使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
Posted 黄大渣渣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架相关的知识,希望对你有一定的参考价值。
一、本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架。下面是具体实操。
二、基本命令操作。
1.在开发之前需要首先安装node.js,直接百度搜索或者在其中文官网也可以下载http://nodejs.cn/download/,
在装完node之后npm包管理工具也自动的安装好,安装完之后,在命令行输入node -v或者npm -v,出现版本号说明安装成功。如下图所示:

2.在使用npm之前,最好把镜像换成淘宝的,长久使用,跑一下命令:npm config set registry https://registry.npm.taobao.org,
替换成功后跑npm config get registry命令显示淘宝镜像路径的话就代表替换成功。

3.第二步全局安装vue-cli,在命令窗口输入npm install -g vue-cli,然后跑vue -V出现版本号证明安装成功。

4.开始生成项目,在本地硬盘找一个目录存放代码,然后打开命令行cd切换到相应的路径下,然后跑 vue init webpack Vue-Project(项目名称)
vue init webpack Vue-Project(项目名称)

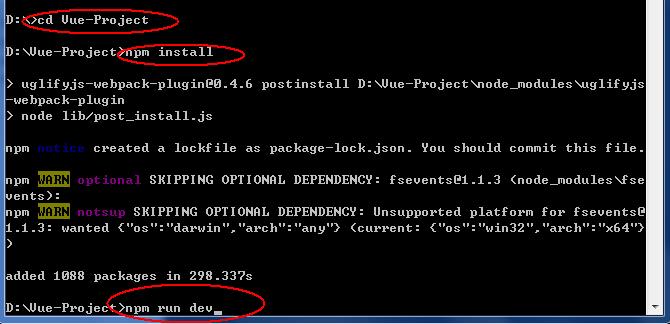
5.输入cd Vue-Project 然后安装依赖npm install, 如果平常时开发就跑npm run dev(本地开发跑代码),如果需要打包则跑npm run build。

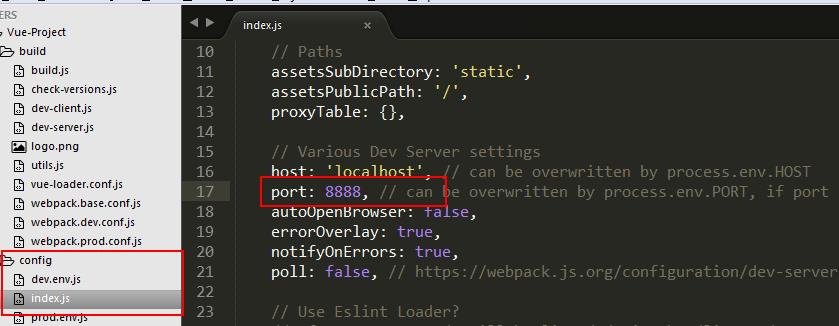
6.项目默认监听的是80端口,容易跟其他应用引起端口冲突,所以在项目下打开config文件夹,打开index.js,把端口改为8888,这样就避免冲突了,

