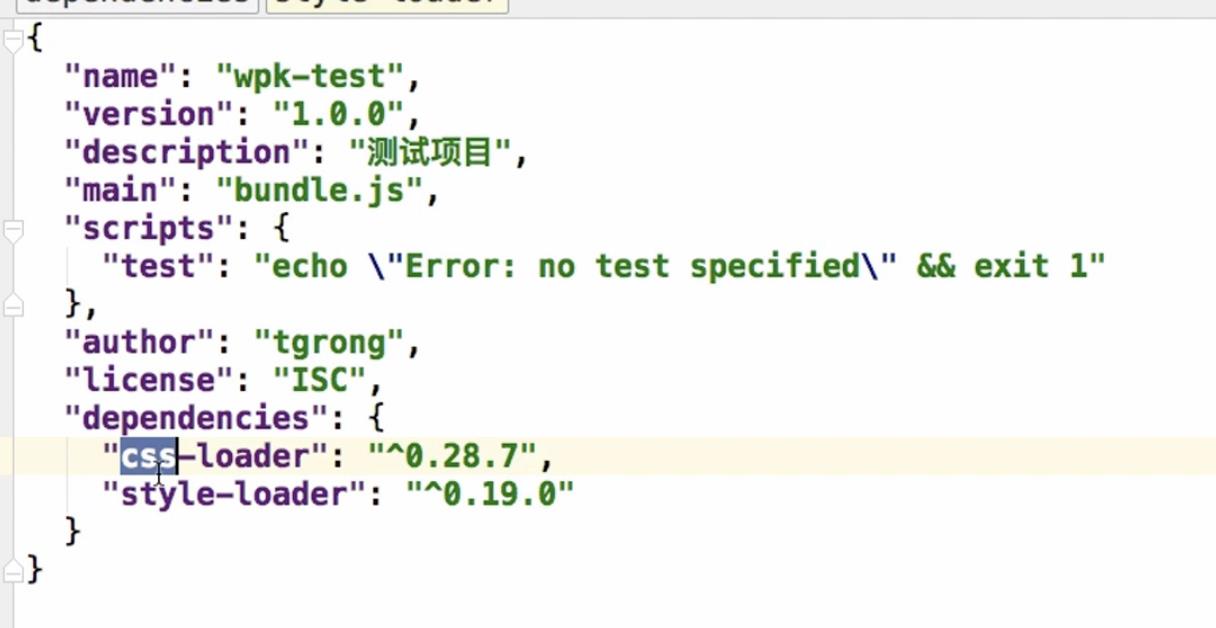
等待安装成功后,会发现该项目多了个node-modules文件,打开package.json文件,会发现多了dependencies信息。

新建一个style.css文件
div{
background: red;
color:#fff;
text-align: center;
}
在入口文件show.js加载style.css,在show.js中加入(注意:一定要先加载style-loader,再加载进css-loader);
//把静态css引进来
require("!style-loader!css-loader!../css/style.css")
在终端运行
webpack show.js bundle.js
通过配置文件打包
在手动编译时,可以将一些经常性的操作,添加到配置文件,减少编译过程中,手写代码的数量,构建自动工具。
在项目下新建一个配置文件webpack.config.js。在配置文件上写上配置项。
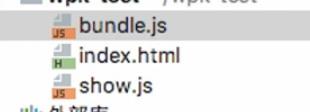
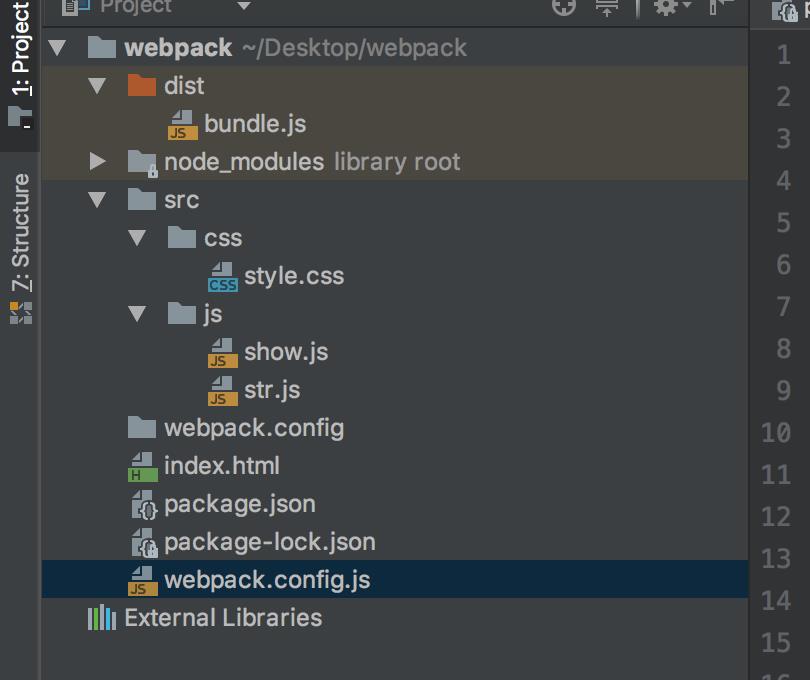
项目目录如下:

配置项

在终端运行
webpack
另一种编译方法
在package.json里面的 scripts里面输入
"build": "webpack"
在终端运行(相当于上面运行webpack)
npm run build
安装第三方库
以安装jquery为例
在终端运行(--save-dev保存在package.json)
sudo npm install jquery --save-dev
安装成功后,会在packjson.json里面看到

