大家好!请问一下,如何用div+css实现,类似以下div功能,即在div左上角,加上文字!谢谢!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大家好!请问一下,如何用div+css实现,类似以下div功能,即在div左上角,加上文字!谢谢!相关的知识,希望对你有一定的参考价值。
<fieldset><legend>P处理监控</legend>
运行完成
</fieldset>
这个不能用?
.box border:1px solid #666; background:#FFF; position:relative; width:460px; height:48px; padding:20px 0 0 30px;
.box_title position:absolute; top:-10px; left:10px; background:#FFF;
</style>
<body>
<div class="box">
<div class="box_title">批处理监控</div>
运行完成
</div>
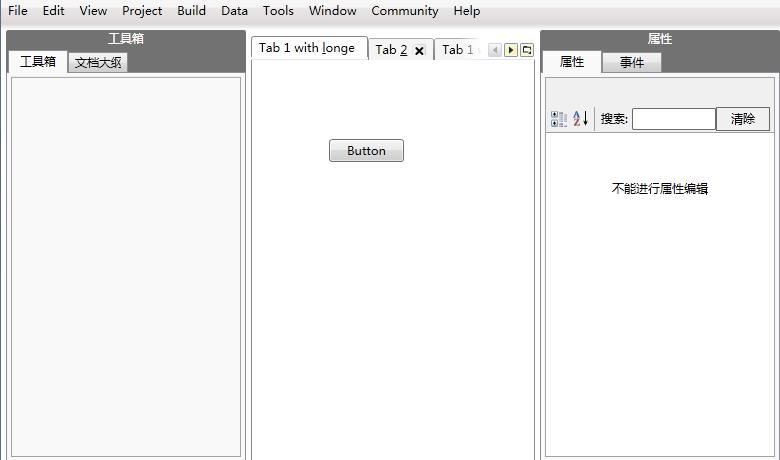
请问如何用WPF实现类似VisualStudio这样的设计工具呢? 联系邮箱Dean.Yi@hotmail.com
只需要能拖控件、布局功能。无需编译调试。
目前工具箱,和文档设计区域一直困惑着我。请高手能指点下。

以上是关于大家好!请问一下,如何用div+css实现,类似以下div功能,即在div左上角,加上文字!谢谢!的主要内容,如果未能解决你的问题,请参考以下文章