若依vue项目部署步骤,避免刷新时出现404错误
Posted 孔子-说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依vue项目部署步骤,避免刷新时出现404错误相关的知识,希望对你有一定的参考价值。
若依是一套非常好用的框架,在使用前后端分离版本部署时,使用tomcat部署后,页面访问一切正常,但是在刷新页面的时候出现了404错误,同样的配置尝试使用nginx部署了一套,就没有出现404问题,官方文档又没有特别多的说明,特此做了一些整理。
1、环境准备
先准备应用服务器,数据库服务器,redis服务器,当然可以共用一台服务器,安装jdk、mysql、tomcat/nginx、redis等软件。版本要求如下:
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Tomcat >= 9.0
Nginx = Stable version 1.20nginx下载地址:http://nginx.org/en/download.html
Nginx官网提供了三个类型的版本
Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
Stable version:最新稳定版,生产环境上建议使用的版本
Legacy versions:遗留的老版本的稳定版
2、项目打包
在idea/eclipse中,使用maven命令/工具打包(war/jar),打war包需要修改pom配置,或者使用项目下bin目录中的脚本进行打包。在idea中使用maven打包后会在RuoYi-Vue\\ruoyi-admin\\target目录下生成jar/war包。
2.1 打完整jar包(包括lib)
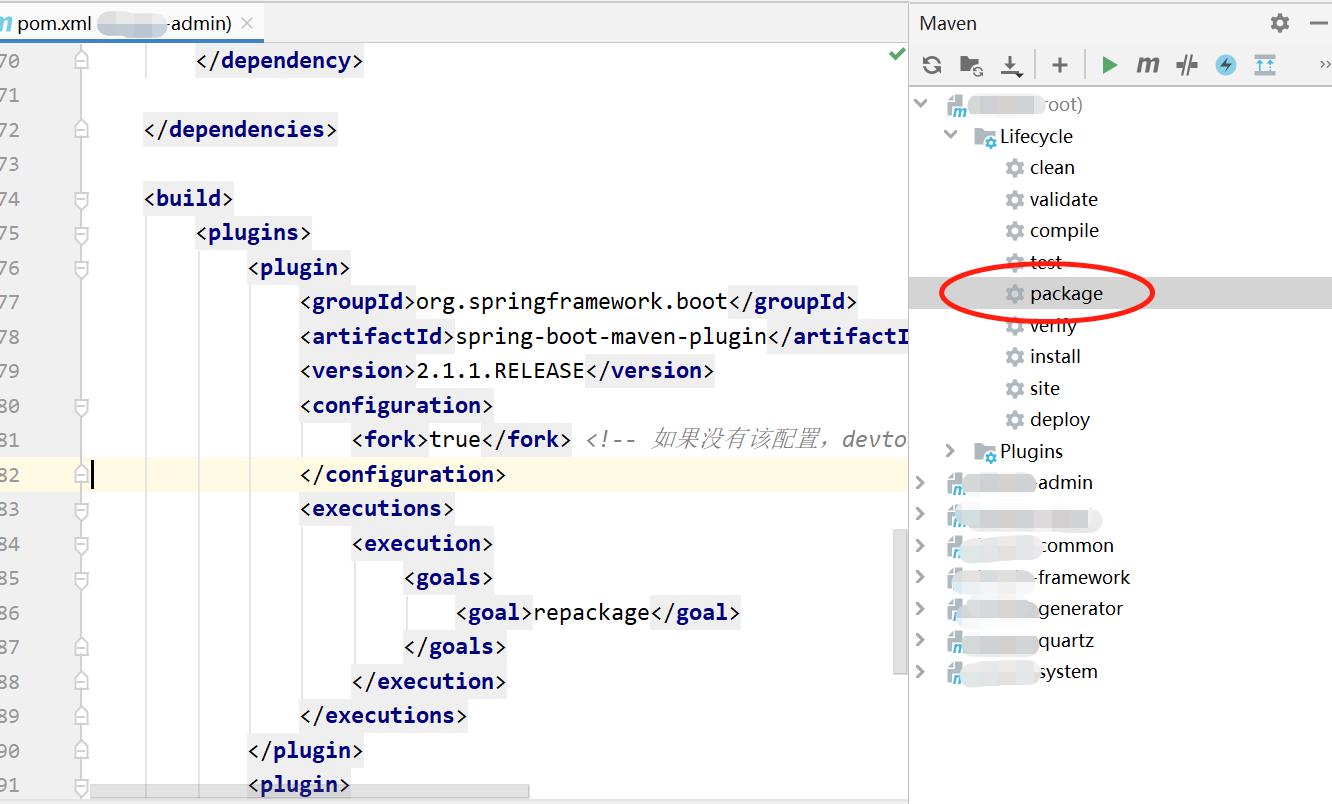
打开RuoYi-Vue\\ruoyi-admin\\pom.xml文件,build-plugins-plugin中的spring-boot-maven-plugin即为打包插件,保持原有配置不变。打开idea右侧的maven标签,展开RuoYi-Vue(root)根目录,双击Lifecycle下的package进行打包,当然也可以在idea控制台使用 maven命令(mvn clean package)打包。 打包成功后,在RuoYi-Vue\\ruoyi-admin\\target目录下可以看到生成了jar包(ruoyi-admin.jar),该jar包较大(75M),包括了该项目依赖的所有lib包。 
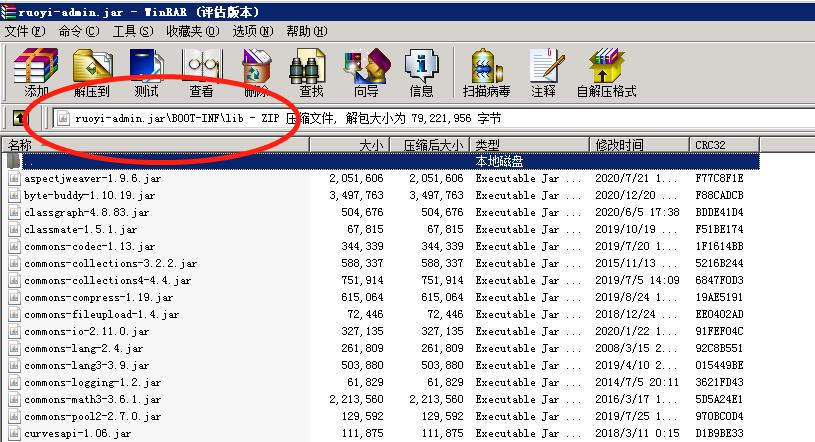
使用压缩软件打开ruoyi-admin.jar,可以看到包含BOOT-INF、META-INF、org3个目录,在BOOT-INF目录下包括lib子目录,这里包括了该项目依赖的所有jar包。

2.2 打不完整jar包(不包括lib)
若每次打包都包括lib,部署拷贝文件的时候会非常慢,而且lib每次都一样,所以可以把lib包独立出来放在服务器固定目录,每次只打包不包括lib的jar包。
2.2.1 方式一:修改pom文件的打包配置
修改RuoYi-Vue\\ruoyi-admin\\pom.xml文件中的spring-boot-maven-plugin配置,打包时不再包括lib。再次打包后,ruoyi-admin.jar仅为167KB,使用压缩软件打开该jar包,在ruoyi-admin.jar\\BOOT-INF目录下仅剩下classes目录,已没有lib目录。pom打包配置如下。
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.1.1.RELEASE</version>
<configuration>
