1小时入门,手把手教你学会用webpack打包,隔壁王大爷看了都说小伙子细!
Posted 贪吃ღ大魔王
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1小时入门,手把手教你学会用webpack打包,隔壁王大爷看了都说小伙子细!相关的知识,希望对你有一定的参考价值。

webpack
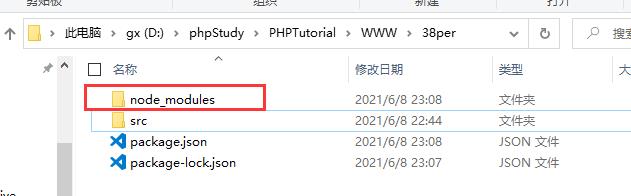
新建站点:⭐
这里的文件路径最好是英文
注意:站点文件名不可以起名叫webpack

为什么呢?
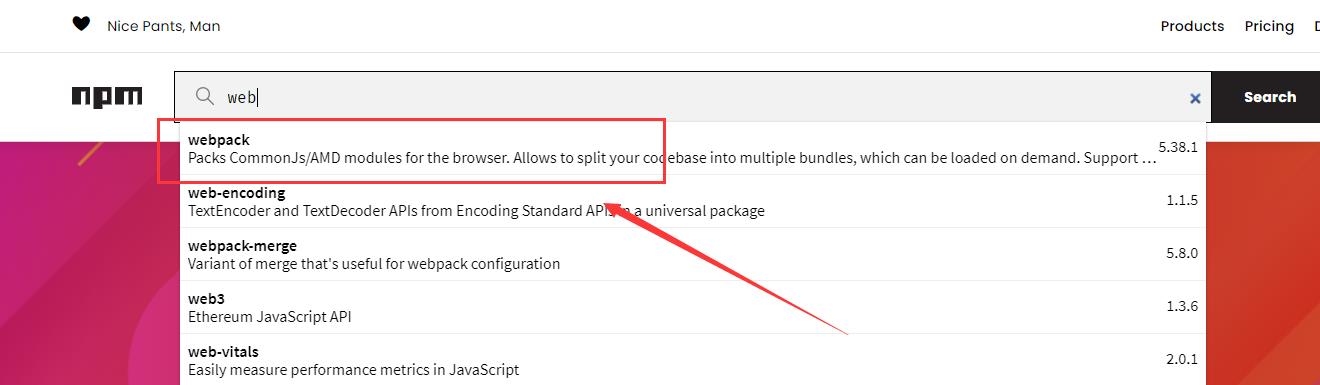
我们在 https://www.npmjs.com/ 中搜索 webpack模块是可以搜到的


在nodejs中我们通常是下载别人的模块再引用,当别人已经使用webpack上传,我们是不可以再用这个名字的。
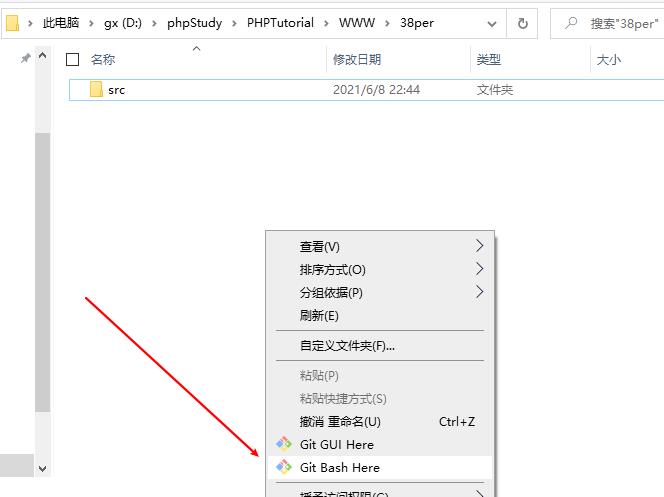
下面,我们在站点文件内,右键git bash here

先进行初始化 ⭐
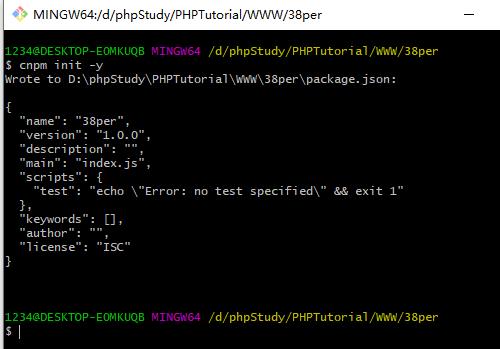
cnpm init -y
初始化成功:

