使用gitee部署静态网页
Posted 卖香油的少掌柜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用gitee部署静态网页相关的知识,希望对你有一定的参考价值。
使用giteepages功能部署网页
需求
假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。但是不想太麻烦,买服务器,安装软件,部署环境,配置域名,备案,什么的。
这里有一种最简单的方式,使用giteepage功能,将你的网页通过giteepage部署,大家都可以通过公网看到你的网页了,省去了卖服务器,自行配置,备案的麻烦。
我在上一篇文档中介绍了使用git部署网页,感兴趣的可以从这个链接查看。本文讲解gitee部署网页。
在github上部署静态页面_卖香油的少掌柜的博客-CSDN博客假如你辛辛苦苦写好了一个静态网页,很想要炫耀一下,让大家都可以通过公网访问看到我的网页。这里有一种最简单的方式,使用gitpage功能,将你的网页通过gitpage部署,大家都可以通过公网看到你的网页了。 https://blog.csdn.net/qq_58832911/article/details/128028317
https://blog.csdn.net/qq_58832911/article/details/128028317

Giteepage介绍
简单的说,giteepage 是gitee平台提供的一个帮助你网页部署上限的工具。通过你上传到托管gitee 平台的代码,将上传的页面代码上线。不需要你考虑服务器,安装部署软件,网络问题,域名,备案等问题。一键上线你的代码。极其方便。
如果你写好了你的第一个页面,就来试试gitpage上线你的网页,把你的网页分享个你的朋友把。
上线你的网页代码,你需要按照一下步骤。
步骤1-新建项目
在你的gitee平台上新建一个项目(前提你要有个gitee账号,可以自行注册)

创建你的网页项目仓库:
注意点:
正常项目名称就可以,使用giteepage可以不管仓库是否私有。(比gitpage要方便很多)

步骤2-上传代码
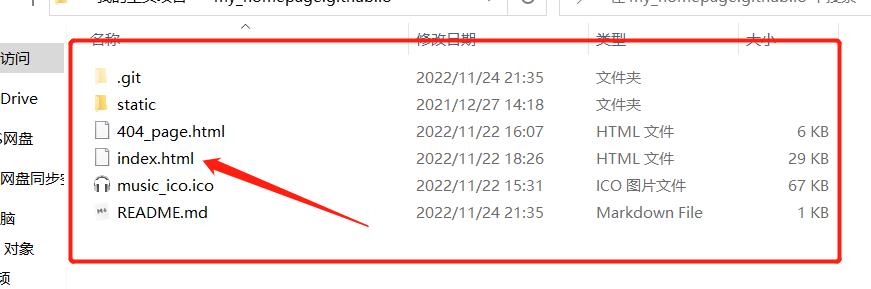
我在本地写好了我的页面代码:

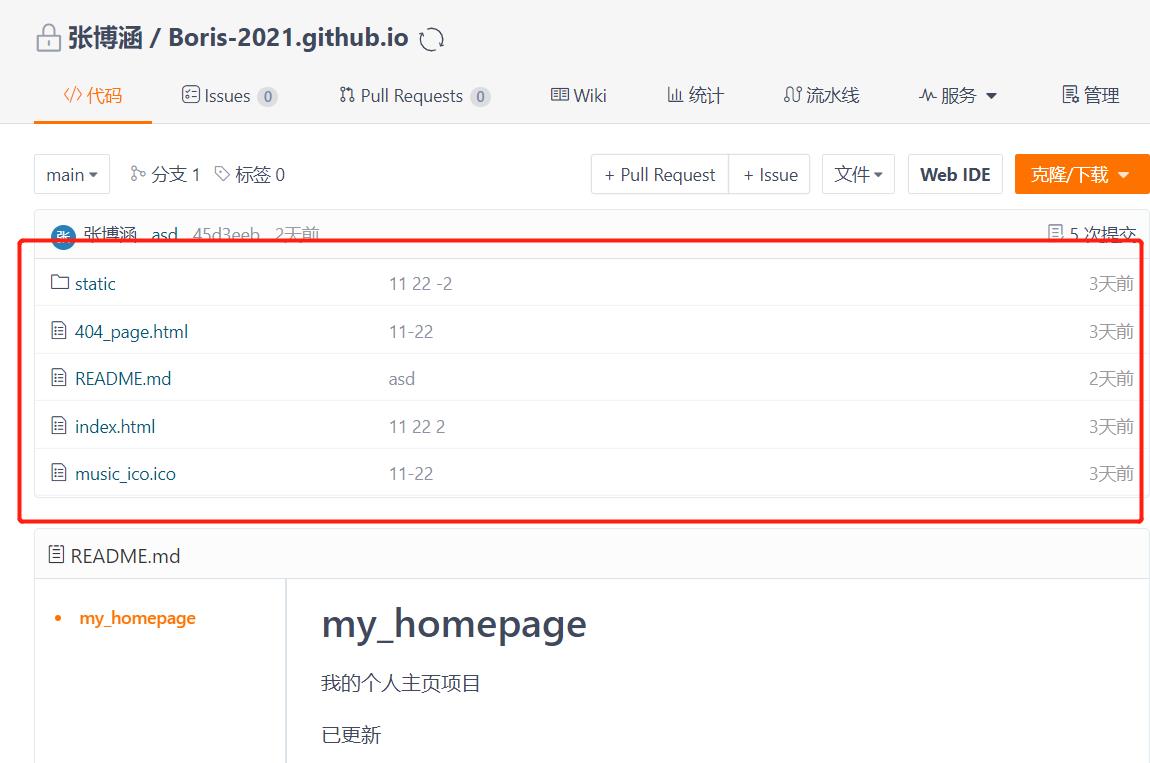
将我的代码上传到我的建好的仓库:

