这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二。在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个还不算入门webpack的小白领大家入门。本文主要还是摘抄大神的文章加上自己手动的一些过程记录,不喜勿喷,谢谢!开车了!!!开车了!!!
一、什么是Webpack
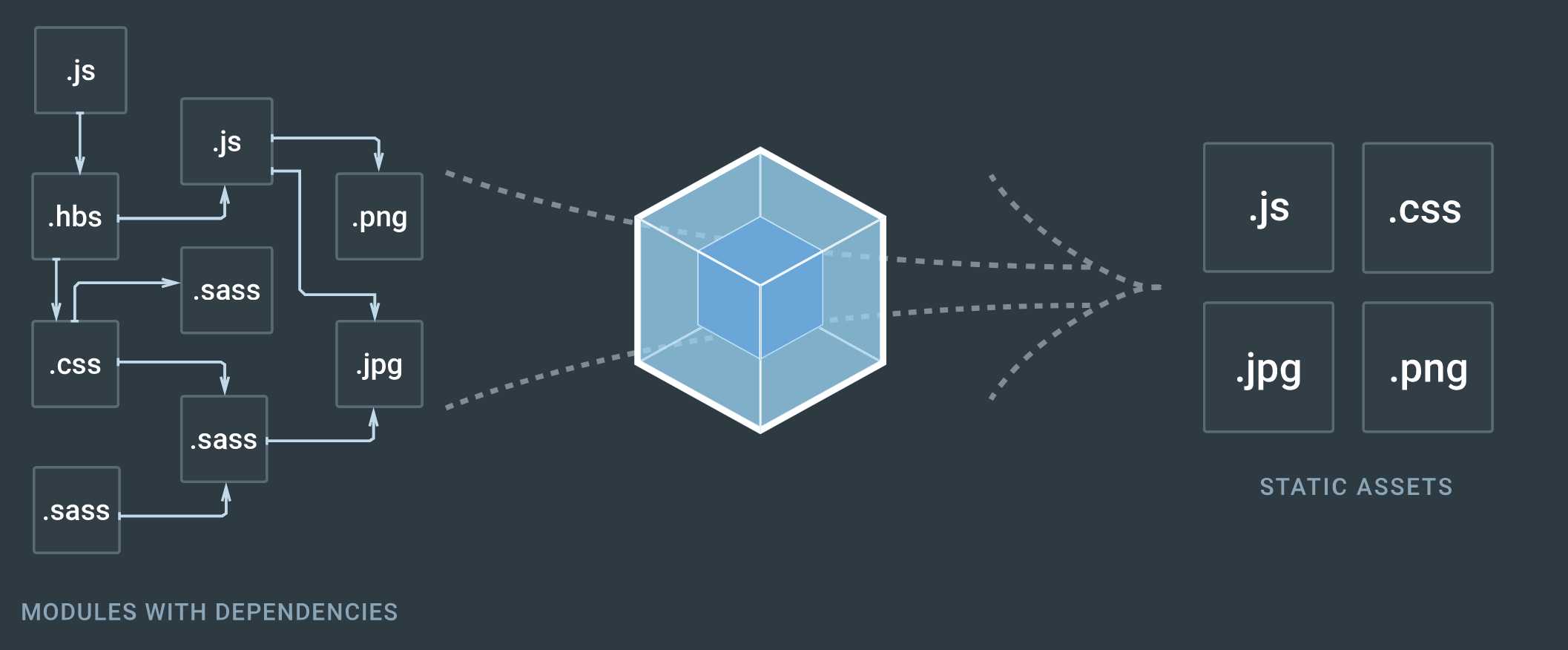
webpack 是一个现代 javascript 应用程序的模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成少量的 bundle - 通常只有一个,由浏览器加载。
webpack的工作原理:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

