微信小程序加载本地图片方法
Posted 青梅QM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序加载本地图片方法相关的知识,希望对你有一定的参考价值。
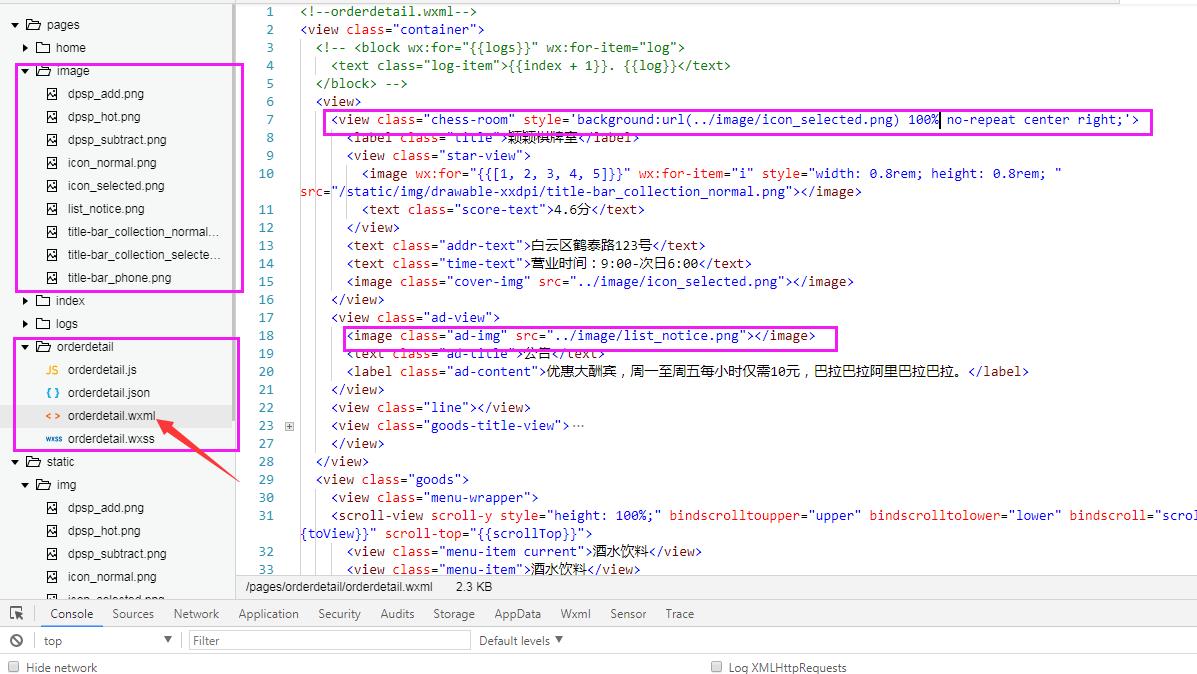
目录结构如下,只要图片按正确的方式放入小程序的开发工具的项目中,即可在wxml文件中用内联样式或者image标签都可以引用本地的图片。
步骤一:微信开发工具 打开项目

步骤二:新建个文件夹(放项目的一级或者二级目录都可以),然后把图片拷贝到这个目录下。
注意:一定要用你从 微信开发工具 打开的项目window窗口完成新建文件夹和把图片copy到这个目录下的这两个步骤

步骤三:相对路径去访问图片,可以用style样式的方式或者image标签

而外:
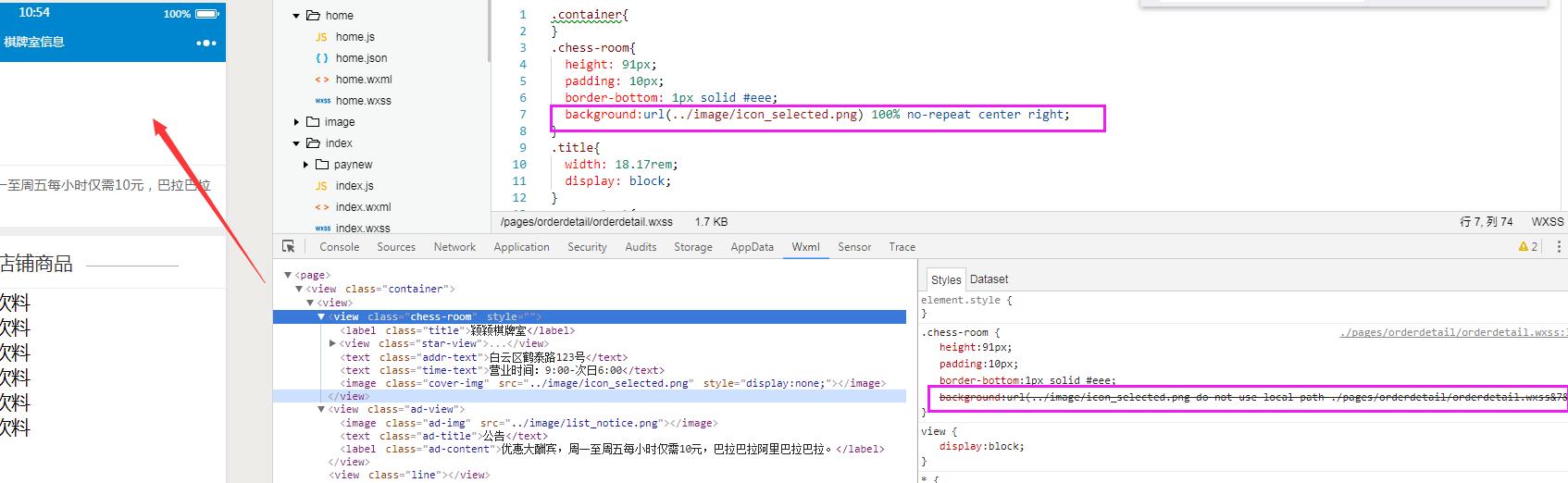
不能用wxml样式去引用本地的图片,不会报错,也没效果

注意:在手机模拟预览,样式的背景图只能用服务器的图片,不能用本地
以上是关于微信小程序加载本地图片方法的主要内容,如果未能解决你的问题,请参考以下文章