docsify+github/gitee搭建个人在线文档
Posted Mark_md
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了docsify+github/gitee搭建个人在线文档相关的知识,希望对你有一定的参考价值。
docsify,一款神奇的文档网站生成器。docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是,它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages。
与其他工具相比,docsify的界面天生自带一种小清新的效果,这也是比较吸引我的一点。

一、安装 docsify
-
使用文档:docsify官网-快速开始
-
首先需要电脑有node.js环境。
-
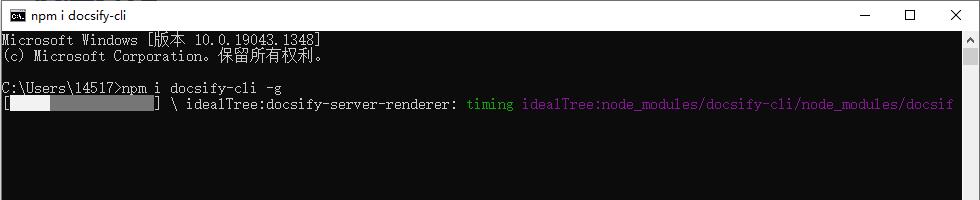
安装docsify。
npm i docsify-cli -g

二、初始化项目、本地预览
- 选择一个路径,初始化项目,作为本地存档。
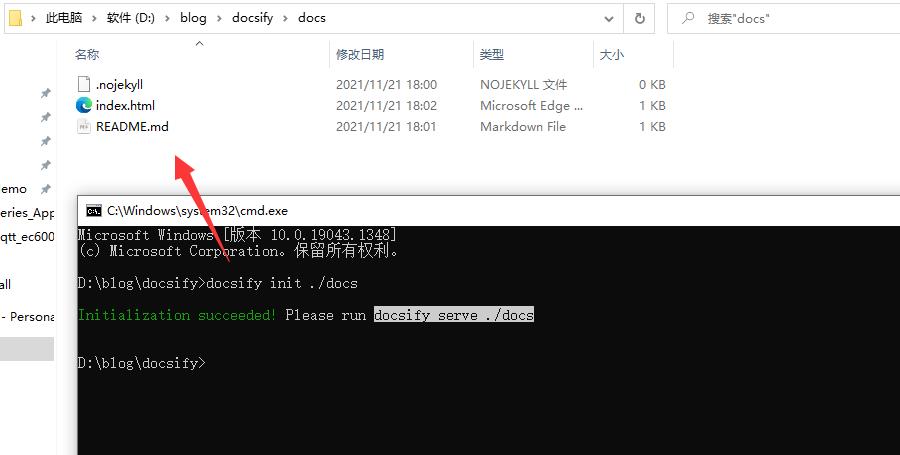
docsify init ./docs
-
初始化成功后,会在路径下创建一个docs文件夹,docs文件夹内有3个文件。
-
主要用到的有
index.html,相当于项目的配置项,定义功能配置、插件的使用。README.md,首页的内容。