二、webpack的使用
1、项目初始化
webpack安装完成后,我们紧接着输入命令来初始化项目,初始化命令:npm init; 在初始化的过程中,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
这时候,目录中会生成一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
2、安装webpack
新建一个项目目录,打开终端进入新建的目录输入命令安装webpack:
全局安装:npm inatsll webpack -g; 跟随目录安装:npm inatsll --save-dev webpack;
3、项目构建
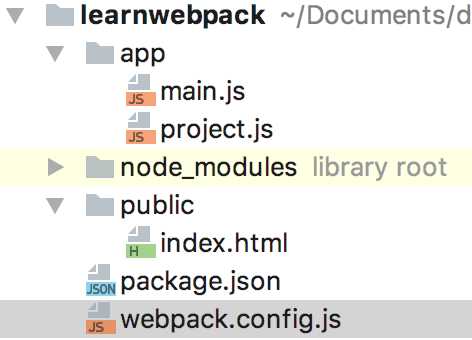
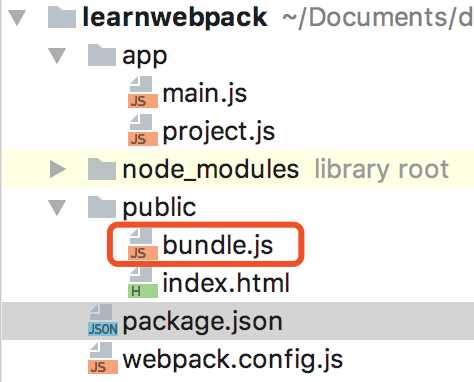
在根目录新建app和public两个目录与及一个配置文件webpack.config.js,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件),接着我们在app目录下分别新增main.js文件和project.js文件,在public目录下新增index.html文件。
目录结构如图所示:

下面我们看看每个文件的代码,与及运行的一些过程结果:
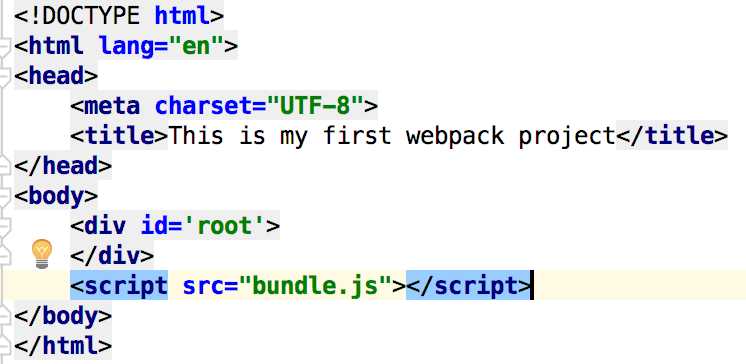
index.html文件:

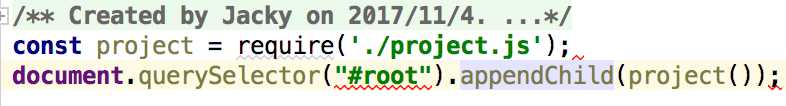
main.js 文件:

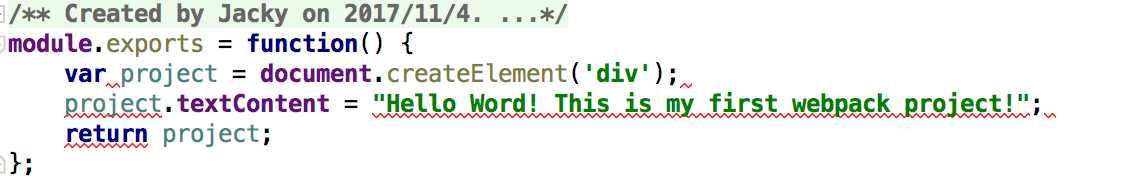
project.js文件:

webpack.config.js文件:这里的配置是指定main.js文件是我们唯一的入口文件,而bundle.js文件是我们打包后输出的文件名,与及我们打包后存放的路径。
置于entry和output这写webpack的属性词代表什么,我在这里就不做解释了,可以去webpack中文文档学习,链接:https://doc.webpack-china.org/concepts/

