微信小程序 上传图片
Posted 阳光下草地的味道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 上传图片相关的知识,希望对你有一定的参考价值。
一.需求:微信小程序上传图片,有图片数量限制,需获取到图片的服务器地址
二.实现步骤
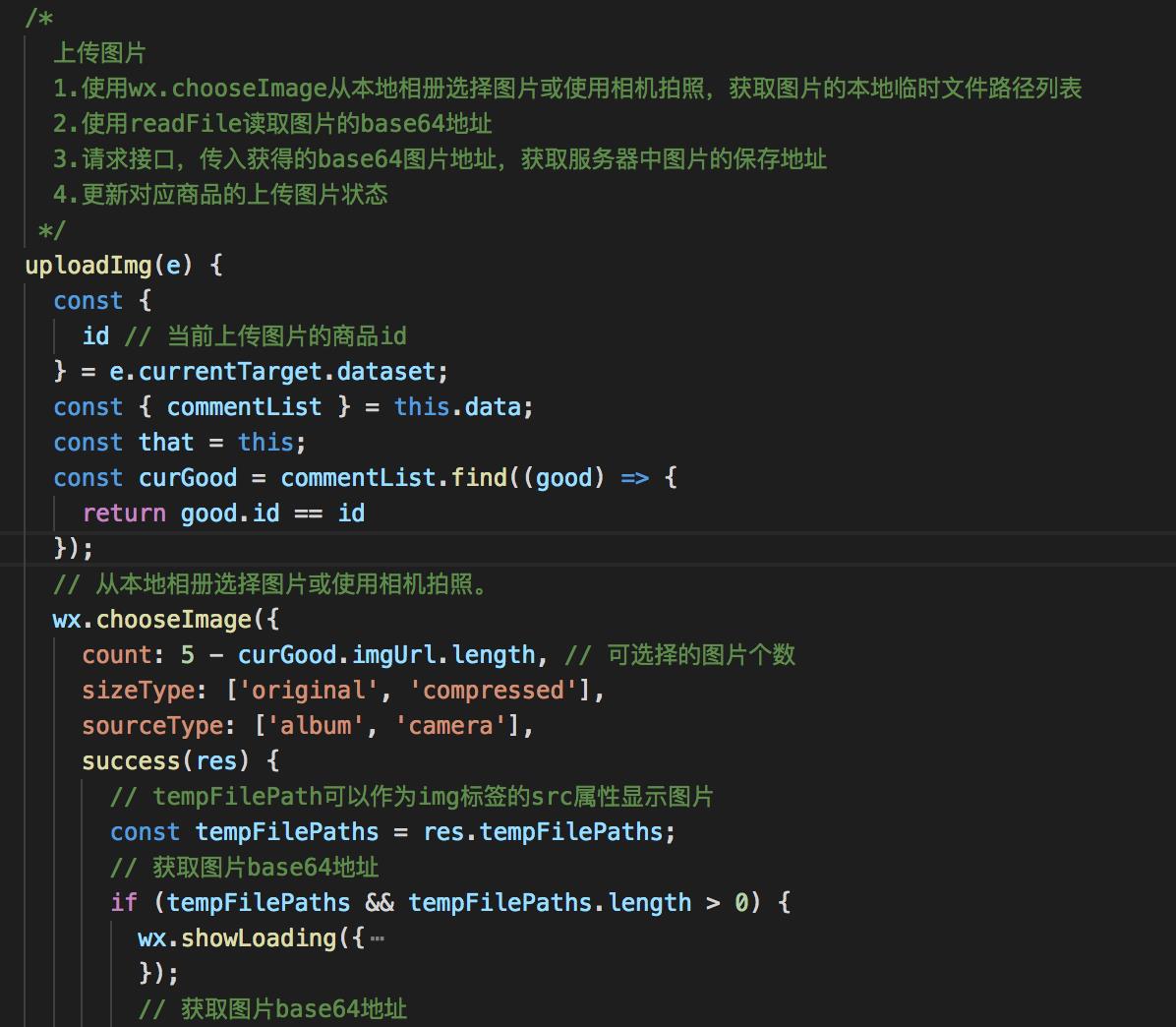
