如何通过nodejs快速搭建一个服务器
Posted 勇敢小陈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过nodejs快速搭建一个服务器相关的知识,希望对你有一定的参考价值。
在前端开发过程中,可能某些时候需要自己搭建一台服务器用于一些文件图片请求或者进行后端相关知识的学习。本文主要讲解如何通过nodejs进行一个基础服务器的搭建,包括如何将文件布置的服务器,以及基础接口的开发。后面可能会更新关于通过nodejs操作数据库,以及项目相关接口的开发。可能做一个简单的项目进行分享。当然,本文还是一些基础的东西,不过是手把手教学,还不抓紧卷起来。
一、第一步:新建文件夹(自己建)
二、通过npm init初始化配置文件
运行npm init 初始化项目生成package.json文件(项目描述文件, 里面记录了当前项目的信息。例如:项目的开发依赖包、项目的相关命令等)。运行npm init后会让你进行一些配置,我们直接一直回车,默认进行了,然后就成功完成了第一步
三、通过npm安装所需要的第三方依赖包
npm add express
express 用于快速搭建服务器,属于对于nodejs中http模块的进一步封装。用于快速搭建服务器。
npm add nodemon
用于更改代码保存后的自动更新
四、搭建一个基础服务器
//导入express
const express = require('express')
//创建web服务器
const app=express()
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
app.listen(9588,()=>
console.log('服务器启动成功');
)通过(node 文件名)启动服务器 node .\\app.js 这样我们就得到了一个简单的服务器,但更改代码后需要手动更新。
建议通过nodemon启动项目 npx nodemon .\\app.js
五、如何将文件布置到服务器
通过express.static('文件名') 将文件部署到服务器
新建img文件夹里面存放对应想要部署的文件
app.use(express.static('img'))
查看电脑ip 通过黑窗口运行ipconfig/all命令查看电脑ip
然后就可以了通过http:电脑ip/文件名就可以访问了

每个人的电脑ip都不一样哈
六、服务器接口的开发
get接口的开发
//导入express
const express = require('express')
//创建web服务器
const app=express()
//将文件部署到服务器
app.use(express.static('img'))
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
//get接口的开发
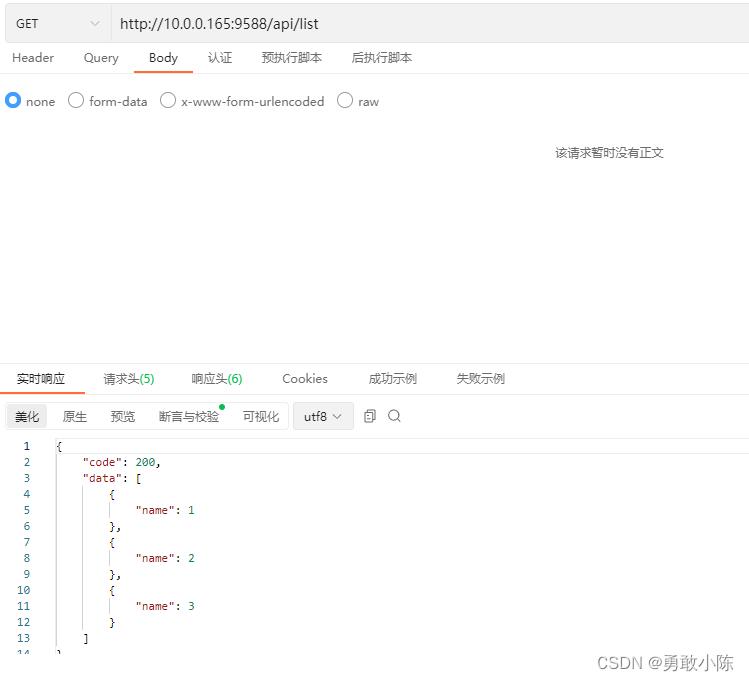
app.get('/api/list',(err,res)=>
res.send(
code:200,
data:[name:1,name:2,name:3]
)
)
app.listen(9588,()=>
console.log('服务器启动成功');
)随便写的假数据,按理说应该是查询数据库进行数据的返回的,本文主要进行一些简单的案例,关于复杂的以及数据库的操作,下次再说。

经测试,是可以请求成功的。
post接口的开发
//导入express
const express = require('express')
//创建web服务器
const app=express()
//将文件部署到服务器
app.use(express.static('img'))
//配置解析表单数据(application/x-www-form-urlencoded)格式的中间件
app.use(express.urlencoded(extended:false))
// 通过ap.listen进行服务器的配置,并启动服务器,接收两个配置参数,一个是对应的端口号,一个是启动成功的回调函数
//get接口的开发
app.get('/api/list',(err,res)=>
res.send(
code:200,
data:[name:1,name:2,name:3]
)
)
//post接口的开发
app.post('/api/setList',(req,res)=>
const newList = req.body
console.log(newList);
res.send(newList)
)
app.listen(9588,()=>
console.log('服务器启动成功');
)然后就完成了post接口的开发
七、总结
是不是感觉有知识但不多,无用的知识增加了。后面可能弄一个项目进行整体的说明,可以期待下。
以上是关于如何通过nodejs快速搭建一个服务器的主要内容,如果未能解决你的问题,请参考以下文章