css代码如何把背景图旋转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css代码如何把背景图旋转相关的知识,希望对你有一定的参考价值。
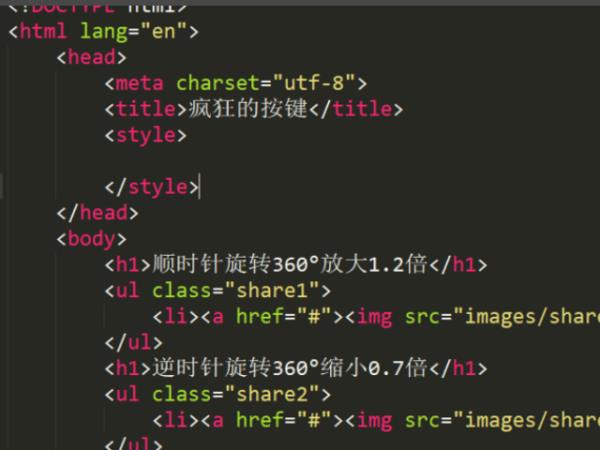
参考技术A1、首先准备一个html文档,文档中准备好两个图片,接下来会对这两个图片进行旋转。

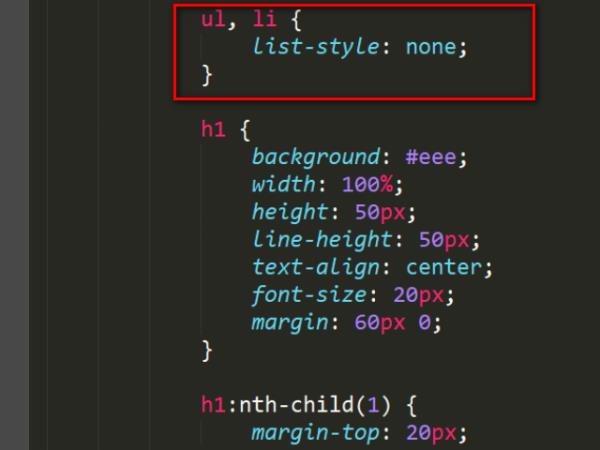
2、然后对HTML中的内容定义一些样式,如下图所示,主要是标题以及ul的样式。

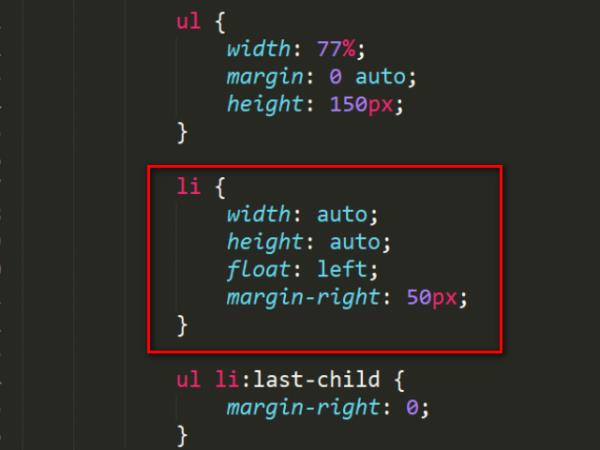
3、接下来就给图片所在的li定义宽高,如下图所示。

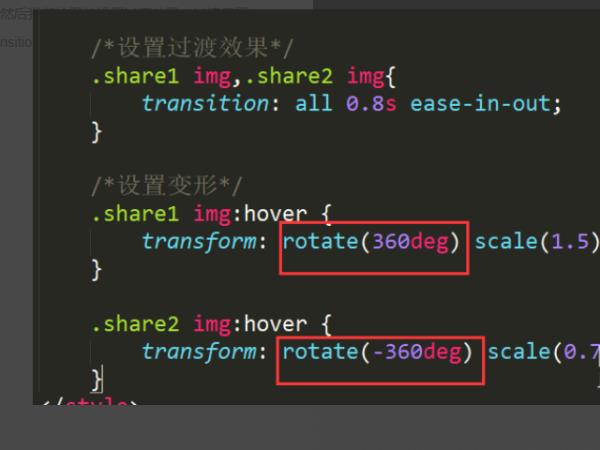
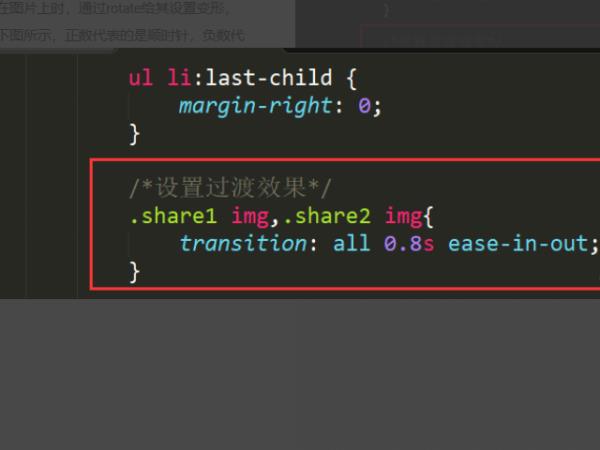
4、然后给图片设置过渡效果,过渡使用transition属性,如下图所示。

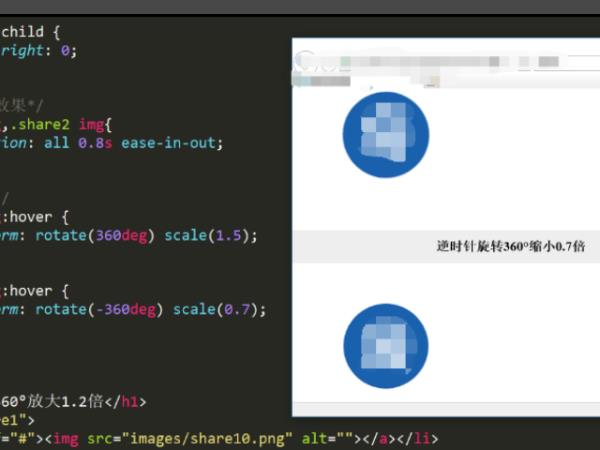
5、当鼠标悬停在图片上时,通过rotate给其设置变形,如下图所示,正数代表的是顺时针,负数代表的是逆时针。

6、最后运行程序,会看到如下图所示的效果,鼠标放在图片上会顺时针或者逆时针旋转。

以上是关于css代码如何把背景图旋转的主要内容,如果未能解决你的问题,请参考以下文章