注意点:在仓库中的根目录中要有一个index.html的网页文件, giteepage 上线你的代码后,自动打开index.html。在根目录方便管理。
步骤3-服务启动查查看网页链接
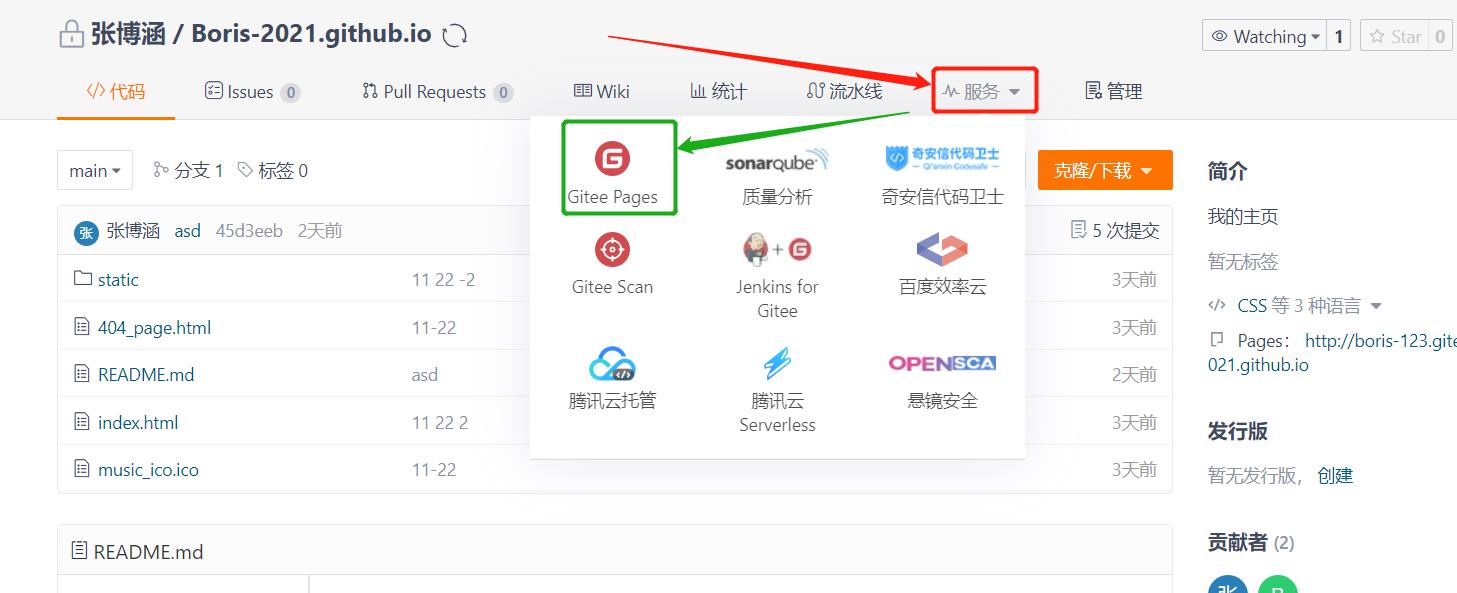
打开服务中的gitee pages功能。