-
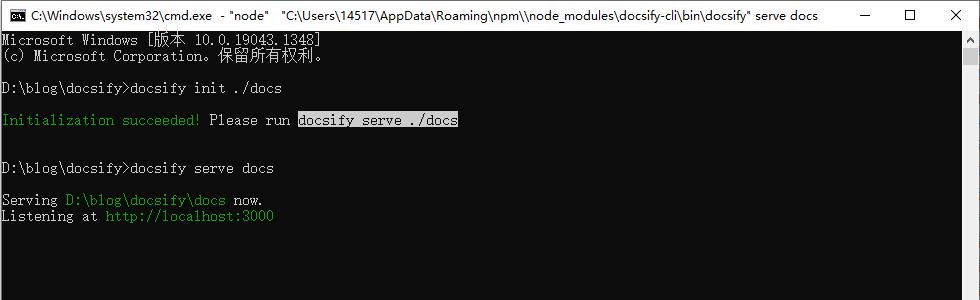
本地预览。
docsify serve docs

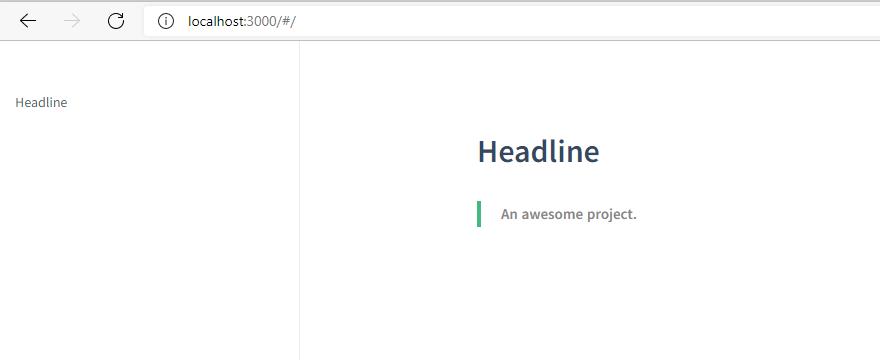
- 浏览器访问 http://localhost:3000

index.html 最开始的样子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify =
name: '',
repo: ''
</script>
<!-- Docsify v4 -->
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
</body>
</html>
README.md 最开始的样子。
# Headline
> An awesome project.
三、增加配置项,进行美化
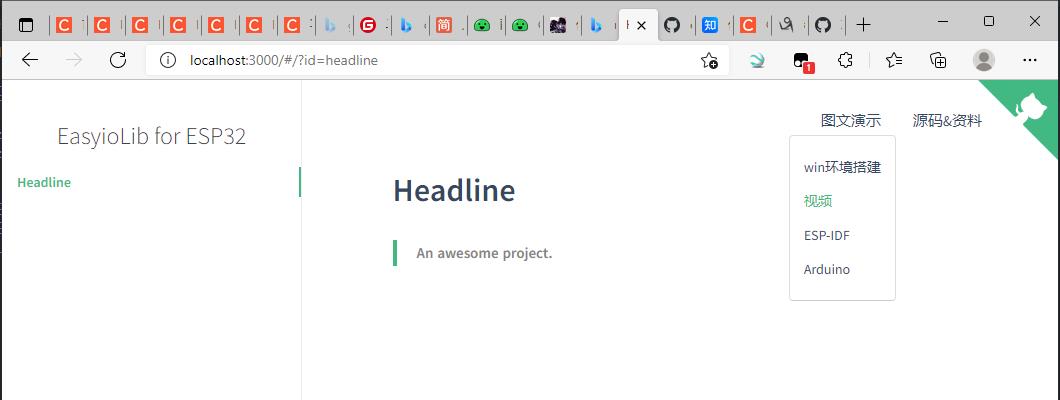
3.1 添加顶部导航栏
window.$docsify中的内容为配置项,详情可查阅官方文档:配置项
- 在
window.$docsify中插入loadNavbar: true。docsify便会默认加载 _navbar.md,作为顶部导航栏的格式。
window.$docsify =
name: 'EasyioLib for ESP32', // 文档标题,会显示在侧边栏顶部
repo: 'https://github.com/ZhiliangMa/easyio-lib-for-esp32', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
- 同级目录新建
_navbar.md,输入如下内容:
* 图文演示
* [win环境搭建](https://blog.csdn.net/Mark_md/article/details/120132945?spm=1001.2014.3001.5501)
* [视频]()
* [ESP-IDF](https://blog.csdn.net/mark_md/category_10794878.html)
* [Arduino](https://blog.csdn.net/mark_md/category_11477137.html)
* 源码&资料
* [Github](https://github.com/ZhiliangMa/easyio-lib-for-esp32)
* [LVGL](https://github.com/ZhiliangMa/lv_port_esp32)
* [原理图](https://github.com/ZhiliangMa/easyio-lib-for-esp32/blob/master/Schematic_ESP32-IOT-KIT_2021-11-16.pdf)
* [店铺]()
- 显示效果。

