前端访问服务器
Posted Leo_wlCnBlogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端访问服务器相关的知识,希望对你有一定的参考价值。
PS:本系列内容进度节奏会放的很慢,每次知识点都尽量少一点,这样大家接触的知识点少了,会更容易理解,因为少即是多。另外,对于后面代码部分,虽然尽量不用那些复杂的封装和类,但它并不表示看了就能全部记住,并懂得每个函数的用法,在什么时候去调用,清楚它输入的参数类型、能处理的参数类型和输出的结果是什么。它需要动手去调用,去大量的测试,这样才能真正掌握。对于初学者,最好将这些函数和测试用例全都照着录入一次,你会有不一样的体会,我自己去学习一个新框架时,都会尽量将底层的代码亲手录入一次,而不是用复制粘贴。
由于要实现前后端完全分离,所以需要在本地环境部署一个nginx服务器,配置后前后端访问时就不会出现跨域的问题。当然也可以将前端文件放到python项目中,然后使用路由的方式访问,但这样访问时一般都会多出一层目录出来,对于追求完美有强迫症的人来说还是很别扭的,所以还是学多一样技能,话说要配置这个服务还是挺简单的。
1.安装nginx服务
首先下载nginx的windows运行版和Windows Service Wrapper(将nginx安装到系统服务的程序, 这样就不用每次都要手动运行了)
解压后有两个文件

将nginx-1.11.5解压到 E:\\Service 目录下

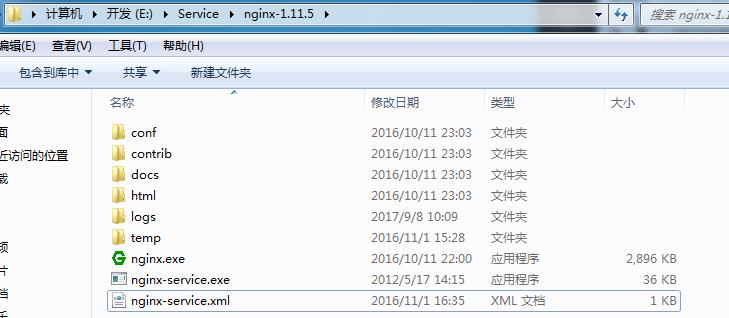
解压Windows Service Wrapper,将里面的winsw-1.9-bin.exe复制到 E:\\Service\\nginx-1.11.5 下,并改名为nginx-service.exe
然后在 E:\\Service\\nginx-1.11.5 目录下创建一个xml文件,命名为nginx-service.xml,并粘贴下面内容(如果你的路径不是在E:\\Service下,要注意修改配置文件中的路径)
<?xml version="1.0" encoding="UTF-8" ?> <service> <id>nginx</id> <name>Nginx Service</name> <description>High Performance Nginx Service</description> <executable>E:\\Service\\nginx-1.11.5\\nginx.exe</executable> <logpath>E:\\Service\\nginx-1.11.5\\</logpath> <logmode>roll</logmode> <depend></depend> <startargument>-p E:\\Service\\nginx-1.11.5</startargument> <stopargument>-p E:\\Service\\nginx-1.11.5\\nginx.exe -s stop</stopargument> </service>

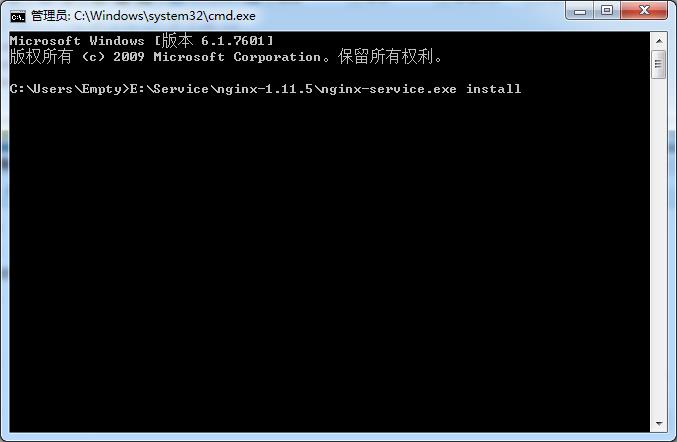
运行cmd,输入命令:E:\\Service\\nginx-1.11.5\\nginx-service.exe install ,将nginx安装成Windows服务