<fork>true</fork> <!-- 如果没有该配置,devtools不会生效 -->
<!-- 打包去除lib配置begin -->
<mainClass>com.ruoyi.RuoyiApplication</mainClass>
<layout>ZIP</layout>
<includes>
<include>
<groupId>nothing</groupId>
<artifactId>nothing</artifactId>
</include>
</includes>
<!-- 打包去除lib配置end -->
</configuration>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>2.2.1 方式二:通过命令打包
通过命令打包,在idea工具中输入以下命令打包:mvn clean dependency:copy-dependencies -DoutputDirectory=target/lib package。
以上两种方式打包都可以,最终的jar包已经排除掉了lib文件。推荐第一种方便快捷。
2.3 打war包
1、修改RuoYi-Vue\\ruoyi-admin\\pom.xml文件,找到<packaging>jar</packaging>,修改为<packaging>war</packaging>。
2、修改RuoYi-Vue\\ruoyi-framework\\pom.xml文件,找到spring-boot-starter-web,增加排除tomcat的配置。打jar包时该配置需要去掉或注释。
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 打包时排除tomcat的配置begin, 打jar包时需要注释掉-->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
<!-- 打包时排除tomcat的配置end, 打jar包时需要注释掉-->
</dependency>3、使用idea自带工具或命令打包,在RuoYi-Vue\\ruoyi-admin\\target目录下生成了ruoyi-admin.war。部署时可以改为指定的名字,如prod-api.war。
2.4 前端打包
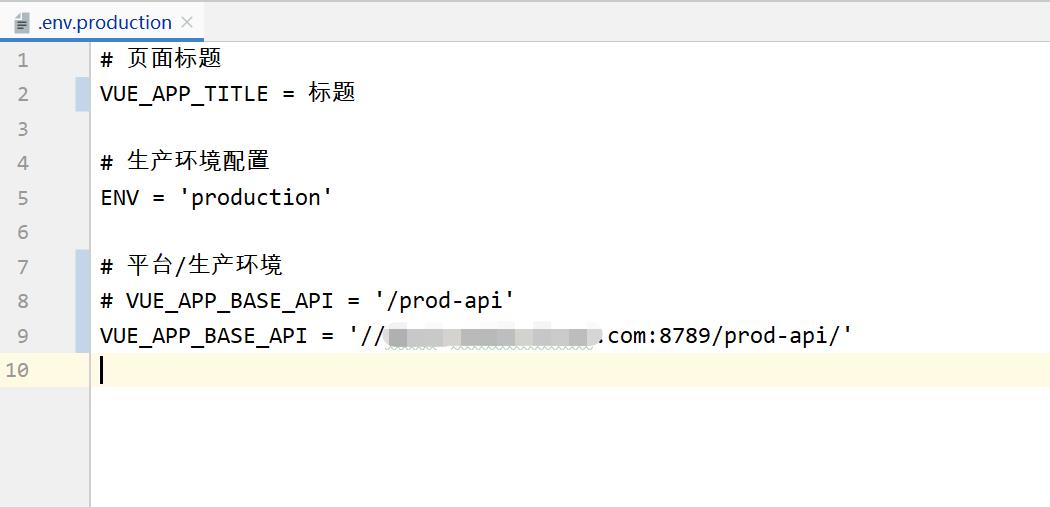
1、打开ruoyi-ui目录下的.env.production文件,修改VUE_APP_BASE_API = '//域名:端口/应用访问路径/',若前端应用和后端在同一个tomcat部署,VUE_APP_BASE_API = '/应用访问路径',如下图。

2、使用npm工具进行打包,打开dos窗口,进入ruoyi-ui目录,使用douyin-ui> npm run build:prod打包正式环境的前端页面,可以看到在ruoyi-ui目录下生成了dist目录,打包后若部署到tomcat,需要在dist目录下添加WEB-INF/web.xml文件,web.xml内容为最简就可以,具体如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>3、后端部署
3.1 jar包部署
springboot已内置了tomcat容器,可以直接打jar包运行,不需要额外部署tomcat。
1、应用服务器上新建一个ruoyi目录,将打包后的jar文件放在该目录下;
2、在ruoyi目录下新建config目录,用于放置需要的配置文件,如application.yml,application-druid.yml,logback.xml等文件,修改application.yml中的redis(spring.redis)、图片存储路径(ruoyi.profile)、应用端口(server.port)、应用访问路径(server.servlet.context-path)等配置;修改application-druid.yml的数据库连接配置。