3.2 添加侧边栏
- 在
window.$docsify中插入loadSidebar: true。docsify便会默认加载 _navbar.md,作为侧边栏的格式。
window.$docsify =
name: 'EasyioLib for ESP32', // 侧边导航栏上边的名字
repo: 'https://github.com/ZhiliangMa/easyio-lib-for-esp32', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
loadSidebar: true // 默认加载 _sidebar.md,作为侧边栏
- 同级目录新建
_sidebar.md,输入如下内容:
* 简介
* [easyio库概况](md/easyio_lib.md)
* [配套开发板概况](md/esp32_iot_kit.md)
* Demo&API
* [01_blink](md/01_blink.md)
* [02_ledBlink](md/02_ledBlink.md)
* [03_easyio_led](md/03_easyio_led.md)
* [04_GPIO_IN_OUT](md/04_GPIO_IN_OUT.md)
* [05_Task](md/05_Task.md)
* [06_GPIO_INTR](md/06_GPIO_INTR.md)
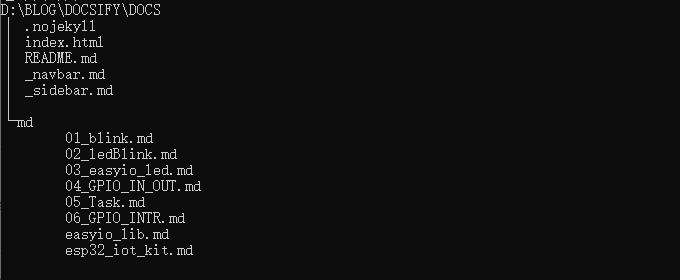
- 再根据侧边栏的目录结构,添加.md文档内容。例如我的文件树结构为:

- 点击侧边栏,就可以跳转到对应的.md文章。

3.3 侧边栏显示标题、目录折叠
发现上图中,并不会在侧边栏中显示文章标题。
- 在
window.$docsify中插入subMaxLevel: 3。docsify便会根据目录层数显示标题。
window.$docsify =
name: 'EasyioLib for ESP32', // 文档标题,会显示在侧边栏顶部
repo: 'https://github.com/ZhiliangMa/easyio-lib-for-esp32', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
loadSidebar: true, // 默认加载 _sidebar.md,作为侧边栏
subMaxLevel: 3, // 生成目录的最大层级
- 侧边栏显示标题,点击标题可进行折叠。