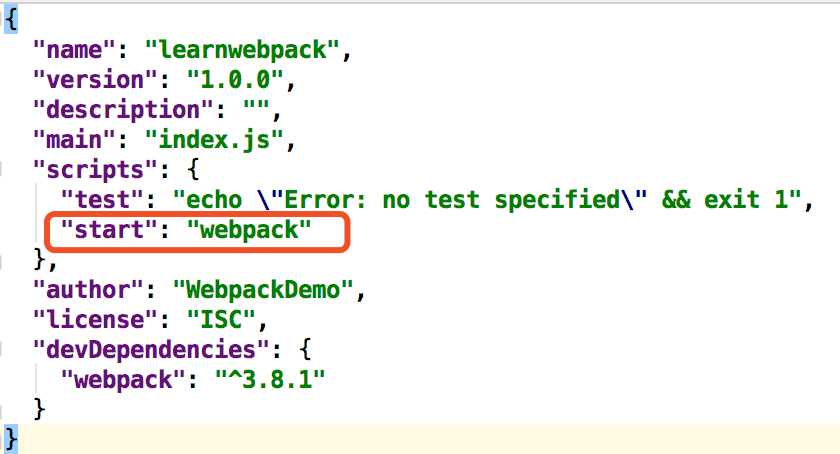
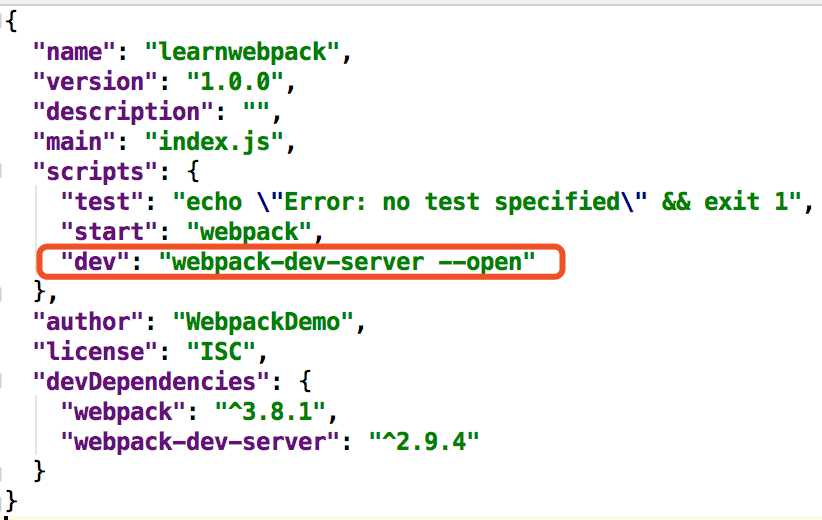
package.json文件:

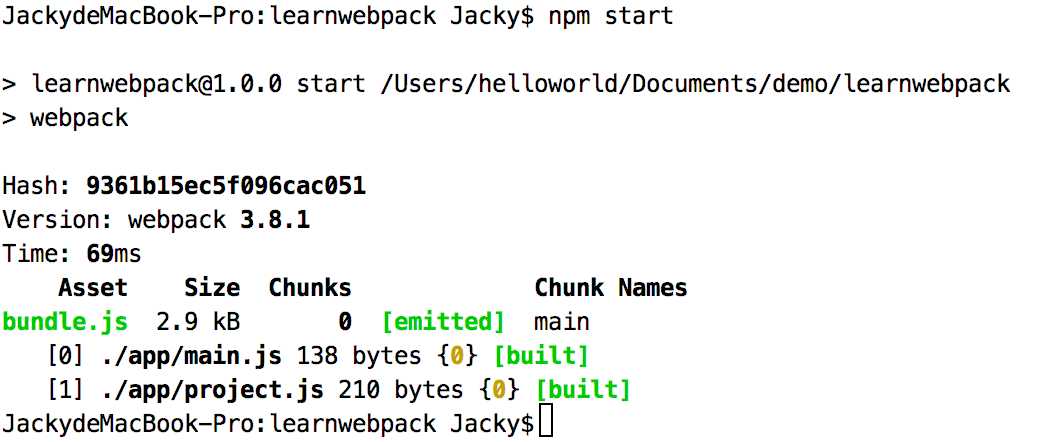
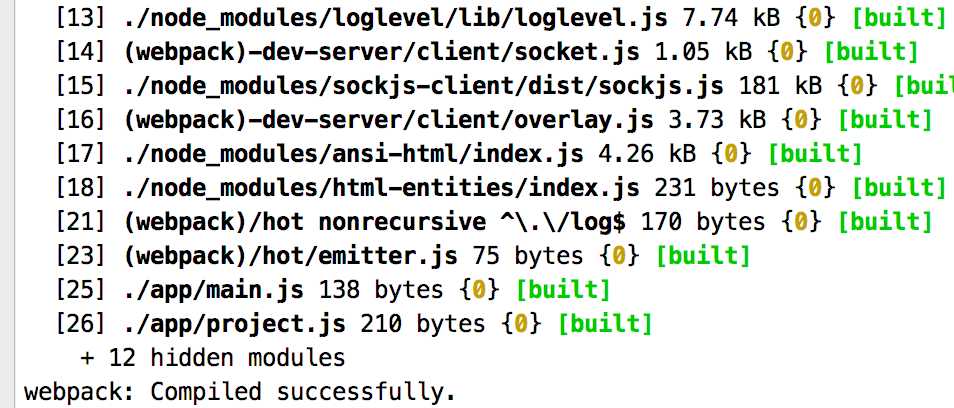
各文件配置好后,我们在命令行输入:npm start, 这是项目就开始打包文件了:


