经验与坑使用HBuilder将Vue项目封装为APP
Posted 码农智涵的程序人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经验与坑使用HBuilder将Vue项目封装为APP相关的知识,希望对你有一定的参考价值。
修改/新建 vue.config.js 文件:
module.exports = {publicPath:'./',outputDir:'dist',assetsDir:'static'}
通过控制台打包VueCli3项目
参考文章:
https://blog.csdn.net/qq_26880461/article/details/106615142打包完成会在项目目录中生成一个 dist 文件夹。
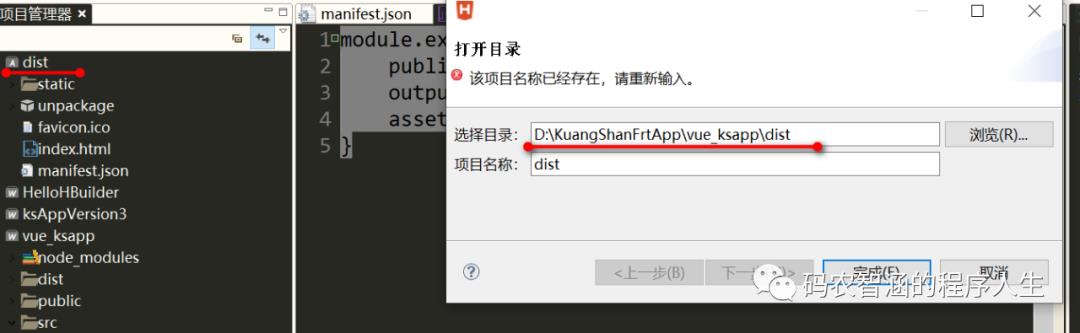
在Hbuilder中打开dist文件夹

然后在dist文件夹右键转换成移动App。
证书的问题在这个网站可以申请:
https://www.yunedit.com/update/androidzhengshu/list然后选择 使用自有证书。
根据提示设置完成后,即可下载转换后的 apk 文件。
以上是关于经验与坑使用HBuilder将Vue项目封装为APP的主要内容,如果未能解决你的问题,请参考以下文章
经验与坑JetBrians系列编译器提交项目至Git远程仓库