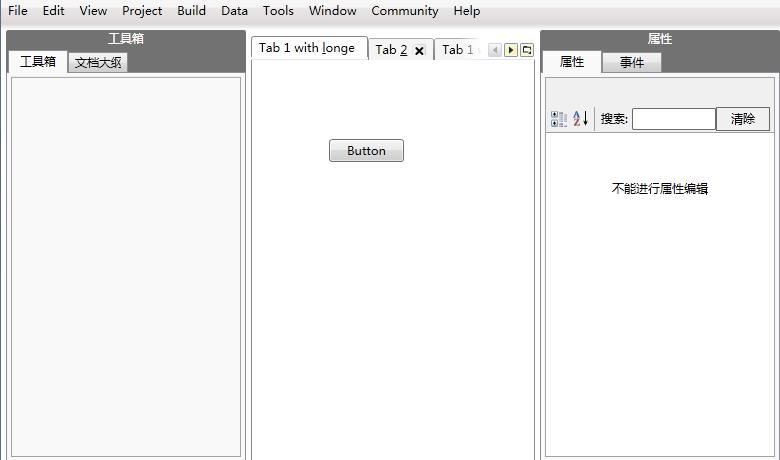
请问如何用WPF实现类似VisualStudio这样的设计工具呢? 联系邮箱Dean.Yi@hotmail.com
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问如何用WPF实现类似VisualStudio这样的设计工具呢? 联系邮箱Dean.Yi@hotmail.com相关的知识,希望对你有一定的参考价值。
只需要能拖控件、布局功能。无需编译调试。
目前工具箱,和文档设计区域一直困惑着我。请高手能指点下。

请问如何用jquery 实现html页面的分页查询
请问如何用jquery 实现html页面的分页查询,数据已经从后台获取过来,不用担心这个。
主要解决的问题就是,将数据分页 查询 显示出来,急!
public class PageBean<T>
private int pageCount = 0; // 总页数
private List<T> pageData = null; // 当前页数据集
private int pageSize = 10; // 每页大小
private int currentPage = 1; // 当前页
private long totalRecord = 0; // 总记录数
private int beginIndex = 0; // 分页起始记录号
private int endIndex = 1; // 分页结束记录号
public int getPageCount()
pageCount = (int)(totalRecord + pageSize -1)/pageSize;
return pageCount;
public void setPageCount(int pageCount)
this.pageCount = pageCount;
public List<T> getPageData()
return pageData;
public void setPageData(List<T> pageData)
this.pageData = pageData;
public int getPageSize()
return pageSize;
public void setPageSize(int pageSize)
this.pageSize = pageSize;
public int getCurrentPage()
if (currentPage < 1)
currentPage = 1;
return currentPage;
public void setCurrentPage(int currentPage)
this.currentPage = currentPage;
public long getTotalRecord()
if (totalRecord < 0)
totalRecord = 0;
return totalRecord;
public void setTotalRecord(long totalRecord)
this.totalRecord = totalRecord;
public int getBeginIndex()
beginIndex = (currentPage - 1) * pageSize+1;
return beginIndex;
public void setBeginIndex(int beginIndex)
this.beginIndex = beginIndex;
public int getEndIndex()
endIndex = currentPage * pageSize;
return endIndex;
public void setEndIndex(int endIndex)
this.endIndex = endIndex;
页面上,使用jQuery的Ajax发送后台请求信息:
$.ajax(
type:"post",
url:"requestPage",
dataType:"json",
data:这里就是封装数据的地方,比如你要到第二页的时候,在这之前要读取当前的页数,并进行适当的判断,是键值对的形式例如:"current":1,"pageSize":10,
success:function(data)
这里是返回json字符串
var jsonObj=$(data);
然后解析遍历json
$.each(data.pageData,function(index,item)
这个回调函数里面的第一个参数是下标,第二个参数是集合里面的单个对象
然后生成显示…………结束
);
):追问
pageBean类 怎么用,我已经有serlvet返回了相应的JSON数据,并显示在html页面上,我想要的就是怎样对这些返回过来的数据,进行分页查询!
追答你不要一次查询所有的数据!你可以一次获取当页需要显示的数据,你如果一次把所有的数据都查询出来,然后对这些数据进行分页,会很麻烦的!这么告诉你,好比说,我们的数据共分10页,每页有10条数据,在这个PageBean,
private int pageCount = 0; // 总页数
private List pageData = null; // 当前页数据集
private int pageSize = 10; // 每页大小
private int currentPage = 1; // 当前页
private long totalRecord = 0; // 总记录数
这个pageDate,就是用来封装每一页的数据!你返回的json数据,就是一个继承pageBean的类的对象,或者就是一个集合,如果是对象,返回到页面的json对象就是一个含有集合pageDate的对象,遍历的时候需要获取下pageDate,如果是集合,可以直接对集合进行遍历!