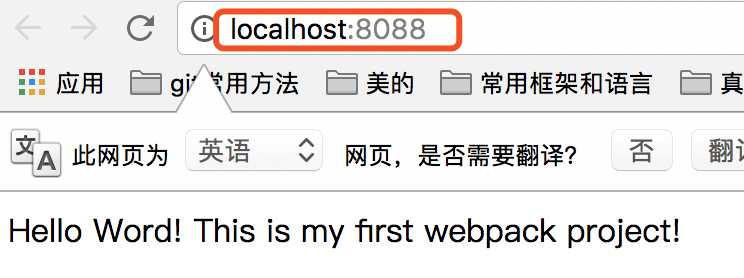
我们可以看到webpack把我们的main.js文件和project.js文件进行了编译,编译完成后我们可以发现在public目录下自动生成了一个编译后的bubundle.js文件。然后我们就可以在浏览器打开我们的index.html文件了,并且能正常打开。如图所示:

恭喜你,现在你已经学会了webpack最基础的打包方式。
三、稍微的进阶一下
1、使用webpack构建本地服务
构建本地服务之后,浏览器会监听你代码的修改,并且自动刷新更改的结果。接下来我们就安装这个依赖包,
服务依赖包:npm install --save-dev webpack-dev-server, devserver作为webpack配置选项中的一项,以下是它的一些配置选项,更多配置可参考

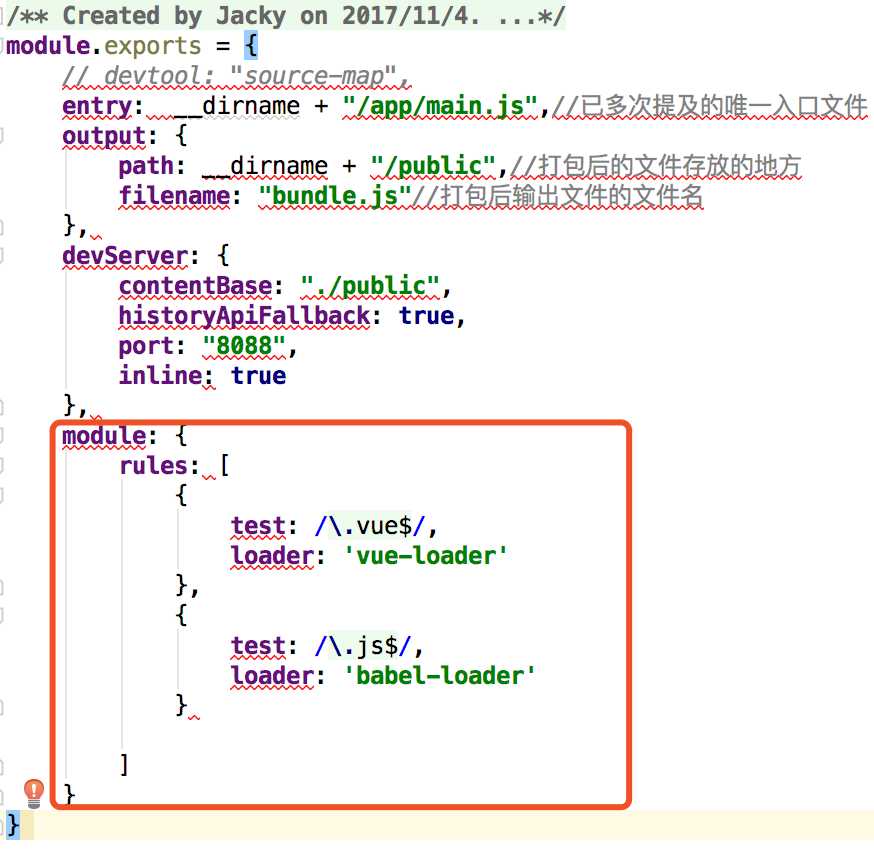
把这些命令加到webpack的配置文件中,现在的配置文件webpack.config.js如下所示