7.最后重新跑指令npm run dev ,然后再地址栏输入http://localhost:8888,就会出现相应的页面。

三、添加相应的框架以及依赖
1.引入sass预编译工具加快编码速度,跑命令npm install node-sass --save-dev, npm install sass-loader --save-dev,如果node-sass比较难装的话可以换成cnpm来下载依赖,具体可百度下做法。
操作:
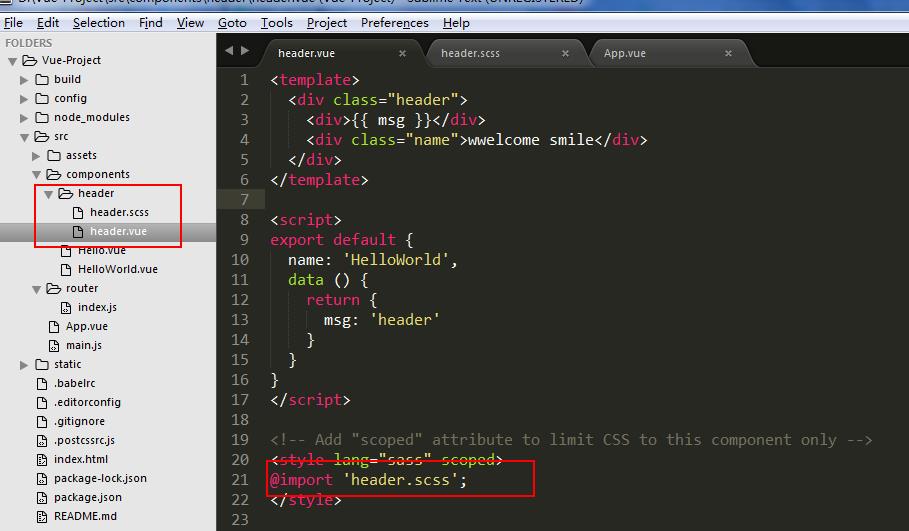
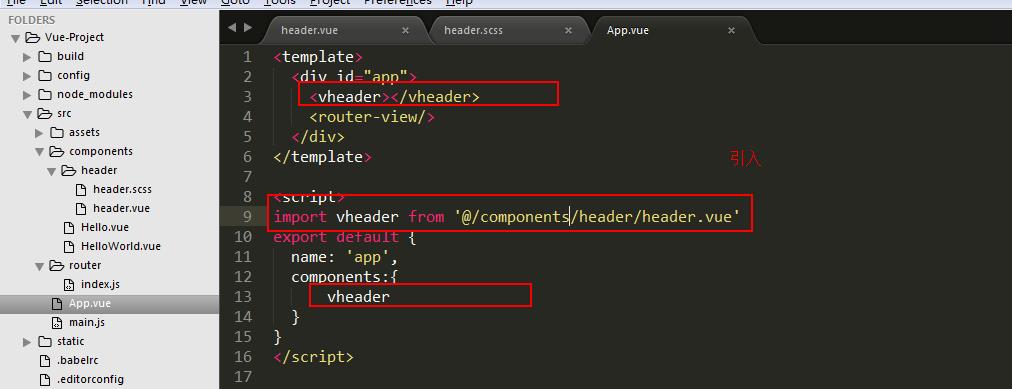
在components目录下新建一个header的目录,新建两个文件header.vue header.scss,然后引入到app.vue中使用,因为vue讲的是模块化开发,所以我喜欢把样式跟组件放到一个文件夹里跟其他模块区分,

App.vue:

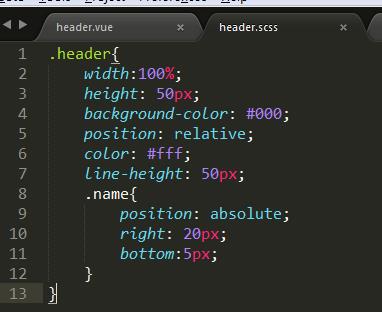
header.scss:

这样就证明sass 是安装成功了。
2.引入axios接口请求框架,跑命令npm install axios --save-dev,npm install qs;
然后在src目录下新建一个http.js文件进行接口请求的相关配置,
import Vue from \'vue\' import axios from \'axios\' import Qs from \'qs\'; var instance = axios.create({ //baseURL: \'https://some-domain.com/api/\', timeout: timeout, responseType: \'json\', // default, //headers: {\'apikey\': \'foobar\'}, transformRequest:function(data,headers){ //为了避免qs格式化时对内层对象的格式化先把内层的对象转为 //由于使用的form-data传数据所以要格式化 if (typeof data == \'string\') { headers.post[\'Content-Type\'] = "application/json; charset=utf-8"; } else if(!(data instanceof FormData)){ headers.post[\'Content-Type\'] = "application/x-www-form-urlencoded"; for(let key in data){ if(data[key]===undefined){ data[key]=null; } } data = Qs.stringify(data); } return data; } }); export default instance; Vue.prototype.$http=instance;
在使用请求接口的时候直接可以这样用:(具体用法可以看下官方文档)
this.$http.get(url).then((res)=>{ })
3.引入elementUI,跟人感觉elementUI是比较好用的vue组件UI,很多东西不用自己去写,推荐使用,跑指令npm install element-ui --save,
然后在main.js中引入使用
import Vue from \'vue\' import ElementUI from \'element-ui\' import \'element-ui/lib/theme-chalk/index.css\' import App from \'./App.vue\' Vue.use(ElementUI)
当然也可以按需引入,想用什么组件就引入什么组件,不要全部引入,这样减少体积。
4.引入vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装:npm install vuex --save
具体使用这里不做详细介绍,感兴趣的可以看下中文官网:https://vuex.vuejs.org/zh-cn/。
以上是关于使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架的主要内容,如果未能解决你的问题,请参考以下文章