<div id="perpage" style=" float: left;">
<select onchange="sorter.size(this.value)">
<option value="5">5</option>
<option value="10" selected="selected">10</option>
<option value="20">20</option>
</select>
<span>Entries Per Page</span>
</div>
<div id="navigation" style=" float: left; margin-left: 200px;">
<a href="javascript:void(0)" onclick="sorter.move(-1,true)" style="margin-left: 8px;">首页</a>
<a href="javascript:void(0)" onclick="sorter.move(-1)" style="margin-left: 8px;">上一页</a>
<a href="javascript:void(0)" onclick="sorter.move(1)" style="margin-left: 8px;">下一页</a>
<a href="javascript:void(0)" onclick="sorter.move(1,true)" style="margin-left: 8px;">尾页</a>
</div>
<div id="text" style=" float: left; margin-left: 20px;">
<span id="currentpage"></span> / <span id="pagelimit"></span></div>
</div>
</div>
下面是JS部分,放到最后(</body>之前):
<script type="text/javascript" src="js/pagescript.js"></script>
<script type="text/javascript">
var sorter = new TINY.table.sorter("sorter");
sorter.head = "head";
sorter.asc = "asc";
sorter.desc = "desc";
sorter.even = "evenrow";
sorter.odd = "oddrow";
sorter.evensel = "evenselected";
sorter.oddsel = "oddselected";
sorter.paginate = true;
sorter.currentid = "currentpage";
sorter.limitid = "pagelimit";
sorter.init("table",1);
</script>
下面是pagescript.js
var TINY=;
function T$(i)return document.getElementById(i)
function T$$(e,p)return p.getElementsByTagName(e)
TINY.table=function()
function sorter(n)this.n=n; this.pagesize=10; this.paginate=0
sorter.prototype.init=function(e,f)
var t=ge(e), i=0; this.e=e; this.l=t.r.length; t.a=[];
t.h=T$$('thead',T$(e))[0].rows[0]; t.w=t.h.cells.length;
for(i;i<t.w;i++)
var c=t.h.cells[i];
if(c.className!='nosort')
c.className=this.head; c.onclick=new Function(this.n+'.wk(this.cellIndex)')
for(i=0;i<this.l;i++)t.a[i]=
if(f!=null)var a=new Function(this.n+'.wk('+f+')'); a()
if(this.paginate)this.g=1; this.pages()
;
sorter.prototype.wk=function(y)
var t=ge(this.e), x=t.h.cells[y], i=0;
for(i;i<this.l;i++)
t.a[i].o=i; var v=t.r[i].cells[y]; t.r[i].style.display='';
while(v.hasChildNodes())v=v.firstChild
t.a[i].v=v.nodeValue?v.nodeValue:''
for(i=0;i<t.w;i++)var c=t.h.cells[i]; if(c.className!='nosort')c.className=this.head
if(t.p==y)t.a.reverse(); x.className=t.d?this.asc:this.desc; t.d=t.d?0:1
elset.p=y; t.a.sort(cp); t.d=0; x.className=this.asc
var n=document.createElement('tbody');
for(i=0;i<this.l;i++)
var r=t.r[t.a[i].o].cloneNode(true); n.appendChild(r);
r.className=i%2==0?this.even:this.odd; var cells=T$$('td',r);
for(var z=0;z<t.w;z++)cells[z].className=y==z?i%2==0?this.evensel:this.oddsel:''
t.replaceChild(n,t.b); if(this.paginate)this.size(this.pagesize)
;
sorter.prototype.page=function(s)
var t=ge(this.e), i=0, l=s+parseInt(this.pagesize);
if(this.currentid&&this.limitid)T$(this.currentid).innerHTML=this.g
for(i;i<this.l;i++)t.r[i].style.display=i>=s&&i<l?'':'none'
;
sorter.prototype.move=function(d,m)
var s=d==1?(m?this.d:this.g+1):(m?1:this.g-1);
if(s<=this.d&&s>0)this.g=s; this.page((s-1)*this.pagesize)
;
sorter.prototype.size=function(s)
this.pagesize=s; this.g=1; this.pages(); this.page(0);
if(this.currentid&&this.limitid)T$(this.limitid).innerHTML=this.d
;
sorter.prototype.pages=function()this.d=Math.ceil(this.l/this.pagesize);
function ge(e)var t=T$(e); t.b=T$$('tbody',t)[0]; t.r=t.b.rows; return t;
function cp(f,c)
var g,h; f=g=f.v.toLowerCase(), c=h=c.v.toLowerCase();
var i=parseFloat(f.replace(/(\$|\,)/g,'')), n=parseFloat(c.replace(/(\$|\,)/g,''));
if(!isNaN(i)&&!isNaN(n))g=i,h=n
i=Date.parse(f); n=Date.parse(c);
if(!isNaN(i)&&!isNaN(n))g=i; h=n
return g>h?1:(g<h?-1:0)
;
returnsorter:sorter
();
//<script type="text/javascript" src="js/script.js"></script>
//<script type="text/javascript">
//var sorter = new TINY.table.sorter("sorter");
//sorter.head = "head";
//sorter.asc = "asc";
//sorter.desc = "desc";
//sorter.even = "evenrow";
//sorter.odd = "oddrow";
//sorter.evensel = "evenselected";
//sorter.oddsel = "oddselected";
//sorter.paginate = true;
//sorter.currentid = "currentpage";
//sorter.limitid = "pagelimit";
//sorter.init("table",1);
//</script>追问
兄弟,pagescritp.js中
p is null
[在此错误处中断]
function T$$(e,p)return p.getElementsByTagName(e)
怎么回事,说是未定义哈?求解?
以上是关于请问如何用WPF实现类似VisualStudio这样的设计工具呢? 联系邮箱Dean.Yi@hotmail.com的主要内容,如果未能解决你的问题,请参考以下文章