1.通过wx.chooseImage方法访问本地相册选择图片并使用相机拍照,该方法可以获取到图片的本地临时文件路径列表
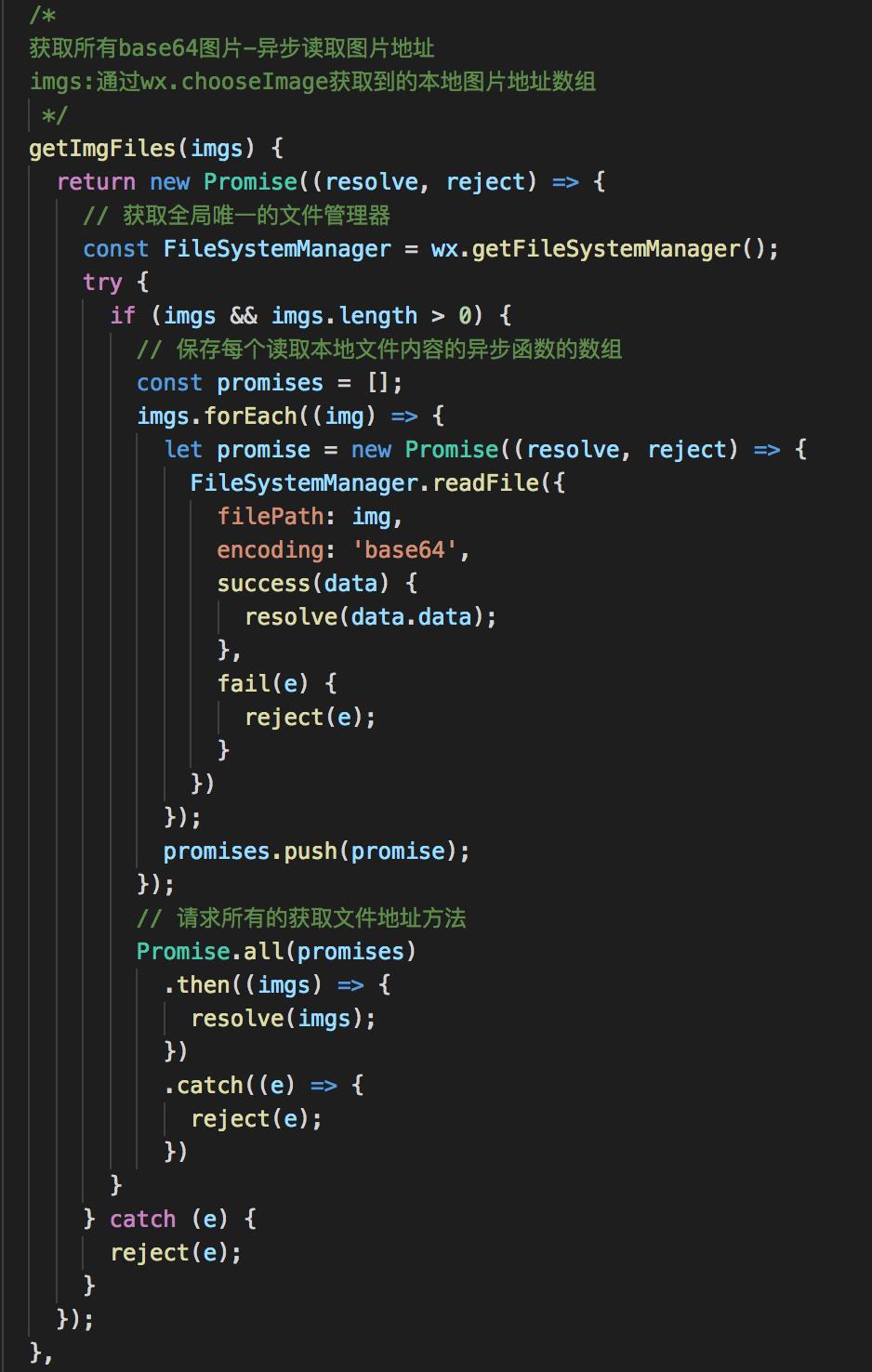
2.通过FileSystemManager.readFile方法读取上传图片本地文件地址并转化为base64格式
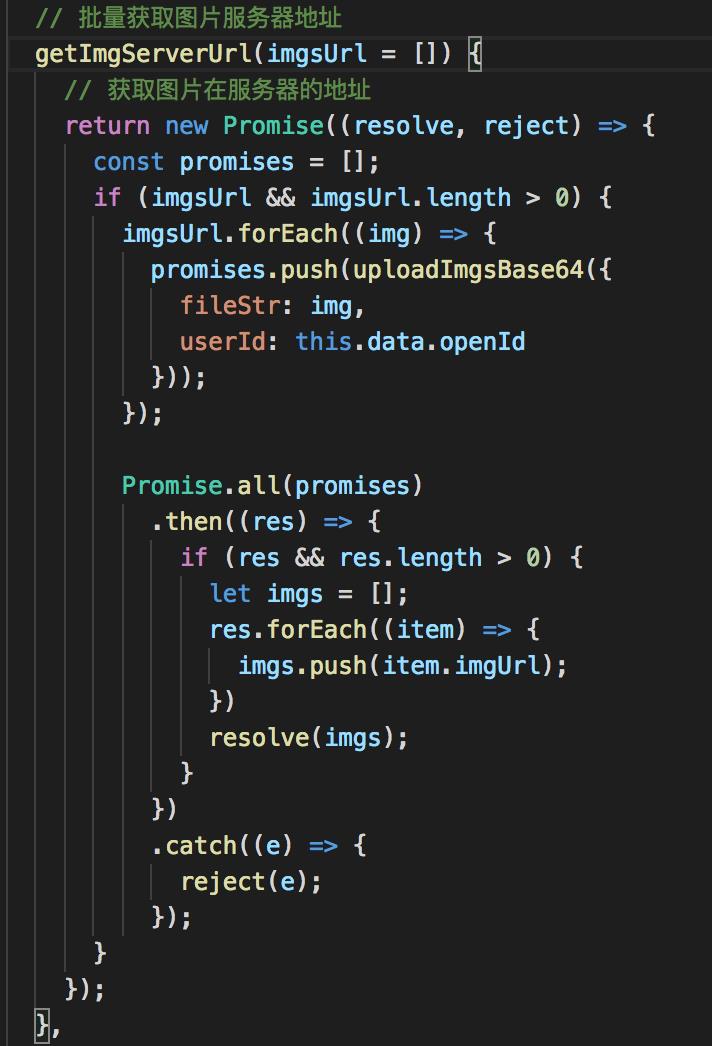