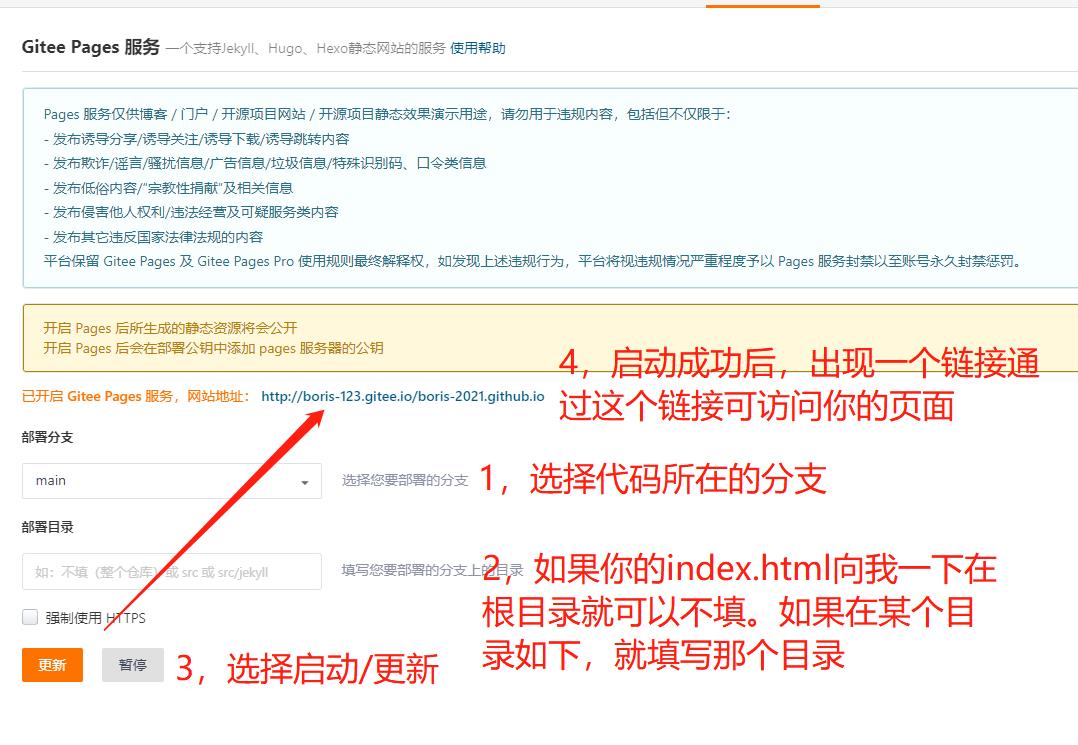
启动giteepages的步骤:

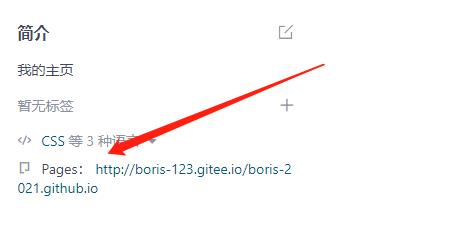
如果您的代码可以正常上线,你可以发现code页面,左下角开发状态,有一个链接,显示激活的显示。

这是我上线的个人网页欢迎访问:Boris - 张博涵 - 个人主页算法工程师,热爱生活的码农,喜欢音乐,摄影,烹饪。 http://boris-123.gitee.io/boris-2021.github.io
http://boris-123.gitee.io/boris-2021.github.io
github pages部署静态网页
如果你的项目只是一个静态网站,就没有必要再去整什么服务器,github pages 提供了搭建静态网站的功能;
为什么使用Github Pages
1. 搭建简单而且免费;
2. 支持静态脚本;
3. 可以绑定你的域名;
4. DIY自由发挥,动手实践一些有意思的东西git,markdown,bootstrap,jekyll;
5. 理想写博环境,git+github+markdown+jekyll;
****不限流量、不限流量、不限流量,重要的事说三遍!!!****
下面是搭建简单实例:
一、展示项目搭建
1、先创建一个repository,项目名自定义,最好把readme创建一下,标明项目简介

