【转】微信小程序页面-页面跳转失败WAService.js:3 navigateTo:fail url not in app.json
微信小程序新建页面的要素一是新建的文件名称和其子文件的名称最好一致,不然容易出问题,在小程序页面跳转中如果出现WAService.js:3 navigateTo:fail url not in app.json错误
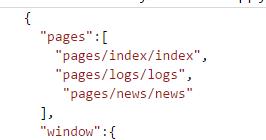
要在app.json(公共文件中)建立页面跳转page.如下图

不管是跳转到哪个页面,必须在json里的pages数组里面填写路径,不然跳转失败
跳转失败的另一个原因可能比较白痴了,就是跳转路径js写作错误,比如在上一级的兄弟页面中../兄弟页面直接写成/兄弟页面也是跳转失败
ps以下为页面跳转api:
wx.navigateTo({
url: \'../news/news\',//页面跳转相对路径要写清楚且准确
success: function(res){
console.log(\'跳转到news页面成功\')// success
},
fail: function() {
console.log(\'跳转到news页面失败\') // fail
},
complete: function() {
console.log(\'跳转到news页面完成\') // complete
}
})