四、增加插件,进行美化
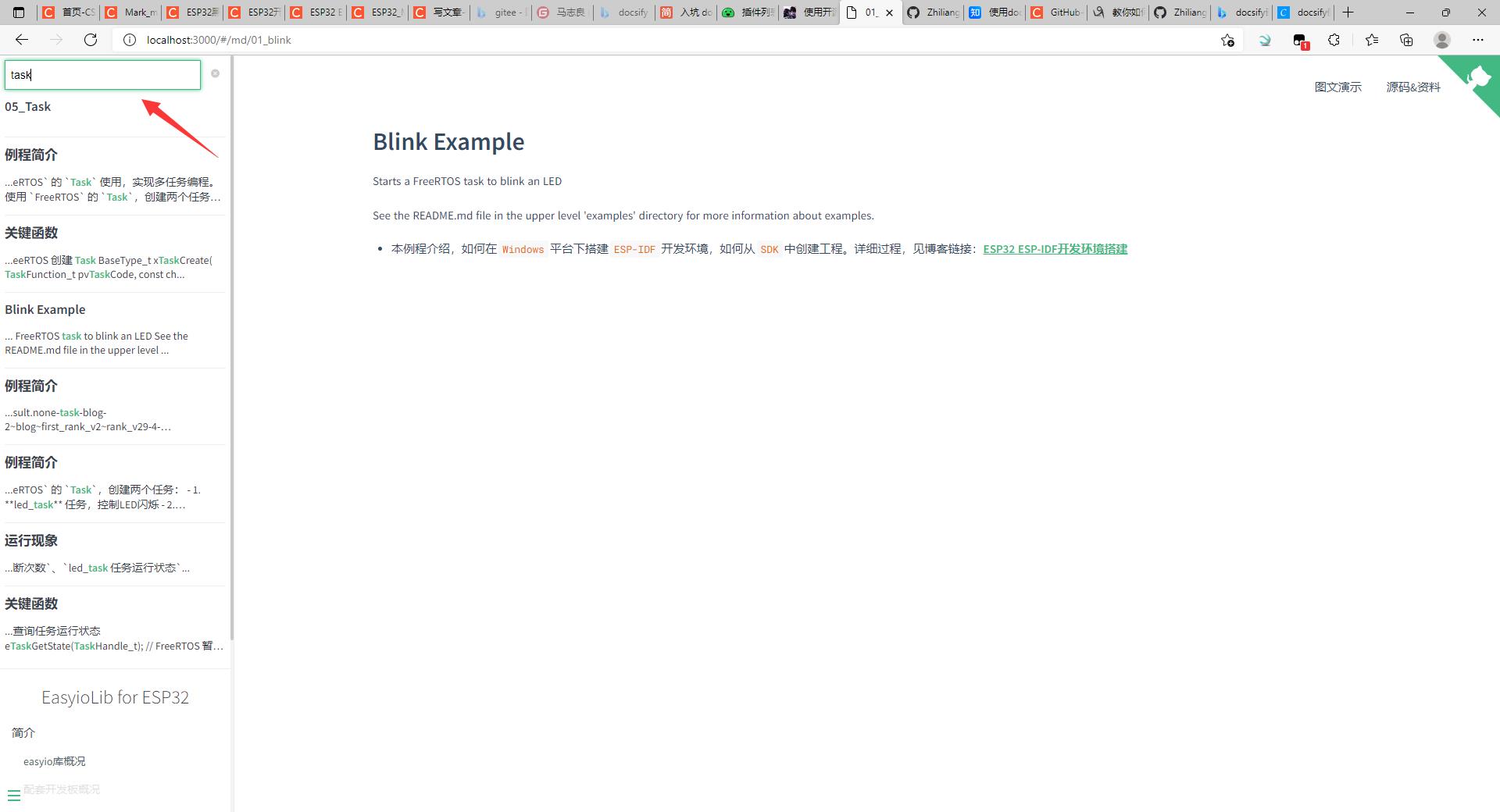
4.1 搜索
- 随着目录层级的增多,容易出现内容找不到的情况,搜索功能就显得很有必要。需要用到搜索插件。
- 插入
search::
<script>
window.$docsify =
name: 'EasyioLib for ESP32', // 文档标题,会显示在侧边栏顶部
repo: 'https://github.com/ZhiliangMa/easyio-lib-for-esp32', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
loadSidebar: true, // 默认加载 _sidebar.md,作为侧边栏
subMaxLevel: 3, // 生成目录的最大层级
search:
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
depth: 3,
,
</script>
<!-- Docsify v4 -->
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<!-- 搜索插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
- 搜索栏在左上角。

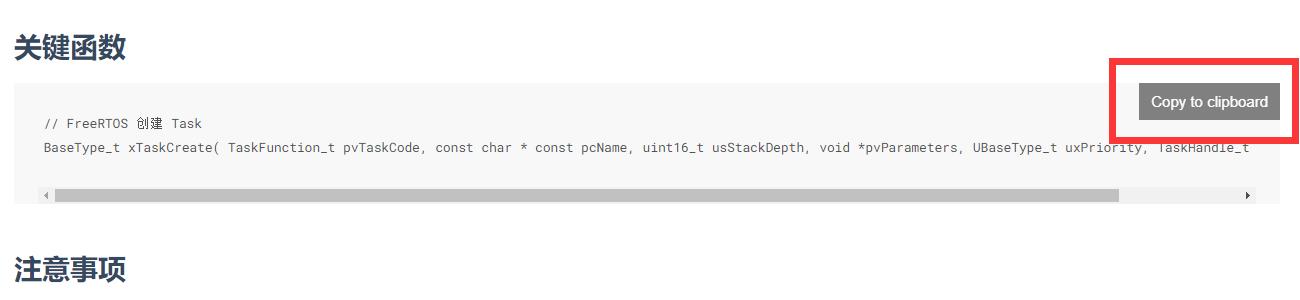
4.2 一键复制
<!-- 一键复制插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>