3、若部署不完整jar包,需在ruoyi目录下新建lib目录,存放该项目依赖的所有jar,可以把完整jar包解压后的lib中所有jar放入该lib目录。
4、打开dos窗口,进入该ruoyi目录,执行java -jar -Dloader.path=./lib ruoyi-admin.jar启动服务;若部署的是包括lib的完整jar包,执行命令java -jar ruoyi-admin.jar。也可以通过批处理脚本执行,在ruoyi目录下新建run-app.bat,录入以下执行脚本,保存后双击执行即可。
java -jar -Dloader.path=./lib ruoyi-admin.jar
pause5、待服务启动成功后,通过http://域名:8789/prod-api/访问,若页面出现“欢迎使用......请通过前端地址访问。”,表示服务启动成功(也可以查看启动日志)。8789和prod-api为application.yml中定义的应用端口(server.port)和应用访问路径(server.servlet.context-path)。
配置文件放在config目录是为了以后修改端口号以及数据库连接等信息方便,直接修改yml配置文件即可,不需要重现打包jar,springboot加载配置文件顺序是
1、/config/application.yml
2、/application.yml
3、classpath:/config/application.yml
4、classpath:/application.yml3.2 war包部署
1、将2.3打包的prod-api.war放在服务器tomcat的webapps目录下;
2、启动tomcat,根据启动日志或浏览器访问确认是否启动成功;
3、通过http://域名:8789/prod-api/访问,若页面出现“欢迎使用......请通过前端地址访问。”,表示服务启动成功。
3.3 前端部署
前端部署可以直接使用tomcat或nginx部署。
3.3.1 nginx部署
1、把2.4打包的dist文件夹放入服务器的任意目录下,如/home/www/projects/ruoyi-ui/dist;
2、在nginx配置文件中做下面的配置,此处后端的端口(8080)需要根据实际后端部署情况修改;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /home/www/projects/ruoyi-ui/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}3、启动nginx或者重载nginx;
4、浏览器访问http://ip:port,查看是否正常显示,如果出现登录界面并且显示验证码说明部署成功。
3.3.2 tomcat部署在ROOT下(和后端不同容器,即不用同一个tomcat)
1、通过3.1或3.2的方式部署了后端应用(假如应用路径为prod-api,ip为192.168.1.5,端口为8080),后端访问路径为http://192.168.1.5:8080/prod-api;
2、通过2.4打包的dist文件夹改名为ROOT,放在前端tomcat(假如该tomcat端口为80,所在服务器ip为192.168.1.6)的webapps目录下,前端打包的配置:.env.production文件中的VUE_APP_BASE_API为后端地址+端口+应用访问路径,例如VUE_APP_BASE_API = '//192.168.1.5:8080/prod-api';(注意: ROOT下需新建WEB-INF目录,在WEB-INF目录中需要有web.xml文件)