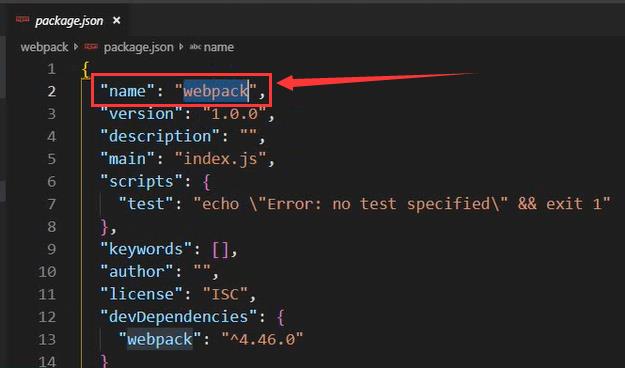
初始化成功,站点自动生成package.json 文件


下载: ⭐
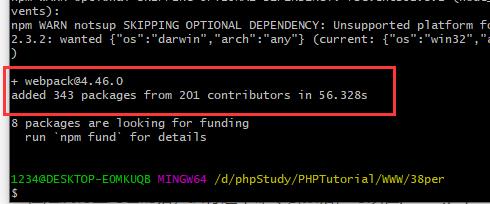
npm i webpack@4 -D
下载成功:

注意:此时的下载要小心版本,webpack版本5及其以上,出来时间不长,但不兼容以前的对应插件,而现在项目中所使用的版本是4,所以需要下载版本5之前的版本。
npm i webpack-cli@3 -D
下载成功:


终于下载成功了哈哈:

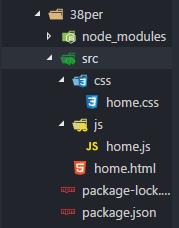
在站点新建文件src: ⭐
创建html和css、js文件




webpack的使用跟gulp一样,需要先创建一个文件:webpack.config.js
写打包配置
所有配置在这个文件中是以一个导出的形式写的
webpack跟gulp一样,是基于nodejs的
module.exports =
所有配置都写在这里面
// 必须要有一个入口文件和出口文件
// 配置入口文件(主文件)
// 主文件就是要将其他所有的文件导入到这里,打包这个文件
我们想要运行一下main.js
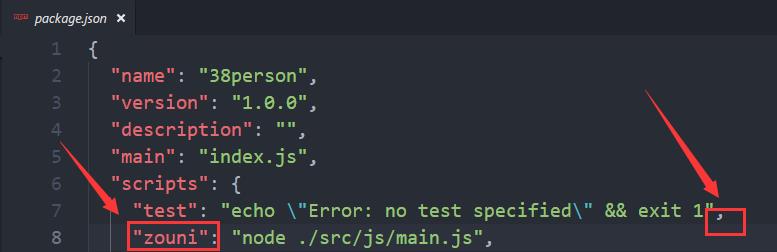
需要在package.json 中添加指令
package.json文件中的scripts键,可以配置自定义的命令,scripts中的键代表自定义的命令:npm run 自定义的命令 - 运行的真实命令其实是,这个键对应的值
package.json中配置的命令的时候,有4个默认命令(start/test/restart/stop),是可以在运行的时候省略run, npm start
注意:添加逗号, 指令名自拟

使用
node ./src/js/main.js
我们在这webpack.config.js中配置 ⭐

在这个文件中配置好选项之后,在命令执行webpack命令就能完成打包。
配置好了以后,在命令行运行命令:webpack
默认情况下,这个命令是运行失败的,因为从来没有安装过这个命令 - 安装了webpack和webpack-cli两个模块,命令就从这两个模块中来
但是没有全局包的话,执行这个命令会报错,可以在package.json文件中配置命令来解决这个问题:
"start":"webpack"
以后就可以使用npm start来代替webpack这个命令了
在这个配置文件中,首先是将所有配置导出:
module.exports =
webpack是基于nodejs的打包工具。
webpack打包的原理是将所有内容,包括js、css、图片等资源统统打包到一个js文件中,所以在这个配置文件中,首先要配置的是入口文件和出口文件:s
const path = require('path')
module.exports =
// 入口
enter:path.join(__dirname,'./src/app.js'), / 这里必须是绝对路径
// 出口
output:
path:path.join(__dirname,'./dist'),
filename:"indexjs" / 自定义出口文件
在这个打包过程中,可以将es的模块化,打包成能用的es的语法。