4.3 代码高亮
- 额外的语法支持列表:prismjs CDN files
<!-- 代码高亮 -->
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-c.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-json.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-shell-session.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-python.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-http.min.js"></script>
4.4 更换主题
<!-- 主题 -->
<!--<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">-->
<!--<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">-->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
其他比较好的主题插件。
https://docsify-darklight-theme.boopathikumar.me/#/installation
https://osiris-ui.github.io/osiris/#/quick-start
五、自定义封面
- 在
window.$docsify中插入coverpage: true。docsify便会默认加载 _coverpage.md,来作为封面的格式。
window.$docsify =
name: 'EasyioLib for ESP32', // 文档标题,会显示在侧边栏顶部
repo: 'https://github.com/ZhiliangMa/easyio-lib-for-esp32', // 右上角Github图标链接
loadNavbar: true, // 默认加载 _navbar.md,作为顶部导航栏
loadSidebar: true, // 默认加载 _sidebar.md,作为侧边栏
subMaxLevel: 3, // 生成目录的最大层级
coverpage: true,
search:
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
depth: 3,
,
- 新建
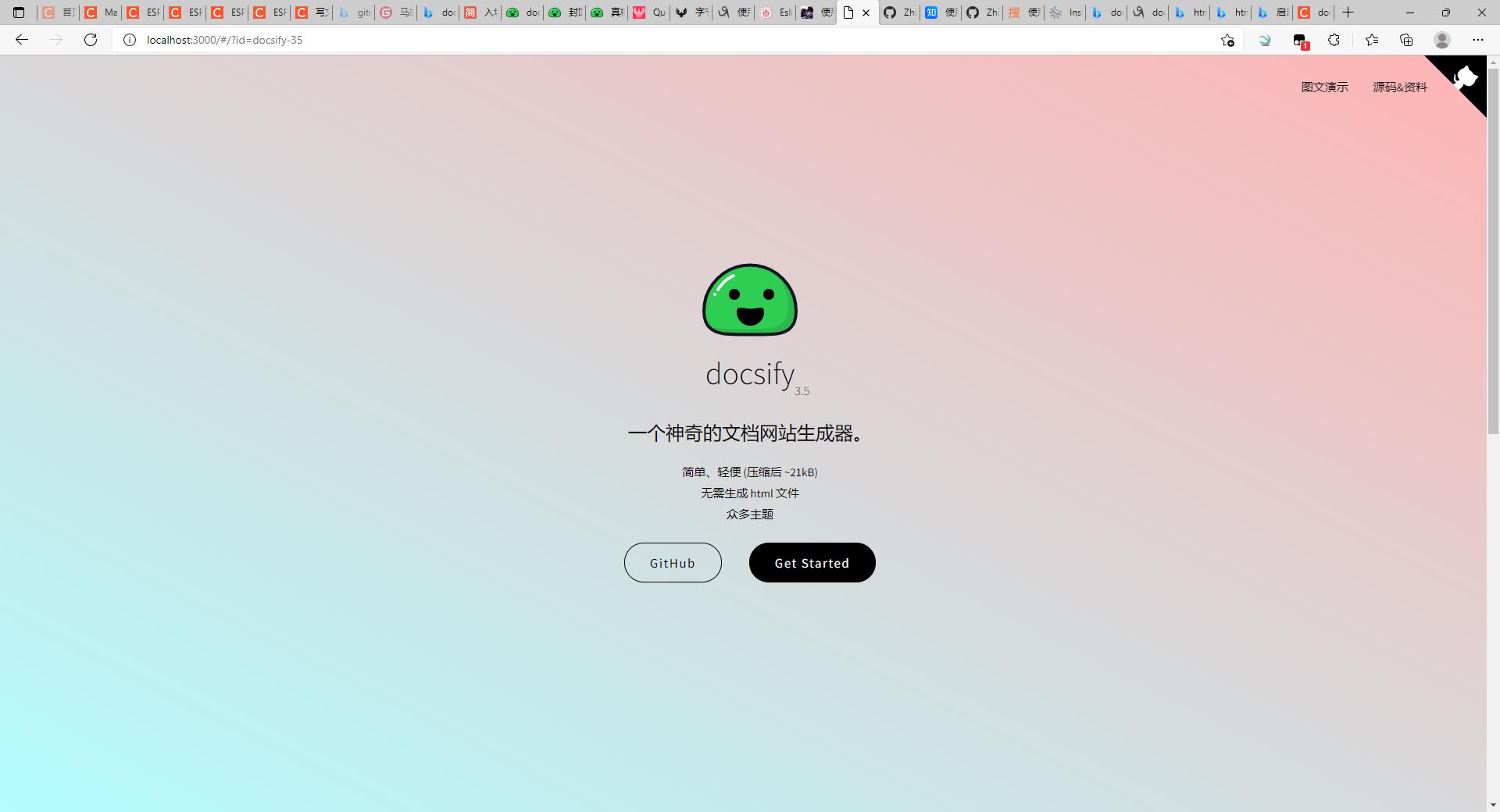
_coverpage.md文件,作为封面。 - 下面是官方文档封面。
<!-- _coverpage.md -->
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qZ6dXl8H-1637505148577)(_media/icon.svg)]
# docsify <small>3.5</small>
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)
- 把官网的图片复制到对应路径下,显示效果。

