微信小程序--Tab栏切换的快速实现
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序--Tab栏切换的快速实现相关的知识,希望对你有一定的参考价值。
上效果!

wxss样式代码:
1 .tabs-item.selected { 2 color:rgba(171,149,109,.8); 3 border-bottom:2px solid rgba(171,149,109,.8); 4 } 5 .tabs-item { 6 width:33.3%; 7 color:#C7C7CB; 8 font-size:28rpx; 9 display:flex; 10 align-items:center; 11 justify-content:center; 12 display:flex; 13 border-bottom:1rpx solid #D0D0D7; 14 }
wxml的页面代码:

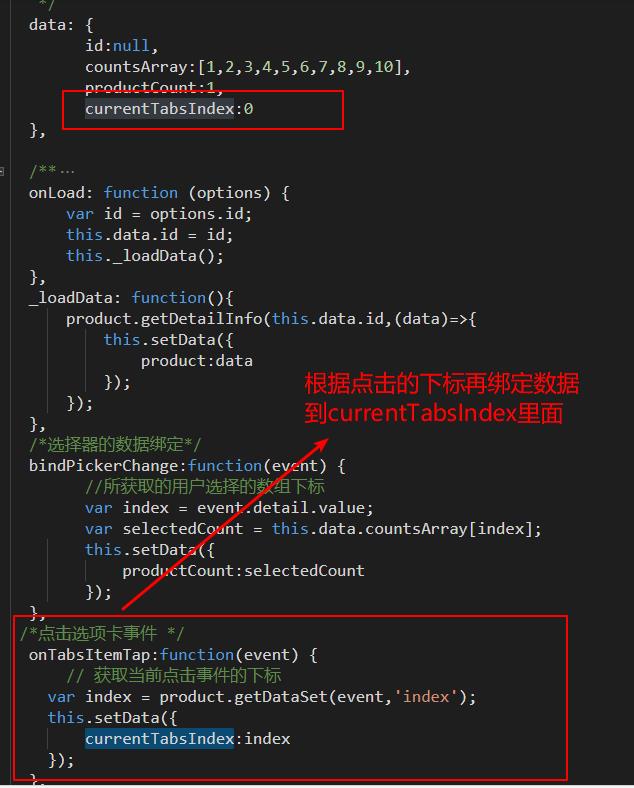
该页面的js代码:

以上是关于微信小程序--Tab栏切换的快速实现的主要内容,如果未能解决你的问题,请参考以下文章