HBuilder完成webApp入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilder完成webApp入门相关的知识,希望对你有一定的参考价值。
一、HBuilder的下载地址:http://www.dcloud.io/,点击那个“DownLoad”就可以 了
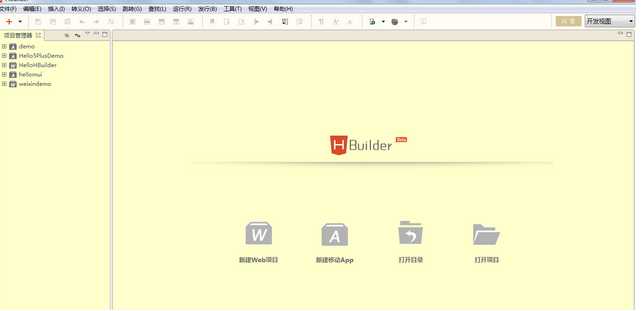
二、假设一切顺利,启动HBuilder后,大家会看到如下的界面

点击新建移动APP:
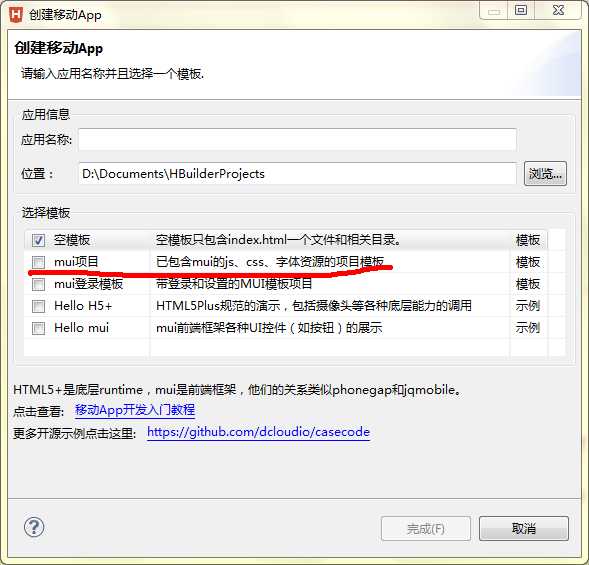
接下来就会弹出一个选择模板的对话框:

默认的模板选项是“空模板”。不包含任何的HBuilder提供的画面组件,要选择“mui项目”。它包含了 mui (默认提供的画面组件,也就是CSS 和 javascript)。
是不是不知道MUI是什么了(简单介绍一下:最接近原生APP体验的高性能前端框架 具体内容见http://dev.dcloud.net.cn/mui/
在起个项目名字就ok啦。
三、简介一下工具类
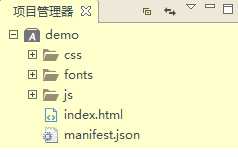
建好工程以后左边栏会显示一些文件,如下所示:

其中index.html 是入口文件。 css 是样式表目录,fonts 是字体目录, js 是 javascript目录,这三个目录是 mui 自带的。
manifest.json 是配置文件,也就是你的APP的配置文件,例如入口文件的指定,图标的指定。
四、连接手机启动APP
将手机连接到电脑,打开开发者选项。
然后点击上边工具栏的:
接下来就可以看到手机上运行了你的APP。当然,因为什么也没有,画面是一片空白。如果手机链接不上,请查看:http://ask.dcloud.net.cn/docs#http://ask.dcloud.net.cn/article/97
到此为止,我们已经可以在手机上运行APP了,走出了第一步。
以上是关于HBuilder完成webApp入门的主要内容,如果未能解决你的问题,请参考以下文章