六、Github部署发布
- 整个文件夹push到
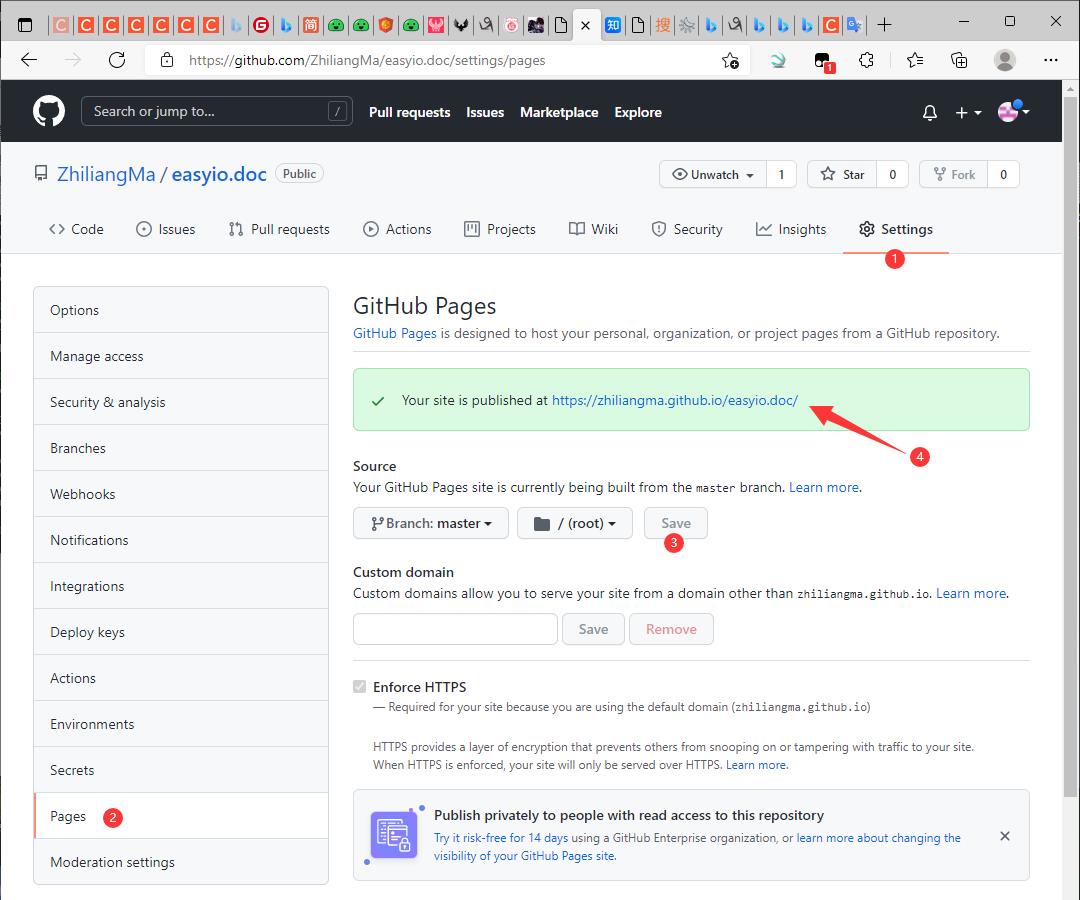
Github仓库。 Settings-Pages-Save。- 生成专属链接。