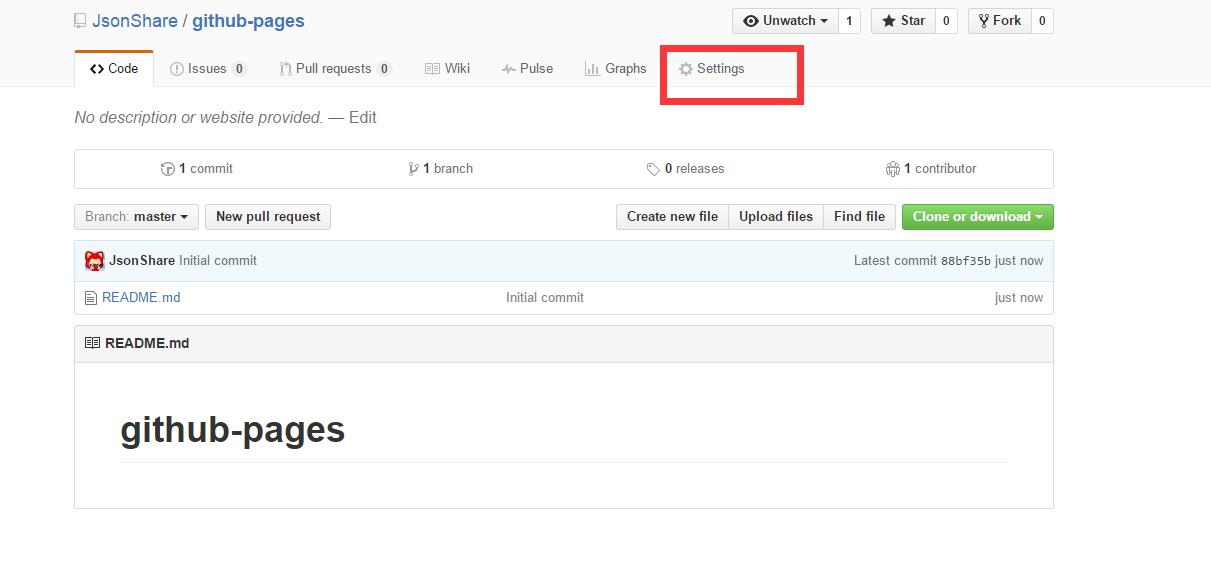
2、进入setting设置

找到Launch automatic page generator ,单击

3、填写信息

单击 continue to layouts

在这里选择你要的模板,单击publish page,这样就发布成功了(这里可以随便选一个)
4、回到项目下,发现多了一个gh-pages分支,说明已经可以了

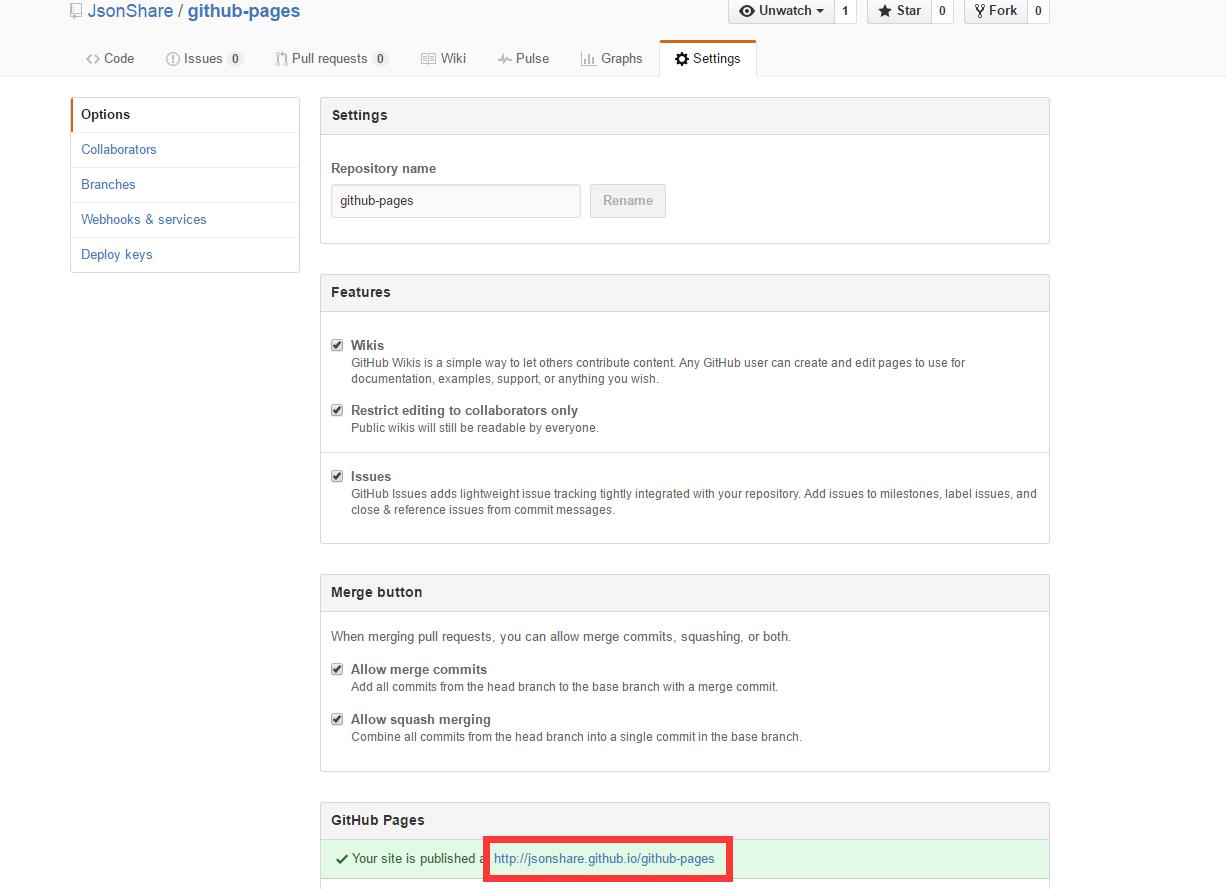
5、然后回到setting页面,就能看到发布的地址了