不错不错:

如果需要将打包后的文件,放在一个html中引入使用,就可以利用一个插件生成一个hml:
npm i html-webpack-plugin -D
在配置文件中引入:
const HtmlWebpackPlugin = require('html-webpack-plugin')
在配置项中,多加一个plugins的键:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports =
/ 入口
enter:path.join(__dirname,'./src/app.js'), / 这里必须是绝对路径
/ 出口
output:
path:path.join(__dirname,'./dist'),
filename:"indexjs" / 自定义出口文件
,
所有插件的配置
plugins:[
/ 有其他插件都写在这里
new HtmlWebpackPlugin(
template:path.join(__dirname,"./public/index.html"),
app:"index.html",
inject:true / 是否将打包后的js注入到指定的模板文件中
),
]
我们指定入口文件的时候,还可以使用对象的形式指定:
enter:
"js/index":'./src/app.js'), / 这里可以使用相对路径
这里的键,表示生成以后的文件结构,但默认没有用,因为现在的出口文件被指定了,需要修改出口文件配置:
output:
path:path.join(__dirname,'./dist'),
filename:"[name].js" / 使用变量,不固定了
,
在打包后的文件夹中,生成的新文件就是在enter中指定的结构中。
为了避免缓存,可以在生成的文件名后面,添加一个hash 值设为6

output:
path:path.join(__dirname,'./dist'),
filename:"[name]-[hash:6].js" / 使用变量,不固定了
,
此时,当源文件不改变,不会改变hash,且只要改变源文件,会生成新的目标文件,需要借助一个插件来处理:
npm i -D clean-webpack-plugin@2.0.2
导入并使用: ⭐
const CleanWebpackPlugin=require("clean-webpack-plugin");
// 在插件配置中,初始化即可
new CleanWebpackPlugin()
每次打包都会出现一个黄色提示,这是在提示我们需要在配置文件中,需要指定是在开发环境还是在生产环境,这个配置是在选项配置中添加一个键:
mode:'development/production'
然后再次打包的时候就没有提示了。生产环境文件会压缩,开发环境文件不会压缩。
这个时候,我们可以在选项中添加一个:
devtool:"source-map"
如果在我们运行的目标文件中报错了,可以通过这个文件准确的定位到错误的源文件。
例: 设置 mode:‘development/production’
开发模式 mode:'development 不压缩代码
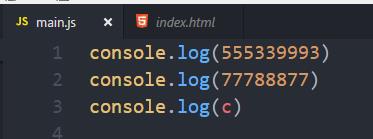
在main.js中设置一个错误

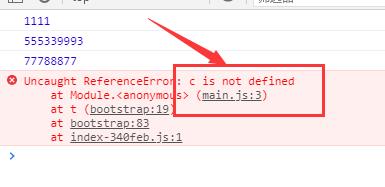
我们运行以后:

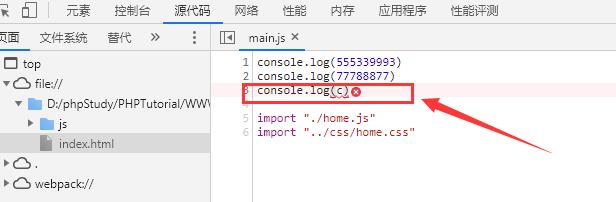
点击错误提示可以跳转到:

我们可以查看到源代码中具体是哪一个位置错误。
生产模式 :mode:production’ 压缩代码
会找不到源代码的错误所在,我们就可以添加 devtool:“source-map” 来解决问题 ⭐⭐