3、启动tomcat,浏览器访问http://ip:port,此处访问192.168.1.6,出现登录界面和验证码说明部署成功。
3.3.3 tomcat部署在ROOT下(和后端用同一个tomcat)
1、通过3.2的方式部署了后端应用(假如应用路径为prod-api,ip为192.168.1.5,端口为80),后端访问路径为http://192.168.1.5/prod-api;
2、通过2.4打包的dist文件夹改名为ROOT,放在3.2的tomcat的webapps目录下,前端打包的配置:.env.production文件中的VUE_APP_BASE_API = '/prod-api';(注意: ROOT下需新建WEB-INF目录,在WEB-INF目录中需要有web.xml文件)
3、启动tomcat,浏览器访问http://ip:port,此处访问192.168.1.6,出现登录界面和验证码说明部署成功。
3.3.4 tomcat部署在非ROOT下(假设前端部署的项目名是admin)
1、前端打包配置,如果后端和前端在同一个tomcat下,需要修改.env.production文件中的VUE_APP_BASE_API为后端的项目名,例如VUE_APP_BASE_API = '/prod-api',若后端和前端不在同一个tomcat下,也就是单独部署vue,则修改.env.production文件中的VUE_APP_BASE_API为后端地址+端口+应用访问路径,例如VUE_APP_BASE_API = '//192.168.1.5:8080/prod-api';
2、修改vue.config.js下的publicPath,例如:publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/", 这里根据我们部署的后端项目名决定,这个影响资源文件的引用;
3、router/index.js下添加base: "/prod-api",如下
export default new Router({
base: "/admin",
mode: 'history', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
4、Navbar.vue中的退出方法里location.href = '/index';改为location.href = this.$router.options.base + '/index';
5、将前端打包,命令:npm run build:prod,将dist(默认的)目录放在服务器tomcat的webapps下,将dist重命名为admin;
6、在server.xml中加入Host节点下添加:<Context docBase="admin" path="/admin/" reloadable="true" source=""/>
7、在admin下新建WEB-INF目录,在WEB-INF目录中新建web.xml文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
8、启动tomcat,浏览器访问http://ip:port/admin,出现登录界面和验证码说明部署成功
4、相关资源
4.1 框架地址
https://gitee.com/y_project/RuoYi-Vue
4.2 文档地址
https://doc.ruoyi.vip/ruoyi-vue/
4.3 issues
以上是关于若依vue项目部署步骤,避免刷新时出现404错误的主要内容,如果未能解决你的问题,请参考以下文章
服务器部署—若依vue如何部署到nginx里面?nginx刷新页面404怎么办?完美解决建议收藏