- 最终样式 https://zhiliangma.github.io/easyio.doc
七、Gitee部署
- 既然Github已经部署过了,再向Gitee部署只需克隆即可。

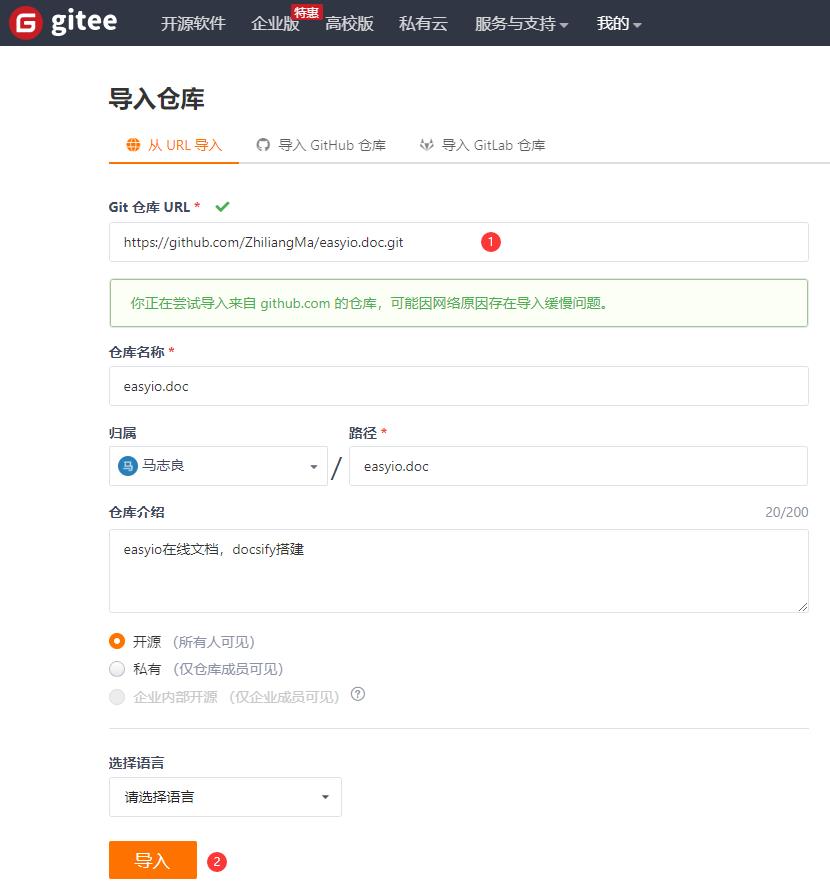
- 粘贴链接,开源,导入。

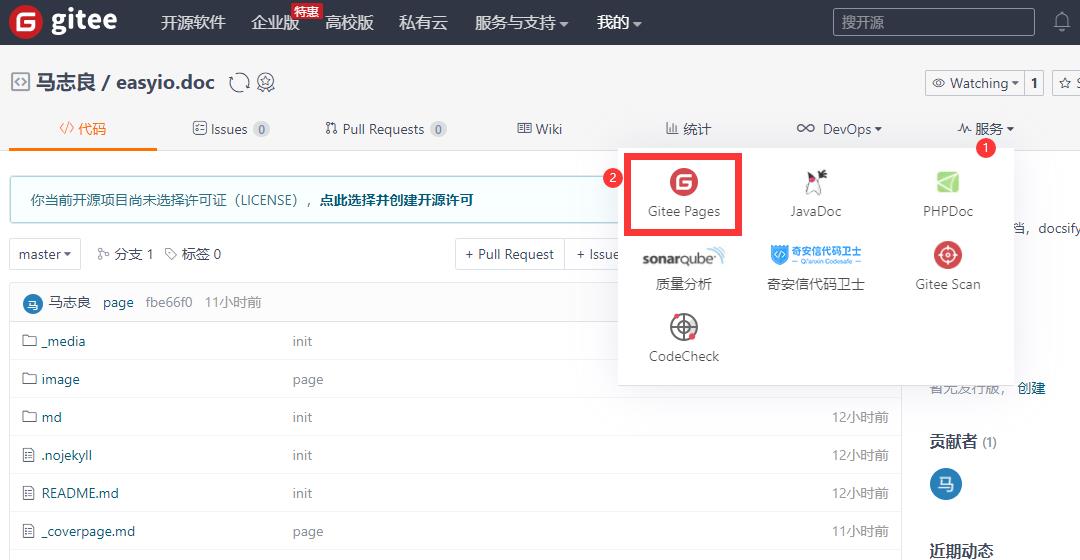
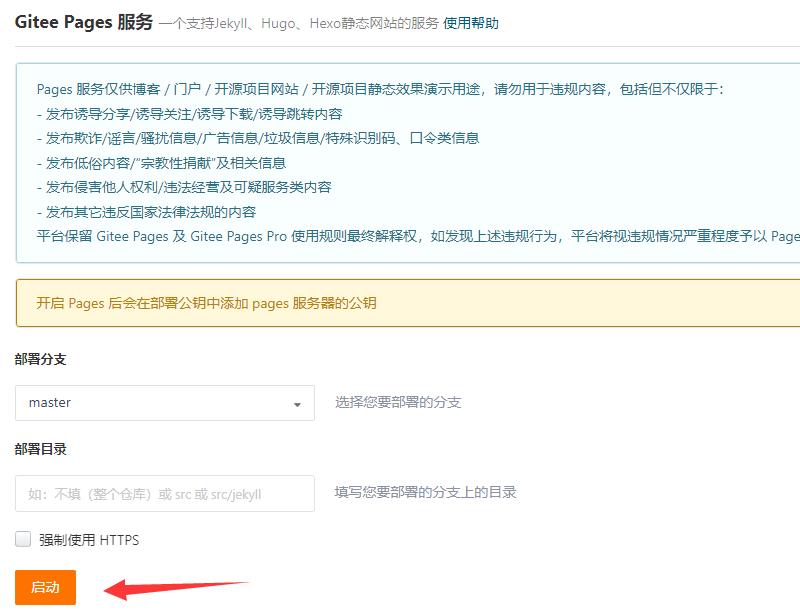
- 服务 - Gitee Pages。

- 启动。

- 随即生成专属链接。

- 最终样式 http://zhiliangma.gitee.io/easyio.doc
八、Gitee更新
- 如Github的内容发生变动,需要手动更新来保持Gitee的同步。

↓觉得有用就点个赞吧。
以上是关于docsify+github/gitee搭建个人在线文档的主要内容,如果未能解决你的问题,请参考以下文章