6、复制链接,在浏览器就可以访问了

我们看一下地址:http://jsonshare.github.io/github-pages
组成 http://+github用户名+github.io/+项目名
这种形式的项目,可以建很多个;
二、展示主页搭建
下面讲一下默认个人主页的设置
7、新建一个项目(项目名设置成:github用户名+github.io)

发布流程跟上边一致,这里省略
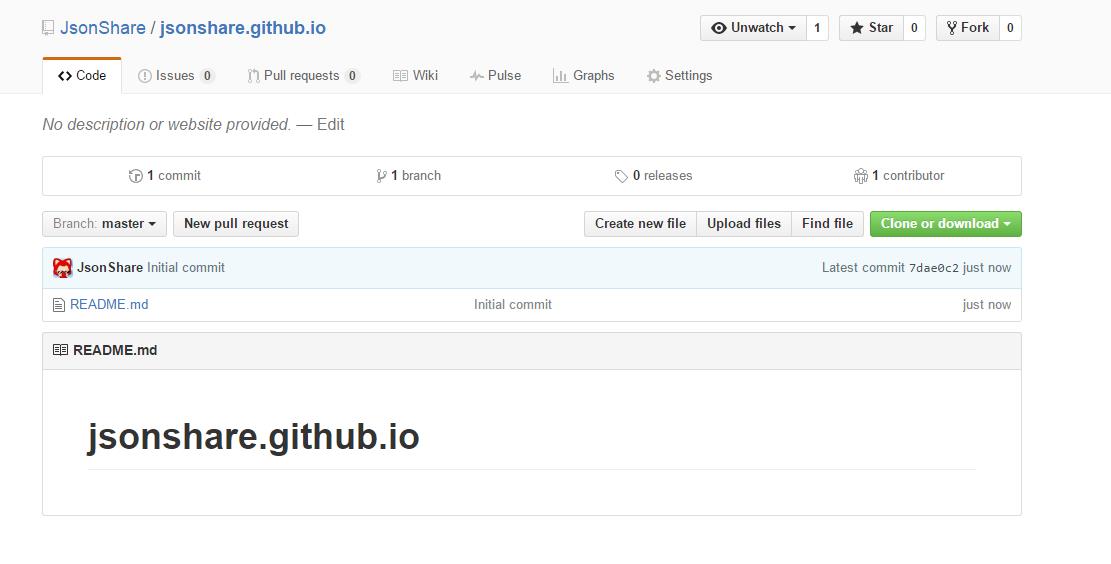
8、回到项目主页,会发现与上面的不同是发布文件在主干master下