3.使用图片的base64地址请求接口,获取到图片的服务器地址
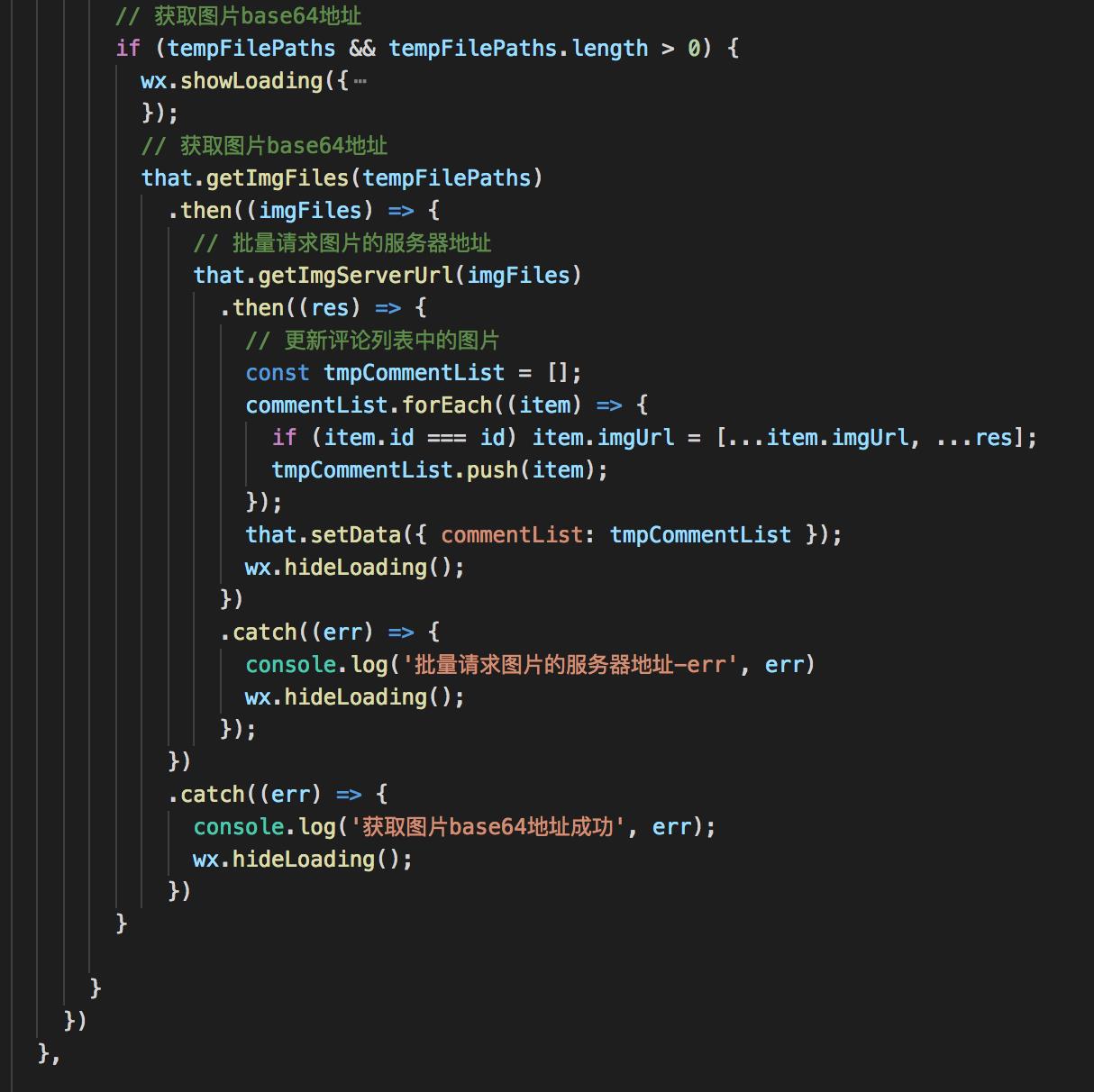
4.更新展示的图片列表
三.关键代码




四.缺陷:由于获取多图片服务器地址接口设计的参数仅支持File类型的数据,但小程序无法获取到该类型,所以只能转化为base64请求获取到图片的服务器地址,但使用base64接口仅支持单张图片获取服务器地址,所以在这里实现的上传图片的功能中,上传图片会有点慢
五.如果知道在小程序中获取File类型数据请留下方法,非常感谢!!!
以上是关于微信小程序 上传图片的主要内容,如果未能解决你的问题,请参考以下文章
uni-app 微信小程序 上传图片 文件 uni.uploadFile() 、 uni.chooseImage()