前端lvs访问多台nginx代理服务时出现404错误的处理
Posted reblue520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端lvs访问多台nginx代理服务时出现404错误的处理相关的知识,希望对你有一定的参考价值。
前端lvs访问多台nginx代理服务时出现404错误的处理
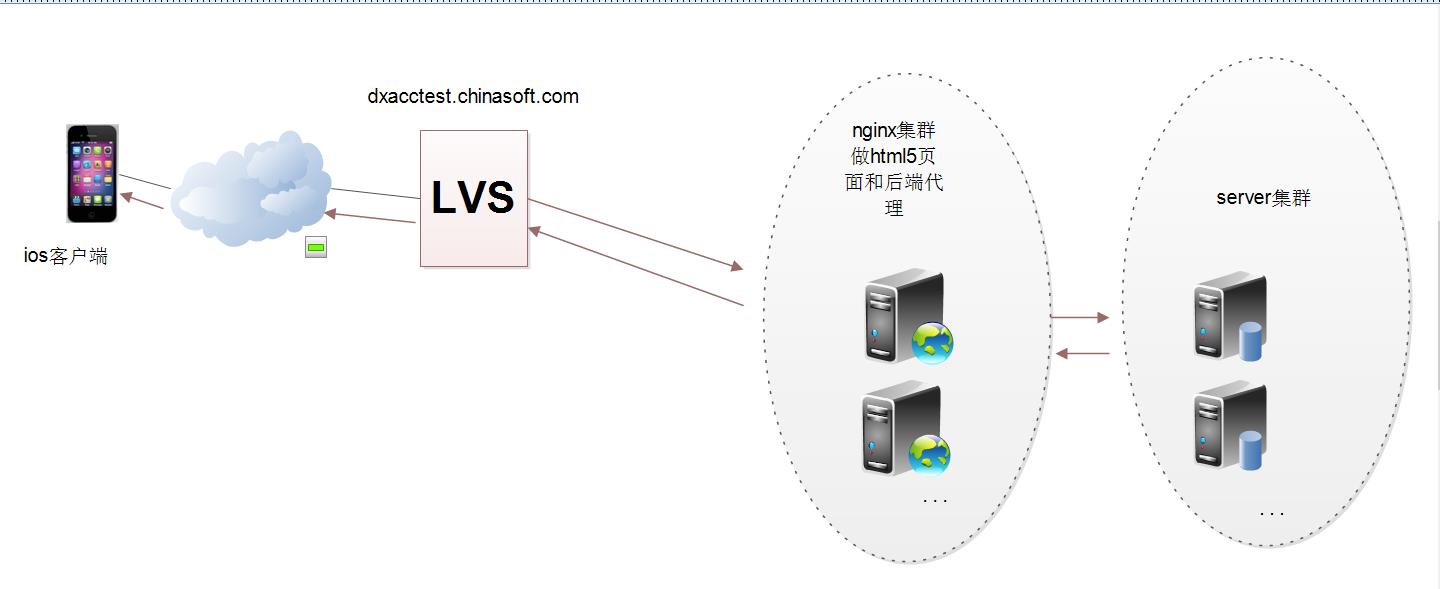
环境描述:
app --> lvs --> nginx --> server

app访问页面购买流量页面(nginx服务器)代理到后端和服务器交互(多台server)
刚开始访问没有问题,流量变大为了避免出现问题,nginx配置了两台进行负载均衡
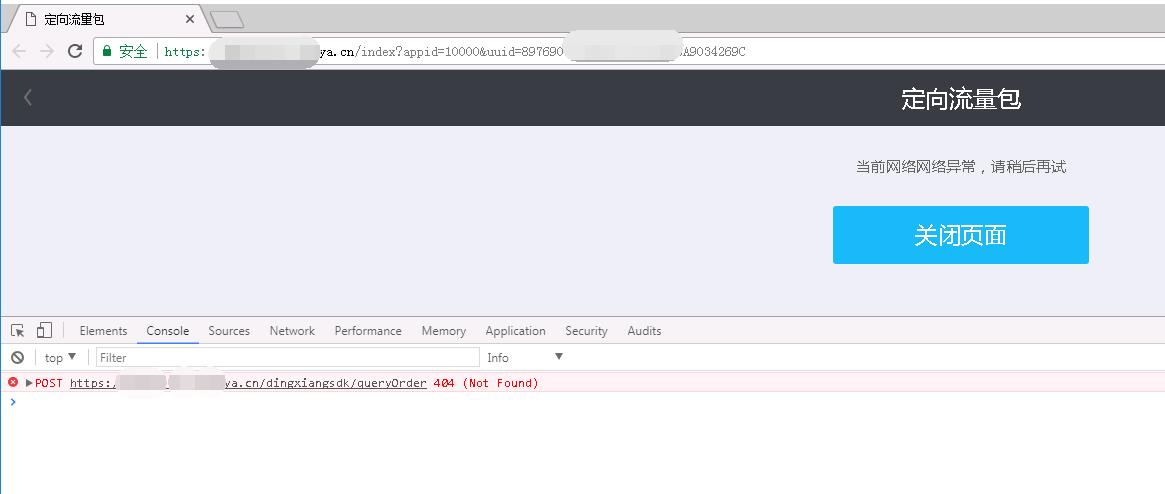
app发送类似如下请求:
https://dxacctest.chinasoft.com/index?appid=10000&uuid=89769011E
问题出现了,经常出现404的页面,起初怀疑是lvs没有进行session绑定,后面绑定了问题依旧

单独访问如:1.1.1.1又没有问题,通过域名访问以后就有问题了
原来每台nginx上面配置了多个服务,当配置ip地址的时候,可以找到,但是当lvs去找的时候,多个地址无法匹配,这时候server_name需要配置域名即可
[root@u04mon02 conf.d]# pwd
/etc/nginx/conf.d
[root@u04mon02 conf.d]# ls
common_traffic.conf default.conf default.conf.rpmnew game_querypay.conf game_trace.conf monitor.conf
nginx的配置
[root@u04mon02 conf.d]# pwd /etc/nginx/conf.d [root@u04mon02 conf.d]# ls common_traffic.conf default.conf default.conf.rpmnew game_querypay.conf game_trace.conf monitor.conf nginx的配置 # cat dxflow.conf upstream dxflowservers { server 10.0.0.1:8091 weight=1 max_fails=2 fail_timeout=3; server 10.0.0.2:8091 weight=1 max_fails=2 fail_timeout=3; } server { server_name 1.1.1.1; server_name dxacctest.chinasoft.com; # 关键配置,当一个nginx服务同时提供多个域名服务时,需要配置域名,前面的lvs才能找到 location /{ root /data/yunva/dx_traffic/liuliang_http/liuliangsdk/; index index.html; try_files $uri $uri/ /index.html; } location /dingxiangsdk/{ proxy_set_header Host $host; proxy_set_header X-Real-Ip $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; proxy_pass http://dxflowservers/; } }
以上是关于前端lvs访问多台nginx代理服务时出现404错误的处理的主要内容,如果未能解决你的问题,请参考以下文章
Nginx - Docker 容器化 Nginx 部署前端 Vue 项目访问 404