8、再去下边看一下发布的地址

但是这种个人展示页,或网站展示页只能建一个,地址为 http://jsonshare.github.io
总结引用:
两种pages模式
1. User/Organization Pages 个人或公司站点
1) 使用自己的用户名,每个用户名下面只能建立一个
2) 资源命名必须符合这样的规则username/username.github.io或者username/username.github.com
3) 主干上内容被用来构建和发布页面
2. Project Pages 项目站点
1) gh-pages分支用于构建和发布;
2) 如果user/org pages使用了独立域名,那么托管在账户下的所有project pages将使用相同的域名进行重定向,除非project pages使用了自己的独立域名;
3) 如果没有使用独立域名,project pages将通过子路径的形式提供服务username.github.io/projectname;
4) 自定义404页面只能在独立域名下使用,否则会使用User Pages 404;
二、绑定域名,实现自动跳转
我用的是阿里云
1、域名云解析管理页面

选择解析,添加解析(选择CNAME,添加你的二级域名)
![]()
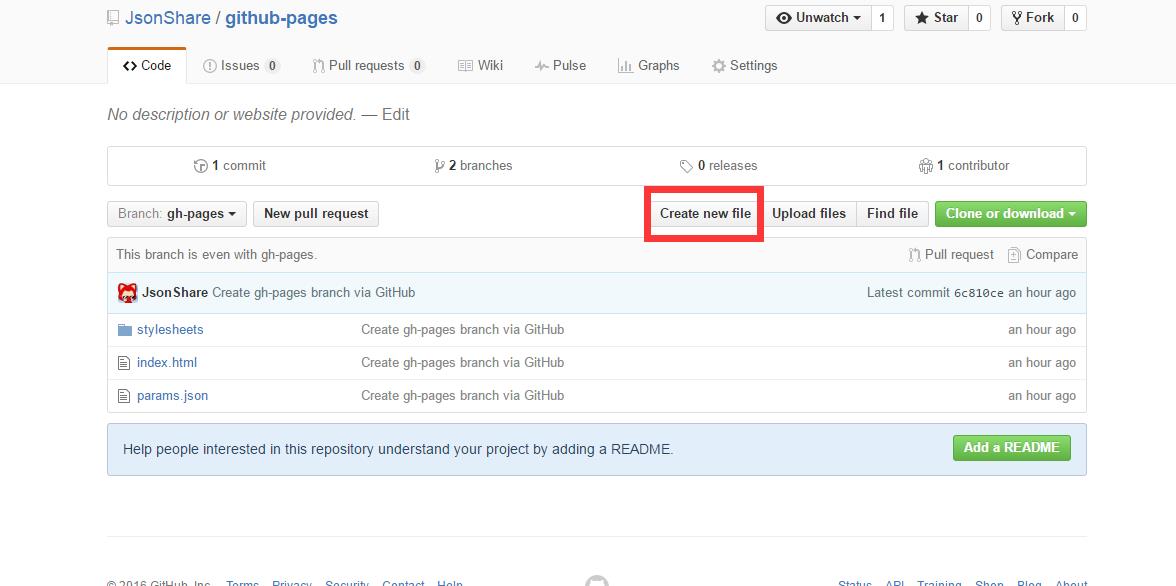
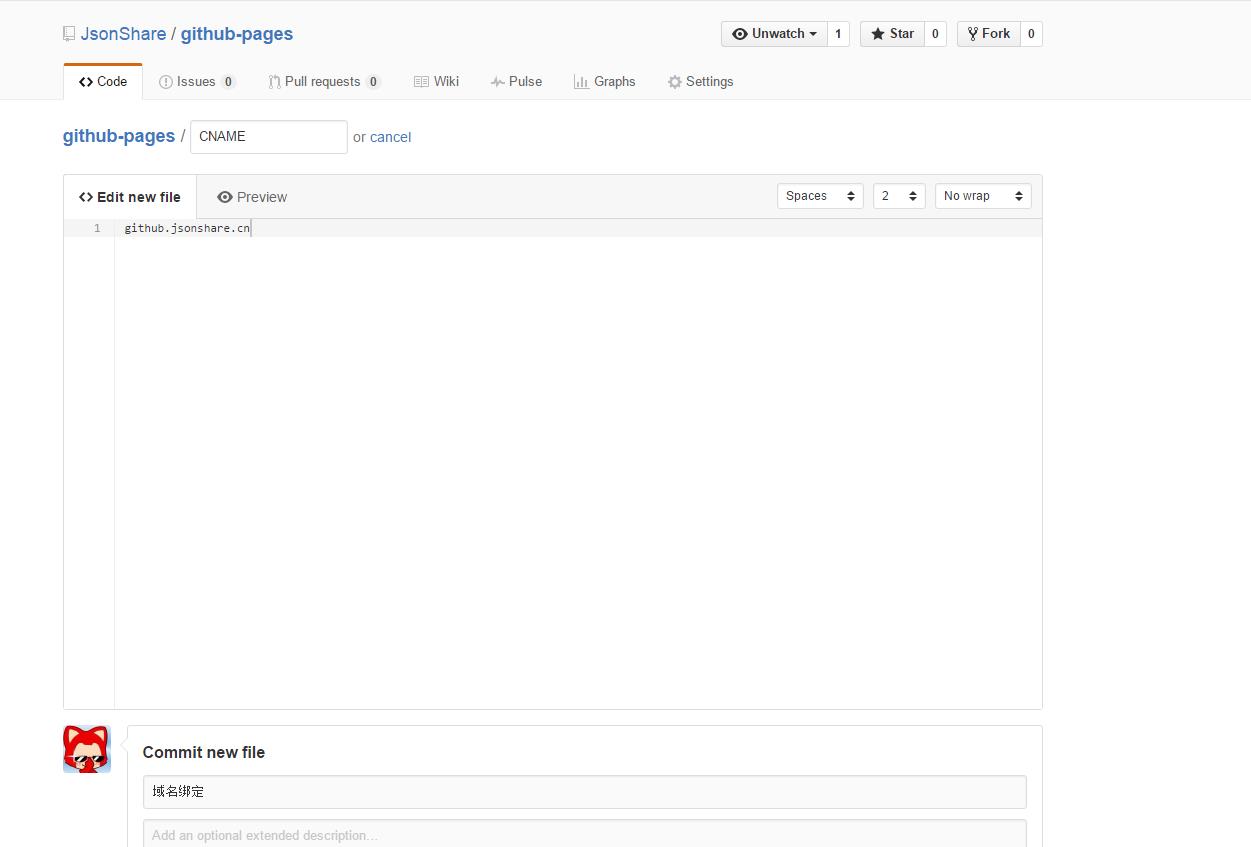
2、在项目路径新建CNAME文件