点击我的电脑 右键 -> 管理 -> 服务 -> 看看是否有 Nginx Service 这个服务,有的话就表示安装成功了

如果路径写错了,也可以在停止服务后,输入 E:\\Service\\nginx-1.11.5\\nginx-service.exe uninstall进行卸载
如果想停止服务,直接点停止好像停不了,可以打开Windows任务管理器,找到nginx-service.exe点右键,在弹出的菜单中点击结束进程树就可以了
2.修改nginx.conf配置信息
在 E:\\Service\\nginx-1.11.5\\conf 文件夹找到nginx.conf文件,可以用Uedit或Notepad打开进行编辑,不要用系统自带的记事本,用记事本编辑后可能因为编码问题,nginx服务会启动不了
将nginx.conf修改为下面内容
worker_processes 1; #工作进程的个数,建议设置为等于CPU总核心数
events {
worker_connections 1024; #单个进程最大连接数(最大连接数=单个连接数*进程数)
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main \'$remote_addr - $remote_user [$time_local] "$request" \'
# \'$status $body_bytes_sent "$http_referer" \'
# \'"$http_user_agent" "$http_x_forwarded_for"\';
sendfile on;
keepalive_timeout 30;
#gzip on;
#服务器的集群配置
upstream myweb {
#fair;
ip_hash;
# 设置后端接口服务器地址
server 127.0.0.1:9090 weight=1 max_fails=5 fail_timeout=5s;
}
server {
listen 81; # 监听80端口,如果被占用了,可以改成其他端口
charset utf-8;
root E:\\\\Python\\\\simple\\\\html; # 前端html路径,这里可以修改为你放置前端html的路径
server_name 127.0.0.1; # 当前服务的域名,可以有多个,用空格隔开
location / {
index Index.html index.html;
}
# 设置后端接口跳转地址,访问括号中的地址时会自动跳转到后端接口服务上
location ~* ^/(index|api)/ { # 这里设置
#请求转向自定义的的负载均衡服务器列表
proxy_pass http://myweb;
proxy_cache_key $host$uri$is_args$args;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_connect_timeout 3; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 5; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 5; #连接成功后,后端服务器响应时间(代理接收超时)
}
}
}
然后到系统服务中,启动 Nginx Service 这个服务就可以了
打开浏览器输入:http://127.0.0.1:81/ 就可以看到前端页面了(由于前端比较菜,所以直接用H-ui前端自带的图片,没有专门处理)

打开浏览器输入:http://127.0.0.1:81/login.html就可以看到后端登录页面了

打开浏览器输入:http://127.0.0.1:81/index/ 就可以看到上一篇中访问 http://127.0.0.1:9090/index/ 的Hello World了(PS:要记得运行PyCharm,打开上一章的main.py文件,然后运行Debug,不然会无法访问)

如果 Nginx Service 启动不了,可以查看nginx的logs文件夹里的error.log日志,看看提示什么出错了,对应进行修改,很多时候启动不了,都是conf\\nginx.conf配置文件没有设置好,比如说80端口被占用了,需要修改端口等;或者里面的路径设置错了,windows下的路径都必须是E:\\\\xxx\\\\xxx 这种方式,用linux的路径或少了\\都会出错,其他出错的话可以查看error.log日志后,将错误复制到百度进行找看解决方案
作者:AllEmpty
出处:http://www.cnblogs.com/EmptyFS/
有兴趣的朋友可以加加python开发QQ群:669058475,大家一起探讨。大家有问题的话可以在群里发问,当然我平时工作也非常繁忙不一定会及时回复。
本文为AllEmpty原创,欢迎转载,但未经同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