在入口文件 show.js引入
var $ = require("jquery")
通过打包工具将项目部署到服务端
通过安装
在终端运行webpack-dev-server模块,可以将项目打包到服务器,并可以指定端口,同时还可以配置启动命令。
sudo npm webpack-dev-server --save-dev
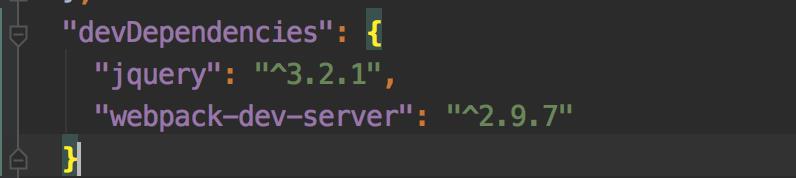
安装后,可以在package.json看到

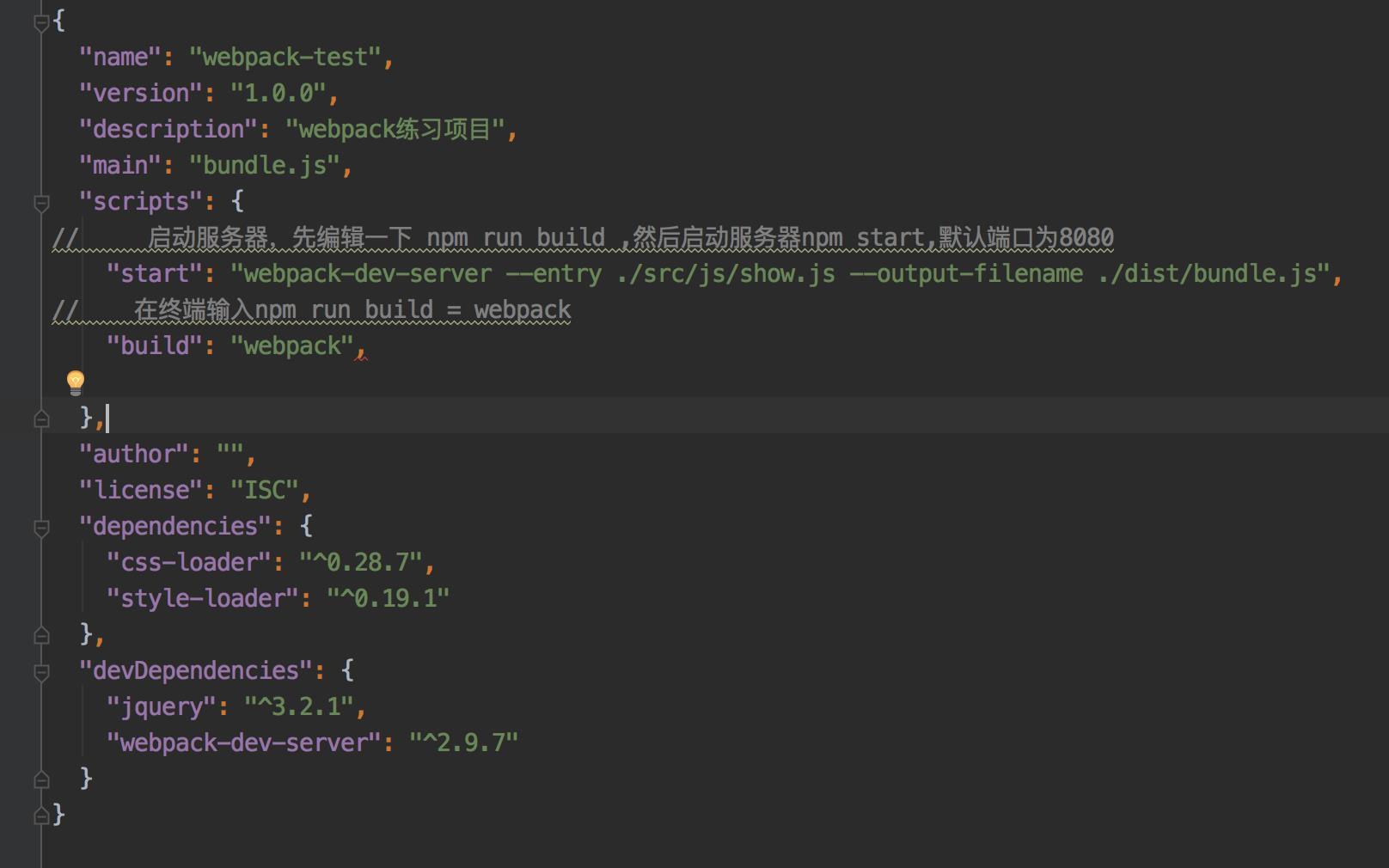
在package.json的scripts里面配置start
"start": "webpack-dev-server --entry ./src/js/show.js --output-filename ./dist/bundle.js",
启动服务器,在终端先编辑一下
npm run build
然后启动服务器(默认端口为8080)
npm start
如果要修改端口,是在配置文件webpack.config.js里面配置devServer

具体看下图(package.json文件的配置)
实现文件打包的自动检测
在配置服务端后,在build中加上watch监听
"build": "webpack --watch",
可以实现自动检测。
以上是关于webpack的使用的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段