3、在CNAME文件下,写入你再云解析设置的二级域名

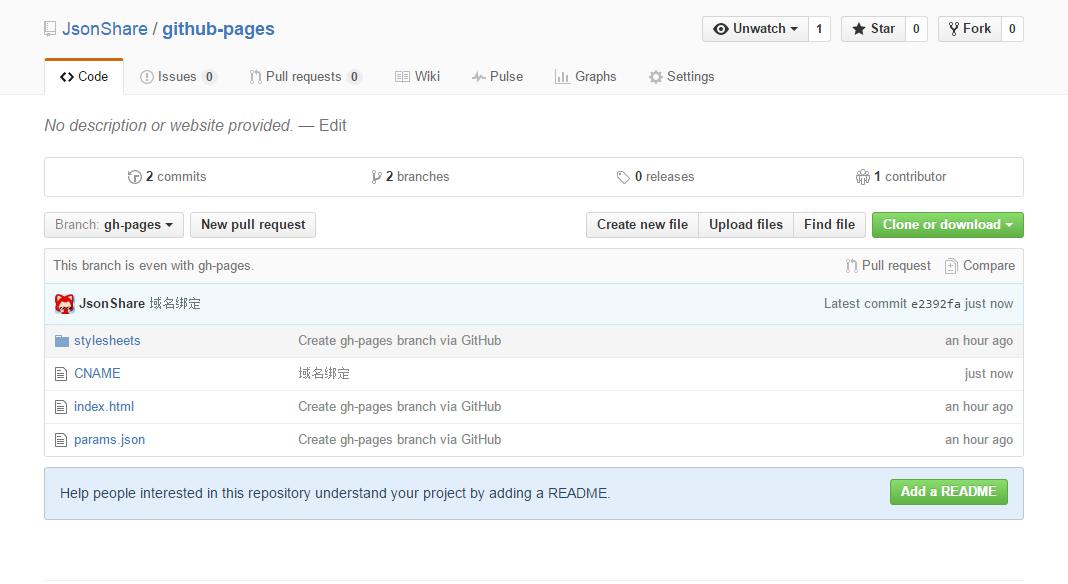
单击提交commmit,项目路径CNAME就有了

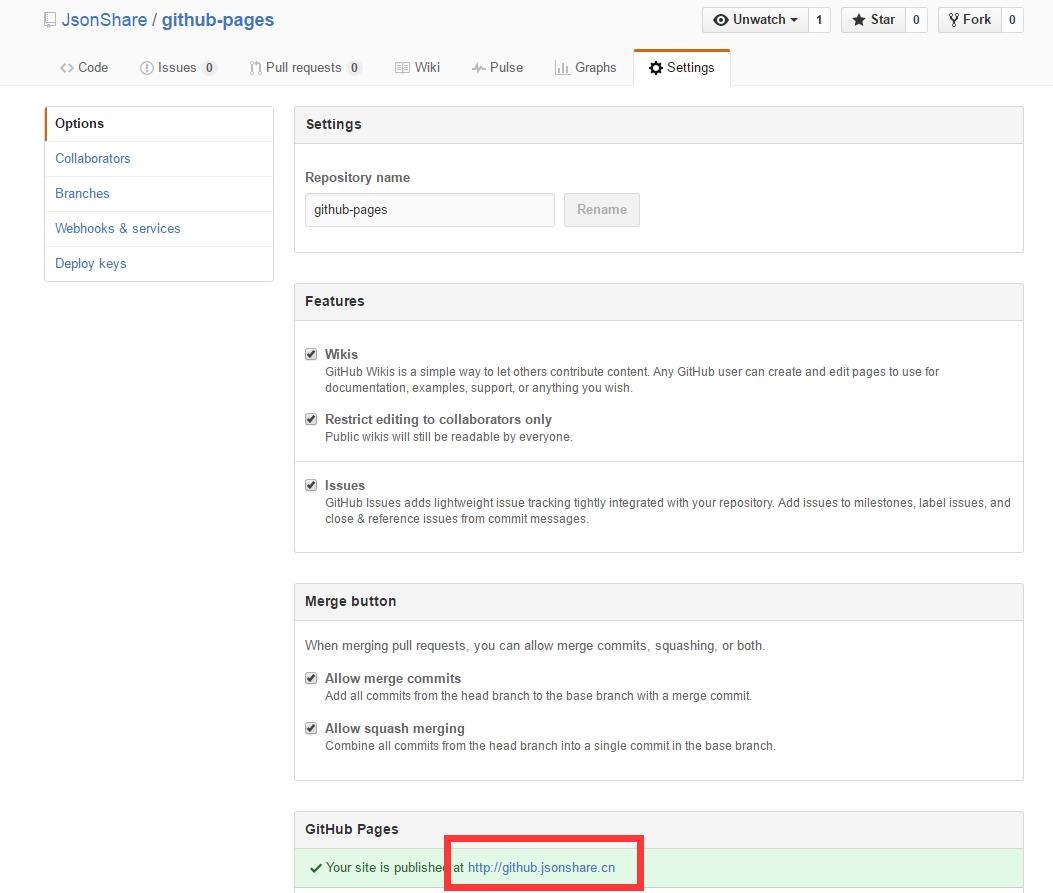
4、再去setting看一下发布的地址(自动解析成你设置的域名了)

ok,到此,你就可以直接访问二级域名
最后、最后、最后在说明一下:github pages 默认主页为index.html ,上传项目是覆盖即可
以上是关于使用gitee部署静态网页的主要内容,如果未能解决你的问题,请参考以下文章