注意了哈,package.json这里配置有个小细节,就是我们平时run代码的时候大多数是输入:npm run dev, 那是因为在package.json里面配置了如图所示:

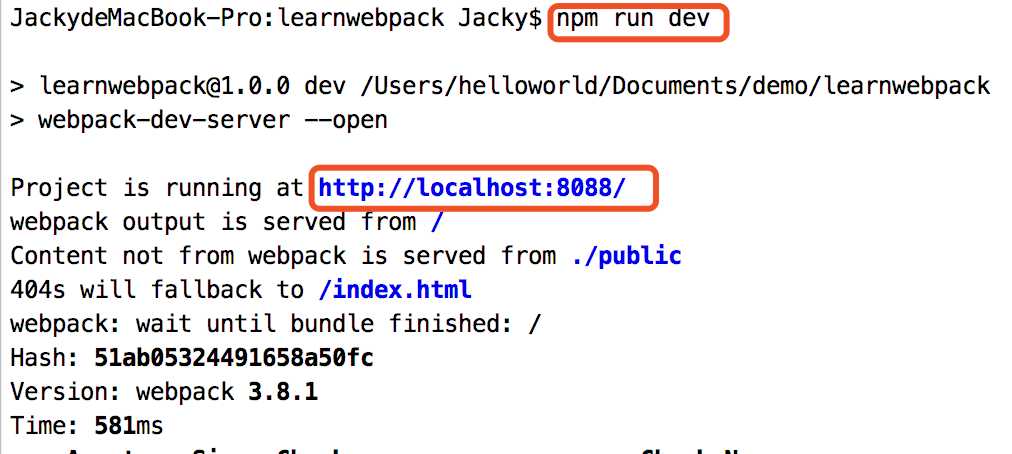
如果用默认的server来配置的话,run项目时直接输入:run server, 即可。另外,当我们的port属性不设置时,默认的端口号是:8080,但是上面我们改为8088了,如图所示:



2、Loaders的安装和配置
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)loader:loader的名称(必须)include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);query:为loaders提供额外的设置选项(可选)
3、babel的配置
Babel其实是一个编译JavaScript的平台,它的强大之处表现在可以通过编译帮你达到以下目的:
- 使用下一代的JavaScript代码(ES6,ES7...),即使这些标准目前并未被当前的浏览器完全的支持;
- 使用基于JavaScript进行了拓展的语言;
Babel的安装与配置
Babel其实是几个模块化的包,其核心功能位于称为babel-core的npm包中,webpack可以把其不同的包整合在一起使用,对于每一个你需要的功能或拓展,你都需要安装单独的包(用得最多的是解析Es6的babel-preset-es2015包)。
安装babel依赖:npm install --save-dev babel-core babel-loader babel-preset-es2015 (这里是连续安装了好几个依赖包),下面我们进行配置,代码如图所示