我们在开发过程中,有些文件是需要拷贝到目标文件夹中的,因为此时只能打包js文件和html文件,css和其他js文件是不能进行打包的,也拷贝不到目标文件夹中 - 静态css,所以将来打包后的html是会运行报错的,此时就需要用到另外一个插件:
npm i copy-webpack-plugin@6.4.1 -D
导入并使用:⭐
const CopyPlugin = require("copy-webpack-plugin");
在插件配置中使用
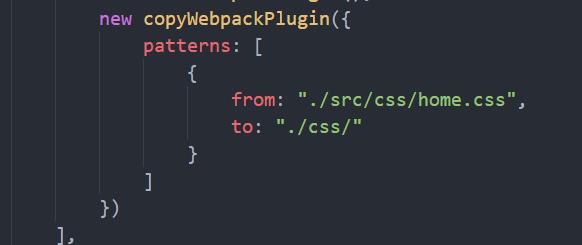
new CopyPlugin(
插件配置 from从某文件夹复制,可以使用相对路径;to到某文件夹,尽量使用绝对路径,使用相对路径的时候是相对上面设置好的输出目录
patterns: [
"from": "./public/img", "to": path.join(__dirname, "./dist/img/") ,
"from": "./public/css", "to": path.join(__dirname, "./dist/css/") ,
"from": "./public/js", "to": path.join(__dirname, "./dist/js/") ,
"from": "./public/fonts", "to": path.join(__dirname, "./dist/fonts/")
]
),

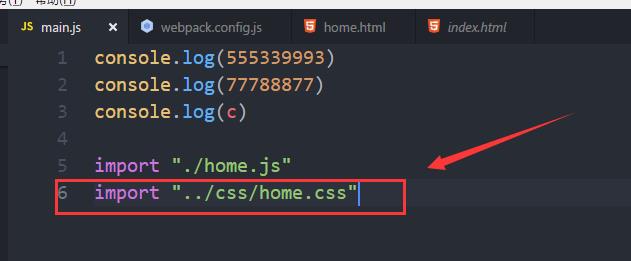
css文件可以在一个js中,通过js引入使用:
import "./css/a.css"

但是在打包的时候报错了,其实es6的模块化规范中,是可以通过js导入css的,所以我们需要在配置中,添加模块化的配置:
module:
rules: [
//配置CSS文件的import引入和解析 - 必须先style-loader然后再css-loader,跟顺序有关
test: /\\.css$/i,use: ["style-loader", "css-loader"]
]
,

这个配置中,依赖两个插件:
npm i style-loader css-loader -D
为了方便访问我们打包以后的目标文件,所以webpack提供了一个服务器:
npm i webpack-dev-server@3.11.2 -D
导入并使用:
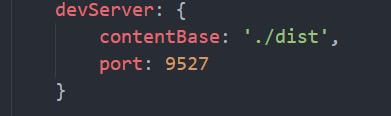
devServer:
// 配置服务器根目录
contentBase: path.join(__dirname, "./dist"),
port:9527 // 配置端口号 - 可选项

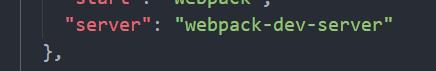
要启动服务器需要在package.json中配置命令:⭐
"dev":"webpack-dev-server"

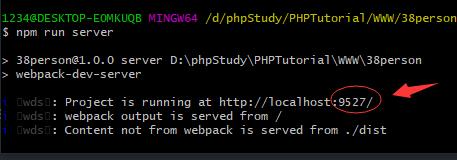
执行:
npm run dev
服务器启动成功:

就能默认打包并刷新浏览器了。
注意:如果修改了配置文件就需要重新执行webpack命令,如果修改静态资源文件,就不需要重新执行,服务器会自动重新打包
在这个服务器中,可以配置代理:
proxy:
"/api":
target:"http://localhost:3000"
代理可以配置多个。
⭐⭐⭐参考手册:https://webpack.docschina.org/configuration/dev-server/#devserverproxy
你以为这就结束了嘛?

其实是博主肝不动了,更多详情待更吧…
CSDN技术交流群: 不限萌新大佬,欢迎加入我们的技术圈。

⭐微信交流群:

觉得博主总结的不错的,可以收藏支持一波~

以上是关于1小时入门,手把手教你学会用webpack打包,隔壁王大爷看了都说小伙子细!的主要内容,如果未能解决你的问题,请参考以下文章